
Dans le cadre d’un projet pour un client, j’ai eu l’occasion de travailler avec un outil de design que je ne connaissais pas : une pattern library.
Pattern Library
Une pattern library (en français une bibliothèque de modèles) permet de définir l’identité visuelle d’un environnement (d’une application, d’un ensemble d’applications, ou plus globalement tout le design system d’une organisation). Dans cette bibliothèque, on retrouve l’apparence, le comportement et le code associé à chaque composant graphique présent dans un environnement.
Utiliser une pattern library dans un projet permet notamment de centraliser la documentation visuelle et donc de faciliter la collaboration entre les différentes parties prenantes (équipe produit, équipe tech) au niveau de la conception et des attendus visuels du produit.
C’est également un outil facilitant l’intégration. Les composants redondants ne sont en effet définis qu’une seule fois et il n’y a donc qu’à récupérer le code associé pour le réutiliser ailleurs dans l’environnement (que ce soit ailleurs dans une application ou ailleurs dans un autre produit suivant le même design system).
D’accord, je vois les avantages d’utiliser une pattern library, mais comment faire pour en mettre une en place dans mon projet rapidement ? Est-ce qu’il n’y aurait pas un outil pour faciliter ce travail qui peut s’avérer fastidieux à la main ?
Et là je vous réponds : bien sûr, tu ne connais pas Tikui ? :P
Tikui
Tikui est un outil de création de web pattern library suivant la philosophie de Brad Frost : l’Atomic Design.
Pour faire simple, l’Atomic Design est une approche distinguant les composants graphiques d’une application avec différents niveaux de granularité.
