En attendant la finalisation des spécifications des Web components et leur généralisation pour créer des composants d’interface graphique réutilisables, généralisation qui (si elle survient réellement un jour) prendra objectivement encore quelques années, les frameworks JavaScript demeurent quasiment incontournables dans une application d’entreprise, à minima pour donner un cadre, une structure aux développements. Sauf peut-être si vous avez la chance de compter dans vos rangs essentiellement des experts JavaScript avec de la bouteille, situation qui demeure assez exceptionnelle. Voici donc un petit guide pour vous aider dans vos choix.
Parler de pérennité à cinq ou dix ans lorsqu’on considère un framework JavaScript est une gageure. La popularité de Backbone.js, face à l’impossibilité des acteurs de la communauté de s’organiser sérieusement, a décliné après le départ de son principal artisan. Angular, malgré les possibilités de montée de versions (ref), reste une réécriture complète d’AngularJS apportant son lot de nombreuses nouveautés qui ne font pas l’unanimité, la dernière version du framework étant souvent considérée comme “over-engineered”, trop sophistiquée.
Le choix d’un framework JavaScript reste donc un sujet délicat sur lequel il est difficile de s’engager. Nous nous limiterons donc volontairement ici à vous prodiguer quelques conseils pour cadrer votre réflexion.
Les critères de choix
Pour sélectionner le framework sur lequel baser le développement des applications phares de votre SI, préférez considérer les facteurs intrinsèques et contextuels suivants :
- sa courbe d’apprentissage,
- son efficacité, sa capacité à développer rapidement et simplement,
- la facilité avec laquelle on peut maintenir ses développements,
- son extensibilité et la richesse de son écosystème,
- son aptitude à s’intégrer à d’autres technologies front pour permettre une transition en douceur,
- ses capacités d’intégration dans un environnement technique existant potentiellement éclectique,
- sa popularité et la vivacité de sa communauté,
- la qualité de sa documentation,
- sa performance,
- si vous n’êtes pas dans une optique de recrutement, l’aisance de vos développeurs avec JavaScript / leur expérience (plutôt front, plutôt back, etc.), leur capacité générale d’adaptation.
Les frameworks à étudier
Concentrez vos réflexions sur les frameworks qui ont fait leur preuve et/ou qui sont sur une véritable dynamique positive : d’un côté les mastodontes Angular et React.js poussés respectivement par Google et Facebook et de l’autre les solutions “alternatives” que sont Ember.js et Vue.js.
On peut également les regrouper selon deux philosophies différentes :
- Vue et React sont souvent considérés comme des librairies proposant un noyau dur de fonctionnalités relatives à la couche de présentation, noyau auquel on peut ajouter au besoin des modules complémentaires (pour le routage, la gestion de l’état des composants, etc.) que l’on peut choisir et changer à volonté relativement facilement ; on les considère donc comme plus légers (seul ce qui est strictement utile au bon fonctionnement de votre application est requis) et plus flexibles avec comme contrepartie le fait qu’il vous faudra justement faire l’effort d’identifier les modules en question lorsqu’un besoin surviendra (cela concourt également à la prise en main rapide de Vue, voir plus bas). Cela dit, Vue comme React vous orientent vers les implémentations les plus populaires et fiables des librairies les plus structurantes.
- Angular et Ember sont quant à eux plutôt considérés comme des frameworks tout en un, qui mettent donc potentiellement à disposition bien plus que ce dont vous pouvez avoir besoin dans l’immédiat ou même dans le futur mais vous donnent l’assurance d’une compatibilité totale entre toutes les composantes.
Analyse des frameworks
Étudions à présent les critères listés plus haut sur les quatre frameworks retenus.
La courbe d'apprentissage
La courbe d’apprentissage de Vue.js est clairement plus facile à suivre que celle des autres frameworks proposés ; Vue a tendance à utiliser simplement JavaScript en ajoutant quelques idées, tandis que React, Angular ou Ember imposent d’adapter des pratiques éculées de programmation JavaScript à une nouvelle façon de faire particulière au framework.
L'efficacité
Vue.js est le moins verbeux ce qui le place donc en tête pour l’efficacité, la capacité à développer rapidement et simplement ; vous pouvez d’ailleurs comparer le code produit pour un même besoin sur todomvc.
