L’année dernière, la 1ère édition du salon spécialisé sur les technologies du Mobile s’était tenue en distanciel. Ippon Technologies était déjà sponsor et c’est tout naturellement que l’opération a été renouvelée cette année pour sa première tenue en physique. Grâce à cela, nos experts Mobile ont pu passer la journée dans la ville de Jules Verne, leur permettant d’assister à un ensemble de conférences toutes axées autour de leur même sujet favori : le Mobile. Laissez vous embarquer pour ce petit tour d’horizon des conférences qui nous ont marqué !
Le Radar Mobile 2023 - Marek Kalnik
Après une édition réussie de leur Radar Mobile 2022, BAM a décidé de construire leur Radar Mobile 2023. Marek Kalnik, cofondateur et CTO de BAM nous a présenté leur nouvelle édition au Mobilis in Mobile 2023.
« Mais dis-moi Jamy, c’est quoi un radar mobile ? »
Très bonne question, il s’agit d’une carte mettant en valeur les technologies et techniques connues ou grandissantes de l’écosystème mobile. Cela permet de classer ces différents sujets, afin de pouvoir définir si oui ou non il s’agit de révolutions en devenir.
« C’est bien beau tout ça, mais comment est-ce qu’on crée un radar ? »
Co-construit à travers plusieurs ateliers, ce radar tech est le fruit du travail des 13 membres du comité de contenu de BAM. Ils ont choisi ensemble les 61 blips dont est constitué leur radar.
Les blips ont donc été répartis en 4 niveaux de recommandation :
- Adopt : Meilleur choix du moment, on peut y aller les yeux fermés !
- Trial : Technologies à fort potentiel, qui peut être intégrée à vos projets, mais évaluez bien les risques et les alternatives.
- Assess : Cette technologie mérite d'être surveillée car elle devrait gagner en importance dans les mois à venir. N’hésitez pas à faire un POC dessus !
