Depuis plusieurs années, l'approche composant est adoptée par la plupart des bibliothèques et frameworks js, que ce soit React, Vue ou Angular. Les traditionnelles pages web statiques se font plus rares et deviennent maintenant de vraies applications dynamiques.
Pour développer nos applications dynamiques, nous avons besoin de :
- Structurer nos composants graphiques ;
- Créer ou non une identité graphique.
Lorsqu'on cherche à créer une identité graphique, avec des composants adaptés à une utilisation bien précise, il est difficile de se contenter d'une bibliothèque existante (exemple : Bootstrap).
Plutôt que de chercher à s'inscrire dans ces fameux frameworks de composants existants, je vais tenter, à l'aide de cet article, de vous présenter les principes de l'Atomic Design en me basant sur un exemple simple.
Dans un second article, j’expliquerai comment faire cohabiter Atomic Design et le framework Bootstrap.
Les poupées russes
Atomic Design donne de bonnes pratiques pour structurer et imbriquer des composants réutilisables. L'idée est de mettre l'accent sur l'aspect évolutif et maintenable de son style graphique.
La méthode demande des compétences en design d’interface graphique et en implémentation. Elle ne doit pas être contraignante, il faut rester pragmatique.
À mon sens, il faut garder à l'esprit une idée d'assemblage, façon poupées russes (ou matryoshkas).

A set of floral-themed matryoshkas de BrokenSphere.
Origine de la méthode
Atomic Design naît d'un article de Brad Frost publié en 2013 suivi d'un livre édité en 2015.
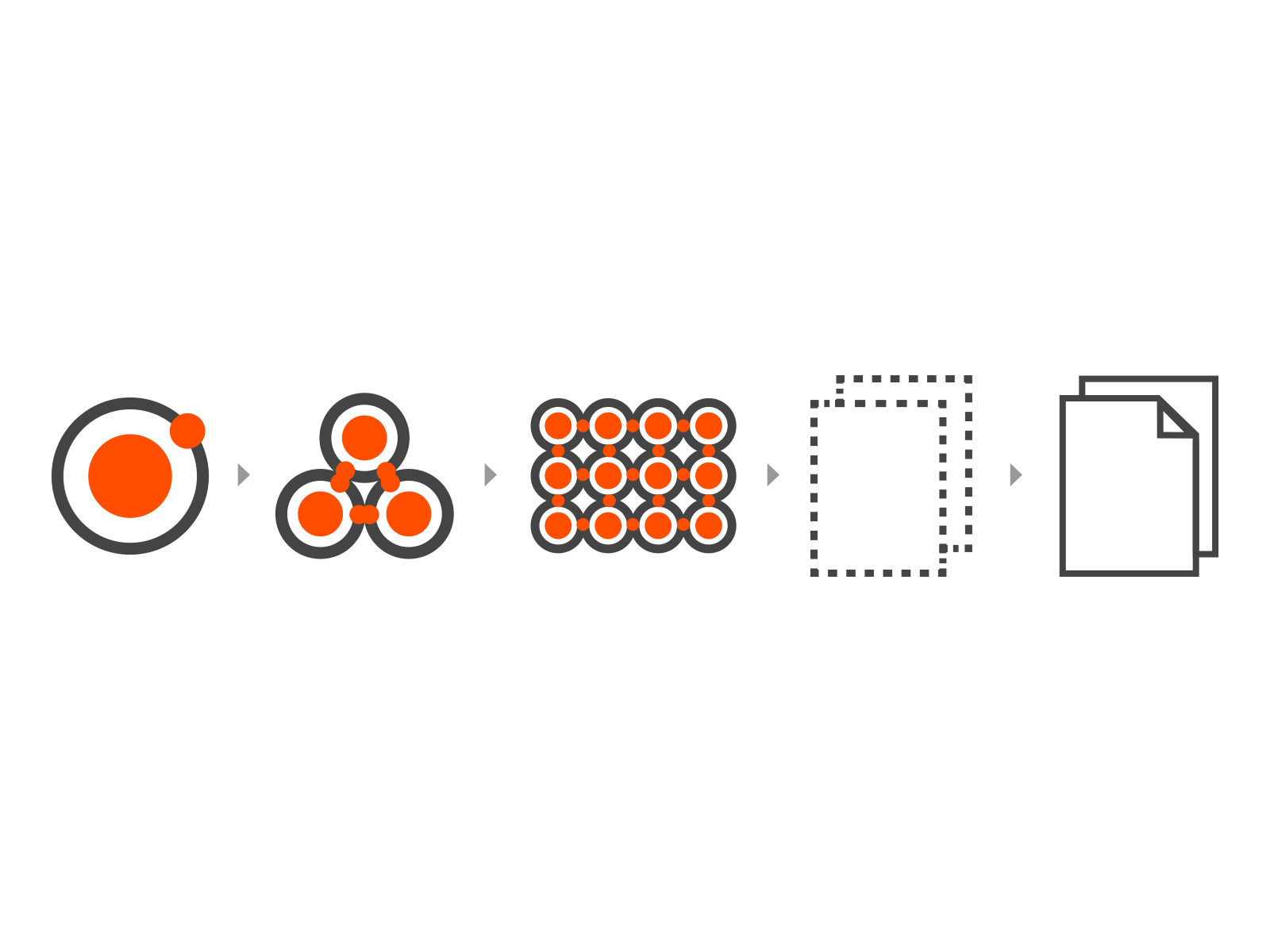
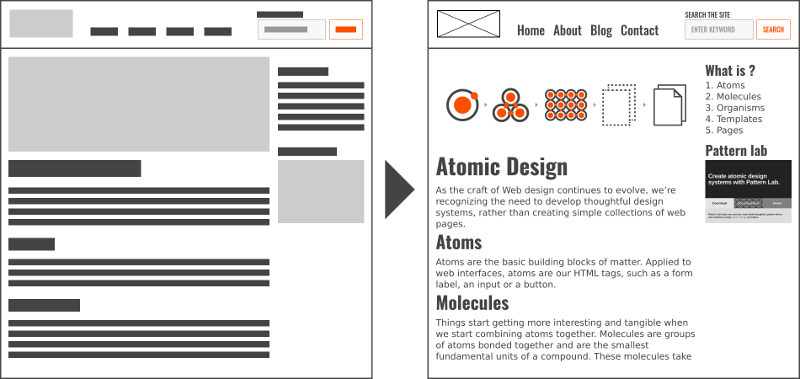
S’inspirant de la chimie, Brad Frost explique que les atomes se combinent ensemble pour former des molécules qui elles-mêmes s'assemblent pour devenir des organismes plus complexes.
Suite à ça, il décrit les éléments suivants :
- Atomes ;
- Molécules ;
- Organismes ;
- Templates ;
- Pages.
Pour mieux comprendre ces cinq niveaux, prenons pour exemple un header de page web composé d'un logo, d'une liste de liens et d'un formulaire de recherche. Maintenant, regardons ensemble comment nous pouvons découper les éléments en atomes, molécules et organismes.
Afin d'avoir l'exemple complet, je vous invite à aller sur le Codepen : https://codepen.io/gnuk/pen/odeMpy
Note : Dans le Codepen, j'utilise la syntaxe Pug. Elle permet d'utiliser la syntaxe des sélecteurs CSS (les classes qui commencent par un ., les id par un # …) afin de générer du HTML. De plus, le langage se base sur les indentations, ce qui évite l’oubli d’une balise fermante, voici un exemple :
.my-division
span.my-span Text
Donnera :
<div class="my-division">
<span class="my-span">Text</span>
</div>
Atomes
Ce sont les portions les plus basiques de notre design, dans notre cas, on peut considérer les éléments suivants :
- Label ;
- Champ ;
- Bouton de recherche ;
- Entrée de menu ;
- Logo.

