Mon précédent article abordait la mise en pratique d’Atomic Design. J’utilise cette méthode d'organisation des composants graphiques depuis plusieurs années au sein de diverses équipes et différents projets.
Bien souvent, mes collègues mettent en avant l'intérêt d’utiliser le framework Bootstrap (ou équivalent) pour faciliter le développement d'interfaces graphiques sur le web. De plus, un grand nombre d’outils et frameworks l’intègrent nativement.
Cependant, il s’avère difficile d’utiliser Bootstrap dans une démarche Atomic Design. On perd vite la cohérence de notre application au profit de l’identité graphique de Bootstrap.
Je souhaite vous faire part de mon expérience de Bootstrap pour que vous sachiez comment le faire cohabiter avec vos propres styles plutôt que de vous battre contre lui.
Mais au fait c'est quoi Bootstrap ?
Bootstrap, c'est quoi ?
Cette question peut paraître triviale au premier abord, mais elle ne l’est pas !
D'après le site officiel, c'est un framework conçu pour créer des applications web responsives et mobile first. Il s’agit d’une bibliothèque de composants très populaire sur le web qui se base sur :
- Une structure HTML
- Un fichier de styles CSS (et des sources disponibles en Sass)
- Du JavaScript pour le comportement de certains composants (affichage des popup, messages d’alertes, …) avec des bibliothèques comme jQuery.
Pour nous aider, Bootstrap nous apporte un grid system pour organiser des composants en colonnes qui s’adapteront en fonction de la taille de l’écran (on y reviendra dans la suite de l’article) et de nombreux composants prêts à l’emploi.
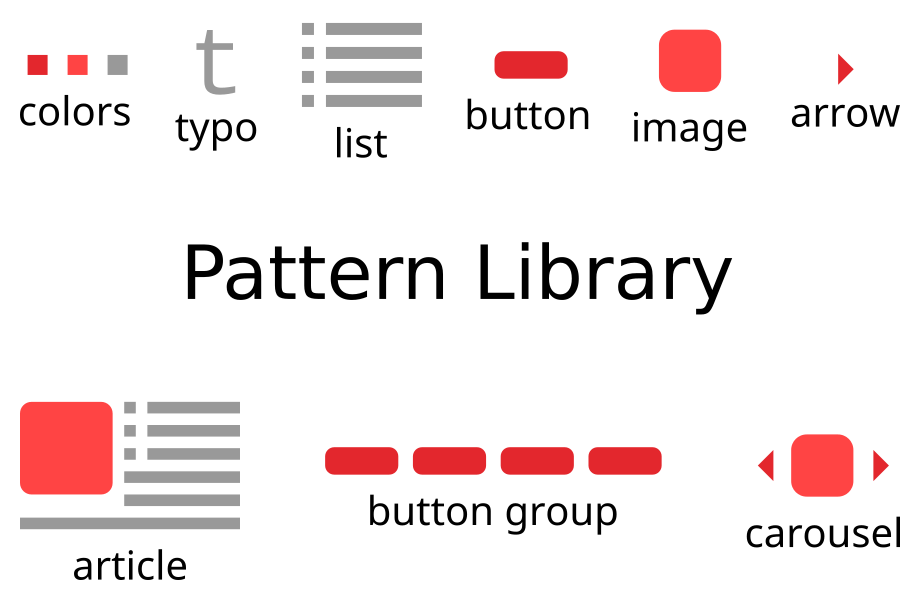
En résumé, Bootstrap propose d’une part, une Pattern Library. C’est une représentation organisée de composants réutilisables contenant des exemples de code, des lignes directrices (design guidelines) et des cas d'utilisation. D’autre part, un ensemble de comportements mécaniques (Alerts, Toggle, Carousel, Collapse, Modal …) implémentés à l'aide de JavaScript, jQuery et Popper.

Je propose pour la suite de cet article de nous concentrer sur l'aspect Pattern Library.
Profiter de la force de Bootstrap
Pour rappel, Atomic Design permet de créer et d'assembler des composants graphiques par granularité.
Les atomes se combinent pour former des molécules, qui elles-mêmes s’assemblent en organismes jusqu’à former des templates qui constituent les modèles de nos pages.
Il s’agit avant tout de définir une conception graphique. Bootstrap étant une Pattern Library existante, il peut y avoir un risque de conflit entre les choix de Bootstrap et les nôtres.
