Angular 6, la dernière version du framework d’Angular, est sortie il y a deux semaines et par la même occasion une nouvelle version du CLI a été dévoilée : Angular CLI 6.0.0.
Dans ce post de blog, je vais vous présenter quelques nouveautés qui ont été introduites dans Angular CLI, cet outil qui permet de générer facilement une application Angular mais aussi de générer différents utilitaires utiles à notre application (composants, services, directives...). Nous ne parlerons pas ici des nouveautés apportées au framework Angular 6.
Installation du CLI
Pour disposer de la toute dernière version du CLI, il faut l’installer globalement sur son environnement de travail via NPM :

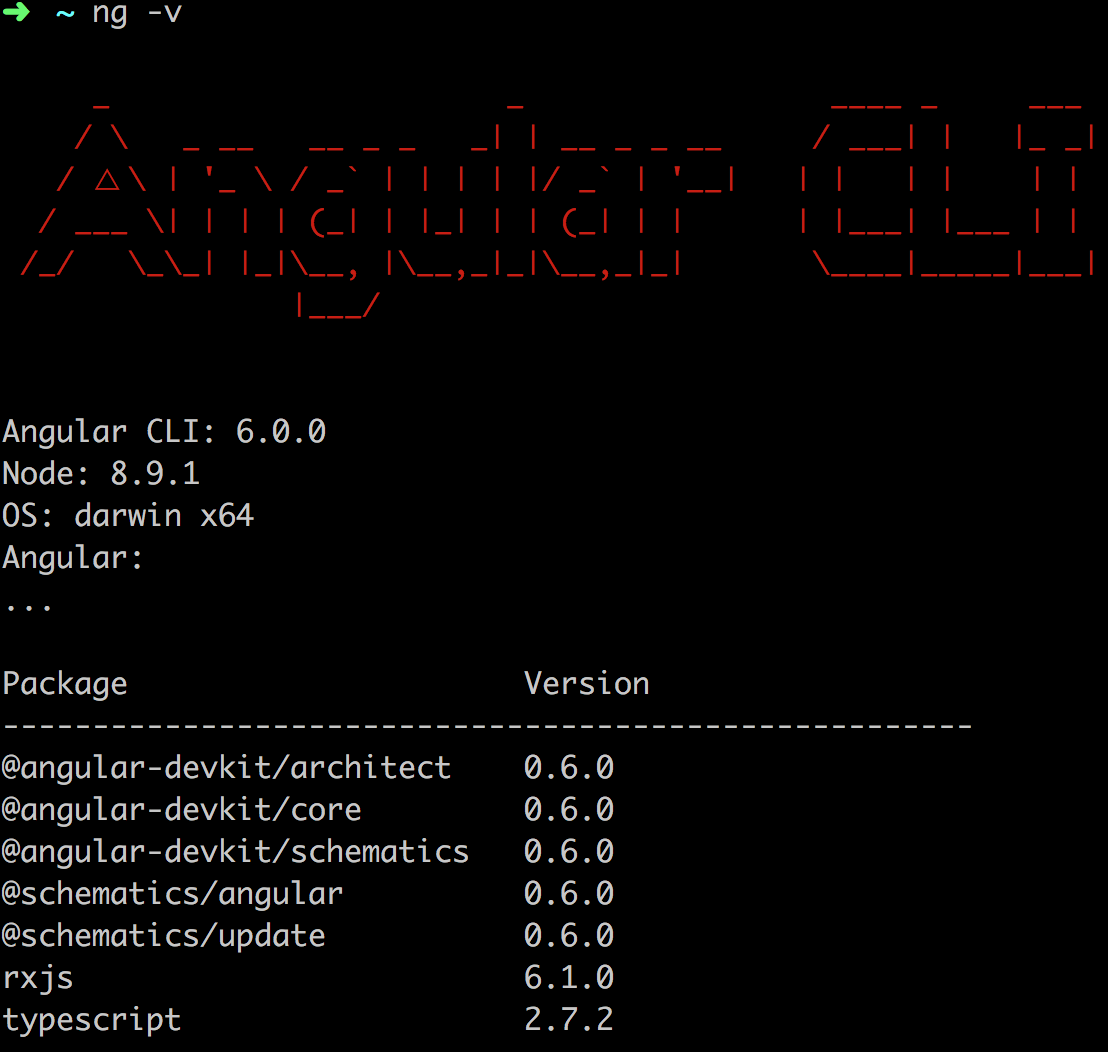
Vérifier que l’installation s’est correctement déroulée en lançant cette commande :

Ainsi la version 6.0.0 est installée.
Si vous souhaitez que le CLI utilise le gestionnaire de dépendances YARN plutôt que NPM (utilisé par défaut), exécutez la commande :

Création d’une application
Pour générer une nouvelle application Angular 6, il n’y a pas de changement par rapport à la dernière version : on lance la commande ng new puis on se place dans le dossier généré et on exécute la commande ng serve.