- Hold : Technologie déconseillée à ce stade, pas assez mature ou moins pertinente que ses concurrents.
Le radar a également été découpé en 4 cadrans qui représentent les sujets principaux abordés (avec quelques exemples de blips) :
- React Native : Zod, Hermes Engine, Tamagui
- Flutter : Riverpod, graphql_flutter, Shorebird
- Natives : KMM, Swift UI, KotlinX Serialization
- Transverses : Github Copilot, Maestro, 100% of coverage
Afin de vous faire votre propre idée de leur radar, n’hésitez pas à aller le consulter ici.
Son Linkedin
Table ronde : Crossplatform vs. Natif
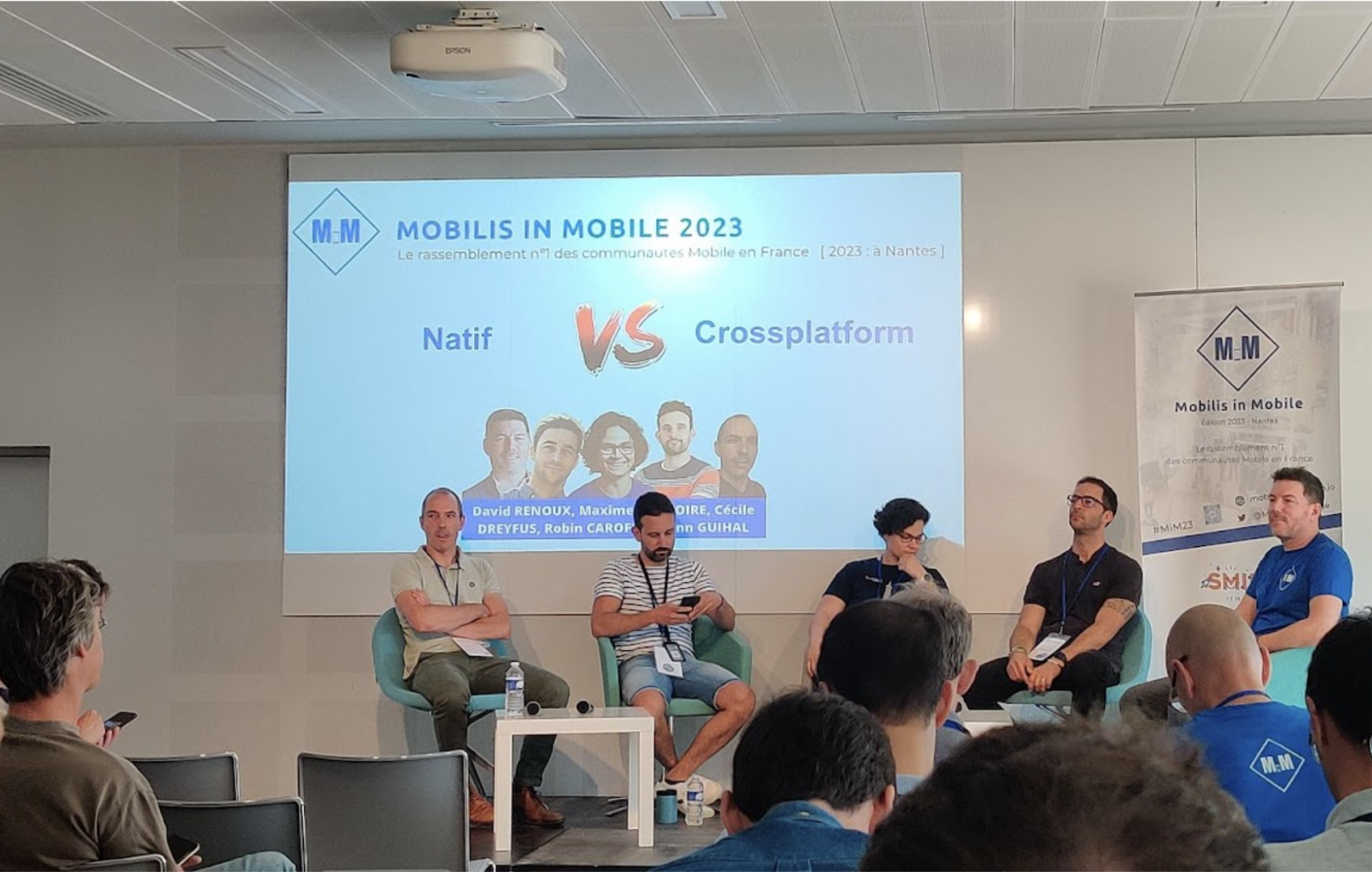
Format au final pas si répandu dans ce genre d’événement, notamment au niveau mobile, la table ronde “Crossplatform vs. Natif” était très attendue. Qui n’a jamais rêvé d’avoir enfin la réponse à « La grande question sur la vie, l'Univers et le reste » ?
Constitué d’un panel de 4 experts : Cécile DREYFUS (Développeuse Android à MWM), Gwenn GUIHAL (Engineering Manager à SNCF Connect), Maxime PONTOIRE (Lead iOS / Flutter à SNCF Connect) & Robin CAROFF (Lead Android / iOS à Resonantes), le débat était animé par David RENOUX. L’idée était donc de discuter autour de la problématique la plus emblématique au sein de l'écosystème mobile : Le crossplatform est-il plus intéressant que le développement natif, et vice versa ? Et surtout à quel niveau ?
Évidemment, une seule réponse aurait été trop facile, et pour orienter un peu les discussions, David a posé globalement 4 questions liées à différentes thématiques :
- Quelle différence de productivité entre les plateformes ?
- Kotlin multiplatform, une menace pour les frameworks crossplatform ?
- Dans quelle situation choisir une techno plutôt qu’une autre ?
- Comment voyez-vous l’évolution des plateformes ?

