L’essayer c’est l’adopter ! 🥰 Voici ce qui m’est arrivé la première fois où j’ai mis en place un User Story Mapping pour un produit.
Mon objectif est qu’à la fin de cet article vous soyez capable d’en créer un pour votre produit. Pour ce faire, la pratique va vite s’allier à la théorie car c’est un outil simple qui s’apprend en pratiquant.
Le User Story Mapping a été formalisé et popularisé par Jeff Patton milieu des années 2000 en synergie avec l’émergence de l’agilité. Il permet de construire le bon produit dans le bon ordre, tout en favorisant la compréhension mutuelle.
C’est une méthode de planification visuelle dans le développement de produits. Elle consiste à organiser les fonctionnalités en une séquence logique sur une grande carte, représentant le parcours utilisateur. Cela permet de mieux comprendre les besoins des utilisateurs, de prioriser les fonctionnalités et d’aligner l’équipe sur une vision produit commune.
Le Product Manager sera, en général, le garant tout en impliquant régulièrement toutes les personnes nécessaires lors de son élaboration continue.
En résumé, le User Story Mapping sert à créer une perspective holistique du produit, favorisant une planification agile et une collaboration efficace.
C’est un outil qui fait la jonction entre la phase de discovery et de delivery, on peut le considérer comme la clé de voûte du product management.
1. Les 6 bénéfices clés
Le User Story Mapping est simple et apporte beaucoup de bénéfices 🤑 car il :
Permet la compréhension mutuelle :
- Basé sur l’échange avec l’équipe et toute l’organisation
- Pousse à l'interaction et à la collaboration : on écrit peu et on parle beaucoup
Aligne l’ensemble de l’organisation :
- Partagé au sein de l’organisation et transparent
- Implique l’ensemble de l’organisation
- Est un travail d'équipe, le plus souvent à la responsabilité d’un product manager
Offre une vue d’ensemble :
- Des différents parcours utilisateurs
- Du product backlog avec un découpage à 3 niveaux
- De la vision avec les résultats attendus
Est centré utilisateur :
- Pousse à réfléchir du point de vue utilisateur
- Prend essence sur les personas et leur parcours utilisateur
- Est une représentation du parcours utilisateur
Priorise par l’outcome
- Priorisation fine à l'intérieure des fonctionnalité
- Aide à prévoir de moins créer car on a toujours plus à faire que de ressources et de temps
- Définition du Minimum Viable Product
- Découpage en incrément fonctionnel selon l’outcome choisi
Est vivant :
- Selon les conversations et les individus
- Évolue en fonction des sprints et livraisons
- Selon les retours utilisateurs, les parties prenantes, la data collectée, …
2. Construire son user story mapping en 7 étapes
Allez, c’est parti on passe à la pratique 🤓
Chaque étape sera accompagnée d’une explication et de son exemple (simplifié et subjectif).
Comme exemple, nous allons prendre la création d’une plateforme de streaming comme Netflix from scratch. Précision : c’est le même exercice pour une évolution.
1. Définir les personas
La première étape est un travail préalable à la construction du Story Mapping. La définition des personas est fondamentale pour la suite alors faisons le avec la plus grande attention.
Un persona est une représentation fictive qui généralise un utilisateur type. Il est basé sur des données réelles et des recherches pour représenter les différents segments d'utilisateurs d'un produit. L'objectif principal des personas est de stimuler notre empathie auprès de nos utilisateurs afin de guider les décisions de conception en comprenant au mieux leurs besoins, leurs comportements et leurs objectifs.
Si vous avez la chance d’avoir un UX Researcher avec vous, il pourra vous les créer aux petits oignons 🧅. Dans le cas contraire, je vous propose 3 étapes clés pour vous aider à les définir :
1. Recherche utilisateur
- Enquêtes et interviews : Collecter des informations directement auprès des utilisateurs actuels ou potentiels via des questionnaires, des entretiens en face-à-face ou des appels téléphoniques.
- Analyse des données : Examiner les données existantes telles que les analyses de site web, les rapports de ventes, et les retours d'utilisateurs.
- Observation : Observer les utilisateurs dans leur environnement naturel pour comprendre leur comportement et leurs besoins.
2. Segmentation des utilisateurs
- Regrouper les utilisateurs en segments basés sur des critères communs tels que l'âge, le sexe, les intérêts, les comportements, et les objectifs.
3. Création des profils de personas
- Informations démographiques : Âge, sexe, situation familiale, niveau d'éducation, profession, etc
- Contexte personnel et professionnel : Routine quotidienne, environnement de travail, responsabilités.
- Comportements et habitudes : Interaction de l’utilisateur avec des produits similaires, ses préférences technologiques, ses canaux de communication favoris.
- Objectifs et motivations : Ce que l'utilisateur souhaite accomplir en utilisant votre produit ou service.
- Problèmes et frustrations : Difficultés rencontrées par l'utilisateur et les aspects négatifs des solutions actuelles.
Le plus important est de bien déceler les objectifs et motivations avec les problèmes et frustrations de chaque persona. En effet, la raison de vivre de notre produit est de réaliser les objectifs de nos utilisateurs et de les soulager de leurs problèmes.
Voici une proposition de template simple et populaire pour notre exemple :


