Il y a un sujet que l’on aborde encore trop peu aujourd’hui mais qui est d’une importance capitale pour certains de nos utilisateurs, c’est l’accessibilité ! Votre application est belle, avec plein de couleurs, de formes, de transitions et d’animations, mais est-elle vraiment utilisable par tout le monde ?
Qu’est-ce que l’accessibilité ?
L’accessibilité permet aux personnes en situation de handicap ou avec des déficiences d'accéder aux contenus et services digitaux lorsqu’elles utilisent des smartphones, tablettes et autres appareils. Pour ce faire, on peut s’appuyer sur le WAI (Initiative pour l’accessibilité du Web) de W3C (World Wide Web Consortium) qui a émis toute une liste de normes d’accessibilité mobile pensées par des ergonomes pour chaque type de handicap, mais également sur le RGAA (Référentiel Général d'Amélioration de l'Accessibilité).
Chaque utilisateur doit pouvoir comprendre, naviguer et interagir avec le contenu.
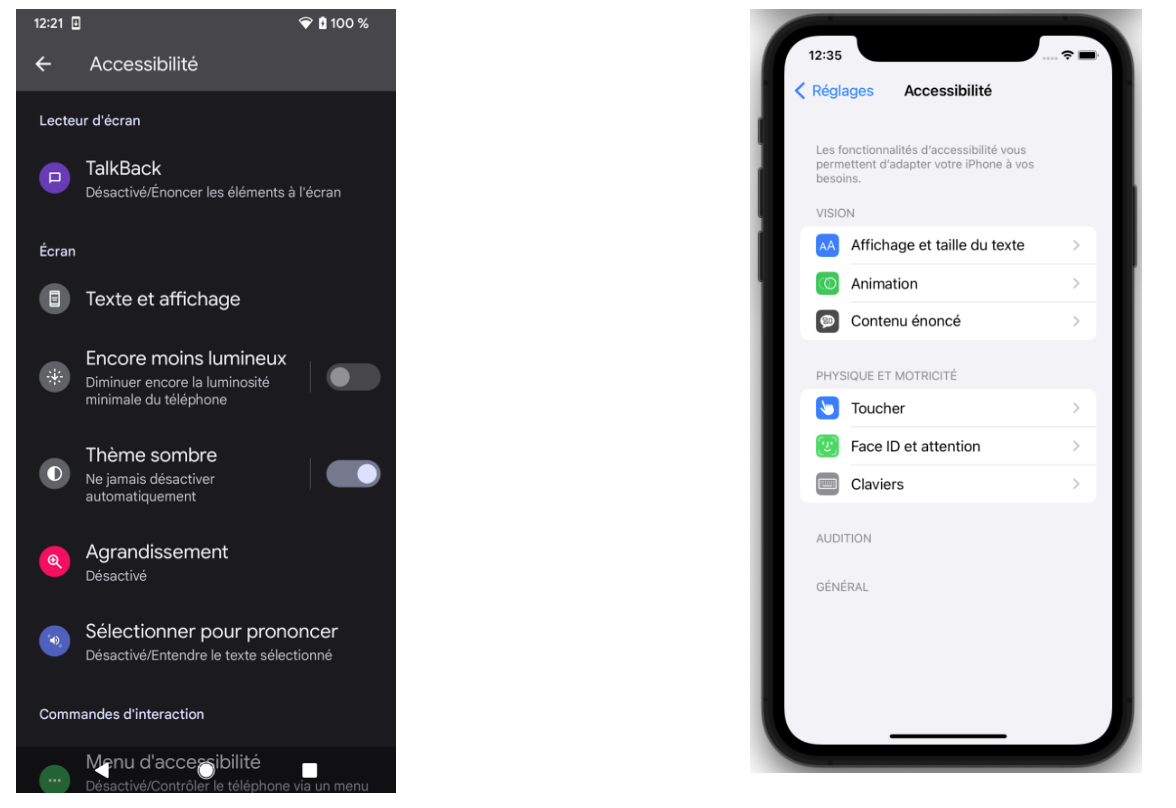
Vous souhaitez tester l’accessibilité d’une application sur votre smartphone ? Rien de plus simple ; allez dans le menu Accessibilité de votre device pour tester les différentes options proposées (TalkBack/VoiceOver, Thème sombre, agrandissement, etc.)

Quelques notions de base
Les couleurs
- Contraste entre les couleurs : d’après le Google Play Console, le ratio recommandé doit être supérieur ou égal à 4,50. Une petite aide pour le calcul : https://contrast-ratio.com/
- L'information via la couleur : une information ne doit pas être donnée uniquement par la couleur (exemple : une erreur ne doit pas uniquement être signalée par la couleur rouge. Elle doit être accompagnée par un message).