À travers leurs expériences respectives, les intervenants sont bien conscients qu’aujourd’hui, de nombreux paramètres entrent en ligne de compte pour se diriger vers une technologie précise plutôt qu’une autre : coût de production du code mutualisé / non mutualisé, courbe d’apprentissage différente, besoin initial différent, moyens à disposition, etc. Certaines pistes sont avancées pour faire pencher la balance en fonction de divers paramètres. Cécile préconise notamment de faire attention au crossplatform car même si la productivité peut paraître plus élevée lors de la phase de build selon elle, beaucoup de soucis gênants interviennent lors de la phase de mise en production. Gwenn met en avant le gain de temps non négligeable que le passage au crossplatform a apporté en développant l’application SNCF Connect.
Il est vrai que la question la plus intéressante était peut-être celle liée à Kotlin Multiplatform. Même si le titre pouvait être un tantinet “aguicheur”, les participants y ont répondu avec sérieux. Robin et Cécile étaient plutôt convaincus de la capacité à s’imposer de KMP malgré quelques challenges restants. Maxime et Gwenn restaient quant à eux plus circonspects, le premier pondérant le terme “menace” et le second mettant en avant le fait que les couches “UI” n’étaient pas forcément les plus faciles à faire évoluer indépendamment.
De manière générale, le ton du débat était cordial et il n’y a pas eu d’opinions très tranchées qui auraient pu faire réagir l’audience présente ce jour-là. Néanmoins, cela a permis de pouvoir faire des parallèles entre les deux types de technologies et montrer qu’en réalité, peu importe le framework choisi : le cœur du métier reste le mobile.