La maintenance
Concernant la facilité avec laquelle on peut maintenir ses développements :
- Ember impose une approche convention over configuration avec une structuration forte du code développé et un découpage en plusieurs fichiers au rôle clairement établi (un composant, un routeur, un contrôleur, etc.) ainsi que des conventions de nommages (ref) : tous les projets basés sur Ember proposant la même organisation et les mêmes conventions, tout développeur connaissant Ember saura s’adapter très rapidement à n’importe quel projet. Vue.js, à travers l’utilisation de Webpack, incite à structurer un projet et permet de gérer un unique fichier par composant, regroupant sa représentation graphique, sa logique et son style ; mais aucun élément constituant l’application n’est soumis à un cadre obligé. Il en va de même pour Angular (malgré la notion de modules par exemple) et React qui n’imposent pas de règle particulière. La simplicité de syntaxe de Vue lui donne néanmoins une longueur d’avance sur sa capacité à être facilement maintenable.
- Bien que le processus d’Angular ait tardé à se stabiliser sur ce sujet (ref), la gestion des versions de tous ces frameworks est aujourd’hui basée sur la spécification Semantic Versioning (SemVer), ce qui donne une visibilité plus claire sur les impacts d’une nouvelle version d’un framework ; des maintenances correctives et de sécurité d’une version N-1 sont également assurées sur plusieurs mois après la sortie officielle de la version N.
- De manière générale, l’avantage des solutions “tout en un” est que l’intégration de toutes les composantes se fera de manière naturelle et homogène, sans avoir besoin de gérer la compatibilité de leurs différentes versions, ce qui n’est pas forcément le cas des “librairies” pour lesquelles les composantes additionnelles peuvent ne fonctionner que pour des versions précises de la librairie principale.
- Notez également que quelle que soit la solution utilisée, même si elle impose un cadre important, une revue de code régulière s’avère un passage obligé pour garantir la qualité du produit fini.
L'écosystème
A propos de l’extensibilité et de la richesse de l’écosystème :
- Toutes ces solutions proposent des plugins pour les navigateurs web afin de faciliter les développements.
- Les librairies techniques sont pléthoriques pour React comme pour Vue, ce qui peut sembler rebutant au premier abord ; il faut cependant relativiser et bien comprendre qu’une fois ajoutées les deux ou trois librairies incontournables (bien documentées, bien maintenues et facilement intégrables), vous couvrirez généralement 90% de vos besoins applicatifs. Les 10% restants étant couverts par des librairies additionnelles que pour l’essentiel vous ajouterez également à vos frameworks “tout en un” (comme Lodash pour manipuler vos structures de données).
- Les composants unitaires “tout prêts” se multiplient, mais hormis pour un besoin très ponctuel préférez les librairies de composants si vous souhaitez disposer de composants déjà fonctionnels et uniformes. Angular (avec Bootstrap notamment) dispose de librairies abouties et matures. React.js et Ember.js semblent un peu plus limités à ce niveau, on pourra toutefois jeter un oeil à Material UI (pour React) ou Semantic UI (pour les deux). Les librairies pour Vue.js ont souffert un temps d’un certain manque de stabilité (le framework dans sa version 2 n’ayant qu’un peu plus d’un an et demi) mais certaines sont très prometteuses et déjà riches et bien documentées, comme Vuetify (le portage de Bootstrap en Vue.js a pris son temps, mais commence également à proposer des choses intéressantes).
- Si vous souhaitez créer des applications mobiles, React Native donne la possibilité de créer des composants pour mobile en se basant sur la même syntaxe que React, un composant utilisable dans le navigateur pouvant également être utilisé dans une application mobile ; son pendant Vue.js, Weex, n’est pas encore disponible en version stable mais est activement supporté par Alibaba.
Les capacités d'intégration
Sur la possibilité de s’intégrer à d’autres technologies front pour permettre une transition en douceur :
- Angular est clairement réservé à la construction de (grosses) applications SPA et même s’il est théoriquement possible de l’intégrer à des applications web utilisant un autre framework, c’est à proscrire (ref) ; il en est de même pour Ember (ref).
- A l’inverse Vue.js et React.js offrent cette possibilité de très facilement s’intégrer à n’importe quelle application web puisqu’il suffit d’importer la librairie (très légère) correspondante.