2. Identifier le parcours utilisateur
Maintenant avec nos personas bien définis, nous allons nous intéresser à la dernière étape préalable à la conception de notre User Story Mapping : identifier le parcours utilisateur de chaque utilisateur final de notre produit.
Le parcours utilisateur est une représentation visuelle et narrative de l’expérience complète d’un utilisateur lorsqu’il interagit avec le produit.
Ici nous allons l’expliquer de manière simple. Cependant un UX Researcher est capable de le réaliser de manière beaucoup plus approfondie avec par exemple un atelier comme le User Journey Mapping.
De manière chronologique, nous écrivons chaque tâche utilisateur du persona afin d’atteindre son objectif avec notre produit. Il est de bonne pratique de démarrer chaque tâche avec un verbe à l’infinitif pour être focus sur le but à atteindre de l’utilisateur.
Très vite vous allez vous rendre compte que c’est un travail subjectif : il n’existe pas qu’une bonne réponse. C’est pour cela que ce travail est à réaliser en collaboration. Aussi, en considérant un maximum de point de vue, nous augmentons le taux de couverture des besoins de nos utilisateurs.
Voyons voir comment nous projetons l’utilisation de notre produit par Homer et M. Burns :

3. Déterminer la granularité des tâches
Une fois ce premier (gros) travail fait, il nous faut déterminer le niveau de granularité de nos tâches. Comme Jeff Paton le propose, considérons chaque tâche comme une pierre 🪨 :
- Une énorme tâche = énorme pierre = bloc
- Une grosse tâche = grosse pierre = rocher
- Une tâche = pierre
- Une petite tâche = cailloux
De la même manière que les pierres, les tâches restent des tâches, peu importe leur taille. Pour passer d’un niveau à l’autre il faut soit les casser soit les regrouper.
Pour nous aider à faire cette distinction, on peut utiliser la méthode du “niveau d’objectif” basée sur une analogie avec le niveau de la mer.
Le concept est simple. Une tâche du niveau de la mer est une tâche que l’on peut terminer avant d'arrêter volontairement pour faire autre chose. On la désigne comme une tâche fonctionnelle 🌊. Au-dessus du niveau de la mer, c’est une tâche récapitulative ⛵ (voire ⛰️) et en-dessous est une micro tâche 🐟.
Par exemple :
- Niveau en dessous - poisson 🐟→ “accéder à la page de connexion”, “rentrer ses id”, “cliquer sur valider” sont des micro tâches car on ne peut pas les arrêter en cours de route volontairement (sauf si 🤪).
- Niveau de la mer 🌊→ “S’inscrire”,”valider son inscription”, “Se connecter”, “Se déconnecter” sont des tâches que l’on peut arrêter volontairement.
- Niveau au dessus - Bateau ⛵→“Création de compte”, “Mot de passe oublié” sont des tâches au-dessus du niveau de la mer puisqu’elles récapitulent les tâches ci dessus.
- Niveau encore au dessus - Colline ⛰️ →”Connexion” qui peut rassembler toutes les tâches citées précédemment.
Jeff Patton utilise un vocabulaire différent avec Activities, Epics, User task … Pour ma part, j’utilise 4 niveaux et la terminologie suivante :
- Epic ⛰️
- Feature ⛵
- User Story 🌊
- Task 🐟
L’important est d’avoir un vocabulaire aligné avec l’organisation, chacun son style (oui j’ai besoin de vacances au soleil ⛱️).
Avec nos hommes jaunes, commençons par identifier les blocs, les Epics :