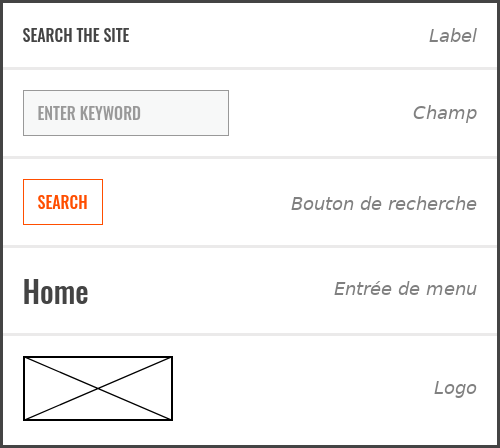
Le label par l'exemple
Pour le label, j’ai représenté ci-dessous :
- La structure HTML pour décrire les balises à écrire si on souhaite l’utiliser ;
- Le style CSS associé qui permet de lui donner sa valeur graphique.
HTML (Pug)
.atom-label Search the site
CSS (SCSS)
.atom-label {
@extend %atom-font;
color: $atomColorLabelText;
}
Molécules
Comme en chimie : les molécules sont constituées d’atomes.
Dans l’exemple, on a les molécules suivantes :
- Formulaire de recherche ;
- Navigation principale.

Le formulaire par l'exemple
La molécule du formulaire de recherche positionne un atome label au dessus d’un atome de champ suivi d’un atome de bouton de recherche.
HTML (Pug)
.molecule-form-search
.molecule-form-search-label
+atom-label
.molecule-form-search-fields
.molecule-form-search-input
+atom-input
.molecule-form-search-search
+atom-search
CSS (SCSS)
.molecule-form-search {
.molecule-form-search-fields {
display: flex;
flex-wrap: nowrap;
.molecule-form-search-input {
margin-right: 8px;
flex-grow: 1;
input.atom-input {
width: 100%;
}
}
}
}
Organismes
Les organismes agencent les molécules et les atomes ensemble, chez nous, c'est notre header.
Il n’y a pas de règle absolue pour différencier les atomes, les molécules, et les organismes, pour ma part, je range l’assemblage ou la répétition de molécules complexes dans cette catégorie.
En réalité, certains composants sont assemblés sur plus de trois niveaux comme le montre l’analogie des poupées russes. Il est donc pertinent de communiquer entre les membres de l’équipe qui conçoivent et développent le design pour savoir où les ranger.

