Après une première mise en bouche des meilleures conférences du salon Android Makers by Droidcon 2023, nous vous proposons la deuxième et dernière partie ci-dessous.
Un Design System, ça se Compose
Par Jean-Baptiste Vincey et Julie Gléonnec (les slides de la présentation)
Dans cette conférence Jean-Baptiste Vincey et Julie Gléonnec nous présentent comment les équipes de développeurs chez Deezer ont appréhendé la migration de leur UI avec un zoom, sans surprise, sur le passage à Compose pour Android.
Pour faire simple, le Design System s’apparente à une bibliothèque de composants réutilisables qui suivent les guidelines systèmes et la charte graphique de l’entreprise. Il représente l’identité visuelle de l’entreprise à travers tous les éléments graphiques qui composent un produit. Il est même présenté ici, comme un langage commun partagé entre toutes les applications.
Mais pour commencer une migration aussi conséquente, il est nécessaire d’adopter une stratégie de migration. Les conférenciers ont alors abordé deux solutions qui sont ressorties lors de leur réflexion sur le sujet :
- La première étant la migration par composant : Choisir un composant (un bouton, une card, ...), puis remplacer toutes les occurrences de ce composant dans l’application par le nouveau composant Compose. Cependant, cette approche peut entraîner des incompatibilités entre les composants et les écrans.
- La seconde option proposée est la migration par écran : Choisir un écran entier qui représente bien l’application et qui contiendrait pas mal de composants très utilisés même dans les autres écrans. Cela implique de maintenir la page, en attendant la fin de la migration, pour les utilisateurs, car celle-ci est toujours en production.
Et c’est la deuxième solution qui a été choisie par les équipes Deezer.
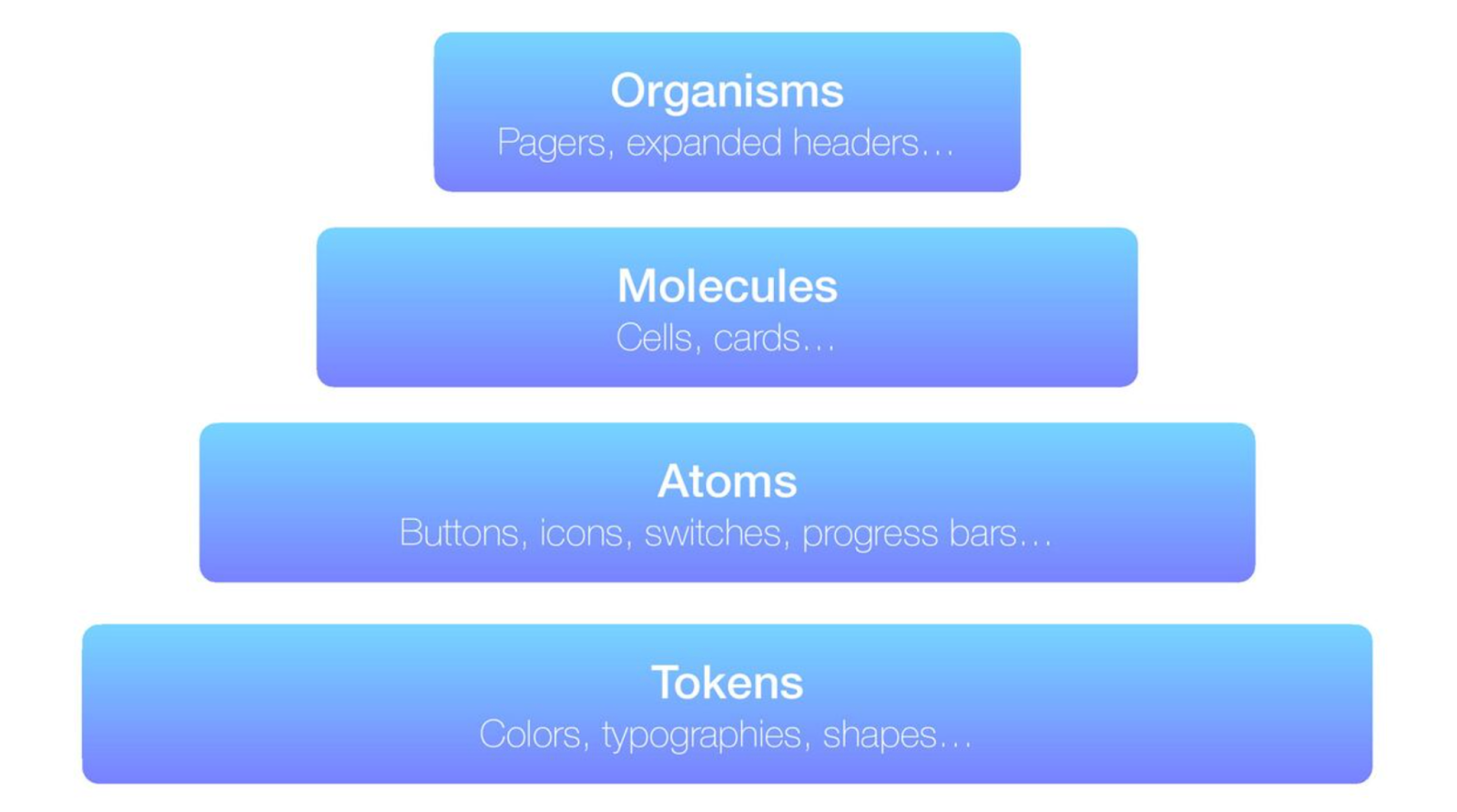
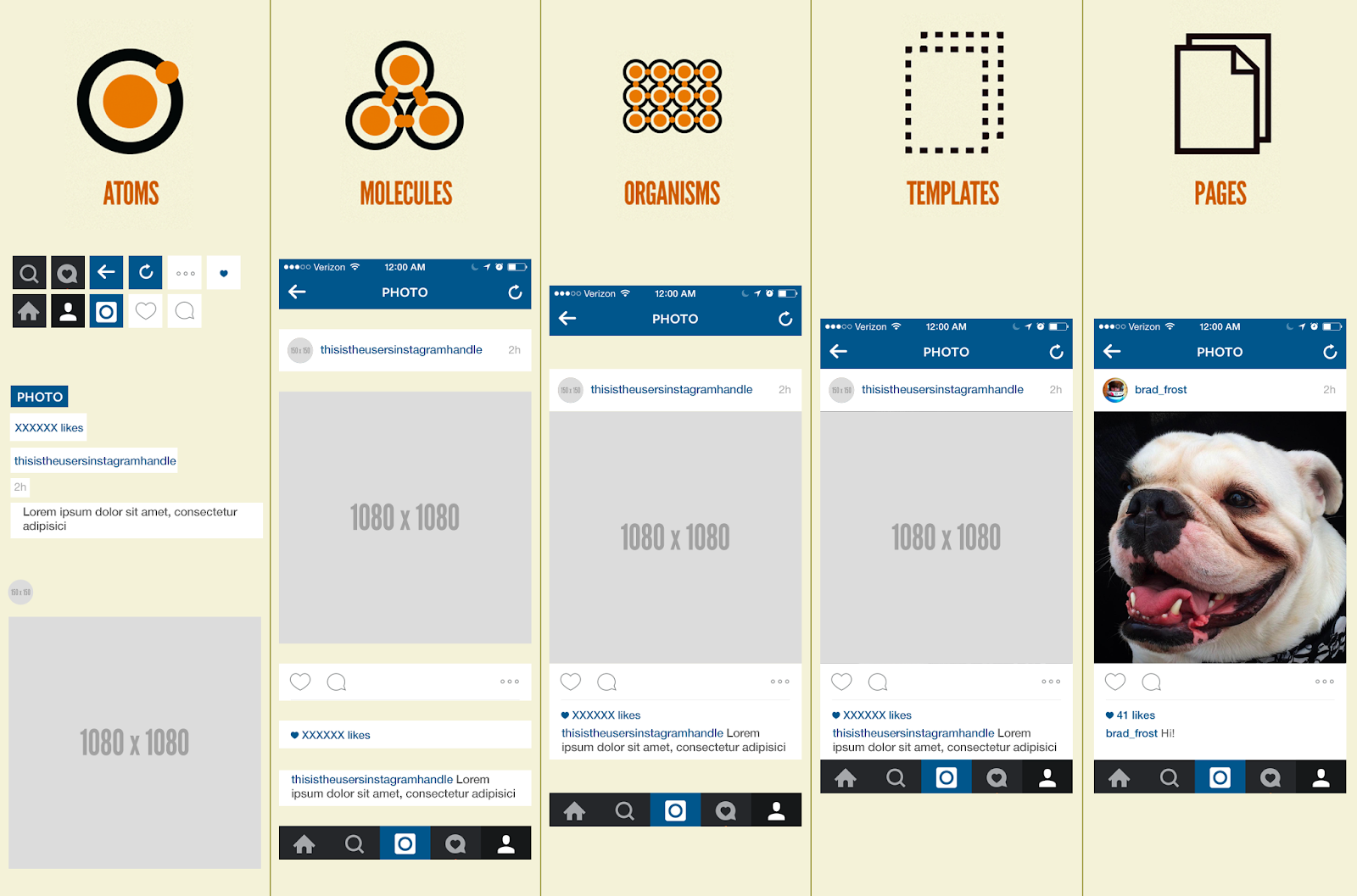
Maintenant que l’on a choisi une stratégie pour la migration, on peut enfin commencer la mise en place, et quoi de mieux que de suivre les principes de l’Atomic Design.

Voilà un autre exemple (source here) :

Ensuite, vient naturellement la phase de test. Pour ça, ils ont opté pour la réalisation d’une application catalogue qui recense tous les composants du Design System et qui permet de tester la configuration des composants.