- Concernant la capacité des frameworks à supporter les web components, et plus particulièrement la spécification Custom Elements considérée comme l’une des plus importantes puisqu’elle permet de définir de nouveaux types d’éléments HTML, il s’avère que tous ne proposent pas aujourd’hui le même niveau de compatibilité : Angular, Vue.js et Ember.js (à travers Glimmer.js) respectent totalement la norme définie mais ce n’est pas le cas de React.js (ref)
Au niveau des capacités d’intégration du framework dans un environnement technique existant potentiellement éclectique, Ember.js est la solution la plus intéressante du fait de son extension Ember Data, un store centralisant les modèles de l’application (à la manière de Flux/Redux/Vuex) et reposant sur l’implémentation du pattern Adapter. Elle permet à toute application Ember d’être interfacée facilement avec n’importe quel backend (ref, ref), pas uniquement avec les classiques services web REST (qui eux peuvent être très facilement invoqués quelle que soit la solution considérée). De nombreux adaptateurs sont disponibles.
La popularité
En production :
- React.js est utilisé par Facebook, AirBnB, Netflix, Paypal ou encore Twitter (ref).
- Ember.js par LinkedIn, Groupon, Yahoo, Kickstarter, Trainline (ex-Capitaine Train)(ref).
- Vue.js est utilisé par Alibaba, Nintendo, Gitlab, Expedia (ref).
- Angular par Google, Ryanair, Bose ou Rockstar Games (ref).
Notez qu'on constate de plus en plus de remplacements d’AngularJS/Angular par Vue.js (ref)(ref) ou par React.js (ref).
Sur GitHub, Vue.js (v1 sortie en octobre 2015, v2 en septembre 2016) cumule actuellement plus de 85000 étoiles, soit 2,5 fois plus que Angular (et environ 27000 de plus que AngularJS dont la v1 est sortie en juin 2012) et environ 4,5 fois plus que Ember.js (v1 en décembre 2011), talonnant React qui possède encore une avance d’un peu plus de 4000 étoiles (mais la première version “production ready” est sortie en mai 2013 (ref)).
Sur le plan du financement participatif, Vue.js mobilise de plus en plus de personnes sur les plateformes comme Patreon (principalement dédié aux émoluments du seul Evan You pour qu’il puisse consacrer tout son temps à l’outil) et plus récemment sur OpenCollective (pour constituer un budget annuel permettant de soutenir les principaux contributeurs au projet et parrainer différents événements).
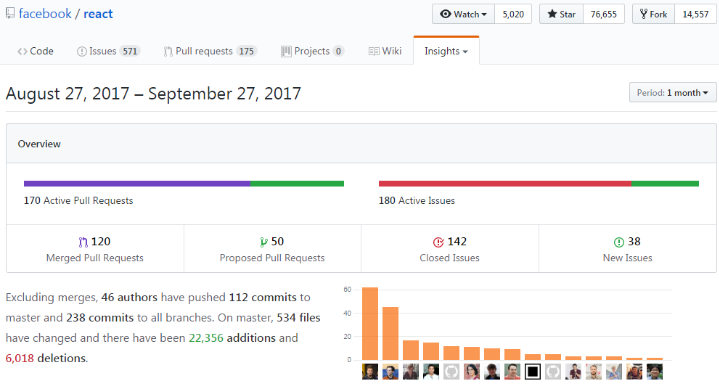
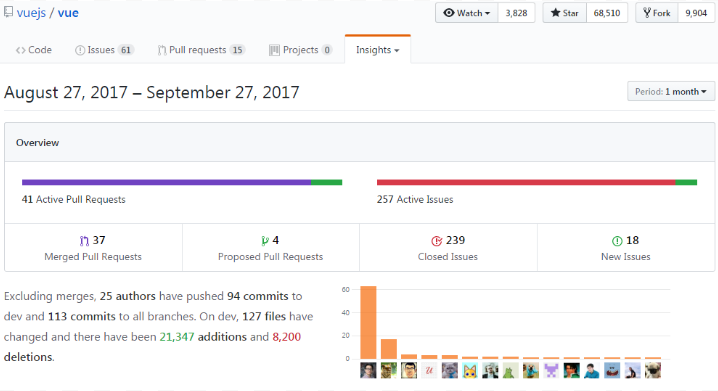
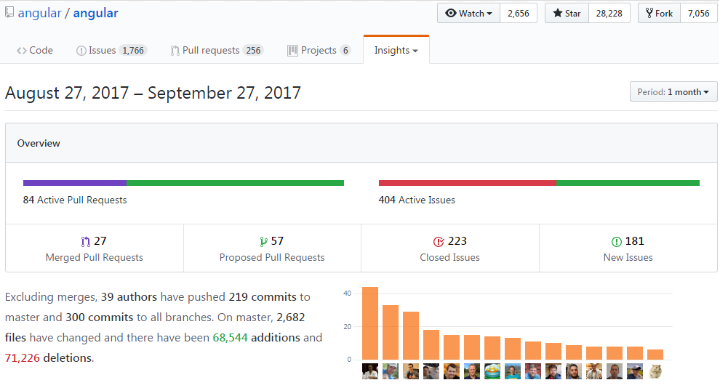
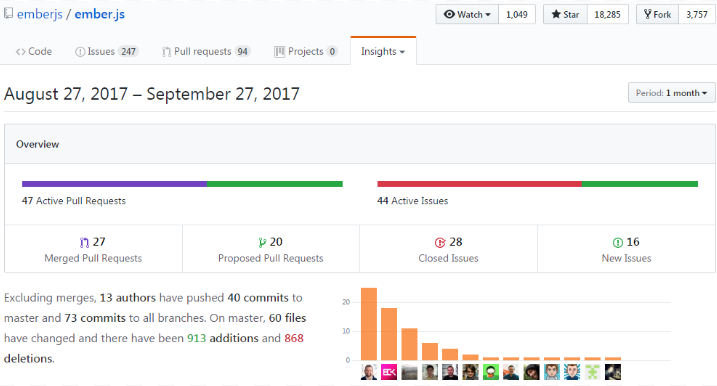