Le Linkedin de Cécile Dreyfus
Le Twitter de Gwenn Guihal
Le Linkedin de Maxime Pontoire
Le Twitter de Robin Caroff
Le Twitter de David Renoux
Concevoir des paramètres écologiques dans les applications - Thomas Thibault
Quand on parle d’applications mobiles, on pense à tout un tas de fonctionnalités dont certaines plus ou moins cachées : les paramètres de réglage. On en utilise quelques-uns très régulièrement, mais il est assez rare de faire le lien avec leur impact environnemental. C’est ce que nous propose d’explorer Thomas Thibault au travers de son talk.
Tout d’abord, parlons de faits. Thomas nous en donne plein sur l’empreinte du numérique et le bilan est un peu déprimant… seulement, c’est bien réel et c’est pourquoi l’enjeu est de taille !
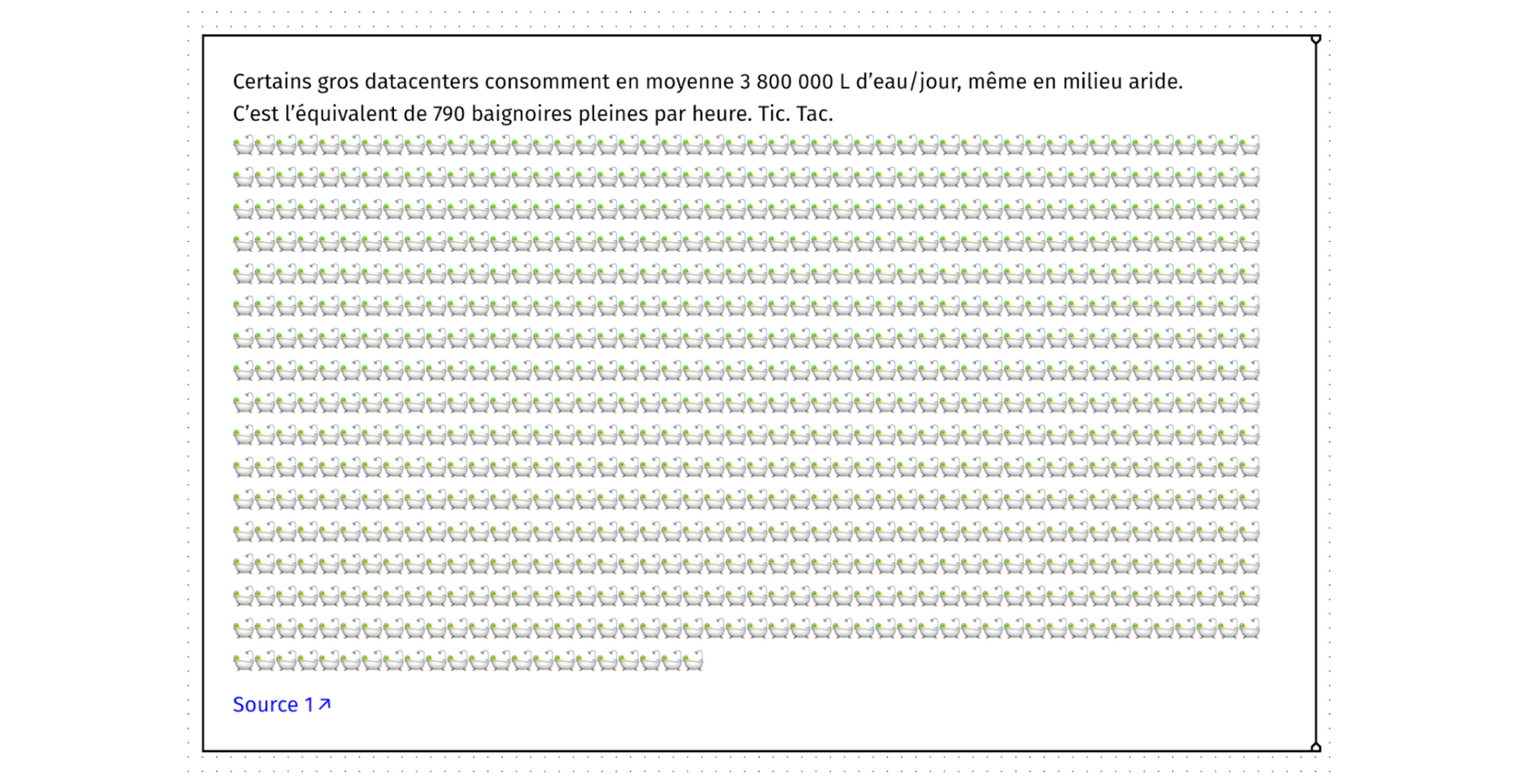
Outre la surexploitation des populations et des ressources en matières premières, il ne faut pas oublier que derrière nos écrans se trouvent des datacenters énergivores : pour les plus gros c’est en moyenne une consommation de 3 800 000 L d’eau/jour !

Ajoutons à cela que nous utilisons une multitude de terminaux (équipements utilisateurs tels que les téléphones, objets connectés, TV, ordinateurs, etc.) qui pèsent lourd côté empreinte carbone du numérique.
Bon ok, nous constatons : ça ne sent pas très bon pour notre avenir ! Mais l’idée ici est de trouver des leviers d’action, notamment en agissant sur les terminaux. D’où l’intérêt pour les paramètres de réglage : peut-être qu’en changeant nos pratiques, nous pourrions limiter un tant soit peu notre impact environnemental !