Ainsi un serveur de développement est lancé sur le port 4200, on peut visualiser l’application à l’adresse suivante : http://localhost:4200/
Voici le rendu obtenu par défaut :

Génération de composants, services, directives...
La génération des éléments tels que les composants, services ou autres directives s’effectuent toujours de la même manière, pour plus de détails voir la doc du CLI.
Découvrons maintenant les nouvelles commandes apportées par la version 6.0.0 du CLI.
Ng update
La nouvelle commande ng update va permettre de nous montrer quelles dépendances pourraient être montées de versions au sein de notre projet et donnera les commandes à réaliser pour passer à la version la plus à jour.

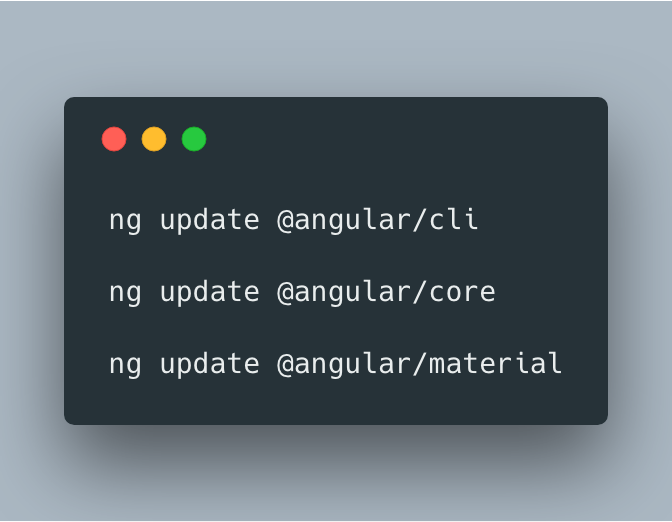
Une recommandation pourra par exemple être : exécuter les commandes suivantes

Une fois ces commandes exécutées notre application tirera parti des dernières versions de nos dépendances.
Ng add
La nouvelle commande ng add va nous permettre d’ajouter une nouvelle dépendance mais va aussi nous faciliter le travail en modifiant certains fichiers pour que l’intégration de cette dépendance soit la plus transparente pour l’utilisateur et qu’il n’ait pas besoin de modifier certains fichiers de configuration notamment.
Prenons l’exemple de l’intégration d’Angular Material, nous allons lancer la commande :

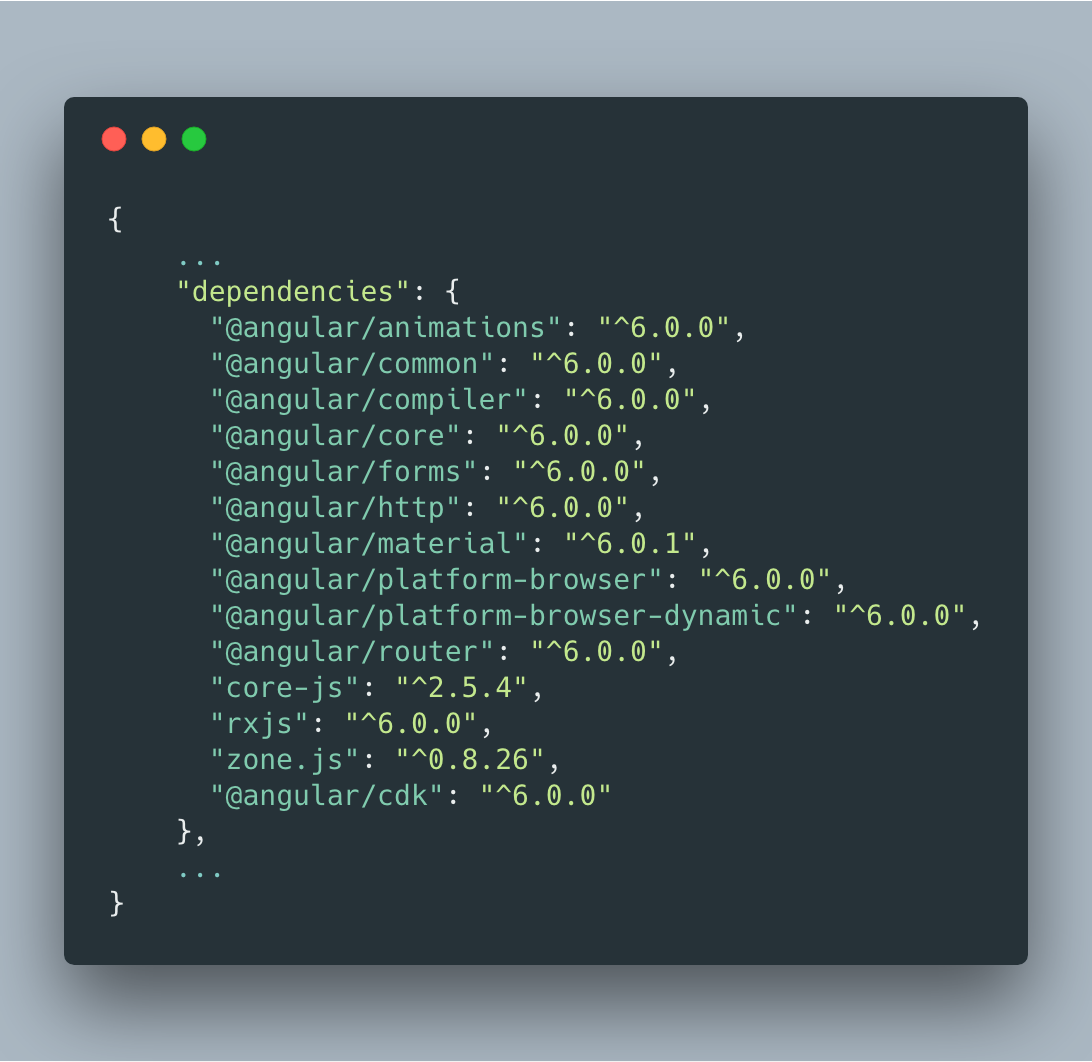
Suite à cette commande, 5 fichiers vont être modifiés automatiquement :
- Le fichier
yarn.locket le fichierpackage.json(ajout des dépendances vers @angular/material et @angular/cdk) ;

