Lorsque l’on a besoin de développer une interface utilisateur pour un produit (interface Web, application mobile…), on peut être amené à avoir besoin d’un Design System. En effet, même si vous n’avez pas votre propre Design System, vous devez probablement utiliser des bibliothèques de composants telles que Bootstrap, Material Design ou Ant Design.
Il vous est peut-être déjà arrivé de ne pas être complètement satisfait par ce que propose la bibliothèque, de vouloir customiser un composant en particulier ou d’avoir besoin de règles et d’un cadre plus spécifique lors de la phase de conception. À ce moment, il faudra peut-être réfléchir à créer votre propre Design System.
En effet, si votre entreprise souhaite développer une application cohérente et intuitive avec des composants personnalisés et à l’image de votre marque, le Design System sera la première chose sur laquelle vous devriez vous concentrer.
Dans cet article, je vais donc vous présenter à travers mon expérience actuelle ce qu’est un Design System et quels sont ses avantages. Je vous parlerai également des outils que j’utilise actuellement. J’évoquerai aussi comment faire vivre votre Design System une fois mis en place et comment faire en sorte de respecter au maximum les besoins de l’application. Enfin, j’évoquerai certains inconvénients qui viennent avec la création de son propre Design System.
Qu’est-ce qu’un Design System ?
Un Design System est un référentiel unique permettant de concevoir et de développer un produit de la manière la plus efficace et cohérente possible. Ce référentiel est destiné aux différents acteurs du projet : designer ou développeur.
En d’autres termes, il s’agit d’une bibliothèque de composants accompagnée de règles et de bonnes pratiques permettant de designer et de développer une application.
C’est dans le Design System que les designers vont y définir les Design tokens. Selon Jina Anne, qui a introduit cette notion, les tokens sont les atomes de conception visuelle du Design System. Plus précisément, ce sont des entités nommées qui stockent les attributs de conception visuelle, tels que les valeurs des marges et de l'espacement, les tailles et les familles de polices, ou les valeurs des couleurs.
Par exemple, en Figure 1 on peut voir une palette de couleurs à utiliser au sein de l’application afin d’avoir une cohérence visuelle. Il est important de préciser à ce stade les bonnes pratiques associées et les conseils d'utilisation pour chaque couleur. Par exemple, quelles couleurs peuvent être utilisées dans des graphiques, lesquelles sont plus adaptées à un arrière-plan ou encore quelle couleur de texte utiliser sur un certain fond pour avoir un contraste suffisant afin de respecter les normes d'accessibilité numérique.

Figure 1 : Exemple de palette de couleurs Ant Design
C’est également dans le Design System que vous pourrez implémenter vos composants de base tels que vos boutons, listes déroulantes, sélecteurs... qui seront utilisés par les développeurs au sein de l’application. Une fois de plus il sera important d’ajouter une documentation expliquant les bonnes pratiques d’utilisation et comment paramétrer votre composant.
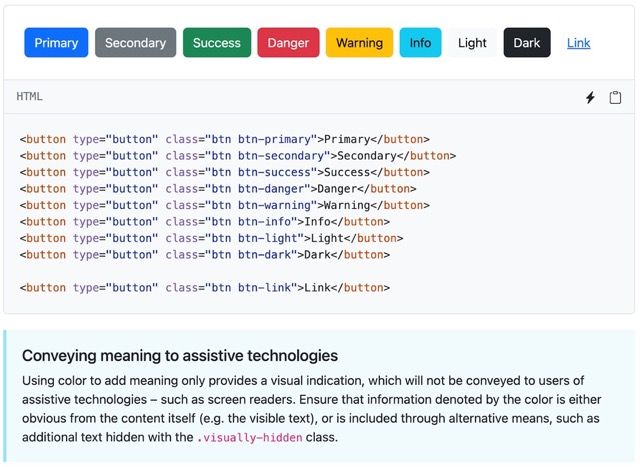
Comme l’illustre la Figure 2, Bootstrap a ajouté une indication concernant la couleur des boutons et la nécessité d’avoir une information complémentaire si la couleur de ceux-ci a pour but d’apporter du sens au bouton et ce dans l’optique de respecter les règles d'accessibilité.

Figure 2 : Exemple de bouton Bootstrap
La création d’un Design System apporte de nombreux avantages. D’abord, elle apporte de la cohérence et donc une meilleure expérience pour les utilisateurs et les clients. Cette solution permet notamment de faciliter le travail des équipes et de réduire la “dette design” et la “dette technique”.
