Ces trois dernières années, j’ai intégré des équipes de développement en tant qu’intégratrice et développeuse front (même si ce libellé recouvre aujourd’hui des réalités bien différentes), sur des projets d’applications Angular. Lors de mon dernier projet, j’ai eu la chance d’être embarquée par un tech lead qui avait compris au gré de son expérience, que même si la techno et les fonctionnalités développées sont excellentes, la première chose sur laquelle une application est jugée est son apparence et l’expérience qu’elle offre. Et il avait raison.
Design, HTML et CSS sont indispensables mais ne sont pas forcément les amis des développeurs. Non pas qu’ils ne sachent pas faire, mais y consacrer du temps les empêchent de se focaliser sur ce qu’ils aiment et savent faire le mieux :
- Trouver des solutions au développement des User Stories embarquées. Dans les méthodes agiles, une User Story est un énoncé simple qui permet de décrire avec suffisamment de précision le contenu d’une fonctionnalité à développer.
- Affiner les User Stories : le Product Owner va présenter une des User Stories qu’il pense avoir bien avancé mais qui n’est pas encore prête. Les développeurs vont alors tenter de la comprendre et d’échanger autour de celle-ci. Ils pourront profiter de ce moment pour demander plus de précisions au Product Owner si des doutes subsistent.
- Développer les solutions.
- Rédiger des tests unitaires et e2e.
- Faire des revues de code. Pour chaque User Story, les développeurs vont faire une branche Git. Une fois la fonctionnalité prête, les autres développeurs vont relire le code, ajouter des commentaires, suggérer des améliorations. Une fois relue et approuvée, la branche pourra être fusionnée sur la branche principale dite master.
- Refactorer.
- Tester fonctionnellement l’application. A ne pas confondre avec les tests utilisateurs qui visent davantage à recueillir leurs avis sur la qualité de la navigation au fur et à mesure des mises en production.
- Mettre à jour les différentes bibliothèques et librairies en s’assurant de leur compatibilité, etc.
Bref, on peut dire sans exagérer qu’ils sont déjà bien occupés !

Les challenges de la collaboration dev/design
Une appli Web c’est avant tout une interface homme-machine qui vise à offrir des fonctionnalités aux utilisateurs sans passer par des lignes de commande complexes pour des néophytes. Je tiens à le rappeler même si ça paraît évident.
Aujourd’hui, les applications sont centrées utilisateurs. La conception centrée sur l’utilisateur ou conception orientée utilisateur est une philosophie et une démarche de conception où les besoins, les attentes et les caractéristiques propres des utilisateurs finaux sont pris en compte à chaque étape du processus de développement. On cherche à offrir aux utilisateurs la meilleure expérience de navigation possible. Lorsque le monde du Web a réalisé que les utilisateurs adoptent une plateforme avant tout pour sa facilité de compréhension et d’usage, des études ont été menées dans ce sens, c’est que nous appelons aujourd’hui l’UX ou User Experience. Quel rapport me direz-vous ?
J’ai participé à des projets où les développements démarraient parfois avant même que le besoin ait été clairement identifié. Autrement dit, sans parcours utilisateur clairement défini, sans que les UX Designer aient passé à la moulinette les besoins métiers, marketing et utilisateurs et de fait sans maquette. Autrement dit, sans qu’un UX Designer ait recueilli et analysé l’ensemble des besoins, puis conçu l’ensemble du parcours et des interactions afin d’offrir aux utilisateurs la navigation la plus compréhensible et cohérente possible.
Imaginez une entreprise de BTP qui commencerait à construire un immeuble sans avoir de plans. Cela paraît inconcevable car on imagine rapidement que les équipes chargées de la construction ne sauraient pas où poser les fondations, quels seraient la forme de l’immeuble, la répartition des espaces, les matériau à utiliser, les couleurs, l’emplacement des murs, des fenêtres etc.