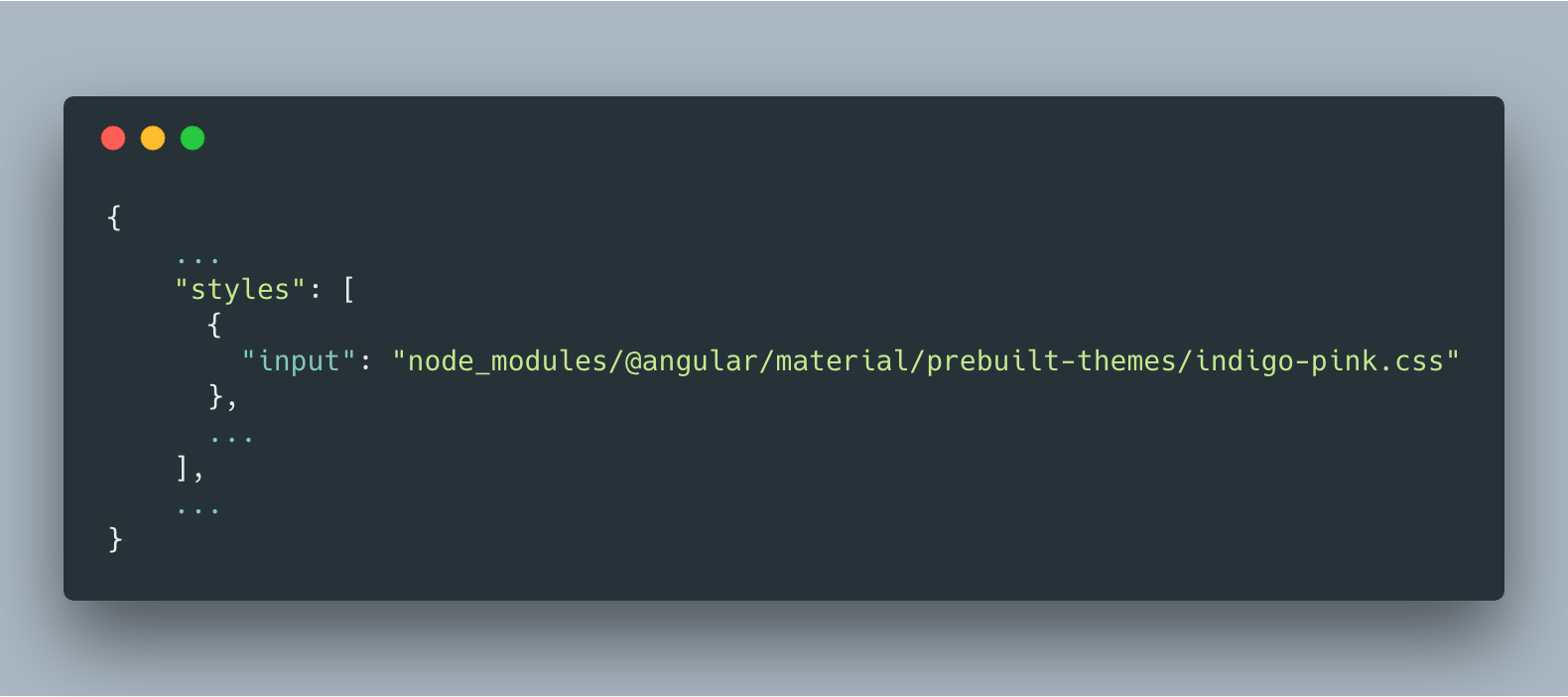
- Le fichier
angular.jsonpour l’intégration au build du projet d’un fichier de style ;