4. Disposer les Epics sur l’User Story Mapping
Ça y est ! Nous avons assez d’informations pour que notre User Story Mapping prenne forme.
Les Epics ⛰️ agrègent les tâches avec un objectif commun. Une fois déterminées, nous pouvons les disposer sur l’axe horizontal du support de notre User Story Mapping qui représente le flux narratif. Nous disposons alors nos Epics de gauche à droite en respectant l’ordre chronologique ou la logique.
Les Epics à gauche représentent généralement les fonctionnalités initiales ou fondamentales, tandis que ceux à droite correspondent à des fonctionnalités plus avancées ou détaillées.
Chaque Epic doit être associée aux personas qui vont utiliser cette fonctionnalité.

5. Découpage des Epics en Features
Après avoir disposé les Epics, nous pouvons les découper à un niveau plus fin : en Features ⛵. Sur le support de notre User Story Mapping, on les dispose sous les Epics toujours de gauche à droite de manière chronologique et logique.
On remarque déjà que, entre le parcours utilisateur et notre User Story Mapping, pas mal de choses se sont ajoutées. Si c’est le cas, vous êtes dans la bonne direction : plus on avance, plus notre compréhension fonctionnelle augmente et ça sera le cas tout au long de la vie de votre produit !

6. Découpage des Features en User Story
Maintenant que le gros œuvre horizontal est réalisé, nous allons travailler de manière verticale.
Nous commençons par découper chaque feature en User Story 🌊.Chaque user story est disposée sous sa Feature ⛵.
Il est fortement conseillé de rester au niveau de la mer (ni en dessous, ni au-dessus) afin d’avoir une lecture optimale de notre User Story Mapping. Ici nous allons rentrer plus en détail, des nouvelles discussions vont apparaître, et avec elles de nouvelles tâches.

