Fraîchement sorti des bancs de l’université, les occasions où j’ai eu l’opportunité d’être évalué sur l’interface utilisateur (UI) ont été très peu nombreuses. Souvent, uniquement les parties fonctionnelles de l’application étaient notées. La plupart du temps, le visuel est négligé au profit des fonctionnalités. Sur le long terme, j’en viens à me demander si cela n’a pas creusé un fossé entre les développeurs front et les back… En tant que junior, je cherche encore ma préférence.
J’ai eu l’occasion de participer au projet interne Social Survey, dont le but était de réaliser un questionnaire comportant plusieurs types de questions qu’on ne retrouvait pas sur les outils existants sur le marché. Cette application devait répondre à une maquette dessinée par un membre de l’équipe design d’IPPON tout en suivant les besoins d’un Product Owner.
Dans cet article, j’aborde comment, en tant que développeur full stack junior, appréhender la refonte graphique d’une application cliente, tout en partageant quelques astuces que j’utilise pour faciliter les développements sans trop me casser la tête.
De là, débute mon aventure dans le monde merveilleux du front-end.
La maquette : une vision du futur
Ce qui est très compliqué lorsqu’on se lance dans la création d’une page, ce n’est pas de réaliser les fonctionnalités associées mais d'obtenir un visuel compréhensible. On se pose alors plusieurs questions dont “je mets ça où ?”, à la fin de la création de cette page, tout est placé en vrac sans trop de logique.
Dans un premier temps, on place tous les éléments nécessaires au bon fonctionnement de la page en implémentant toute la logique métier. À terme, on revient sur celle-ci afin d’égayer et produire une page “un peu plus acceptable visuellement”.
En effet, il est plus compliqué de créer une page en la dessinant au fur et à mesure de sa conception, d’autant plus que tous les éléments utiles à l’utilisation de cette page sont amenés à être déplacés pour créer une logique.
Une excellente solution pour pallier au problème : une maquette.
La maquette d’un site web est un prototype dont le résultat final doit se rapprocher au mieux du résultat attendu par le client. Celle-ci est réalisée par la collaboration d’un webdesigner et d’un développeur. L’un apporte ses connaissances en termes UI et UX Design pour offrir une expérience utilisateur optimale et l’autre implémente cette maquette en prenant en compte les contraintes techniques. Cette collaboration est essentielle afin de définir ce qui est réalisable en fonction des compétences en tant qu’intégrateur web et des composants accessibles.