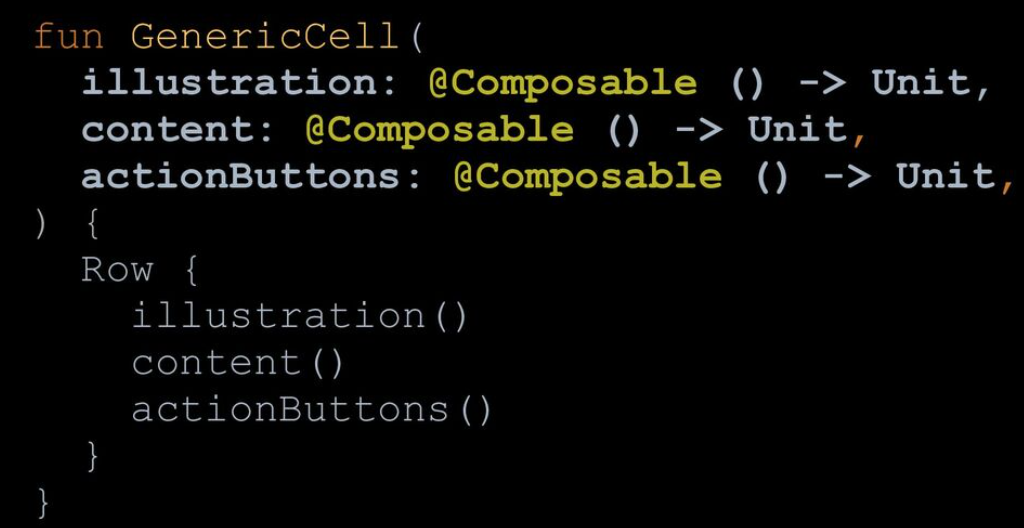
Pour construire leur API, ils sont passés outre le thème par défaut de Material en implémentant leur propre thème. Pour les composants, plutôt que de créer des nouveaux composants pour chaque petite différence de contenu, pourquoi ne pas prendre une approche plus flexible en utilisant le pattern Slots API. Les composants Material se servent beaucoup de ce pattern Slots API, qui permet de faire des sortes de “templates” qui prennent en paramètre d'autres composants, ce qui assure une couche supplémentaire de personnalisation et de flexibilité.
Par exemple, si on a une cellule générique, comme une TopAppBar, qui est composée de trois éléments, on peut passer ces trois autres composants directement en paramètre, ce qui nous permet de pouvoir apporter des modifications sur ces éléments sans avoir à modifier la structure de la cellule.


En ce qui concerne les modèles de données de l’UI, quelle est la meilleure façon de passer les données ?
- Passer les valeurs directement en paramètres d’un composant, mais cela peut vite entraîner un nombre conséquent de paramètres.
- Passer le domain model, mais cela implique un couplage fort entre l’UI et le model de donné.
- Ou bien créer un modèle spécifique à un composant UI, c’est l’option qui a été retenue.
Bien que les fondations soient posées et aboutis, il reste toujours des champs d’action pour améliorer davantage une application, on peut notamment penser à l’accessibilité, à un plan de tests automatisés ou à l’ajout d’outils de diagnostic.
En conclusion, la migration d’un design system est un processus complexe mais qui peut s’avérer essentiel pour maintenir un produit cohérent et de qualité. Comme nous avons pu le voir dans ce talk, il est tout de même important de prendre le temps de planifier la migration. De communiquer avec les parties prenantes pour avoir un Design System complet, afin de pouvoir l’implémenter rapidement. De suivre les meilleures pratiques en matière de conception et de développement, et de tester rigoureusement ces composants. En suivant ces étapes, les équipes peuvent espérer garantir une migration réussie qui permettra l’amélioration de l’expérience utilisateur.