7. Priorisation, MVP et outcome
C’est presque fini et je vous ai gardé le meilleur pour la fin (ce n’est pas un donuts désolé 🍩). Nous allons utiliser l’User Story Mapping pour prioriser les tâches de notre futur produit par l’outcome souhaité et ainsi faire émerger différentes versions. Les outcomes sont les résultats au niveau des objectifs spécifiques du projet.
Pour ce faire, nous allons regrouper différents paquets d’User Story en les séparant verticalement par une bande horizontale. Chaque bande représente une version avec un outcome défini.
La première version :
⚠️C’est ici que nous allons définir ce que contient notre fameux Minimum Viable Product. Ce terme est très souvent utilisé à mauvais escient, alors prenons le temps de s’approprier cette définition :
“Un MVP est une version initiale d’un produit qui comprend le juste nécessaire pour répondre aux besoins essentiels des utilisateurs.
Son objectif est d’obtenir des retours rapides en un minimum de temps et de budget pour valider les hypothèses de son produit.”
Précisions ici qu’un MVP n’engendre pas nécessairement un développement logiciel, tout dépend de vos hypothèses préalablement définies dans votre discovery. Par exemple, si on prend Airbnb, en 2007 leur hypothèse est de vérifier que des personnes sont prêtes à payer pour dormir chez un particulier plutôt que dans un hôtel. Leur MVP était un site web avec de petites annonces de logements particulier à louer. Pour en savoir plus, je vous invite à regarder cet article Qu’est-ce qu’un MVP ?
Pour la suite, en fonction de l’outcome choisi, et des nombreux échanges avec l’ensemble des parties prenantes, nous regroupons les user story qui ont pour but de réaliser l’outcome visé.
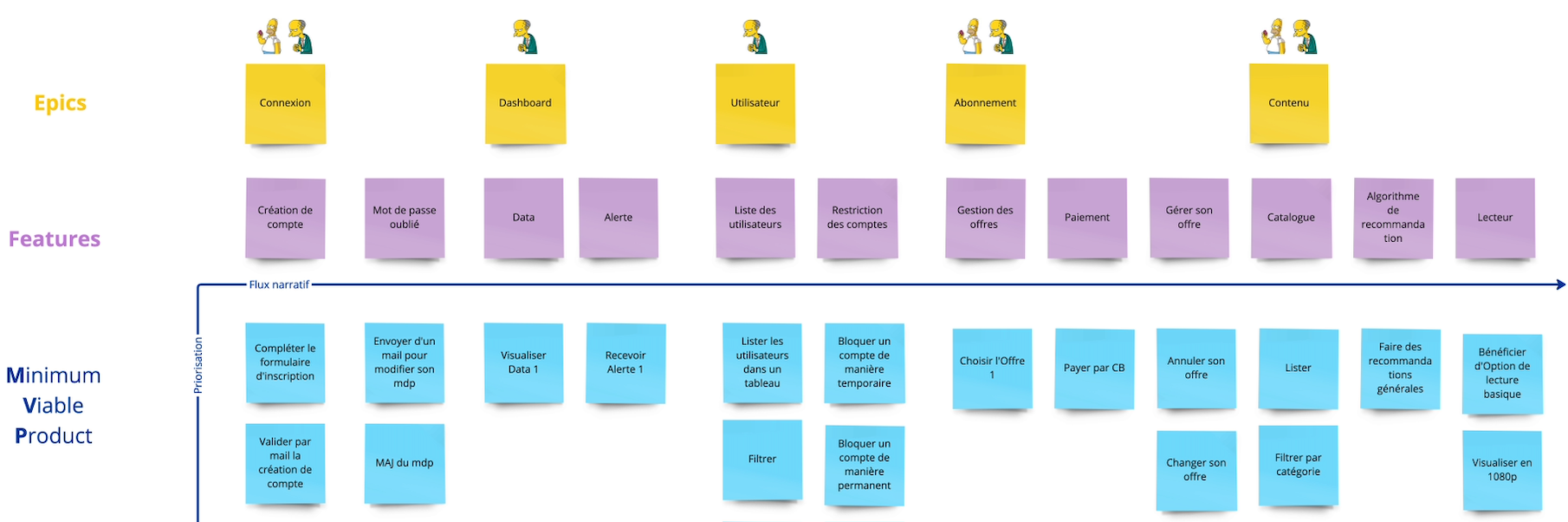
Tadaaam ! Voici un des exemples finals de ce que ça pourrait donner :

Conclusion
Vous l’avez compris, je suis un grand fan du User Story Mapping (et des Simpson).Cet atelier est aujourd’hui une étape indispensable dans ma gestion de produit. Dès que je l’ai adopté, j’ai vu une nette amélioration des bénéfices cités en première partie, notamment sur la compréhension mutuelle de toutes les personnes investies dans le projet. D’autant plus qu’il est d'une simplicité déconcertante.
Le parcours utilisateur des personas devient une trame narrative qui guide le développement itératif du produit, permettant aux équipes de se concentrer sur les fonctionnalités les plus impactantes. Le User Story Mapping offre également une transparence et une communication accrues entre les membres de l’équipe et les parties prenantes, renforçant l’alignement sur les objectifs du produit.
En intégrant cette méthode, on peut créer des produits plus centrés sur l’utilisateur, améliorer l’efficacité de la planification, accélérer la mise sur le marché et l’obtention des résultats escomptés.
A vous de jouer !
gd2md-html: xyzzy Wed Jul 24 2024