Néanmoins, utiliser ce type de framework apporte des avantages (composants réutilisables, cohérence graphique, contributeurs nombreux …); il serait dommage de s’en priver.
C’est pourquoi je vais vous présenter plusieurs exemples pour vous montrer comment faire cohabiter Atomic Design et Bootstrap.
Éviter d'utiliser les Components Bootstrap
Ainsi, je recommande avant tout d’éviter d’utiliser les Components Bootstrap. Pourquoi ? Parce que ce sont des éléments graphiques qui ont un fort impact sur le fonctionnement d’une application.
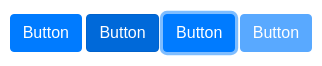
Si l’on prend par exemple les boutons. Ils sont déclinés en plusieurs variantes en fonction de leurs états (hover, focus, disabled …) et cela se complique encore si on les assemblent avec d’autres boutons.

États du bouton provenant du site Bootstrap
C’est pourquoi, si vous choisissez d’utiliser Bootstrap, vous impacterez l'image mais aussi le fonctionnement de votre application. Par conséquent, il vaut mieux fabriquer vos propres boutons avec votre sémantique.
Oui mais, ils sont déjà tout prêt, pourquoi ne pas les réutiliser ? D'autant plus que de nombreuses personnes les maintiennent ?
C'est l'argument que j'entends systématiquement lorsqu'on parle de ce genre d'outils "ça existe", "pourquoi réinventer la roue ?". Je vais tenter de répondre à ces remarques en commençant par deux citations de Alla Kholmatova tirées de son livre [Design Systems][components-design-systems] :
Functional Patterns are tangible building blocks of the interface. Their purpose is to enable or encourage certain user behaviors.
Les Functional Patterns sont les briques concrètes pour construire l’interface. Leur but est de permettre ou d’encourager des comportements précis d’utilisateurs. (p. 63)
Example of perceptual patterns […] include tone of voice, typography, color palette, layouts, illustrations and iconography styles, shapes and textures, spacing, imagery, interactions or animations, and all the specific ways in which those elements are combined and used in an interface.
Des exemples de perceptual patterns […] incluent : ton de la voix, typographie, palette de couleurs, dispositions, illustrations, styles d’icônes, forme et textures, espacements, images, interactions ou animations, et toutes les manières spécifiques de combiner et d’utiliser ces éléments dans l’interface. (p. 82)
Ainsi, pour nos boutons, il est nécessaire de se poser quelques questions avant de choisir ce composant tout prêt :
- Pourquoi avez-vous besoin d'un bouton bleu avec coins arrondis ? de tous ses états ? de toutes ses tailles ? des 9 variantes sémantiques qu'il propose ?
- Avez-vous besoin que les boutons se collent lorsqu'ils sont groupés ?
- Combien de temps allez-vous passer pour changer ses couleurs ? pour ajouter de nouvelles variantes ? pour enlever ces coins arrondis ? ses ombres ?
- Que va-t-il se passer si vous montez de version, même mineure de Bootstrap ?
Vous pouvez transposer ce type de remarques aux autres composants de la section Components pour vous rendre compte qu'il n'est pas pertinent de les utiliser lorsque vous avez besoin d'une identité graphique ; puisque vous risquez de passer votre temps à les tordre dans tous les sens.
Même si je trouve que l'idée s'éloigne d'Atomic Design, il y a quelques cas pour lesquels vous n'avez pas besoin de mettre de l'énergie dans une forte identité graphique. Parfois, le fonctionnement déjà prévu par Bootstrap vous convient. Dans ce cas, il est intéressant d'utiliser les Components ou de les paramétrer sans devoir les surcharger.
Ok mais j'utilise quoi si je fais de l'Atomic Design ?
Comme on a pu le voir, il faut éviter d’utiliser des composants Bootstrap puisqu’ils entrent en conflit avec les Functional Patterns et Perceptual Patterns de notre propre design.
Cependant, Bootstrap fournit également des éléments de grande valeur qui ont peu d’impact en terme de Functional Patterns et Perceptual Patterns.
Voici quelques exemples de composants utilisables.