Les labels
Les boutons, zones cliquables, images etc., n'ont pas forcément de description par défaut. C'est pourtant cette dernière qui sera énoncée par le lecteur d'écran (TalkBack). S'il n'y en a pas, l'utilisateur malvoyant ne peut donc pas connaître la fonctionnalité du bouton. Il est donc important de la compléter, c'est facile et rapide, ne l'oubliez pas.
La zone de clic
La zone de clic doit être suffisamment grande pour qu'une personne malvoyante, ou avec déficience motrice puisse y avoir accès sans difficulté. Il est estimé que la taille est suffisante à partir d'une zone de 48dp par 48dp.
Exemple :
Pour la largeur, la somme des valeurs de android:paddingLeft, android:minWidth, et android:paddingRight doit être supérieure ou égale à 48dp. Et pour la hauteur, la somme des valeurs de android:paddingTop, android:minHeight, et android:paddingBottom doit également être supérieure ou égale à 48dp.
Lisibilité et zoom
Ne pas fixer la taille des écrans car ils doivent être lisibles et scrollables lorsque l'écran est zoomé.
Des outils à votre disposition
- TalkBack [Android]
TalkBack est un lecteur d'écran Google préinstallé sur les appareils Android. Il vous permet de contrôler votre appareil sans regarder l'écran. Pour l'activer (et le désactiver), appuyez simultanément sur les deux touches de volume.
L’astuce pour les développeurs qui ne veulent pas finir la journée avec la tête comme une pastèque, ou embêter les voisins, c’est d’afficher ce que dit le TalkBack en bas de votre écran. C’est quelque chose qui se mérite, car pour l’activer, il faut aller au fin fond des paramètres pour les développeurs du TalkBack.
- VoiceOver [iOS]
Le VoiceOver est l’équivalent du TalkBack sur Android.
- Switch Access [Android]
Switch Access vous permet d'utiliser un ou plusieurs contacteurs au lieu de l'écran tactile pour interagir avec votre appareil Android. Cette fonctionnalité est utile si vous ne pouvez pas interagir directement avec votre appareil.
- L'application Accessibility Scanner [Android]
Accessibility Scanner est un outil (application créée par Google) qui suggère des améliorations en matière d'accessibilité pour les applications Android. Aucune compétence technique n'est nécessaire pour l'utiliser. Il vous suffit de faire un screenshot de l’écran via l’application et ça vous indique directement ce qu’il faut corriger.
- Accessibility Inspector [iOS]
Apple fournit une application disponible sur Mac afin de pouvoir tester l’accessibilité de vos applications (même sur simulateurs !). Il faut bien penser à sélectionner l’émulateur et non l’écran du Mac. On peut notamment tester le VoiceOver, le zoom et diverses autres conditions.
- Google Play Console [Android]
Lors de la publication d’une application, le store lance un robot pour vérifier différents points. Il génère un rapport de pré-lancement dans lequel on peut trouver différents thèmes et parmi eux, l’accessibilité. Ce rapport liste tous les problèmes d'accessibilité qui ont été rencontrés ainsi que les recommandations qui vont avec sans que l'on ait à lever le petit doigt !
- Guidelines W3C/WAI
Il n’y a pas de règle spécifique à l’accessibilité mobile, mais l’équipe de travail de WAI (de W3C) a réalisé un document permettant de rassembler toutes les règles s’appliquant au mobile.
- RGAA (Référentiel Général d'Amélioration de l'Accessibilité)
Depuis 2009, la direction interministérielle du numérique (DINUM) édite un référentiel général d'amélioration de l'accessibilité (RGAA). En effet, en France, les services publics numériques et certains services privés ont l’obligation d’être accessibles de façon équivalente à tout citoyen.
Il est possible d’obtenir une déclaration d'accessibilité avec la réalisation d’un audit. Il permet notamment de donner l’état de conformité de votre produit (conformité totale, partielle ou non conforme).
Les services de l'État sont audités par la société Access42. Lors d’un audit, Access42 va évaluer le niveau d’accessibilité du produit en vérifiant la conformité des contenus à l’aide d’une grille de test. S’en suivra un rapport d’audit, qui synthétise la grille de test ainsi que des recommandations pour permettre d’évaluer la charge de travail nécessaire pour arriver au niveau visé. Puis une restitution, avec un expert, permettra d’avoir une vue d’ensemble de l’audit, de pouvoir discuter ainsi que de poser des questions.
- Projet A11Y
Le a11y (contraction de accessibility, à l’image de i18n ou encore l10n) est un projet international pour faciliter l’accessibilité numérique. Une petite check list (orientée web par contre) est même proposée pour vérifier rapidement les points essentiels.