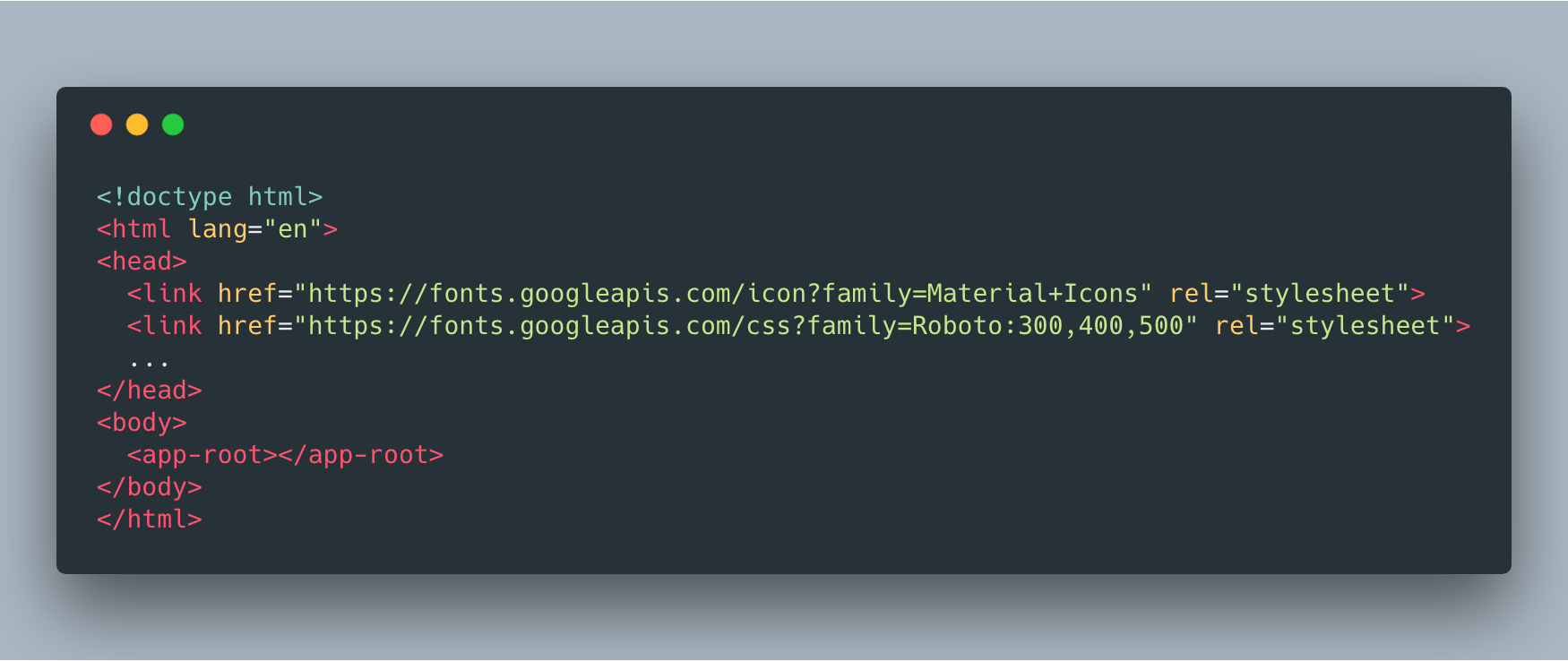
- Le fichier
src/index.htmlqui va intégrer des fichiers de style dans son header tout en préservant la structure du fichier ;