Mais avant de pouvoir agir, il faut déjà faire état de l’existant. Cinq problèmes sont soulevés :
- L’absence d’intention écologique dans la paramétrisation
- La compréhension réduite des effets des paramètres
- Un choix par défaut problématique
- Une accessibilité et une dispersion confuse
- Des applications peu paramétrables

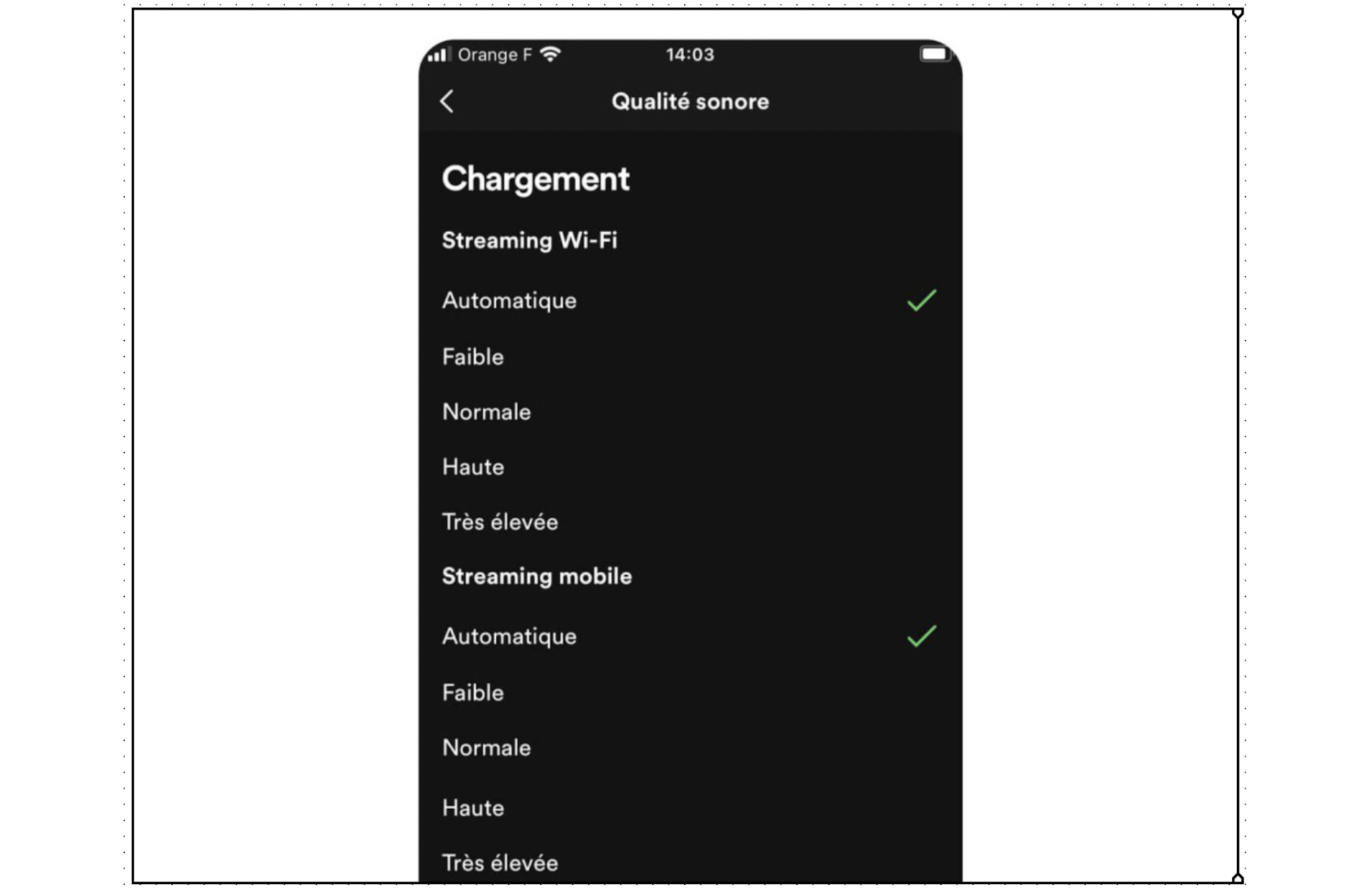
Devinette : que signifie “chargement streaming Wi-Fi automatique” ?
Entre les labels et descriptions peu explicites, certains paramètres parfois très (très) bien cachés, les choix par défaut en consommation maximale… difficile de s’y retrouver !