State of Bluetooth LE on Android in 2023
Par Erik HELLMAN (les liens des slides)
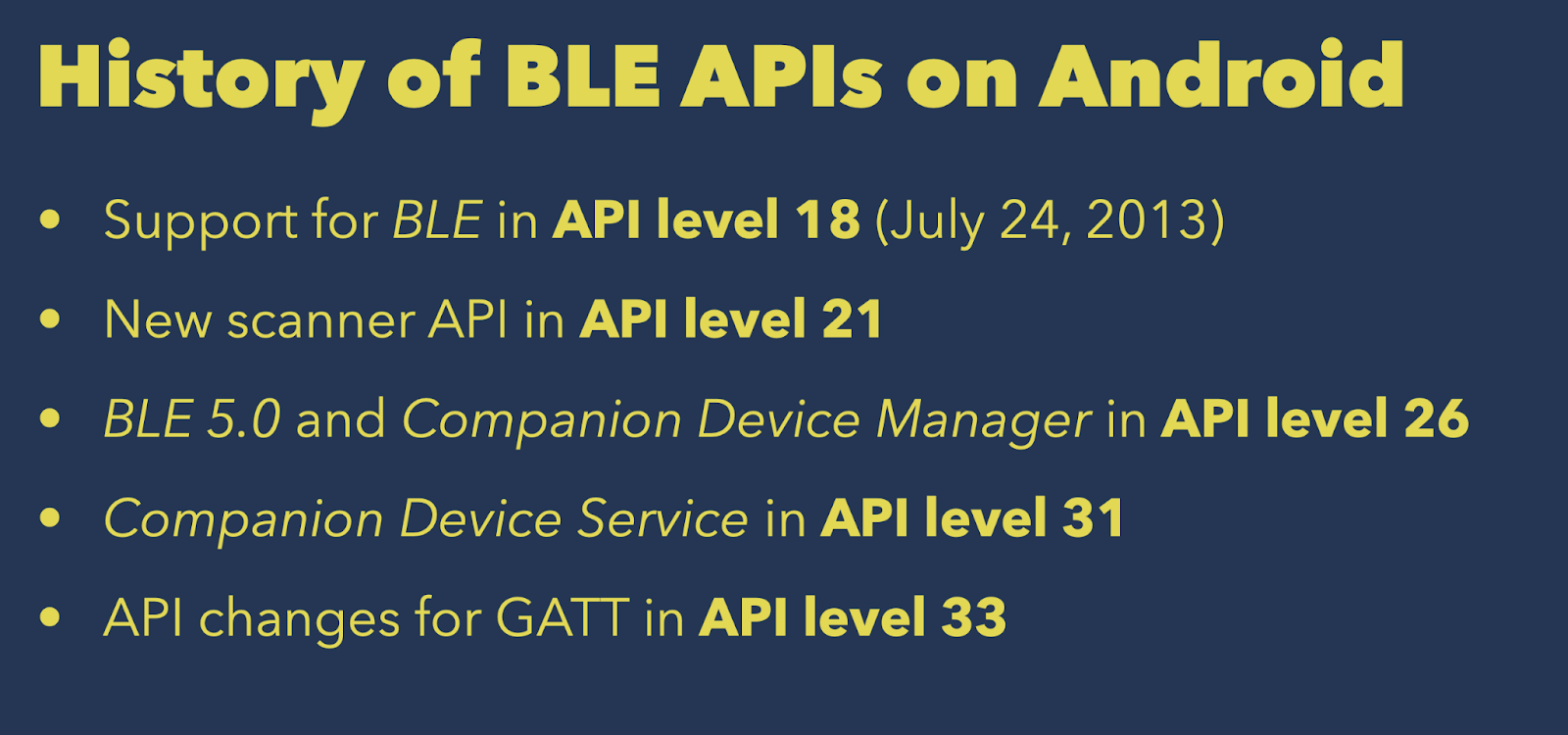
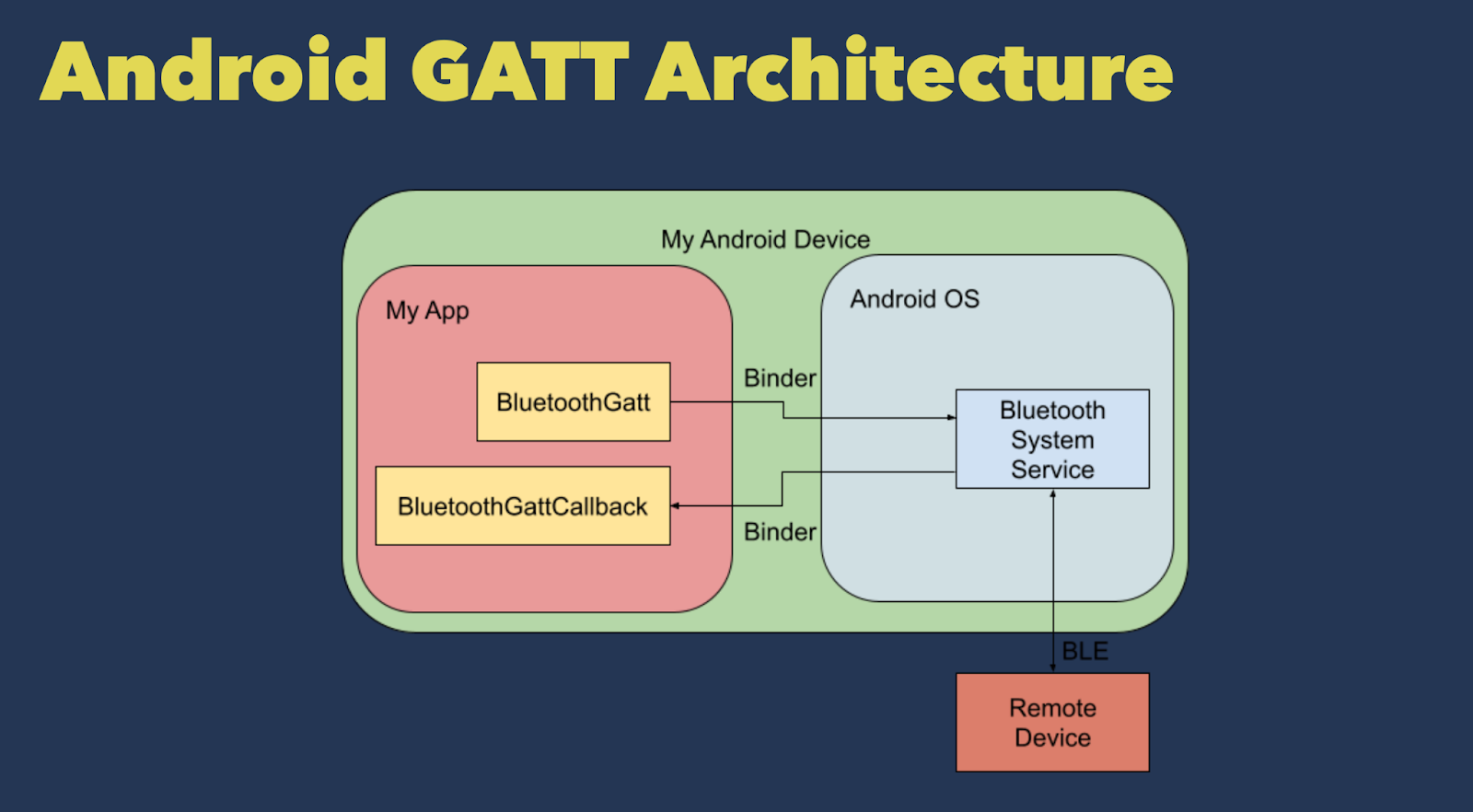
Présentée par Erik Hellman, la présentation débute par un bref historique de l’introduction de BLE, Bluetooth Low Energy, dans Android depuis l’API 18 (avril 2013!), mais aussi les évolutions majeures jusqu’à l’API 33 (introduction du GATT).