Focus sur le Google Play Console
Un rapport pré-lancement est généré automatiquement lorsque vous publiez une application sur un canal de test ouvert ou fermé. Vous pouvez le retrouver dans Google Play Console > Tests > Rapport pré-lancement > Informations détaillées > Accessibilité
Les résultats sont classés en 4 catégories :
- Libellés de contenu : éléments dont le libellé pose problème avec les lecteurs d'écran
- Taille des zones cibles tactiles : éléments ne respectant pas la taille recommandée des zones cibles tactiles
- Mise en œuvre : problèmes de mise en page qui peuvent compliquer l'utilisation de votre application pour les personnes souffrant de troubles moteurs
- Faible contraste : problèmes de couleurs à faible contraste dans votre application
Exemple :
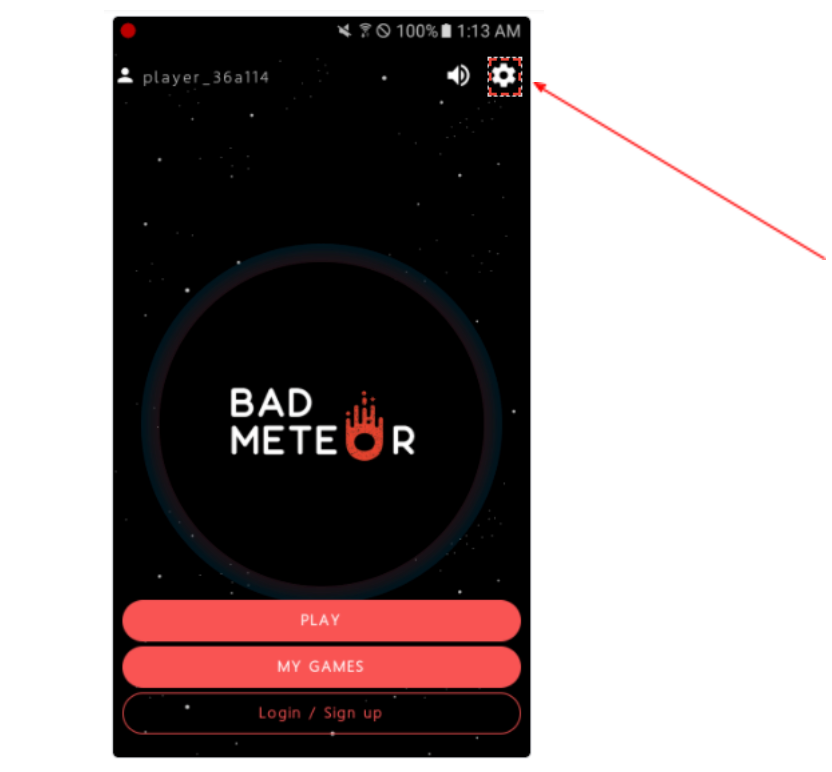
On peut voir que le robot a repéré un problème commun à beaucoup d'applications : la taille d’un bouton permettant d’accéder aux paramètres de l’app, souvent petit et discret.

Le problème est remonté avec diverses informations dont le type de l’appareil sur lequel le problème a été repéré, ainsi que les recommandations afin de le corriger. Ici, on peut voir que le bouton fait 45dp x 45dp au lieu de 48dp x 48dp.
Plus d’informations pour accéder à ce rapport de pré-lancement : https://support.google.com/googleplay/android-developer/answer/9842757
Conclusion
Avant même d’être développée, l’accessibilité d’une application a déjà commencé. En effet, les designers définissent la taille des boutons, les couleurs, etc. Ils ont déjà entre leurs mains, des moyens de rendre une application accessible.
C’est ensuite à nous, les développeurs, de jouer. On va bien évidemment faire attention au design que l’on va mettre en place au cas où il y aurait eu des manques à ce titre dans la phase de design, ou tout simplement des oublis. Google Play Console fera également une petite passe à notre place. Mais l’on portera notre attention sur les libellés des différents composants qui ne sont peut-être pas complets, les images qui ne sont d'aucune utilité et qu’il faudra cacher, ou alors sur lesquelles il va falloir mettre une description claire, etc.
Tout cela peut demander un peu de temps au début pour que ça devienne des habitudes, des automatismes. Ça ne nous coûtera pas plus cher et ça peut rendre l’utilisation des applications bien plus agréable à tout le monde sans exclusion.
Comme on a pu le voir dans l’article, votre implication dans ce domaine peut être récompensée avec la mise en avant d’un certificat d'accessibilité. Mais cela signifie aussi que votre application peut être porteuse d’innovations, que vos parts de marché pourront être augmentées, vous minimiserez également le risque légal et votre image n’en sera que plus belle avec vos efforts pour la diversité et l’inclusion.
Sources
- https://www.w3.org/WAI/standards-guidelines/mobile/fr
- https://www.w3.org/WAI/business-case/fr
- https://www.numerique.gouv.fr/publications/rgaa-accessibilite/#contenu
- https://www.numerique.gouv.fr/accessibilite/
- https://blog.ipedis.com/principes-accessibilite-numerique
- https://developer.android.com/guide/topics/ui/accessibility/testing
- https://developer.android.com/guide/topics/ui/accessibility/principles https://developer.apple.com/accessibility/ios/