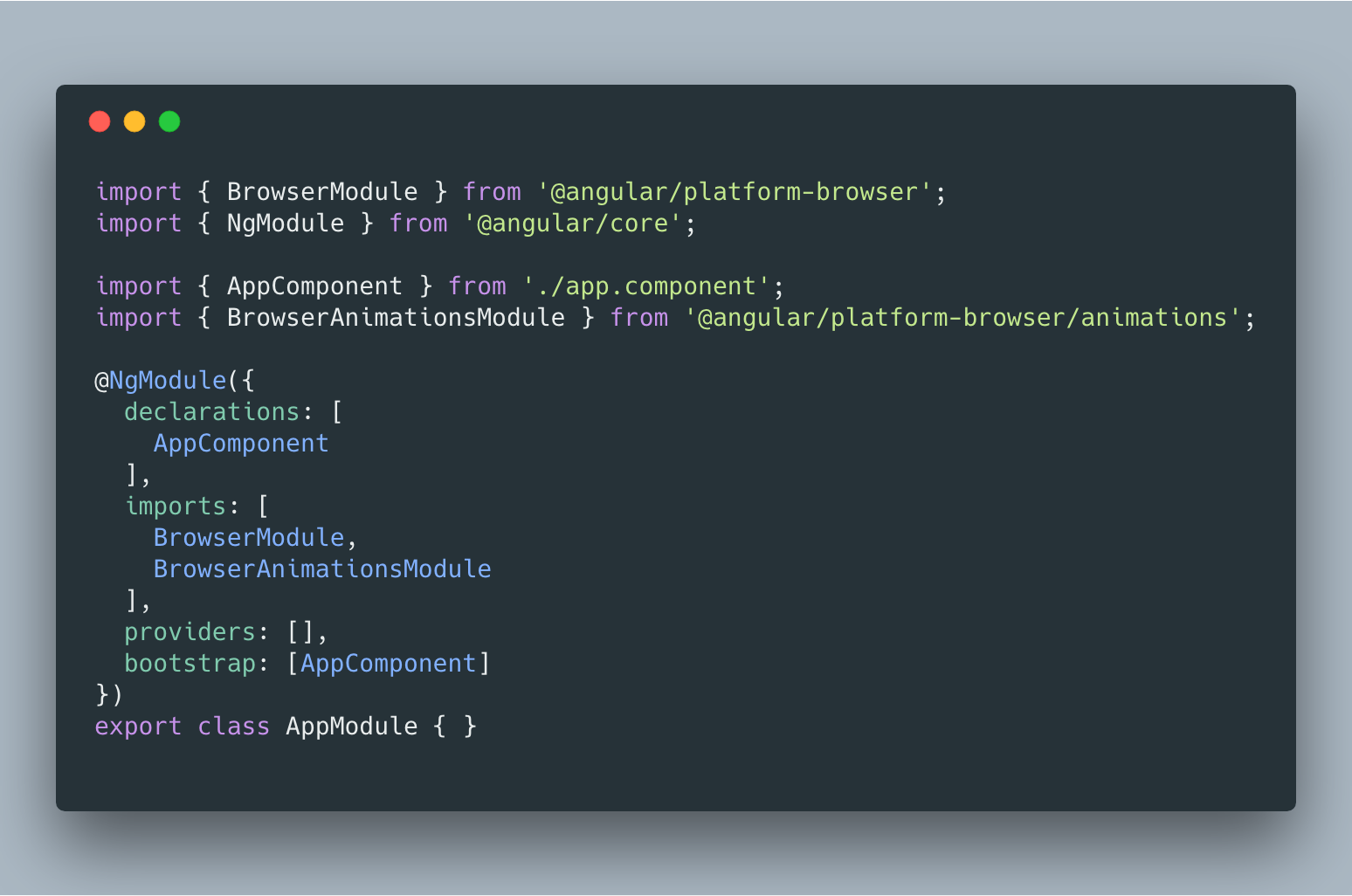
- Le fichier
src/app/app.module.tsva intégrer le module BrowserAnimationsModule.

Tous ces changements ont été faits automatiquement et ne sont donc plus à faire manuellement comme avant.
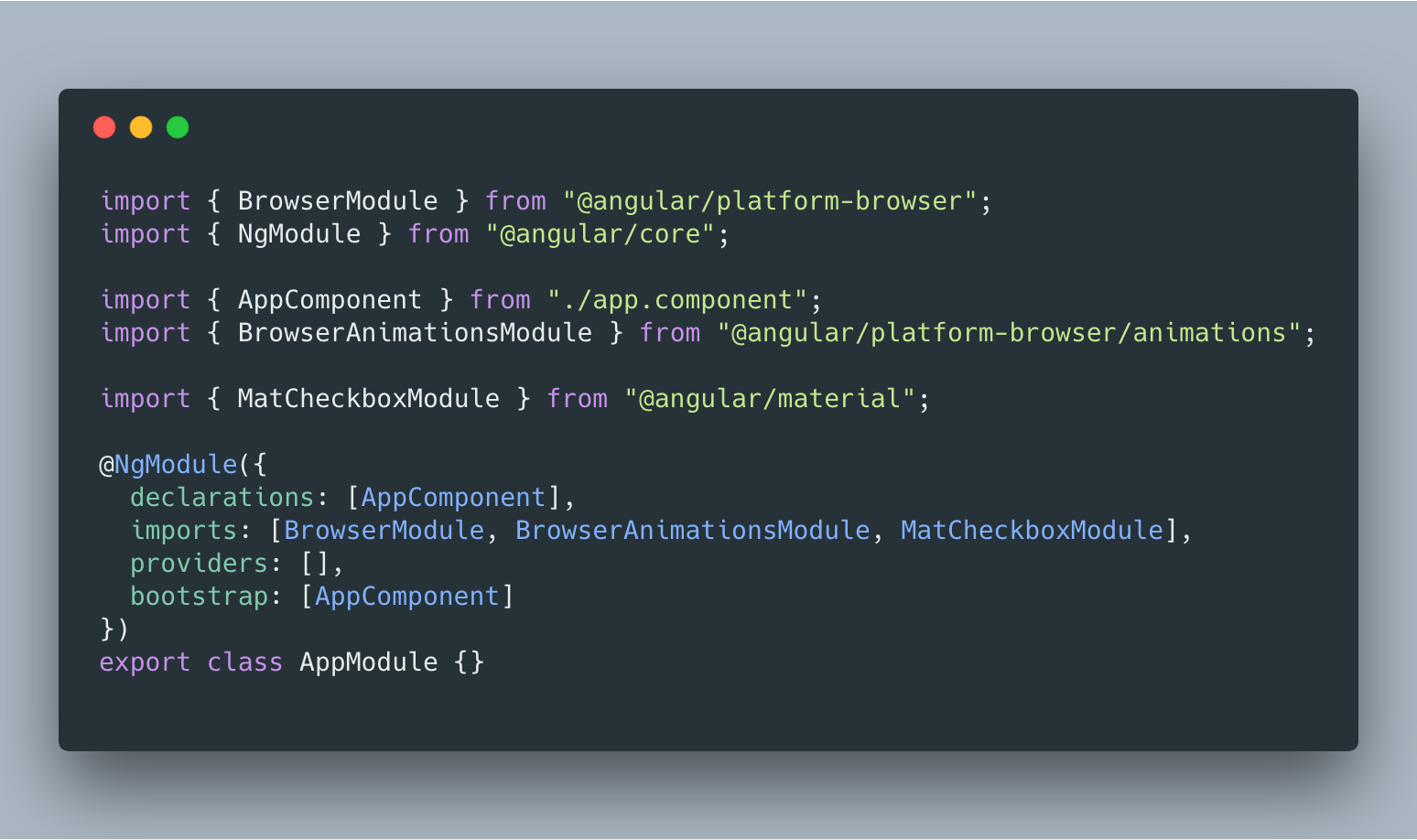
On peut donc maintenant utiliser des composants Material Design facilement. Intégrons par exemple le module MatCheckboxModule au fichier src/app/app.module.ts et utilisons le composant src/app/app.component.html.