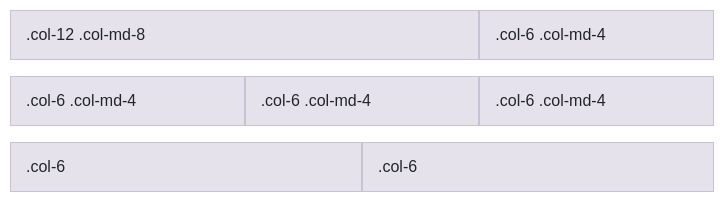
Grid system

Exemple de grid system provenant du site Bootstrap
Un de ces éléments, est le grid system, puisqu'il permet de simuler une grille sur 12 colonnes et de gérer beaucoup de problématiques de responsive design. Même si les gouttières (espacement entre les colonnes de 30px par défaut) sont impactantes sur la construction d'une grille, elles peuvent être supprimées via la classe .no-gutters.
Par rapport aux Components, la grille est beaucoup moins impactante sur la perception et sur un fonctionnel précis. Elle sert à structurer les éléments qui la composent et peut tout à fait s'utiliser dans des organismes pour distribuer les molécules et atomes qui les composent.
Utilitaires
D'autres éléments sont les utilitaires, ils ont généralement une valeur graphique moins importante que des Components et fonctionnent par assemblage.
Je vais prendre l'utilitaire du texte pour exemple.
Cet utilitaire permet de faire des actions assez génériques comme :
- aligner ;
- empêcher le retour à la ligne et tronquer ;
- transformer en minuscule, majuscule … ;
- changer la graisse et mettre en italique ;
- changer la police de caractère en monospace.
Certaines règles appliquées, sont plus génériques que d’autres : là où l'alignement est assez commun et aura peu d'impact sur le style, le choix d'une police spécifique pour le monospace peut avoir plus d'impacts :
.text-monospace {
font-family: SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;
}
Cet impact peut paraître négligeable, mais selon les utilitaires, cette échelle d'impacts peut varier, c'est le cas avec la section colors qui possède à elle seule toute une sémantique de couleur propre à Bootstrap.
Il vous faudra donc rester pragmatique pour choisir vos utilitaires.
Aller plus loin avec Sass
Étendre et paramétrer Bootstrap peut se faire à l’aide de ses sources en Sass (SCSS). Il est possible de redéfinir la taille des conteneurs en fonction de la résolution de la fenêtre, des couleurs et toute autre variable exposée. De plus, la fragmentation en fichiers vous permet de n'utiliser que certaines parties comme sa grille ou ses utilitaires en important les fichiers adéquats.
Dans ce cas, vous pouvez les utiliser pour :
Components: Redéfinir les couleurs afin de changer leur perception.grid system: Changer le nombre de colonnes et les points de ruptures afin de les faire correspondre à vos besoins.
Pour plus d’informations, sur les possibilités d’extension de Bootstrap, je vous suggère de regarder sur la page Theming Bootstrap.
Je vous recommande également de ne pas trop surcharger Bootstrap, parce que votre couplage rendra plus délicate votre maintenance et vos montées de versions.
Conclusion
Il y a plusieurs façons d'utiliser Bootstrap dans un projet conçu à l'aide d'Atomic Design. Avec le temps et selon le contexte, on apprend à ne pas surcharger, ni utiliser les composants de Bootstrap sans réfléchir à leur fonction et à la manière dont ils sont perçus. Parfois, il n’est pas nécessaire de l’ajouter puisque ce framework apporte très peu de valeur.
Personnellement, je préfère développer de nouveaux composants qui apportent une forte valeur graphique à l'application.
D’autre part, rester pragmatique permet de structurer les composants en atomes, molécules et organismes en fonction de leur granularité et de leur façon de s’assembler. Mon utilisation de Bootstrap se résume aujourd'hui à quelques utilitaires comme d-none ou des alignements comme text-right. Parfois je me risque à utiliser le grid-system mais je m'en sers plus souvent comme source d'inspiration puisque l'identité graphique chez un client peut ne pas correspondre à ce que propose l'outil.
Lorsqu'on est obligé de travailler avec (par exemple dans le cas d’une application existante), cet article devrait vous être utile pour savoir sur quelles portions vous concentrer et sur quelles portions vous devez faire vos propre styles.
Si comme moi, il vous arrive de concevoir des composants graphiques ou d'en surcharger d’existants, je vous conseille de les fabriquer d’abord sans aucun framework, avant d'essayer de les faire cohabiter avec une solution existante.