Comme en physique des particules, on retrouve des atomes qui peuvent s’assembler en molécules et puis des composants un peu plus complexes comme des organismes qui permettent de construire des templates en les assemblant.
Utilisation de Tikui
Jusque-là, mes notions en web design se limitaient principalement à du HTML et du CSS.
Ça tombe bien car c’est justement grâce à ces connaissances que j’ai pu créer une pattern library avec Tikui.
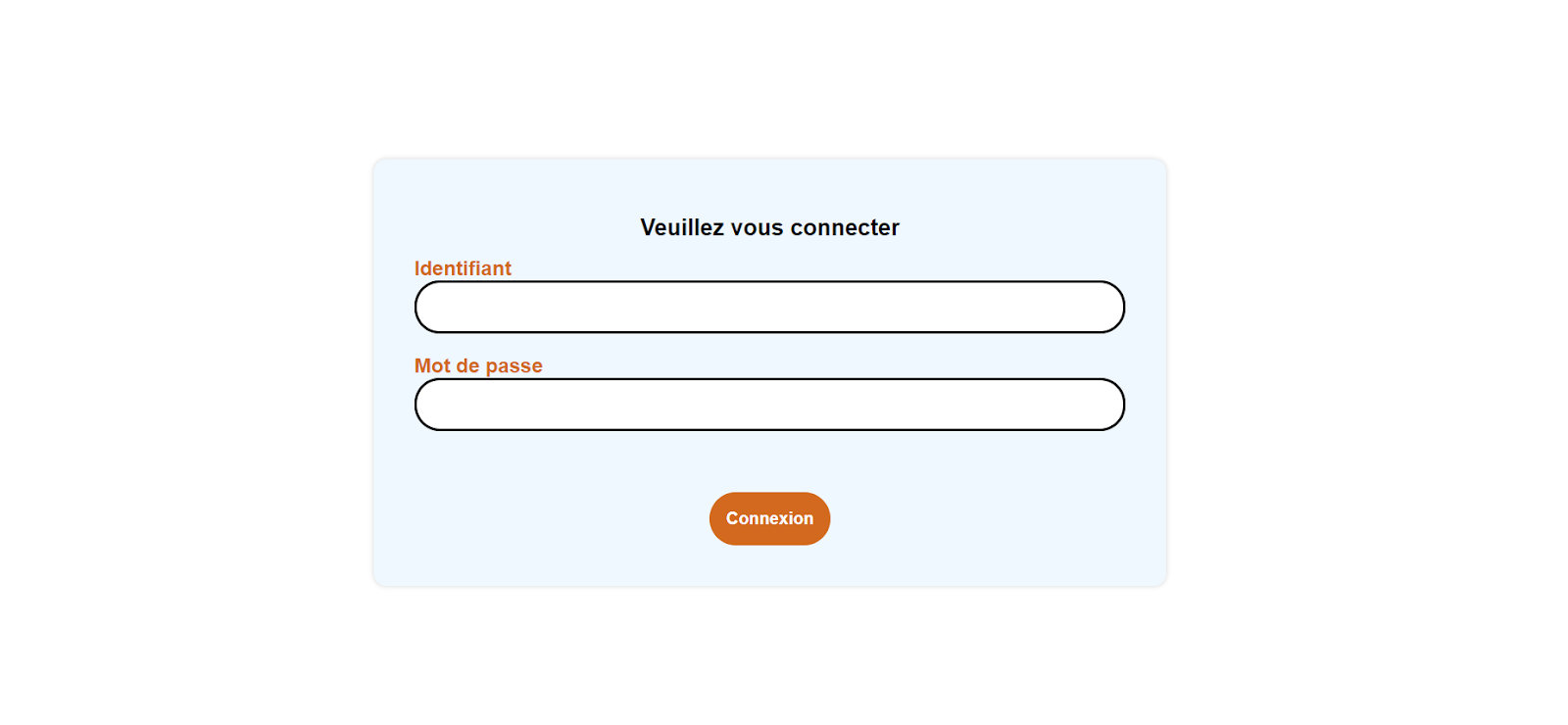
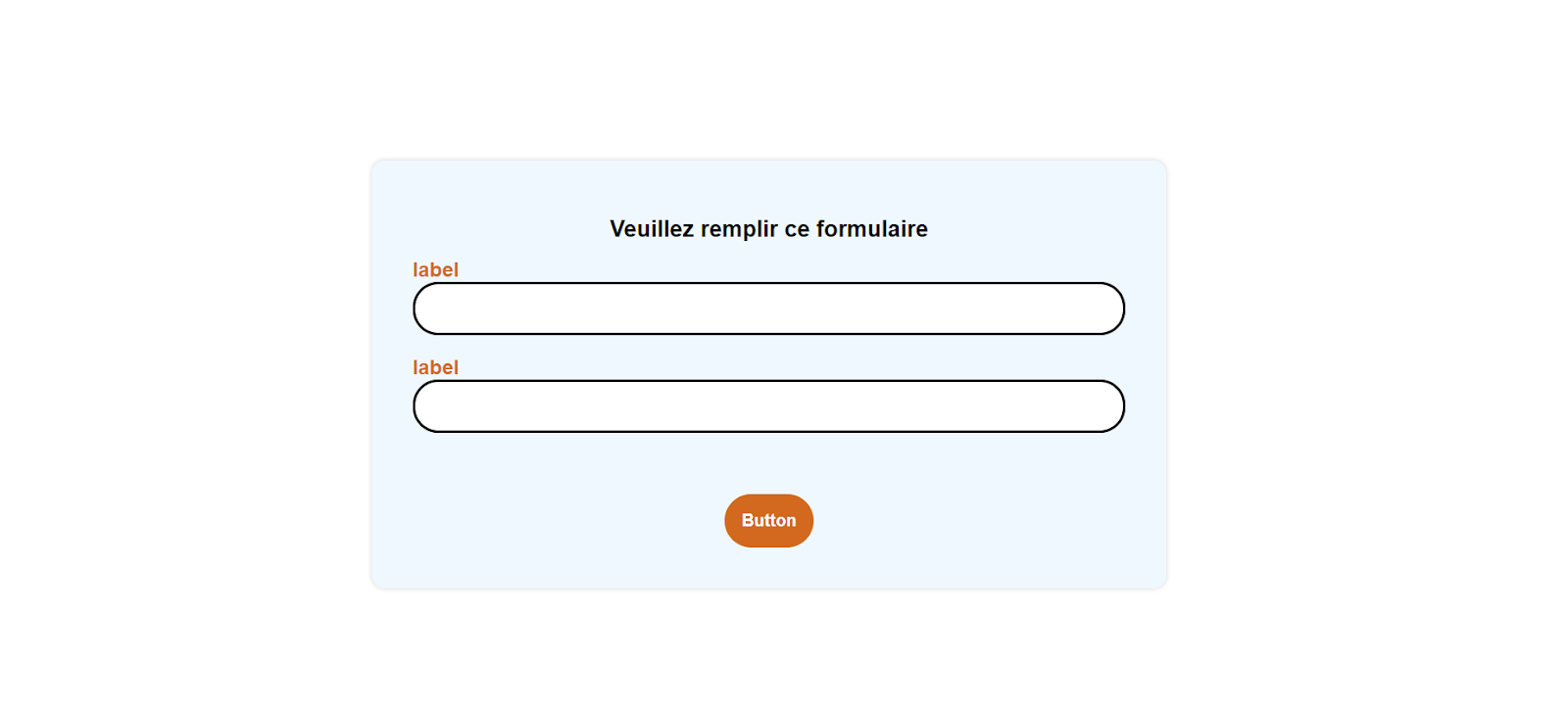
Admettons, l’équipe produit vous fournit les maquettes de l’application et vous décidez de commencer par réaliser le formulaire ci-dessous :

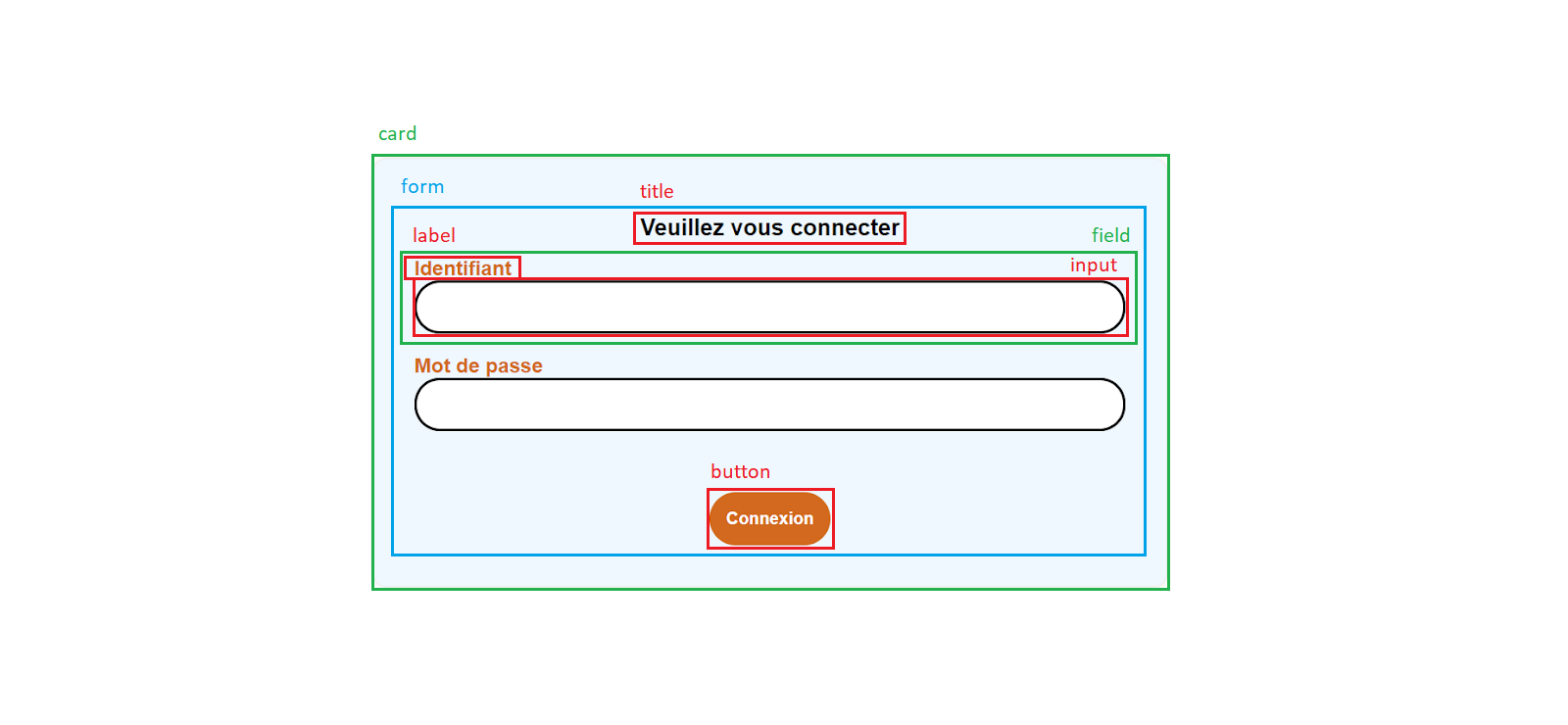
Avant même de commencer à se lancer dans le code, il s’agit de découper la maquette en identifiant les différents composants et leur granularité.