Il revient ensuite sur les problématiques de tests sur émulateurs, les multiples bugs (notamment au niveau du système Android).

Il insiste fortement pour supporter BLE à partir d’Android 8.0 (API 26).

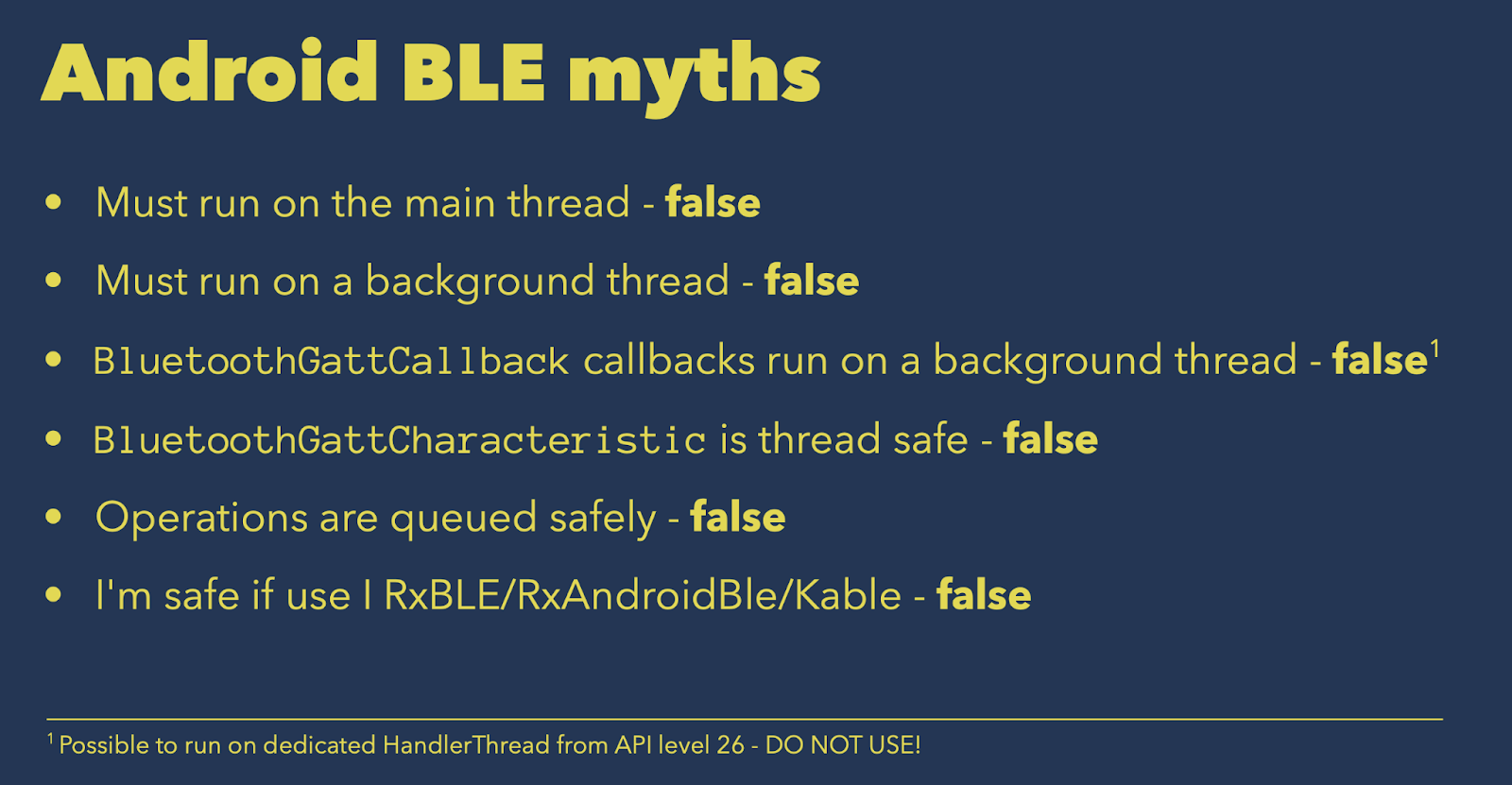
Un rappel sur des légendes urbaines ou mythes autour BLE a été énoncé à ne pas les prendre en compte tel que :
- BLE doit être exécuter en background
- BLE doit être exécuter sur le main thread
- utiliser une librairie tierce comme RxBLE, RxAndroidBle ou Kable évite tout problème

Ses principales recommandations et bonnes pratiques pour l’utilisation du BLE sur Android sont les suivantes :
- Comprendre le composant et utiliser CompanionDeviceManager
- Utiliser un foreground service
- Différencier sur Android la notion de pairing et bonding :
- Définition pairing : process where devices exchange the information necessary to establish an encrypted connection. It involves authenticating the identity of the two devices to be paired, encrypting the link, and distributing keys to allow security to be restarted on a reconnection.
- Définition bonding : process where the information from the pairing process is stored on the devices, so that the pairing process does not have to be repeated every time the devices reconnect to each other.
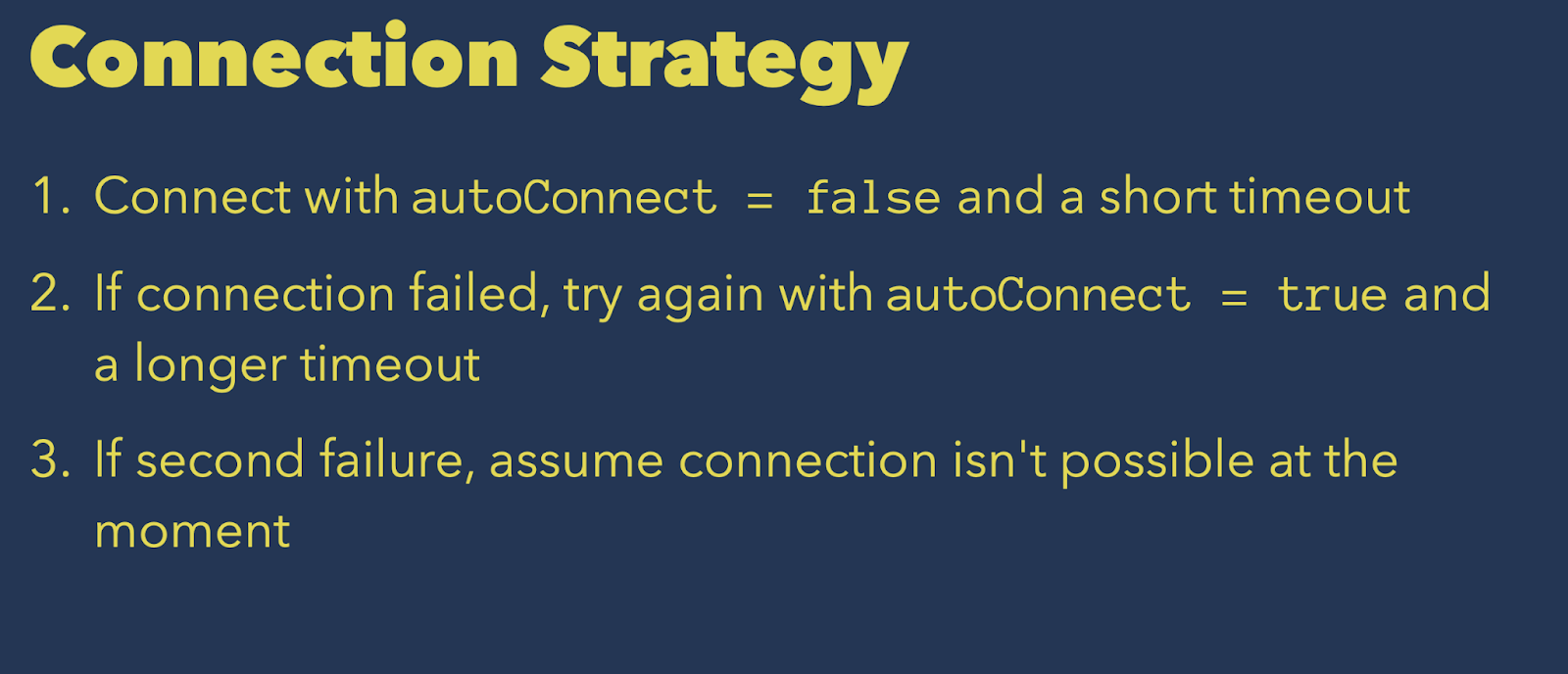
(source de ces définitions) - Comprendre ce qu’est vraiment autoConnect :
- Définition possible : The autoConnect parameter determines whether to actively connect to the remote device, or rather passively scan and finalize the connection when the remote device is in range/available. Generally, the first ever connection to a device should be direct (autoConnect set to false) and subsequent connections to known devices should be invoked with the autoConnect parameter set to true.