Ainsi on peut visualiser la checkbox :

Ng generate
La commande ng generate a été enrichie et va nous permettre de générer des composants plus complexes basés par exemple sur Angular Material. Cette commande modifiera aussi plusieurs fichiers pour rendre la génération de composants la plus transparente possible.

Cette commande va générer un composant main-nav.component.ts (avec les modules nécessaires) que l’on va pouvoir utiliser par exemple dans le fichier app.component.html de la manière suivante :

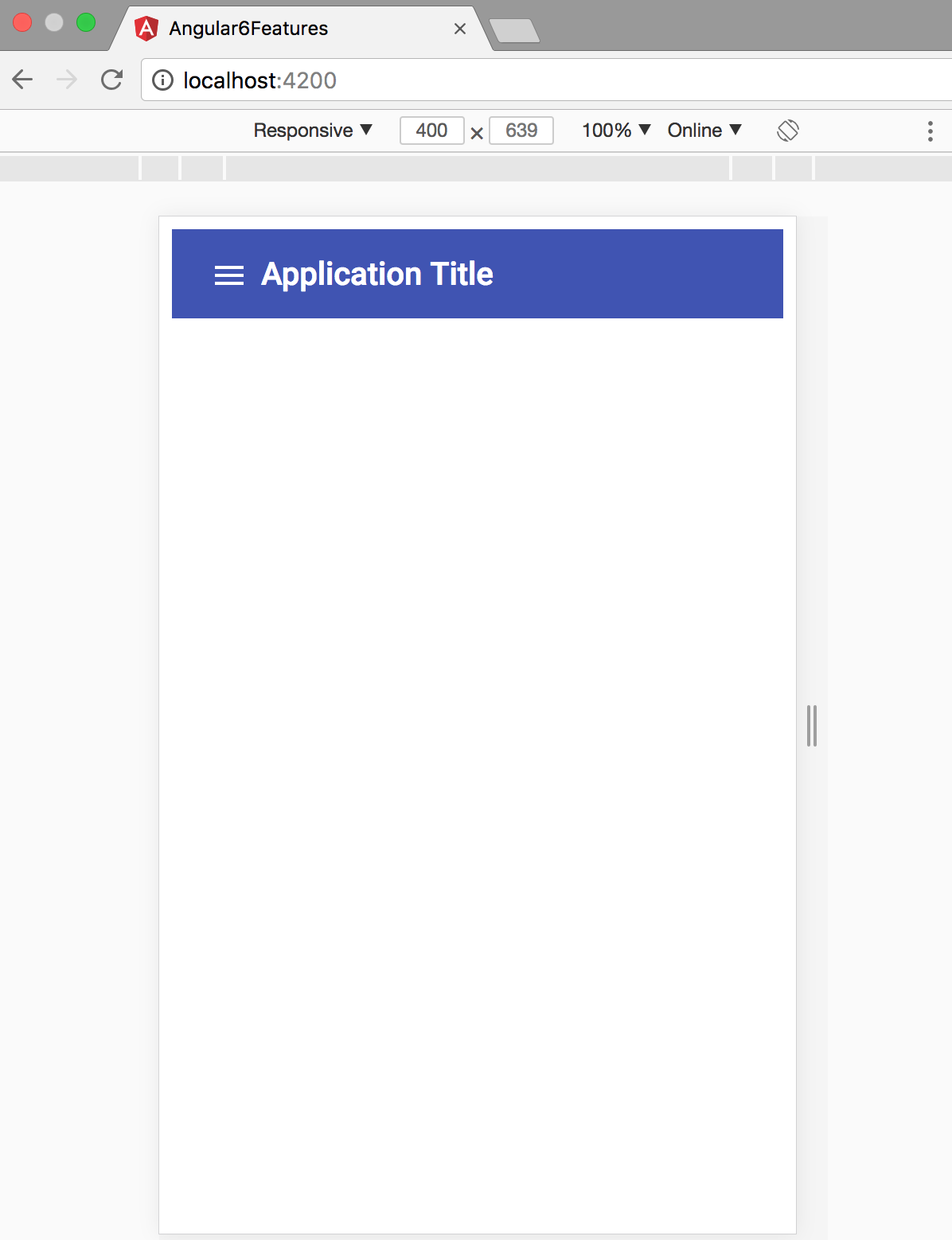
Et voici le rendu obtenu :