À partir d’une maquette, un développeur a une meilleure vision de l’objectif à obtenir et il peut ainsi structurer son écran en fonction. On peut alors se dire que “le futur est derrière soi".
La connexion
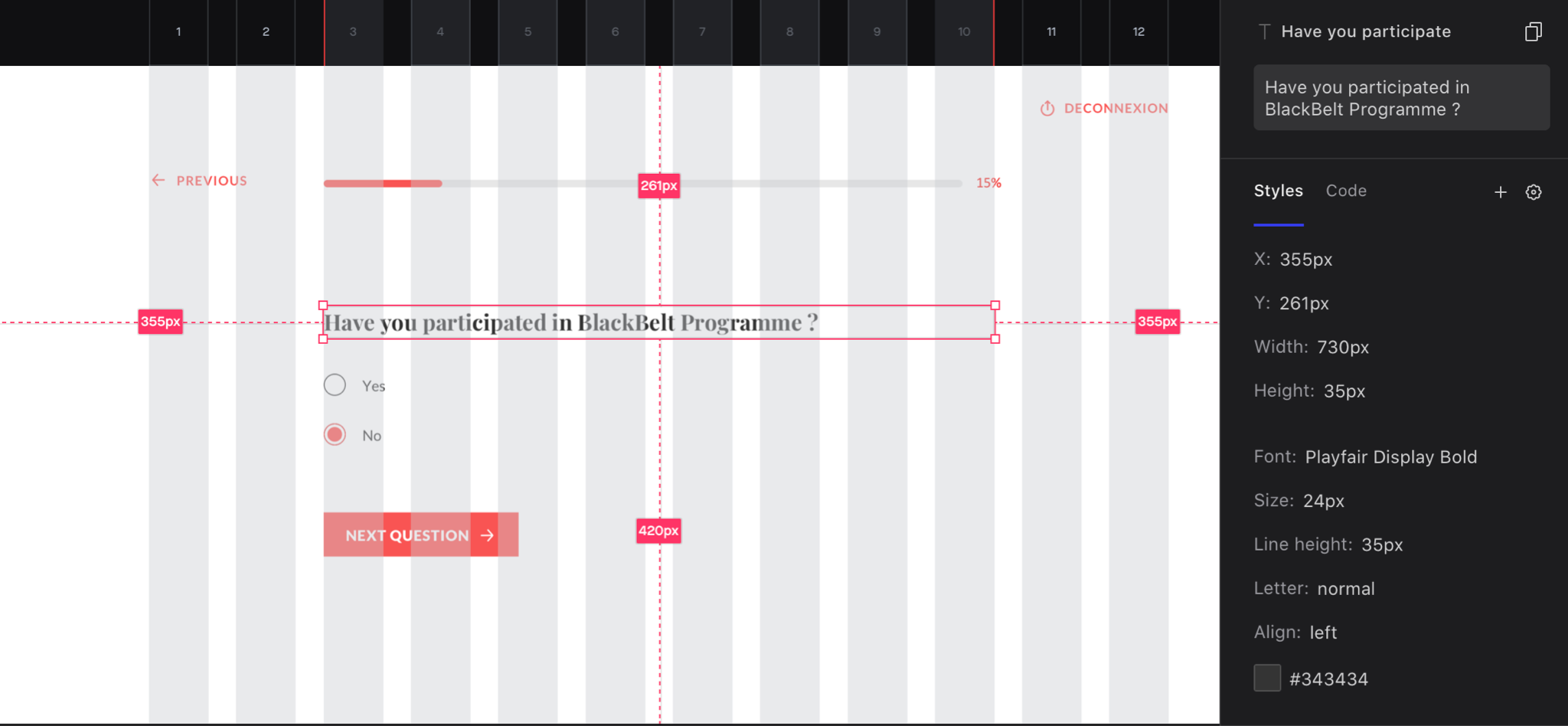
Plusieurs plateformes collaboratives, comme InVision, permettent aux intégrateurs web et webdesigners de se retrouver autour d’une maquette et d’échanger. Ces plateformes sont utilisées par les webdesigners pour concevoir et par les développeurs pour exploiter les informations CSS. Parmi ses informations, on peut retrouver les suivantes :
- police d’écriture
- taille du texte
- couleur du texte
- positionnement
- etc.
En plus de ces informations, la plateforme apporte une information essentielle concernant la navigation sur l’application web : l’écran qui doit suivre après une action (clic sur un bouton, par exemple).

D’ailleurs, toujours dans l’optique de faciliter l’intégration d’une maquette à une application, on retrouve un découpage en colonnes qui nous permettra, à l’aide d’un framework CSS, de simplifier la création de nos écrans.
Coucou Bootstrap
Très populaire dans le monde du web, Bootstrap est un framework CSS open source apparu
vers 2011. Il est réputé pour ses composants et ses classes prêts à l’emploi et simples à intégrer. Il apporte plusieurs avantages notables car il permet de créer des applications web responsives et prend en charge les dernières versions des navigateurs les plus utilisés comme Chrome, Firefox, Safari et bien d’autres. À ce jour, il en est à sa cinquième version axée responsive mobile-first, permettant de prioriser le contenu et mettre de l’avant l’expérience utilisateur.
De plus, il apporte un système de grille qui permet d'adapter l’apparence de la page en fonction de la largeur de l’écran et ainsi avoir un design responsive.
Le grid system : découper pour mieux gérer
Le “grid system” permet de créer un découpage en divisant l’espace d’affichage en plusieurs colonnes. Par défaut, l’espace est divisé en 12 colonnes. On peut alors rapprocher la structure de la grille à celle d’un tableau, c’est-à-dire qu’on peut manipuler des lignes et des colonnes en utilisant respectivement les classes de style .row et .col.