Regardons à présent de plus près la communauté des développeurs. On a tendance à reprocher à Vue.js le fait qu’il soit essentiellement développé et maintenu par une unique personne, son créateur Evan You. Celui-ci admet volontiers être le principal instigateur du cœur du projet (ref) mais précise également que la maintenance est quant à elle répartie entre plusieurs contributeurs et que toutes les demandes de modifications de code (Pull Requests) passent nécessairement par un Squash (le regroupement d’un ensemble de Pull Requests au sein d’un unique Commit) ce qui a donc tendance à renforcer cette impression de “seul pilote à bord”. De plus, si on considère les solutions concurrentes la situation est finalement assez similaire pour React et Ember avec un à deux contributeurs principaux ayant une participation (bien) plus importante que les autres, Angular sortant du lot avec une répartition plus homogène des développements. On peut d’ailleurs constater cet état de fait en regardant de plus près l’activité des projets sur GitHub durant le mois de septembre 2017 [1] :
- Pour React.js, 46 commiteurs avec pour les 10 plus actifs :
- Un total de 191 commits répartis de 5 à 62 commits par personne.
- 4 sont employés Facebook et totalisent 133 commits.
- 2 principaux intervenants (employés Facebook) à 62 et 45 commits, le suivant à 17 (non Facebook).

- Pour Vue.js, 25 commiteurs avec pour les 10 plus actifs :
- Un total de 98 commits répartis de 1 à 63 commits par personne.
- 1 principal intervenant à 63 commits (Evan You), le suivant à 17.

- Pour Angular, 39 commiteurs avec pour les 10 plus actifs :
- Un total de 202 commits répartis de 10 à 44 commits par personne.
- 6 sont employés chez Google et totalisent 100 commits.
- Le premier (non Google) à 44, le second à 33.

- Pour Ember.js, un total de 13 commiteurs avec pour les 10 plus actifs :
- Un total de 73 commits répartis de 1 à 25 commits par personne.
- Les deux premiers intervenants à 25 et 18, le suivant à 10.

Les soutiens de poids
Contrairement à Angular et React.js, Ember.js et Vue.js ne sont pas officiellement soutenus par de grosses entités. Mais comme ces frameworks sont utilisés par d’importantes sociétés, on peut facilement imaginer que même si leurs principaux artisans venaient à prendre congé, le relais serait assuré. C’est d’ailleurs déjà le cas aujourd’hui puisque les premiers commiteurs d’Ember sont employés par LinkedIn tandis qu’Alibaba prend effectivement part aux développements de Weex. Mais c’est surtout l’actuel débat autour du framework JavaScript qui sera intégré à Wordpress qui peut faire entrer Vue.js, en concurrence avec React.js, dans une autre dimension (ref), surtout s’il n’est pas simplement intégré au noyau du moteur de blog mais également “imposé” comme solution officielle pour le développement des modules additionnels[2].