- Le terme autoConnect n’est pas forcément clair.
- Cet article donne une autre définition d’autoConnect et comment l’utiliser.

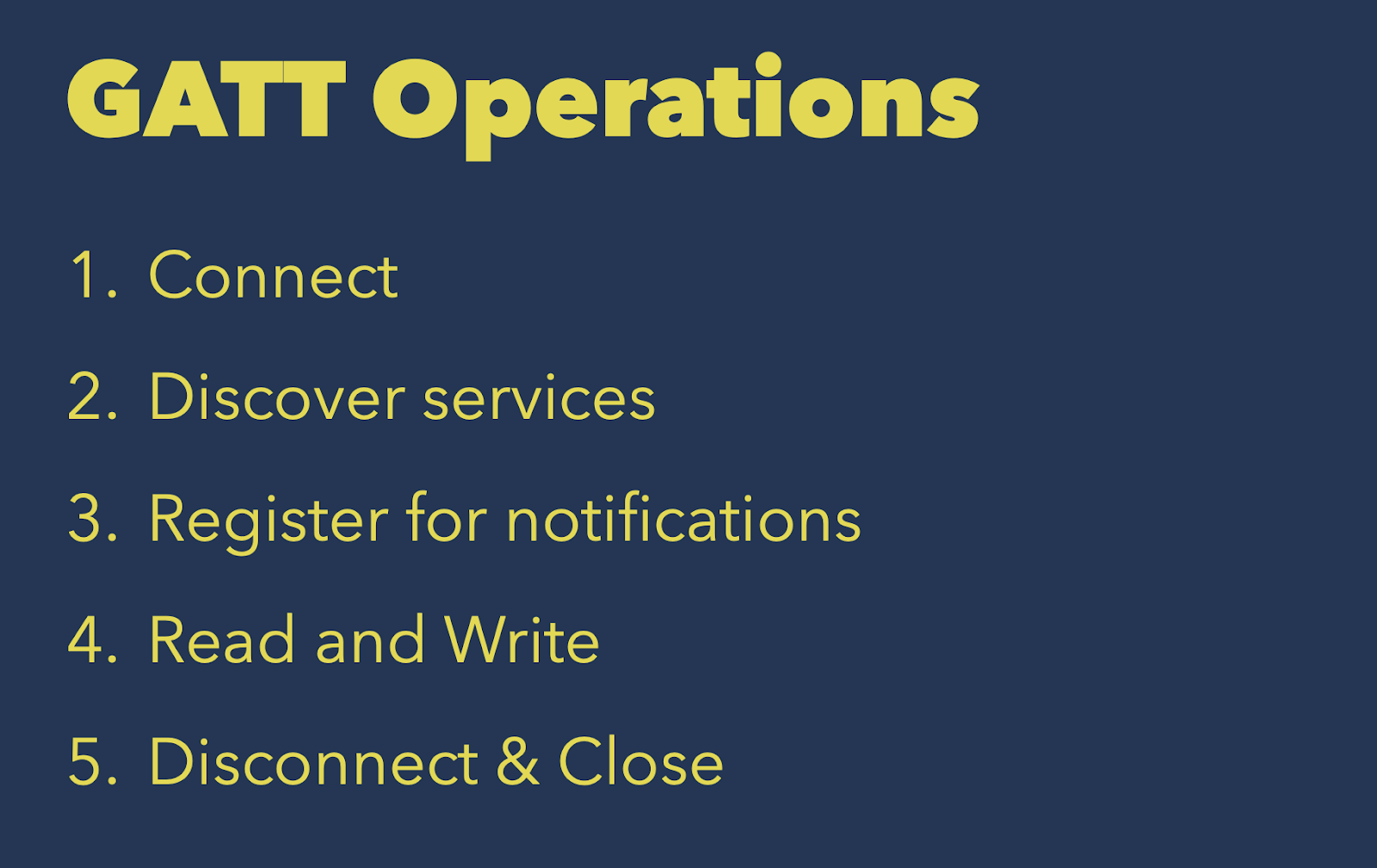
- Utilisation du GATT


- Usage des characteristic notification
- Le choix de stratégie (PHY options) (en gras) [longue distance, faible bande passante] versus [faible distance, large bande passante] pour le mode BLE utilisé (dépendant aussi de l’usage et l’appareil connecté).