Le header par l'exemple
L’organisme du header représente un assemblage de l’atome du logo de la molécule de navigation principale, elle-même suivie de la molécule du formulaire de recherche.
On peut noter que les molécules sont alignées vers le bas et celle du milieu s’étend. Ces propriétés sont donc à décrire dans notre organisme.
HTML (Pug)
.organism-header
.organism-header-logo
+atom-logo
.organism-header-navigation
+molecule-navigation
.organism-header-form-search
+molecule-form-search
CSS (SCSS)
.organism-header {
display: flex;
> [class^="organism-header"] {
margin-right: 40px;
align-self: flex-end;
&:last-child {
margin-right: 0;
}
}
.organism-header-navigation {
flex-grow: 1;
}
.organism-header-form-search {
width: 250px;
}
}
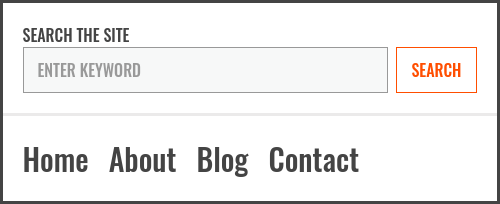
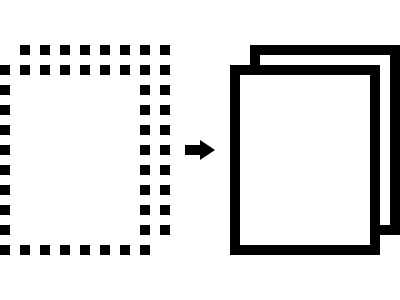
Les templates et les pages

Les templates représentent la structure d'une page. Cette étape n'est rien de plus que l'assemblage de nos organismes. Le template obtenu servira de modèle pour notre page. On dit aussi que la page est une instance du template.

Template et exemple de page inspiré de l'article de Brad Frost.
L'organisation
Via les exemples précédents on a pu remarquer le découplage des structures (HTML) et des styles (CSS). Ces portions découplées peuvent s'organiser en plusieurs fichiers distincts à l'aide de langages comme Pug et Sass.
Pour une proposition de structure organisationnelle, j'ai mis le même exemple rangé en plusieurs fichiers sur gitlab : https://gitlab.ippon.fr/arey/atomicdesign
Pour terminer et aller plus loin
Comme on a pu le voir, fabriquer des composants en Atomic Design demande de découpler les éléments. Ces éléments ont chacun leurs responsabilités (atome du label, molécule du formulaire) ce qui les rend facilement modifiables. De plus ils s’assemblent de manière structurée (atomes, molécules, organismes), ce qui les rend plus cohérents et maintenables.
Le découplage peut aller encore plus loin en essayant de s'extraire des problématiques liées à un quelconque framework.
Sur Angular ou Vue, je vous conseille de sortir le style de vos composants en utilisant Sass.
Lorsque vous couplez votre CSS aux Components, vous risquez de rencontrer les problèmes suivant :
- Accéder à des variables de charte comme les couleurs et la taille des polices devient plus complexe ;
- Gérer la cohésion graphique de l'assemblage des composants (molécules, organismes) sera plus difficile ;
- La vision globale d'un style sera plus complexe à cause des composants qui contiennent à la fois la vue (HTML), la mécanique (Typescript/Javascript) et le style (CSS).
L’utilisation de Sass pour produire un fichier unique à partir de vos fichiers d'atomes, molécules et organismes, apporte les avantages suivants :
- Gestion des variables de chartes ;
- Définitions et rangement des molécules et organismes via des imports ;
- Distribution du style unique sous la forme d'un fichier CSS qui pourra être importé dans votre HTML via la balise
<link>.
Cette séparation n’est pas obligatoire, en revanche, je vous la recommande, puisque dans mon cas, j’avais parfois plusieurs composants Angular similaires, avec des responsabilités fonctionnelles différentes, mais avec une apparence commune.
Pour finir, je vous conseille de développer une bibliothèque de composants graphiques à l’aide de langages comme Pug et Sass afin de décrire les implémentations possibles de vos atomes, molécules, organismes ainsi que de vos templates et quelques exemples de pages. Vous pouvez vous inspirer de Pattern Lab et mettre pour chaque composant, son titre, sa description, son rendu et un exemple de code HTML pour l’implémenter.