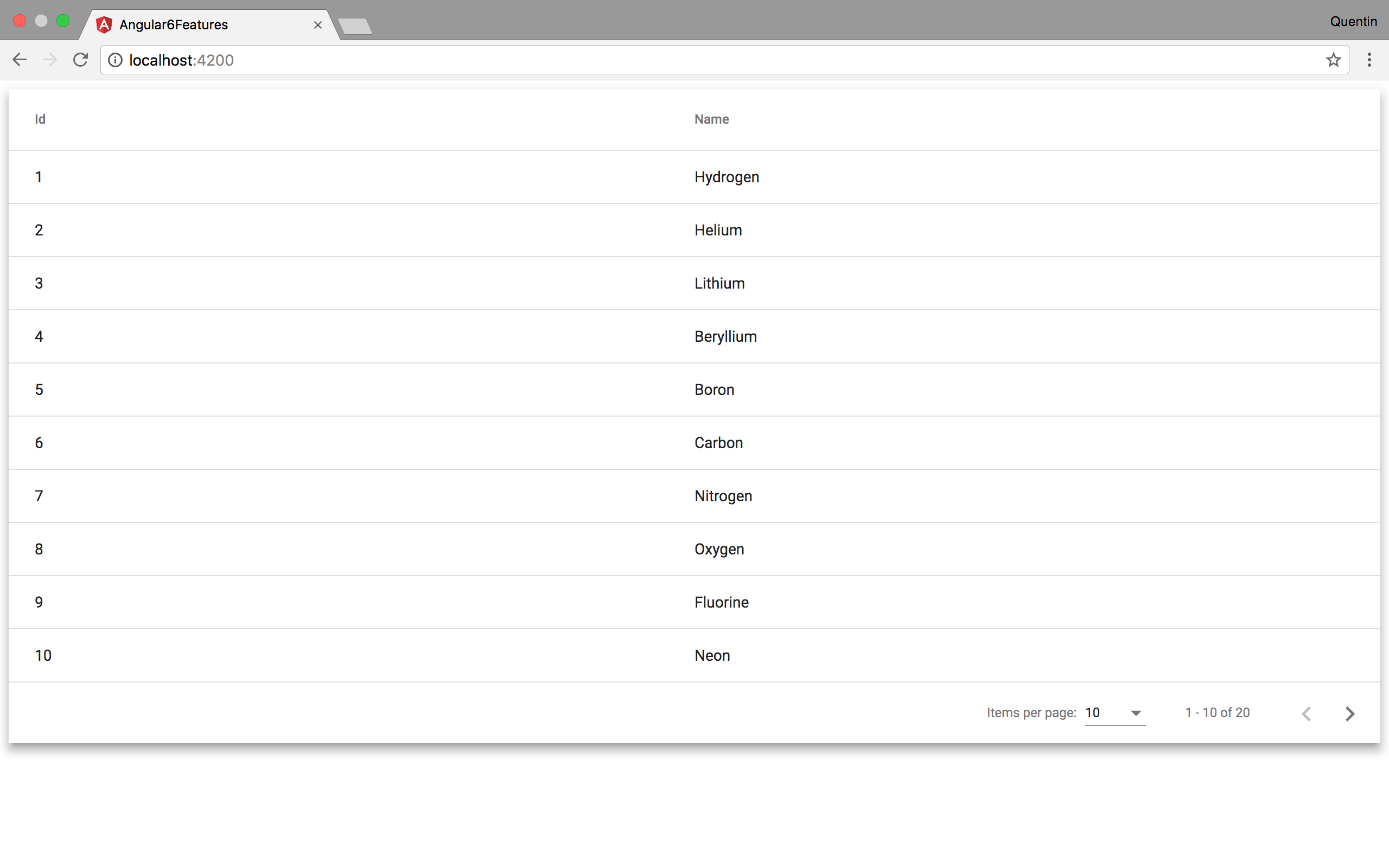
On peut générer facilement aussi un squelette de table avec de la pagination :

Et voici son rendu associé :