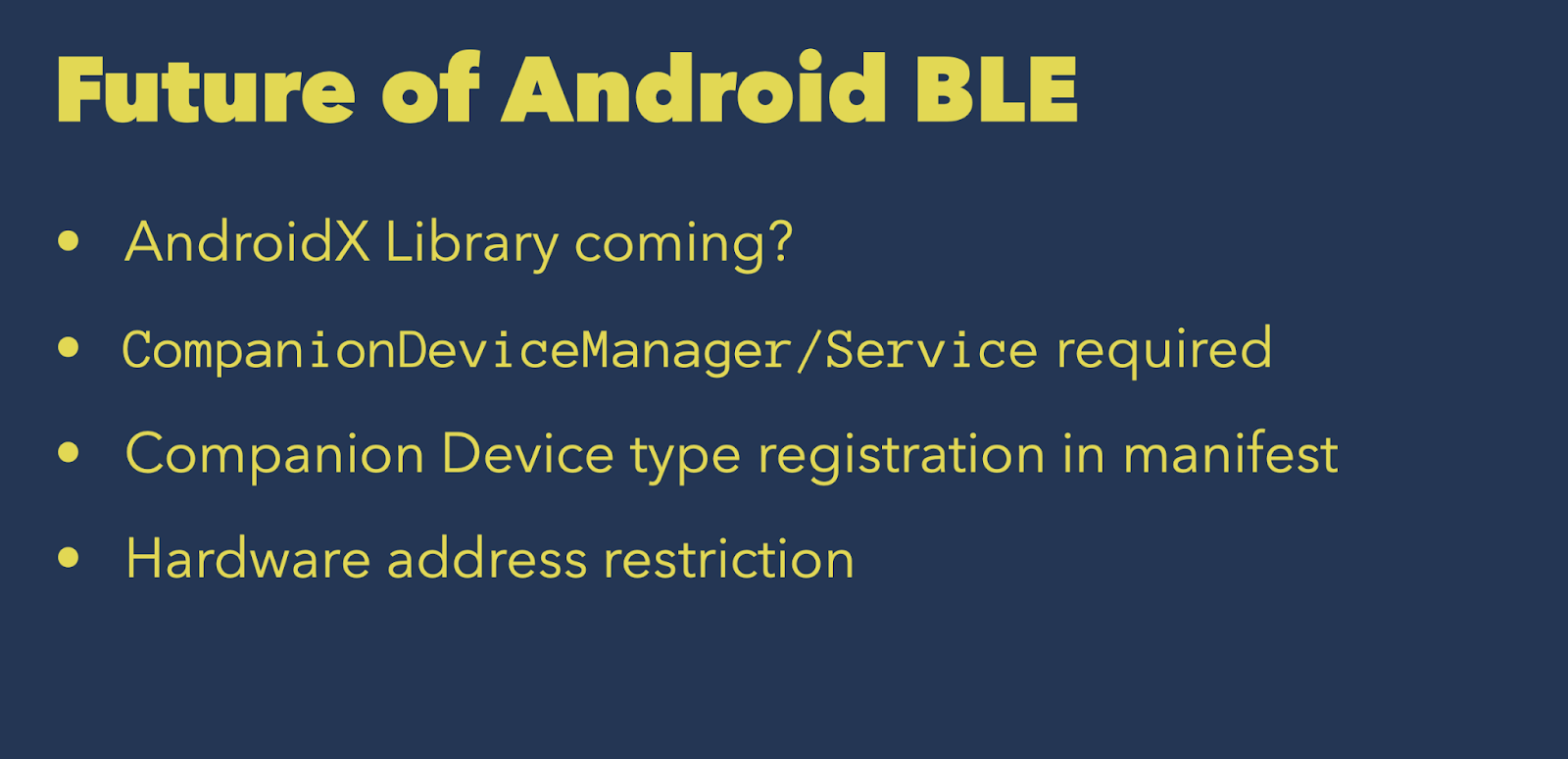
Avant de conclure cette présentation, un rappel sur les pièges récurrents à connaître est listé tout en évoquant le futur de la technologie sur Android, tel qu'une possible intégration de BLE dans Jetpack AndroidX, la restriction des adresses MAC (voir aussi cet article) au niveau hardware ou l’obligation d’utiliser certains composants évoqués dans cet article.

En conclusion, ce talk est instructif dans la mesure où il met en avant les bonnes pratiques et erreurs communes à éviter dans un projet incluant du BLE sur Android. La présentation reste accessible peu importe son niveau de connaissance sur cette technologie et peut servir d’introduction avancée à tout développeur débutant avec le BLE Android. Pour aller plus loin sur le sujet, voir cet article.
Comment gagner en efficacité avec les file templates ?
Par Jonathan Mercandalli et Marc Picone
En tant que développeur, on se rend très rapidement compte que la plupart de nos tâches sont répétitives et l’on cherche alors à maximiser notre temps afin de gagner en performance et en efficacité. Prenons un exemple simple, lors de la création d’une application MVVM on perd chaque jour quelques minutes à créer l’ensemble de nos fichiers qui vont constituer notre application (création d’un viewmodel auquel sera associé un fragment, insérer les imports, vérifier le nommage de nos fichiers, …)
Et s’il était possible de générer l’ensemble de ces fichiers correctement en un clic et ce en renseignant un ou plusieurs paramètres ? C’est ce que ce talk va nous apprendre en répondant à 3 questions :
- Qu’est ce qu’un file template.
- Comment générer plusieurs fichiers ?
- Comment les utiliser sur MVVM Compose ou Room ?
Nous avons appris à produire du code répétitif en quelques touches en utilisant toute la puissance d’Android Studio et de son éditeur de file template.
Qu’est ce qu’un file template ? C’est la première question qu'aborde ce talk, et nous allons voir qu’en réalité nous utilisons les live templates tous les jours. Lorsque nous avons besoin de créer une nouvelle classe Java/Kotlin, nous avons généralement le réflexe de réaliser un clic-droit sur le dossier dans lequel nous souhaitons créer notre nouveau fichier et sélectionner l’option que nous désirons, ce que nous utilisons n’est rien d’autre qu’un file template.
Ce talk est l’occasion de voir comment ces templates sont définis et nous avons fait nos premiers pas en VTL (Velocity Template Language) qui nous a aidé à réaliser nos premiers templates.