À partir de la maquette, on distingue :

Des atomes (composants les plus basiques, inutiles s’ils sont utilisés seuls):
- Button
- Title
- Input
- Label
Des molécules (composants résultant d’assemblage d’atomes ou permettant l’assemblage d’autres composants) :
- Card, conteneur
- Field, assemblage d’un label et d’un input
Un organisme (composants les plus complexes qui contiennent des assemblages de molécules et/ou d’atomes) :
- Form, le composant qui va contenir les bases d’un formulaire à savoir un title, des fields et un button
Le template du formulaire contiendra l’organisme form dans une card.
Ici on remarque qu’une molécule contient un organisme. Cela peut paraître contre-intuitif, mais la card est un conteneur et n’est utile que lorsqu’elle contient une entité. Cette entité se trouve être ici un organisme.
Installation
Il suffit de cloner le projet GitHub et de lancer un
npm install

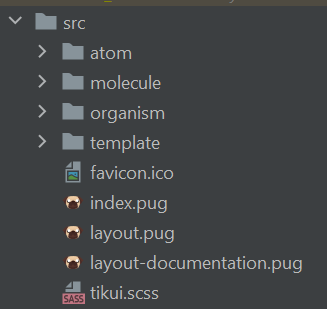
La génération du projet offre cette arborescence de fichiers dans laquelle les concepts de l’Atomic Design sont mis en valeur. On retrouve un dossier pour chaque granularité (atom, molecule, organism, template)
Tikui utilise la technologie pug pour la génération de code HTML. Si vous souhaitez en savoir plus, cet article en parle très bien. :)
L'installation de notre projet de pattern library étant fin prête, il suffit désormais de lancer `npm run serve` et nous pouvons commencer l’implémentation !
Définition d’un composant simple
Tikui dispose d’une CLI pour faciliter la génération des composants.
Après l’avoir installé globalement avec
npm i -g @tikui/cli
on peut créer notre premier atome button avec la commande :
tikuicli create -p tikui button src/atom
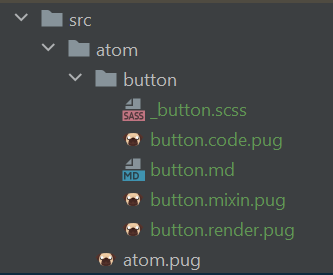
Les fichiers nécessaires à la définition du composant graphique sont ainsi générés :

On distingue alors :
- _component.scss : définit le style / comportement du composant
- component.code.pug : affiche le code correspondant au composant dans la PL (pattern library)
- component.md : titre du composant dans son affichage dans la PL, on peut également y ajouter tout élément de documentation relatif au composant
- component.mixin.pug : définit le squelette du composant
- component.render.pug : affiche le composant dans la PL
Et atom.pug qui s’occupe d’afficher sur la page Atoms de la pattern library l’ensemble des atomes. Il y a un fichier similaire pour Molecules (molecule.pug), Organisms (organism.pug), Templates (template.pug).
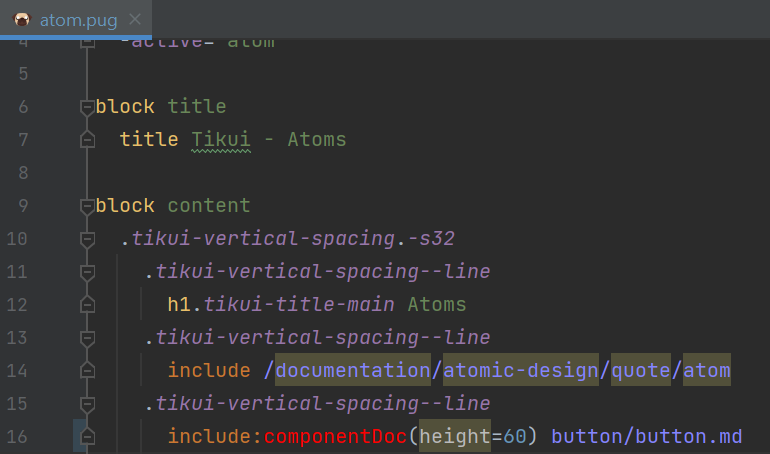
La première chose à faire est d’importer notre composant dans le fichier atom.pug pour qu’il soit visible dans la PL.