Pas de panique, il y a des pistes à explorer. Déjà, pour limiter l’effet de l’obsolescence programmée, on pourrait imaginer des paramètres spécifiques pour nos bons vieux smartphones (oui, on vous voit les iPhone SE). Ensuite, créer un champ lexical et une iconographie adaptée à l’écologie, comme par exemple pour le cloud :

Et même pourquoi pas proposer de faire du co-paramétrage, notamment pour des conversations de groupe. Pour ce qui est des paramètres un peu trop bien camouflés, une solution serait de changer le lieu du paramétrage, en l’incluant carrément dans la fonctionnalité qui l’utilise. Enfin, cela semble évident, mais il faut bien le mentionner : des paramètres de la limitation, de la friction et de la saisonnalité. Eh oui, on ne consomme pas pareil en hiver et en été : il est donc nécessaire de pouvoir s’y adapter aussi avec les paramètres !
Ce talk très instructif se conclut avec la question fatidique : comment mettre en œuvre toutes les solutions proposées ? Car il faudrait certainement entrer en négociation avec les GAFA pour que des améliorations soient apportées… mais le plus dur reste de sensibiliser les populations à ce genre de changements !
Les slides
Son Twitter
Développer des applications iOS accessibles: la clé d’une expérience utilisateur inclusive - Jihene Mejri
La conférence passionnante intitulée "Comment développer des applications iOS accessibles ?", animée par l'experte iOS Jihene Mejri nous a ouvert les portes des principes et pratiques de l'accessibilité numérique.
Au menu de cette conférence : la découverte de la création d'applications iOS qui offrent une expérience utilisateur la plus inclusive possible.
L'un des sujets phares de cette conférence était l'utilisation de la fonctionnalité VOICE Over, qui permet aux utilisateurs d'interagir avec une application les yeux fermés. Grâce à VOICE Over, les personnes malvoyantes peuvent bénéficier d'une expérience de navigation fluide et intuitive. Nous avons appris comment personnaliser cette fonctionnalité pour optimiser son utilisation dans nos applications, et comment tirer parti des assistants vocaux tels que Siri pour offrir une expérience encore plus riche.
Un autre aspect crucial abordé lors de cette conférence était l'importance des audits et des tests d'accessibilité numérique. Nous avons découvert les meilleures pratiques pour nous assurer que nos applications iOS soient accessibles à tous les utilisateurs, quelles que soient leurs capacités. Des outils et des techniques ont été partagés pour nous aider à réaliser des audits approfondis afin de détecter les éventuels problèmes d'accessibilité et de les corriger avant la mise en production.
L'objectif central de cette conférence était de sensibiliser les développeurs à l'importance de l'accessibilité numérique et de fournir des conseils pratiques pour intégrer cette dimension dans nos applications iOS. Nous avons été encouragés à adopter une approche inclusive dès le début de nos processus de conception et de développement.
Cette conférence a été très enrichissante et nous a sensibilisé aux besoins d'accessibilité sur iOS mais aussi sur les principes de l'accessibilité numérique, ainsi que des outils et des méthodes pour créer des applications iOS inclusives.
Venez découvrir comment SYSTEME U gère son parc de terminaux Android durcis - Arthur Lherbiez
C’est le genre de sujet annexe au développement mobile qu’on adore. Arthur nous y apprend que la DSI de Système U gère un parc de plus de 30000 devices. Ils sont répartis parmi deux grands domaines : les magasins et la logistique. On y retrouve principalement des Zebras comme le TC21 ci-après :

Outre la résistance améliorée de ces appareils aux chutes et le scanner de codes intégré, les appareils de la marque viennent avec une suite logicielle fournie, et une personnalisation logicielle poussée. Cette dernière aide grandement à l’administration de matériels en masse. On y configure par exemple les accès réseau, l’accès au bluetooth ou encore l’ajout de certificats HTTPS au magasin de certificats de l’appareil.
Chez la DSI de U, Arthur nous explique que les appareils sont enregistrés auprès d’une seule et même console centrale. Au-delà du simple Mobile Device Management (MDM), SOTI MobiControl, l’application SaaS choisie, complète la gestion de devices par des outils de visualisation de logs, de performance, ou encore de la gestion d’identité. On est alors sur un EMM (Enterprise Mobility Management).