Les fichiers générés sont très facilement modifiables pour s’adapter aux cas que l’on souhaite implémenter.
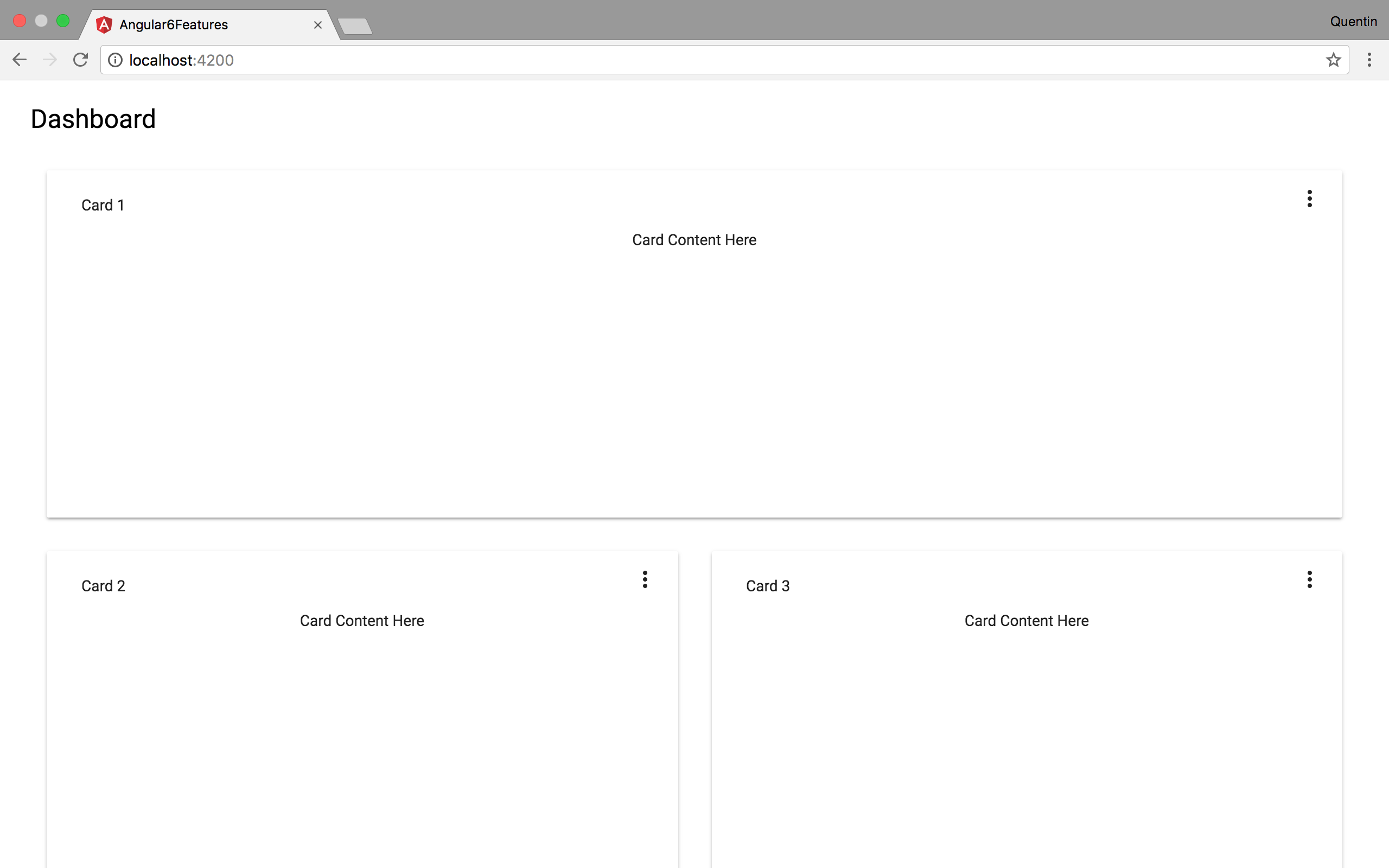
Dernier exemple, on peut générer un dashboard de cette façon :

Et voici son rendu :

Si vous désirez faire de votre application une PWA (Progressive Web App), vous pourrez lancer la commande suivante :

Vous obtiendrez ainsi toute la configuration nécessaire pour faire de votre application une PWA et l’adapter ensuite à vos besoins.
Les bibliothèques
On peut aussi générer des bibliothèques, qui sont en quelque sorte des petites applications Angular contenant des composants que l’on pourra appeler au sein de notre application Angular principale ou bien les publier sur NPM. La commande permettant la génération d’une bibliothèque est la suivante :

Cette commande génèrera un dossier projects/my-shared-lib contenant une application Angular de base et modifiera quelques fichiers de configuration de notre application principale pour qu’elle puisse utiliser facilement les composants que nous définirons dans notre bibliothèque.
Au sein de notre bibliothèque nous pouvons définir un composant c1 que l’on exposera dans le fichier projects/my-shared-lib/src/publicapi.ts. Une fois ce composant créé nous lancerons les commandes suivantes, pour builder notre bibliothèque :

Ceci nous génèrera un dossier dist/my-shared-lib avec les sources compilées de notre bibliothèque. On pourra ensuite importer le composant c1 dans le module principal de notre application src/app/app.module.ts pour pouvoir l’utiliser par la suite.

Conclusion
Angular CLI facilite de plus en plus le travail des développeurs en générant les squelettes de code mais aussi en gérant de plus en plus la partie configuration nécessaire lors de l’ajout de nouvelles dépendances externes.
Cet outil est maintenant vraiment nécessaire pour le développement d’applications Angular et connaître ces commandes vous permettra de gagner un temps énorme dans vos développements.
Les exemples de code présentés dans cet article de blog sont disponibles ici sur mon GitHub.