Pour cela, il suffit de l’appeler dans atom.pug avec cette ligne :
include:componentDoc(height=60) button/button.md
La choix de la height étant à la charge de l’utilisateur selon la taille de son composant dans la PL.

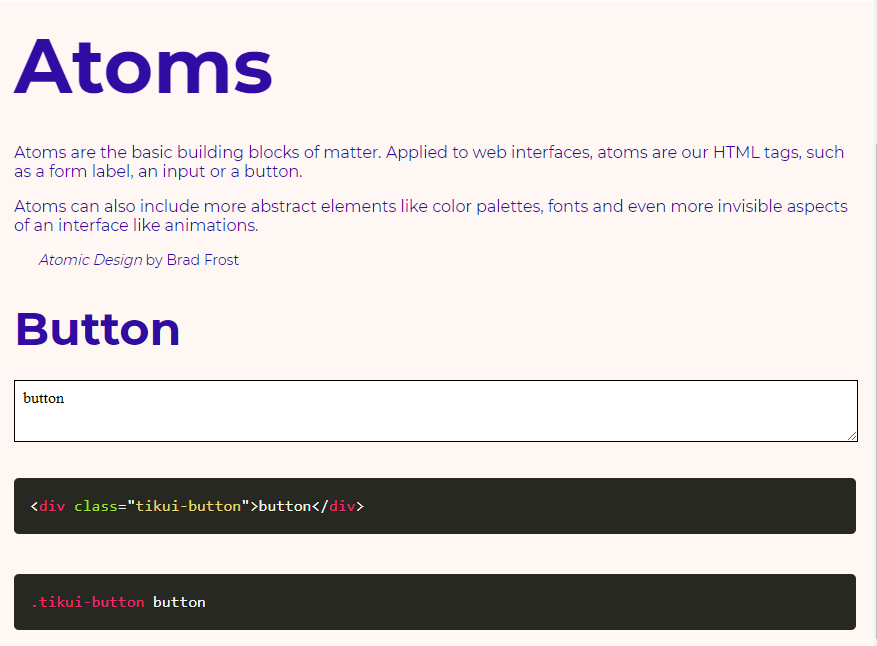
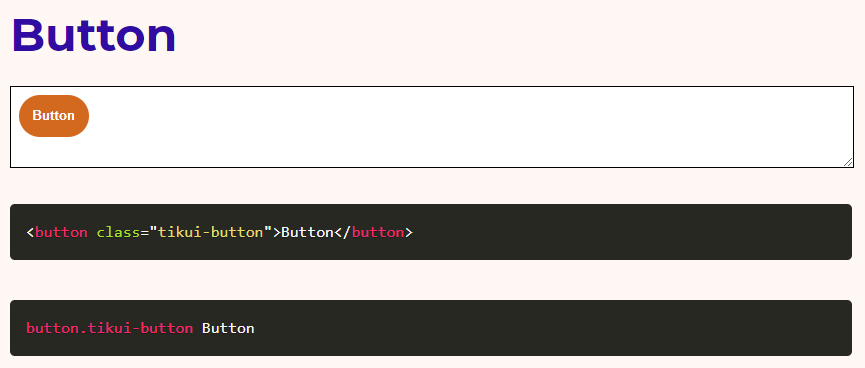
Et voilà ! Le rendu visuel ainsi que le code associé pour l’utiliser sont affichés.

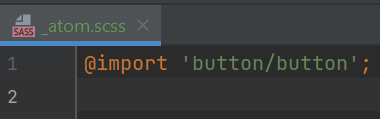
Il ne reste plus qu’à s’occuper du style. Pour cela, il ne faut pas oublier d’importer dans _tikui.scss le style de notre composant pour qu’il soit affiché dans la pattern library.
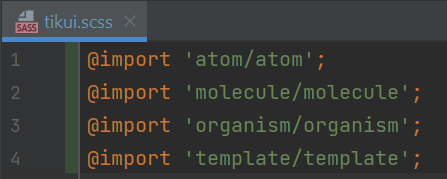
Avec le temps, il deviendra cohérent de créer un fichier scss pour chaque niveau de granularité et de tous les importer dans _tikui.scss comme suit :



Avec du style c’est mieux. Voilà, nous venons de créer notre premier composant dans notre pattern library.