Comment ajouter de la charge mentale aux équipes de dev, qui, comme nos équipes de construction, doivent deviner à quoi ressemble l’application, quel sera le parcours, les éléments graphiques etc. Comment rajouter aussi de la confusion puisque au fur et à mesure des développements, le métier réalise finalement que ce n’était pas exactement ce qu’il fallait faire, qu’ils ont oublié une grosse brique au milieu etc. Les développeurs doivent y remédier.
Quels problèmes cela peut-il poser ? Entre autres, des incohérences avec le code préalable, refactorer et parfois perdre en qualité, de la perte de temps, de la perte d’argent et une certaine usure des développeurs. On prend surtout le risque, comme pour un immeuble sans plans, que l’application ne tienne pas debout ou ne réponde pas du tout au besoin.
Le temps passé en amont à penser l’interface n’est pas un temps perdu, bien au contraire. Il permet de savoir pourquoi nous faisons les choses et où nous allons. Des maquettes montrant le parcours et les interactions sont de véritables alliées. Elles aident le Product Owner et l’équipe dev à penser une User Story. On ne peut qu’encourager de ce point de vue des maquettes recouvrant l’ensemble des états possibles : message d’erreur, indisponibilité du service, bouton actif, hover, focus, disabled. Bien sûr, tout cela n’est pas statique et il est souvent difficile d’anticiper l’ensemble des scénarios. L’interaction et la collaboration entre l’UI et les dev sont nécessaires. L’UI Designer s’occupe de produire l’ensemble de l’environnement graphique de l’interface : disposition de l’écran, transitions, animations, interactions, boutons, textes, images, curseurs, champs de saisie etc. Il fournit ainsi à l’équipe de développeurs des maquettes faciles à utiliser. Des outils comme Zeplin ou Figma permettent de partager des maquettes avec un mode inspection et une librairie d’assets (l’ensemble des images et icônes) téléchargeables. Il présente également les partis pris pour que tout le monde soit bien aligné et ait une bonne vision d’ensemble.
Par ailleurs, des points de crispation peuvent se produire lorsqu’une maquette prévoit un affichage qui semble simple mais en pratique, s’avère très complexe à mettre en place. Le dialogue entre développeurs et UI permet de trouver une solution satisfaisante.
Il me semble également important d’accorder du temps à la maintenance des maquettes qui devraient rester ISO aux développements en cours, que ce soit évidemment pour les couleurs, les interactions mais aussi le wording. Elles restent la référence d’un projet à un instant T et doivent évoluer en même temps que le produit. Si au terme d’une concertation entre l’équipe de dev et l’UI, un champ a été supprimé parce que jugé inutile par exemple, la maquette sera mise à jour et cette modification sera ensuite répercutée sur l’application.
Le rôle de l’UX Engineer ou le lien dev/design
Tous les projets ne disposent pas de leur propre Design System : Une bibliothèque documentée servant de référence au design et au développement d’une application.
Nous allons donc nous tourner vers des frameworks existants tels que Bootstrap ou Material. Mais les boutons de votre appli seront-ils de la même couleur, auront-ils le même border-radius etc. que le thème par défaut ? Probablement pas.
C’est la raison pour laquelle, il est recommandé avant même de commencer les développements, de faire appel à un UX Engineer. Ce dernier, à ne pas confondre avec l’UX Designer, est à la frontière entre l’équipe design et l’équipe de développement. Il a des compétences design et front-end. Son rôle consiste essentiellement à développer les composants UI, architecturer le style et maintenir la cohérence UI d’une appli. Il va ainsi customiser l’ensemble des éléments graphiques qui seront utilisés et fournir un kit de composants génériques. Si bien que lorsqu’un développeur doit par exemple afficher une card, il appellera toujours la même balise html et les class associées dont le style est défini au niveau global de l’application. De la même façon, la mise en place d’une grille facilite beaucoup l’adaptation responsive. Prévoir une librairie d’icônes fait également gagner un temps précieux.

Quel est l’intérêt de créer cette librairie de composants ?
- Le gain de temps. Un kit bien documenté permet de copier-coller le HTML/CSS et d’hériter du style correspondant à la maquette.
- La cohérence. Le CSS signifie littéralement Cascading Style Sheets. Mais il est préférable d’éviter qu’il y ait trop de cascades et d’empilement de styles qui viennent en écraser d’autres au fur et à mesure.
- Non duplication du code. La généricité des composants permet d’utiliser un seul composant partout où il apparaît dans l’application.
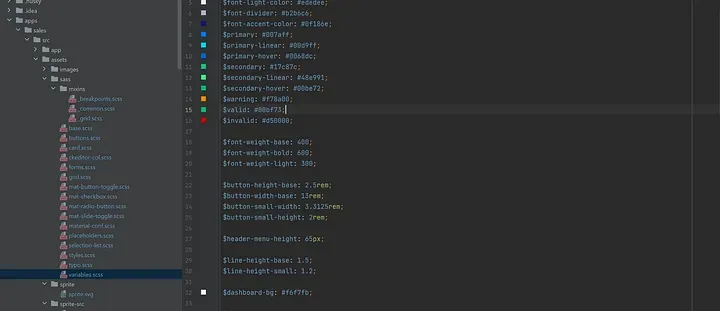
- Facilité de maintenance. Si des éléments graphiques changent au cours du projet, par exemple la couleur des boutons primaires. Il suffit de changer la variable correspondante pour que cela se répercute sur l’ensemble de l’application.
Enfin et surtout, la documentation. Afin de s’assurer que le kit sera utile, il est important de le documenter avec précision. Au début d’un projet, il me semblait facile de retrouver les balises et les class créées puisqu’il y en avait peu et que nous venions de commencer. Mais au fur et à mesure que le projet s’est étoffé, il est devenu plus complexe de se souvenir de tout. Soit on perd du temps à rechercher des exemples existants, soit on duplique. Deux cas de figure que l’on souhaite éviter. La partie documentation est aussi importante que la construction du CSS. Si un développeur n’a pas les moyens de comprendre rapidement comment les composants graphiques s’intègrent, alors le travail préalable aura été inutile.
J’espère que ce retour d’expérience vous a éclairé sur certains points. N’hésitez pas à me laisser des commentaires ou à me poser des questions pour en savoir plus.