Pour travailler avec le grid system, il faut utiliser une balise portant la classe .container.
<div class="container">
<div class="row">
<div class="col">col #1</div>
<div class="col">col #2</div>
<div class="col">col #3</div>
<div class="col">col #4</div>
</div>
</div>

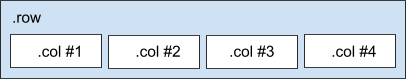
Dans l’exemple précédent, on crée une ligne avec 4 colonnes. Ici on peut noter qu'utiliser .col divise équitablement l’espace d’affichage de la ligne parmi toutes les balises adjacentes portant la classe .col.

On peut préciser le nombre de colonnes en utilisant la classe .col-⁕ tout en gardant à l’esprit que la somme doit être inférieure ou égale à 12.
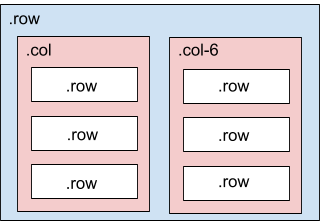
On note qu’ici, utiliser .col et .col-6 est équivalent car on a fixé la div de droite à 6 colonnes, ce qui laisse 6 colonnes utilisables par la div de gauche dans l’espace restant.
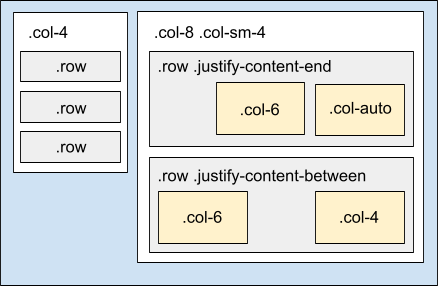
Lorsqu’on a compris le découpage ligne/colonne on peut viser des structures de page un peu plus sophistiquées :

On peut retrouver quelques classes qui peuvent être très utiles pour réaliser nos découpages :
.col-{breakpoint}-⁕: Les points de chute (sm,md,xl, etc.) permettent d’adapter l’affichage en fonction de la largeur d’écran. Elles peuvent être utilisées à la suite mais une seule s’applique en fonction de la largeur actuelle de l’écran. Lorsqu‘aucun point de chute n’est spécifié, par défaut.col-⁕sera appliqué à toutes les largeurs de l’écrans..col-{breakpoint}-auto: Apporte une gestion dynamique de la colonne, elle prend la largeur maximale utilisée par les éléments contenus..justify-content-{breakpoint}-{position}: Utile pour aligner (center,start,end, etc.) horizontalement les éléments.
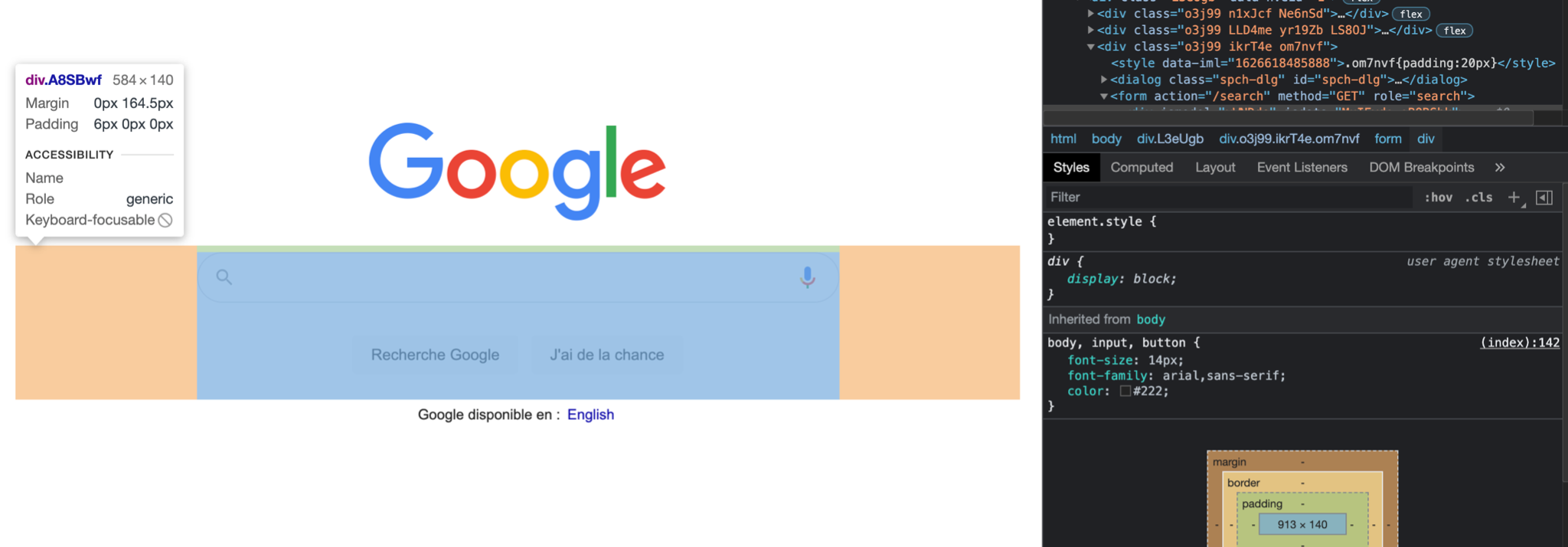
L'élément au centre de l’attention

Un composant graphique peut être constitué de plusieurs balises HTML, ce dernier peut aussi appartenir à un autre composant. À terme, ses composants vont structurer notre application web.
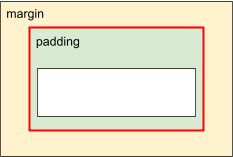