On peut désormais se féliciter et effectuer la même procédure pour les autres composants, c’est-à-dire pour résumer :
- Générer le composant avec tikuicli
- Importer dans le fichier pug adéquat pour l’afficher dans la PL
- Importer le style dans _tikui.scss pour qu’il soit pris en compte dans la PL
- Définir le squelette du composant dans le fichier mixin
- Définir le style du composant dans le scss
Définition d’un composant complexe
Une fois que les atomes sont créés, nous pouvons passer aux molécules.
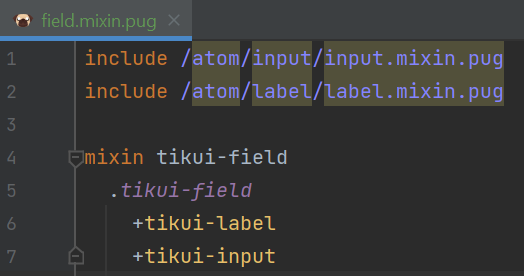
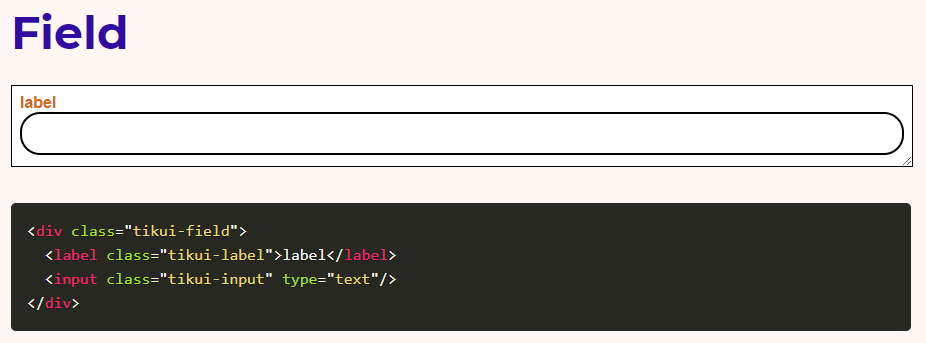
Prenons le cas de la molécule field. Elle est constituée d’un label et d’un input.
Pour sa définition, il est nécessaire d’appeler les mixins de ses sous-composants dans son mixin afin de le former. Comme suit :

À l’affichage dans la pattern library, nous pouvons vérifier que nous avons bien formé notre composant :

Pour les organismes, c’est exactement la même logique.
Template résultant
Une fois que tous nos composants sont créés, nous pouvons définir le template de formulaire. Le processus d’implémentation reste le même que pour les autres composants sauf pour l’affichage du template dans template.pug. En effet, il est possible de visualiser le template dans une page entière en utilisant
include:templateDoc form_template/form_template.md
au lieu de
componentDoc
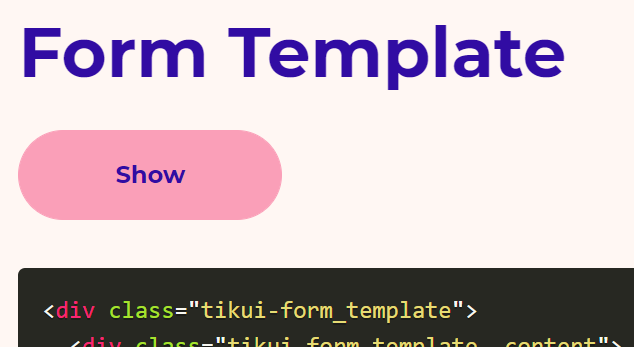
Cet import génère un bouton pour ouvrir le template dans une page.

En cliquant sur Show, on peut visualiser notre template :

Réutilisation
Le template de formulaire que nous venons de créer est désormais utilisable dans notre application pour intégrer la maquette. Il suffit de copier le code affiché dans la pattern library et de le configurer selon le besoin.