La documentation
La qualité de la documentation est indéniable pour l’ensemble des solutions considérées ; on peut toutefois donner un léger avantage aux solutions orientées “framework tout en un” puisqu’elles garantissent de fait une documentation centralisée et de qualité homogène ; et parmi les solutions de cette catégorie Angular se démarque puisque là où la documentation d’Ember se limite à illustrer les différents concepts sur des cas simples, celle de son concurrent apporte des exemples plus détaillés et plus proches de la complexité des cas de figure réellement rencontrés au quotidien.
Les performances
Les performances d’Ember sont encore nettement en retrait par rapport à celles de ses concurrents, qui se tiennent dans un mouchoir de poche bien que Vue.js parvienne à se dégager légèrement (ref), notamment grâce à l’implémentation de son DOM virtuel, optimisé par rapport à celui de React puisque celui de Vue permet de ne rafraîchir que les composants affectés par une modification, pas tous leurs sous-composants..
Le niveau requis
Soyons honnêtes : quel que soit le framework considéré, tous nécessitent une certaine connaissance de JavaScript, en particulier des concepts synchrones/asynchrones et de la notion d’événements. Cependant, tous ne requièrent pas le même niveau d’expertise. React.js, par essence, est la solution la plus exigeante et s’adresse clairement à une population expérimentée, à l’aise avec JavaScript (même le templating HTML passe par du code JavaScript). Angular et Ember.js sont un peu plus facilement accessibles par un public familier des langages orientés objets (l’utilisation de TypeScript, possible dans toutes les solutions évoquées, renforce également cette facilité d’accès) mais constituent tout de même une petite révolution pour ceux qui ne sont pas vraiment coutumiers de JavaScript. Vue.js est finalement la solution la plus abordable quelle que soit l’expérience des développeurs en JavaScript notamment grâce à sa syntaxe simple ou encore parce qu’elle concilie deux approches pour mettre œuvre la structure graphique d’un composant, soit via l’écriture de fonctions de rendu écrites en JavaScript (équivalentes à celles de React.js) soit via du templating HTML (compilé de façon transparente en fonction de rendu JavaScript).
Pour conclure...
Pour faire votre choix vous passerez nécessairement par une phase de POC.
Commencez par Vue.js, simple d’accès pour toutes les populations de développeurs, experts JavaScript ou non. Vous éviterez la lourdeur des “frameworks tout en un”, saurez rapidement si la solution est adaptée ou pas à votre contexte, et aurez la possibilité de facilement l’intégrer à d’autres technologies le cas échéant. L’investissement initial étant faible, c’est également la première solution à considérer si vous vous dites “peu importe le framework : les web components sont la cible à terme et nous basculerons dessus le moment venu”.
Si Vue.js s’avère ne pas répondre à vos besoins testez ensuite Ember.js ou React.js :
- Ember.js si de grosses performances ne sont pas une priorité et/ou que vous n’avez pas la possibilité d’assurer une revue de code suffisante pour garantir un produit de qualité ;
- React.js si les performances sont une priorité et/ou que vous souhaitez faire des applications mobiles et/ou que vos équipes de développement ont une bonne maîtrise de JavaScript.
Finalement, réservez Angular si vous ne souhaitez mettre en œuvre que des SPA (même si les autres solutions étudiées peuvent également répondre à ce type de besoin, particulièrement Vue.js et React.js) et que vous adhérez à la philosophie de l’outil.
Notez enfin que quel que soit le framework sélectionné, il demeure fondamental de “penser composant” pour permettre la réutilisabilité, favoriser l’indépendance et l’industrialisation des développements, faciliter les évolutions futures.
Si vous souhaitez avoir une première approche de ces solutions, voici quelques articles du blog Ippon qui pourraient vous intéresser :
- une série d'articles sur Ember.js,
- une autre sur Vue.js 2,
- un article pour débuter avec React,
- une vidéo d'introduction à Angular 5.
L’activité plus récente est globalement moindre pour l’ensemble des solutions mais les tendances observées demeurent très semblables. ↩︎
Et l’influence de Wordpress semble vraiment importante… Le 14/09/2017 : annonce que le futur framework intégré à Wordpress ne sera pas React, principalement du fait des restrictions de la licence adossée à React (ref). Une semaine plus tard, le 22/09/2107 : annonce que React passe en licence MIT (ref). Aujourd’hui encore pas d’annonce officielle sur le framework JavaScript de Gutenberg, mais la tendance pour les plugins serait “framework agnostic”, laissant libre choix aux développeurs d’utiliser leur framework de cœur (ref). ↩︎