Dans le cas de la DSI de U, choisir SOTI, c’était d’abord réfléchir aux contraintes présentes en interne :
- Réseau exclusivement intranet, pas d’Internet sur les téléphones. Cela implique par exemple une absence totale de push notifications avec FCM
- Des devices partagés entre les employés. Rappelons qu’Android est fait pour être multi-compte mais pas multi utilisateur
- Des bandes-passantes extrêmement hétérogènes. Pensons à un hypermarché qui serait en périphérie de métropole vis-à-vis d’une supérette en montagne.
- Les flux mobiles sont en priorité basse comparativement aux autres flux comme l’encaissement
- etc.
Côté support aux utilisateurs, il était important de pouvoir faire de la prise en main à distance. Dans ce contexte, avoir une solution d’EMM qui permettait de faire un lien HTTP persistant entre la console et le téléphone était nécessaire. L’autre mode de connexion à la console étant asynchrone, via le réveil du téléphone de manière régulière pour qu’il contacte les serveurs connus. En plus du support, avoir un lien persistant, c’est aussi savoir lorsque le téléphone est allumé à un instant T, et être réactif lorsqu’il est nécessaire de faire rapidement des déploiements (lors de soucis en production par exemple).
Finalement, Arthur a abordé en profondeur les aspects techniques de la mobilité chez U. C’était parfois dur d’accès… Mais heureusement, il a su nous maintenir à flots grâce à un discours fluide et vif. Merci pour la préz !
Gérez vos variables d'environnement comme un pro avec Flutter 3.7 ! - Sébastien Batézat
Lors du développement d’une application, différentes versions sont créées pour faciliter le processus et assurer la stabilité du logiciel. Cette présentation de Sébastien Batézat présente une nouvelle approche de la gestion des variables d’environnement en éliminant les contraintes des anciennes méthodes.
Avant la version Flutter 3.7, il y avait diverses solutions pour définir plusieurs versions d’une application :
- Il est possible de définir plusieurs points d’entrée, ce qui permet d’avoir des flux de navigation distincts au sein de l’application. Cependant, cette approche ne fonctionne pas nativement.
- La ligne de commande
- - DART-DEFINEsert à définir des variables d’environnement lors de l’exécution d’une application. Elle permet de passer des valeurs au code source à travers des constantes définies lors de la compilation. Néanmoins ces variables statiques et non modifiables sont spécifiques à la compilation en cours et ne sont pas stockées de manière persistante. Il faut donc les spécifier à chaque fois que l’application est exécutée ou compilée.
- Les bibliothèques tiers qui permettent de stocker et de modifier ces variables, mais qui ont toujours un risque de ne pas être maintenues dans le futur.
- Avec l’arrivée de Flutter 3.7, une nouvelle fonctionnalité a été introduite : la commande
- - DART-DEFINE-FROM-FILE. Cette commande permet de spécifier un fichier contenant des variables d’environnement à définir lors de la compilation de l’application. Cela facilite la gestion des variables d’environnement et offre une alternative pratique à la spécification manuelle des variables via la ligne de commande.
Avec cette solution, nous pouvons spécifier différents fichiers pour les différentes versions d’une application et ce pour plusieurs configurations de lancement.
Il existe quand même une limitation importante à prendre en compte : les // qui sont considérés comme des commentaires.
Cette solution permet une intégration facile dans la CI, simplifiant ainsi le processus de configuration lors de la construction et du déploiement de l’application.
En conclusion, cette fonctionnalité permet de préciser les variables d’environnement et la gestion de celles-ci dans les applications Flutter.
Le mot de la fin
Comme toutes les bonnes choses ont une fin, il nous faut malheureusement conclure ce récapitulatif. Pour une première édition en présentiel, Mobilis In Mobile est une réussite ! Nous avons adoré le cadre nantais et la variété des conférences, en contenu comme en format. Il faut reconnaître que la journée est passée très vite !
Encore bravo à l’organisation, merci aux speakers et on se dit à l’année prochaine !