<div class="tikui-form_template">
<div class="tikui-form_template--content">
<div class="tikui-card">
<form class="tikui-form">
<div class="tikui-form--title">
<h1 class="tikui-title">Veuillez remplir ce formulaire</h1>
</div>
<div class="tikui-form--fields">
<div class="tikui-field">
<label class="tikui-label">label</label>
<input class="tikui-input" type="text"/>
</div>
<div class="tikui-field">
<label class="tikui-label">label</label>
<input class="tikui-input" type="text"/>
</div>
</div>
<div class="tikui-form--button">
<button class="tikui-button">Button</button>
</div>
</form>
</div>
</div>
</div>
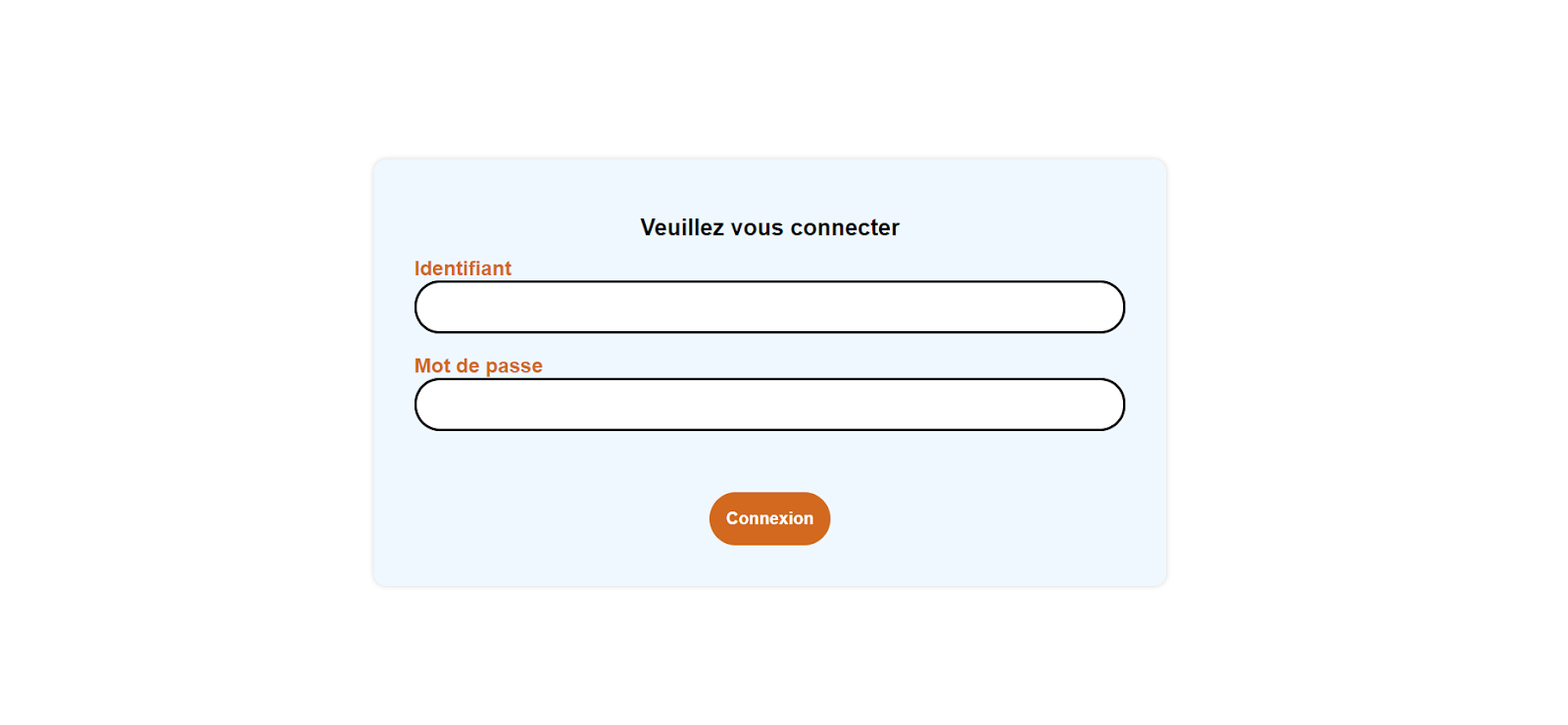
Le résultat après intégration et configuration du template :

L’équipe produit nous donne la semaine suivante la maquette correspondant au formulaire d’inscription avec le même design. Il ne reste plus qu’à créer les éventuels composants manquants et les utiliser dans le même template de formulaire, et ce nouveau formulaire est intégré tout en gardant la même cohérence graphique sans devoir réinventer la roue à chaque intégration.
Conclusion
Dans cet article nous avons vu la notion de pattern library et comment l’outil Tikui nous permet d’en créer une facilement sur un projet. Même si pour le moment les phases d’importation du style et de code peuvent paraître un peu fastidieuses à la longue, Tikui offre une maintenabilité et une facilité de mise en place d’une pattern library dans un design system qui n’est pas négligeable.