D’autre part, le Design System est le point central d’une bonne communication lors de la réalisation de nouvelles fonctionnalités. Il apporte un cadre et des règles à respecter d’autant plus importants sur les gros produits composés de différentes équipes avec chacunes ses designers et développeurs. Ainsi, les designers ont des règles et des pratiques claires et précises à respecter. Cela permet d’augmenter leur productivité et leur permet également de se concentrer plus facilement sur la partie créative de leur travail.
De plus, la création d’un Design System encourage la réutilisation de composants permettant des évolutions moins complexes et fastidieuses.
Les outils et technologies utiles lors de la création d’un Design System
Dans ma mission actuelle les équipes de designers utilisent Figma et les développeurs développent avec le framework Stencil et utilisent Storybook afin d’avoir un rendu des composants créés.
Figma
Figma est l’outil utilisé côté design afin de définir les différents tokens de base (couleurs, espacements, bordures...). Ces tokens sont ensuite utilisés d’une part par les designers pour leurs maquettes et d'autre part par les développeurs du Design System pendant le développement des composants mais également par les autres développeurs qui peuvent utiliser les tokens directement dans l’application à travers des variables.
C’est également sur Figma que les designers créent les différents composants du Design System. Tout design doit être accompagné des bonnes pratiques et des règles d’utilisation de chaque token ou composant.
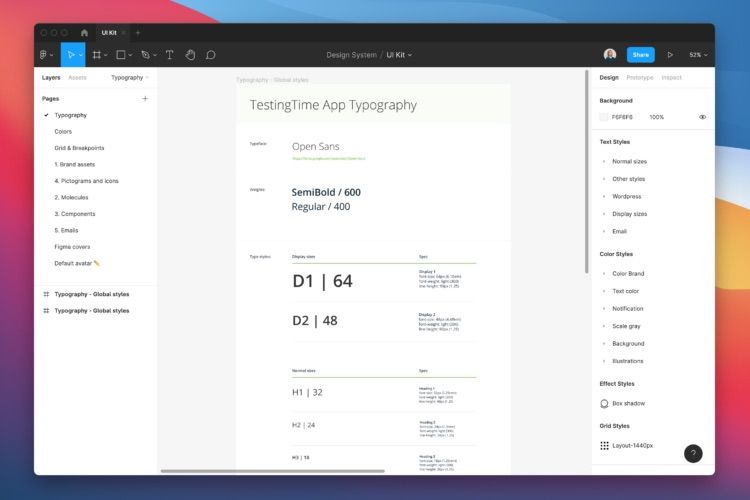
En Figure 3 se trouve un exemple de design de typographie définie sur Figma.

Figure 3 : Exemple de Typographie définie sur Figma
Style Dictionary
Style Dictionary est un système de build qui permet de définir ses styles une seule fois et d’ensuite pouvoir les réutiliser dans n’importe quel langage.

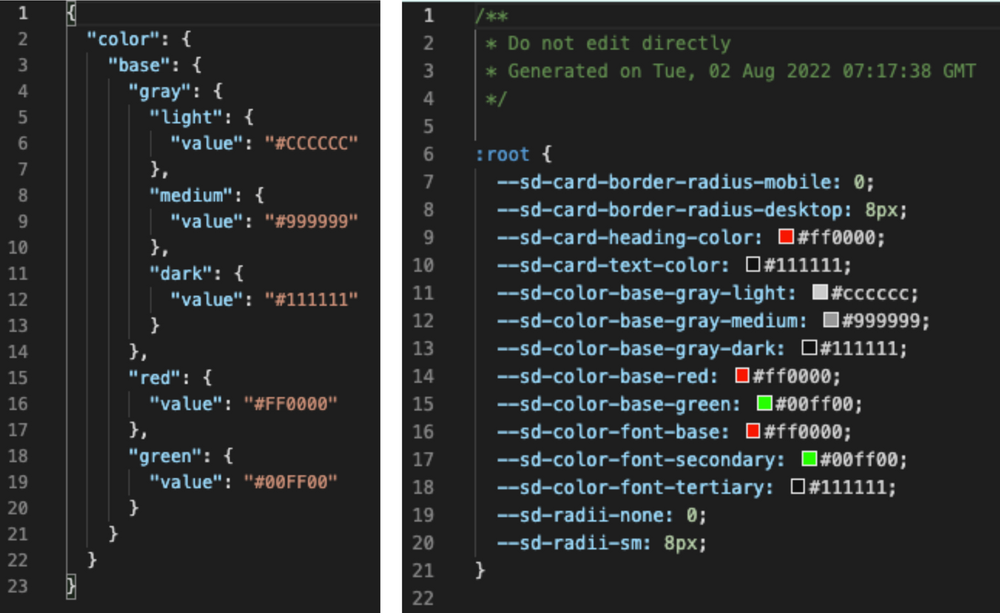
Figure 4 : Exemple de règle et de fichier créés suite au build de Style Dictionary
Pour ce faire, il faut créer des règles, qui seront buildées par Style Dictionary et permettent ainsi une utilisation dans des fichiers CSS mais aussi SCSS ou LESS selon la configuration choisie. La Figure 4 illustre cette transformation.