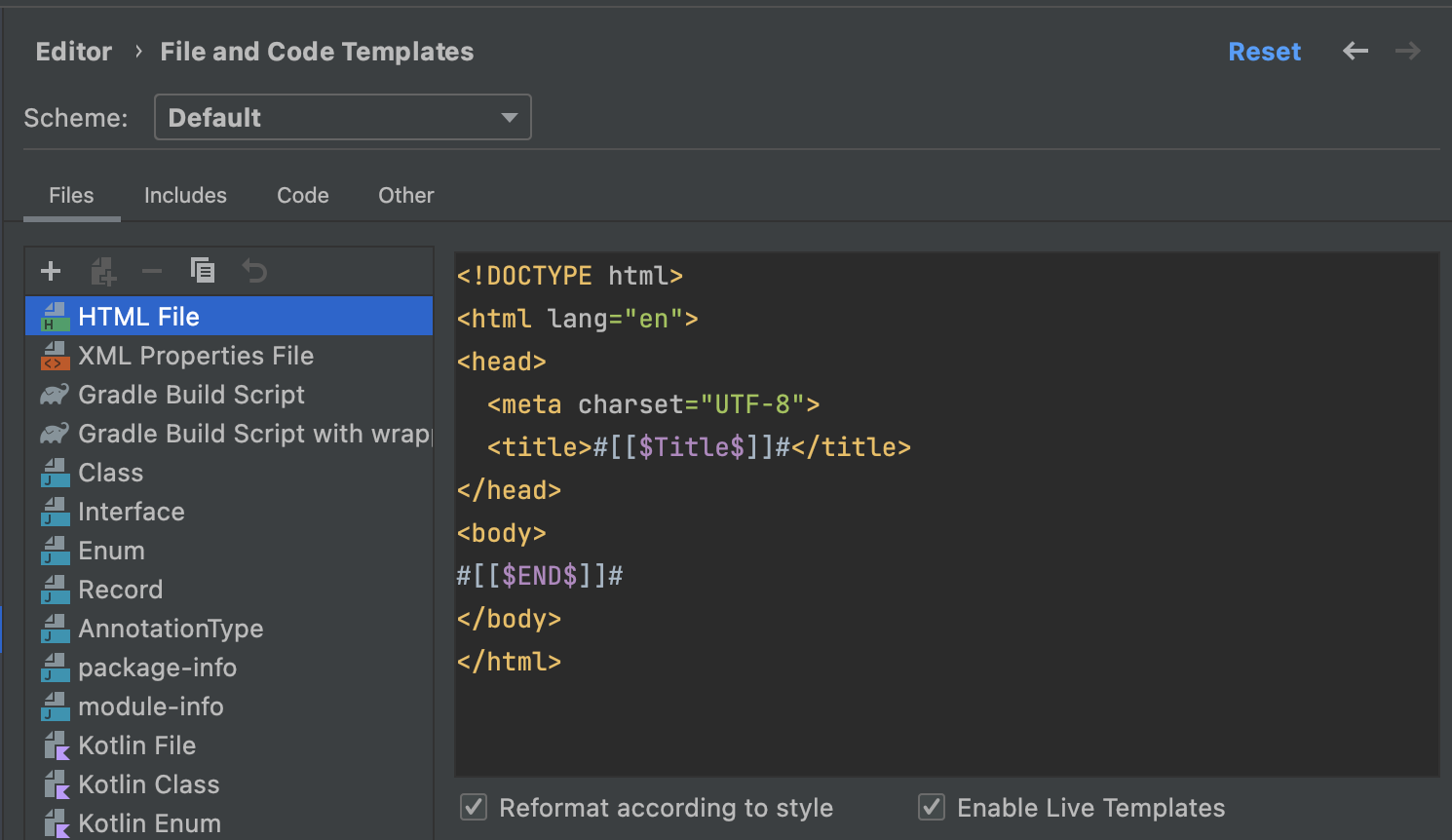
Pour créer un template, rien de plus simple : naviguez vers Android Studio > Preferences > Editor > File and Code Templates et cliquez ensuite sur le bouton “+” afin de créer votre premier template.
Générer un fichier c’est bien, en générer plusieurs d’un coup c’est mieux. Marc et Jonathan nous ont ensuite emmenés dans le monde merveilleux du VTL et de ces templates afin de créer des file templates de plus en plus complexes. Nous avons vu dans un premier temps comment créer des templates générant automatiquement des squelettes de fichiers tels que des viewModels et des fragments pour ensuite créer des templates permettant de créer une base de données Room avec ses repositories, ses entities et ses dao dans une structure de package personnalisée. Ce talk met également Compose à l’honneur puisque nous avons pu également voir la création de templates permettant d’inclure dans notre squelette généré la preview de nos composables.
Nos deux speakers nous préviennent cependant sur le danger de vouloir tout “templatiser”: créer des templates devant nous faire gagner du temps, il est nécessaire de s'interroger sur la nécessité de créer un template qui risque de n’être utilisé que peu de fois au final.
En attendant la rediffusion de ce talk sur la chaîne Android Makers de Youtube, vous pouvez déjà avoir un aperçu de la puissance des files template à travers ces articles de Marc Picone :
https://medium.com/mwm-io/intellij-file-templates-create-multiple-folders-and-files-in-one-operation-86d1c5058516
https://medium.com/mwm-io/the-power-of-file-templates-bd526bd815b2
https://medium.com/mwm-io/creating-custom-room-database-templates-with-intellij-a-comprehensive-guide-for-android-developers-70e8dcdcbbe1
Encore merci à nos speakers pour leur talk très intéressant !
The Rise and Fall of Feature Teams
Par Danny Preussler, Android Lead @Soundcloud
Danny commence son sujet par faire une rétrospective. Il résume les typologies d’équipes de développement qui se sont succédées : équipes agiles, équipes features, ou encore équipes suivant le modèle Spotify.
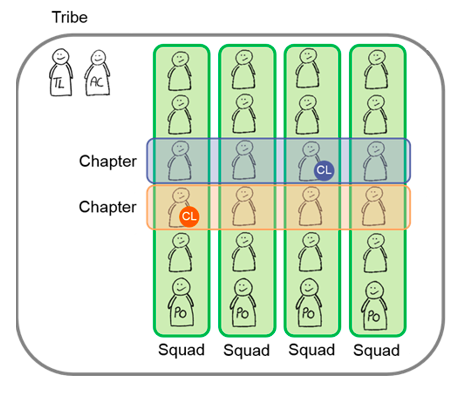
Finalement, le besoin est le même : comment rendre mes équipes plus performantes? Comment faire en sorte qu’elles partagent la même vision et les mêmes pratiques. Prenons par exemple l’organisation agile d’ING :

Ici :
- Une squad développe une ou plusieurs fonctionnalités
- Un chapter est responsable des pratiques transverses entre squads
- Toutes les squads sont regroupées dans une tribe
Avec le schéma ci-dessus, c’est assez clair que la transversalité est amenée par les chapters et le couple agile coach / tribe lead.
Finalement, quel est le bon modèle? La réponse, c’est qu’il y en a pas. Et c’est ce que Danny propose dans sa présentation : les organisations suivent les mêmes principes que les frameworks et biblothèques : la mode. De manière finalement assez cyclique, on tente de se réorganiser et de changer notre manière de faire pour ressembler à Google ou Meta.
Mais finalement, la bonne question, c’est : est-ce que dans mon contexte, ce schéma me conviendra? Comme souvent, la réponse universelle n’existe pas. C’est bien pour cela que les solutions suivent des cycles.
Danny finit sa présentation en faisant un parallèle avec les microservices. Netflix a largement popularisé cette pratique. Beaucoup ont copié. Et dernièrement, cela commence à être décrié par plusieurs entreprises qui se sont pris un mur monumental. Mais soyons objectifs : est-ce parce que les microservices sont mauvais? Ou juste pas nécessaires pour le besoin. Rappelons que service c’est :
- Un poids lourd du streaming, qui a des besoins monstrueux en termes de performance
- Plus de 10000 salariés
- Des équipes techniques spécialisées, spécialistes, et internationales
Dans ce contexte, est-ce que beaucoup d’entreprises peuvent affirmer ressembler à Netflix ? Et vous ?
Going on a road trip with android auto
Par Carlos Mota (les slides de la présentation)
Android se trouve partout, téléphone, tablette et même dans les voitures ! Une personne passe environ 600 heures soit 25 jours par an dans sa voiture. Et 36% des conducteurs lisent des messages et emails pendant qu’ils conduisent ! Ce qui est un risque d’accident car 10 à 30% des accidents sur la routes sont liés à l’utilisation du téléphone !
Une solution: Android pour voiture !
Il y a 3 façon d’avoir Android pour votre voiture : Android Auto, Android Automotive et Assistant driving mode.
Android Auto est une projection de votre device optimisé pour la voiture. Cela requiert néanmoins que le téléphone soit connecté au véhicule.
Votre application Android Auto aura le même visuel sur n’importe quel véhicule disposant d’Android Auto !