Stencil
Stencil peut-être utilisé pour développer les composants qui seront par la suite exposés dans la bibliothèque du Design Systems.
Il s’agit d’un compilateur qui génère des web components qui peuvent être utilisés comme n’importe quel composant dans la plupart des frameworks connus. Étant donné que Stencil génère des composants Web conformes aux normes, ils peuvent fonctionner immédiatement avec de nombreux frameworks populaires et peuvent être utilisés sans framework car ils ne sont que des composants Web.
Stencil utilise TypeScript, JSX et CSS.
Un aspect important des composants web est l’encapsulation et Stencil permet une utilisation simplifiée du Shadow DOM. En effet le shadow DOM permet l’encapsulation du DOM et des styles. Ainsi il va y avoir comme un “bouclier” entre le composant créé et le reste du DOM dans lequel le composant est utilisé. Ceci va empêcher, par exemple, toute modification des styles des composants créés depuis l’extérieur.
Cette fonctionnalité a son importance. Justement, dans le cadre de ma mission, elle nous permet d’avoir un contrôle plus important sur les composants que nous créons et de forcer au maximum une rigueur lors de l’utilisation de ceux-ci. De plus, lors de l’intégration des composants du Design System dans le reste de l’application, les différentes parties n'entrent pas en conflit et le code reste agréable et propre.
Néanmoins, il peut arriver dans des cas isolés que l’on souhaite autoriser une modification des styles pour laisser une plus grande flexibilité. Dans ces cas-là, il est possible d’utiliser des Parts CSS.
Storybook
Afin de permettre aux développeurs de l’application d’avoir un rendu et un visuel des différents tokens et composants qu’ils peuvent utiliser, il est possible d’utiliser Storybook.
Storybook est une librairie open source créée pour le développement de composants UI qui se concentre sur l’isolation des composants, c’est-à-dire que Storybook permet aux développeurs de naviguer dans un catalogue de composants et d’y voir les différents états ou cas d’utilisations d’un composant dans ce que l’on va appeler des stories.
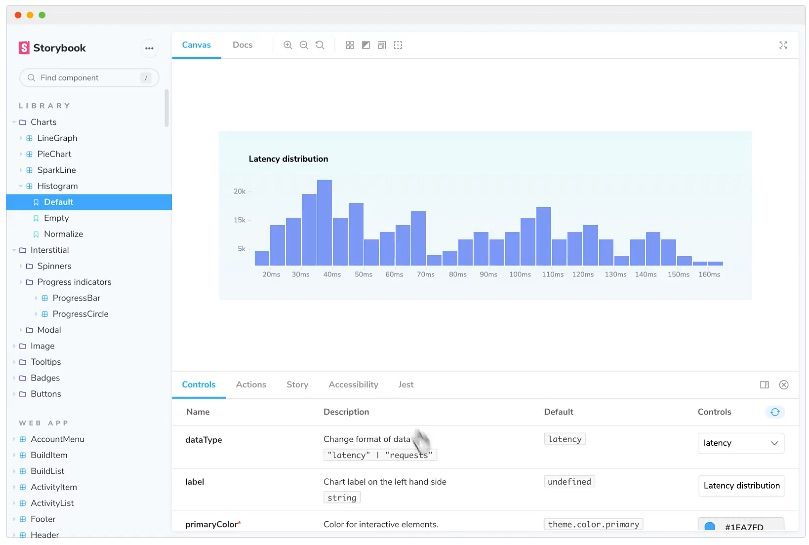
Il est également possible, grâce à Storybook, de construire une documentation intuitive et intéractive avec des sandbox permettant une modification directe d’un composant en “jouant” avec ses propriétés rendant ainsi l’utilisation plus facile. Un exemple d'histogramme est représenté en Figure 5 avec différents controls permettant de configurer celui-ci.