Android Automotive est un OS directement installé sur le véhicule.
Assistant Driving Mode est un mode de téléphone adapté pendant la conduite. Il nécessite d’avoir Google maps et permet de faire des commandes vocales.
Android Auto est pour : limiter les distractions, avoir un accès rapide aux fonctionnalités et l’activation des commandes vocales.
Aujourd’hui plus de 100 millions de voitures ont Android Auto, c’est donc un nouveau marché avec des applications faciles à implémenter. Les App Android ont une librairie avec des templates optimisés pour les voitures et une gestion des users inputs.
Pour commencer le développement d’une application, cette dernière doit définir un des thèmes disponibles pour Android Auto : Média (audio), Navigation, Messaging, Point of Interest, IoT ou Vidéo App (quand la voiture est garée).
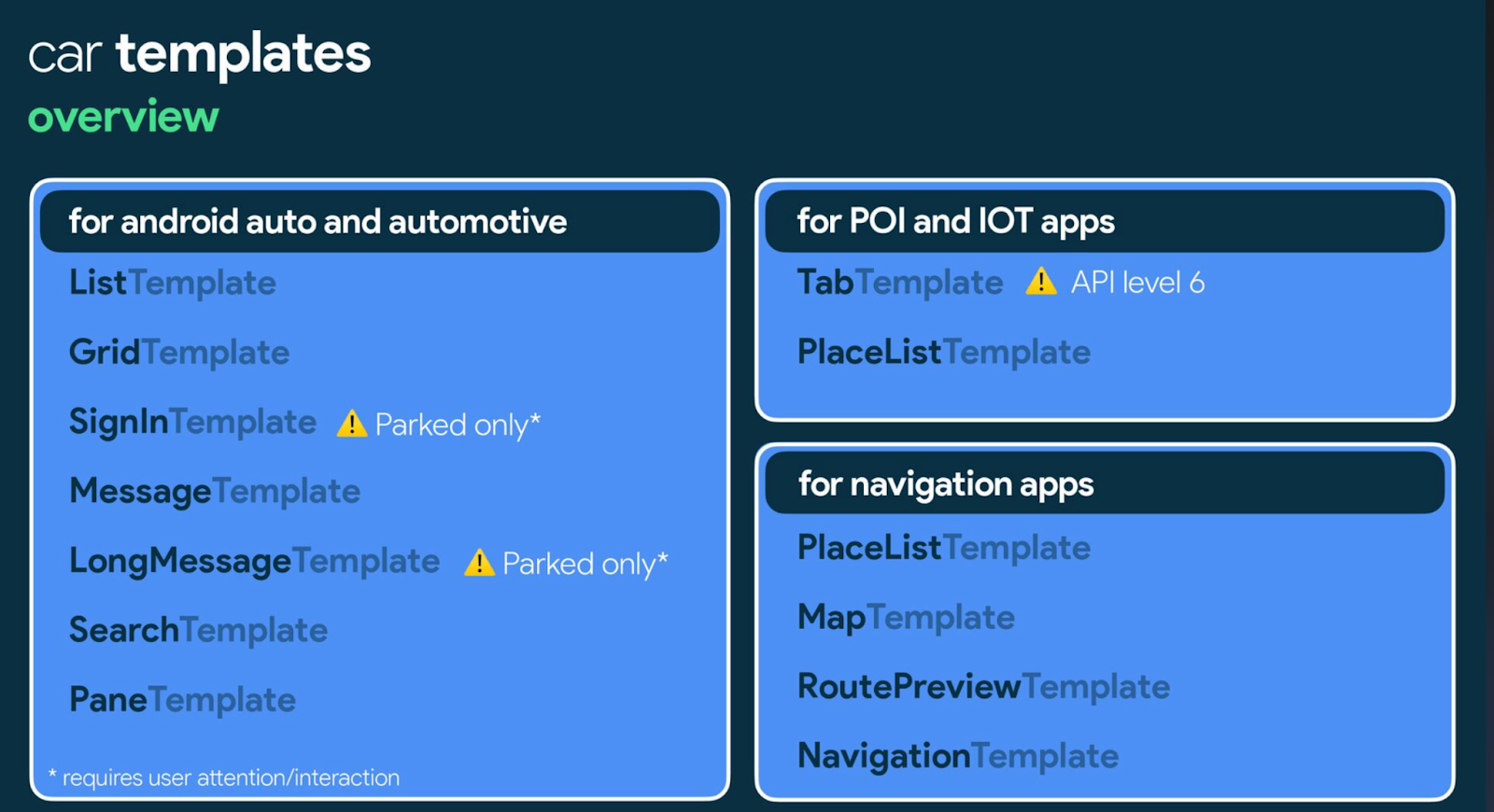
Ensuite, l’application doit utiliser un des templates designer pour Android Auto :

Si vous ne voulez pas utiliser les templates vous pouvez directement dessiner les écrans avec des Canvas ! Mais votre Application sera examinée par Google et donc les guidelines doivent être respectées !
Pour conclure, votre application Android Auto doit être simple, s’adapter à la voiture et pour utiliser les commandes vocales. Il faut que les actions à réaliser soient courtes pour réduire le moins possible la distraction du conducteur !
En quête de perf : l’art subtil du profiling Android
Il y a un moment où l’on tombe tous sur des problèmes de performances avec nos applications Android, mais on ne sait pas forcément par où commencer et comment enquêter sur ces problèmes.
- KIR (Keep It Real)
Afin de détecter les problèmes de performances, il est important de se mettre dans les conditions les plus proches de la réalité. Pour celà, quelques règles simples à utiliser :
- Avoir un scénario spécifique
- Utiliser un vrai compte utilisateur
- Utiliser un vrai device (pas d’émulateur !)
- Utiliser un build de release (releaseBuild ou releaseProfilableBuild)
- Règle de l’oignon
Avoir une méthode de recherche pas à pas, ou l’on épluche les couches au fur et à mesure pour éliminer les causes du problème.
- Regarder la perspective Ux
- Regarder l’ensemble du système
- Ne pas sauter dans le code à l’aveugle
- Ne pas revert le dernier commit
- Ne pas faire de fix “au pif”
- Noter les différentes investigations, pistes
D’après l’expérience de Pierre-Yves Ricau, Perfecto est un outil plus rapide que les outils disponibles dans Android Studio. Il conseille donc de l’utiliser.
Afin de pouvoir mesurer facilement les corrections réalisées, il est pratique de faire une vidéo avant et après le correctif, afin de visualiser le gain.
Un cas d’utilisation a été réalisé durant la conférence, qui sera bientôt disponible en replay sur la chaîne Youtube Android Makers
Une conférence très intéressante qui nous donne des billes afin de pouvoir mener une vraie enquête sur les problèmes de performance.
Qu'est-ce qu'on en pense ?
Venir aux Android Makers est toujours un plaisir pour tous les membres de la practice Mobile d'Ippon. La variété des conférences, l'ambiance chaleureuse et les personnes rencontrées la-bas font de cet évènement un incontournable dans le monde du développement mobile Francophone.
On attend déjà l'ouverture de la billeterie pour l'année prochaine !