Storybook fonctionne avec la plupart des frameworks UI, que ce soit Vue.js, React, Angular autant que Svelte, React Native ou même les Web Components.

Figure 5 : Exemple d’histogramme sur Storybook
Il existe d’autres alternatives à Storybook telles que ZeroHeight ou Supernova qui permettent le même type d’intégration et d’isolation de composants du Design System avec en plus une meilleure intégration avec Figma ou encore un outil de documentation plus avancé.
Faire vivre le Design System
Il est essentiel d’avoir une équipe dédiée au Design System, composée à la fois de designers et de développeurs. En effet, il faut être à l’écoute des nouveaux besoins des équipes de designers et de développeurs qui peuvent nécessiter des changements voire la création de nouvelles règles ou composants au sein du Design System. De plus, il faut également être capable d’apporter un support constant en cas de problèmes ou de bugs.
Il est également très important d’avoir une documentation solide afin d’éviter d’être submergé par des questions inutiles ou résultant de la mauvaise compréhension des composants mis à disposition.
De même, il faut savoir faire preuve de rigueur pour que le Design System reste la référence et soit respecté. Par exemple, les styles des composants ne doivent pas être redéfinis (sauf cas exceptionnels) et il est très important que le choix des designers lors de la réalisation des maquettes du produits restent en accord avec le Design System et l’utilisent de manières conventionnelles afin qu’il n’y ait pas, par la suite, de “fausses” demandes de la part des développeurs ne trouvant pas ce dont ils ont besoins dans la bibliothèque de composants.
Cela ne veut pas dire pour autant que le Design System a vocation à être figé dans le marbre, celui-ci peut-être agile à sa manière et peut permettre des évolutions en dépréciant par exemple certaines propriétés ou composants pour laisser la place à de nouvelles pratiques et cas d’utilisations.
Néanmoins, à cause de cette liste de règles, certains désavantages peuvent se produire.
En effet, la créativité des développeurs peut être impactée car ceux-ci peuvent se sentir cloisonnés par la présence d’un nombre trop important de règles. De la même manière, un Design System trop rigide peut bloquer la phase exploratoire pourtant essentielle dans la conception de l’expérience utilisateur.
Afin d’éviter que ces potentiels inconvénients ne viennent entraver le bon fonctionnement de votre Design System, il faudra prendre garde à certains points.
Il arrivera sûrement un moment où votre Design System ne couvrira plus tous les besoins et où les développeurs devront créer de nouveaux composants. Il sera parfois difficile de décider si cela est nécessaire ou non. Votre mission sera d’éviter que la bibliothèque de votre Design System ne soit pas rapidement remplie de plusieurs solutions permettant de résoudre le même problème et donc qu’il ne devienne pas incohérent et un fardeau plutôt qu’une structure fiable.
C’est pour toutes ces raisons qu’il est très important d’avoir des référents Design Systems qui auront une connaissance complète de celui-ci et qui seront ainsi compétents pour répondre aux potentielles questions et juger de la nécessité de la création ou de la modification d’une règle ou d’un composant.
Il pourra également être envisagé de créer des points ou feedbacks réguliers avec les utilisateurs de la bibliothèque ou un canal de discussion dédié afin de permettre une communication efficace et immédiate en cas de besoin.
Conclusion
Le Design System est un réel investissement sur lequel de nombreuses entreprises pensent pouvoir faire l’impasse. En effet, ce besoin est flagrant lorsque l’utilisation de librairies standards ne permet plus de couvrir tous les besoins de l’application mais il peut aussi être nécessaire pour des entreprises qui souhaitent se démarquer avec une interface personnalisée et cohérente.
Il existe de nombreux outils tels que Style Dictionary ou Storybook qui permettent de faciliter la création et l’utilisation d’un Design System. Néanmoins, la création de celui-ci doit être accompagnée d’une bonne documentation, d’un support de qualité et d’un processus d’ajout et de modification contrôlé afin de ne pas empêcher le bon fonctionnement du Design System et de ne perdre en productivité plutôt qu’à en gagner.