Chaque élément qui compose la page possède des propriétés qui ont toutes leur importance dans le visuel de la page, comme la marge qui se démarque des autres. Il existe deux types de marge, la marge intérieure (padding) et la marge extérieure (margin), elles sont délimitées par la bordure (représenté en rouge dans l'exemple ci-contre).
Ces deux informations sont étroitement liées mais différentes en fonction du besoin. On privilégie la marge extérieure lorsqu’on souhaite une interaction avec les éléments qui l’entourent contrairement à la marge intérieure qui, elle, n’a d’effet qu’entre l’élément et ses bordures.
Pour manipuler ses propriétés, Bootstrap fournit les classes suivantes :
.m{side}-{breakpoint}-⁕: Place une marge extérieure sur un côté spécifique (top,left,right,bottom) en multipliant une constante par 0 (aucune marge) à 5..p{side}-{breakpoint}-⁕: Place une marge intérieure sur un côté spécifique en multipliant une constante par 0 (aucune marge) à 5.
Par ailleurs, lorsqu’aucune position n’est précisée, la marge s’applique à tous les côtés. Mais Bootstrap ne s’arrête pas là et il fait encore mieux dans l’optique de nous “mâcher le travail”, Il propose aussi des compositions de classes :
.{property}{axis}-{breakpoint}-⁕: Permet d’appliquer une marge intérieure ou extérieure sur des bords en fonction des axes abscisses et ordonnées (resp. les axes x et y)..m{axis}-{breakpoint}-auto: Applique une marge extérieure automatisée qui prendra l’espace restant autour de l’élément sur un axe et l’adapte sur les deux bords. En d’autres termes, il centre l’élément verticalement et/ou horizontalement.
D’autre part, on ne peut appliquer une marge intérieure automatisée sur un élément du fait qu’il n’existe pas d’espace restant à l’intérieur des bordures de celui-ci.
Dans l’optique d’aller plus loin, je vous recommande cet article qui aborde l’utilisation de style personnalisé pour ne pas dépendre de ceux offerts par Bootstrap.
Du croquis au produit
Avant de se lancer tête baissée dans la conception, quoi de mieux qu'un peu de réflexion pour nous éviter de partir dans tous les sens et perdre du temps.
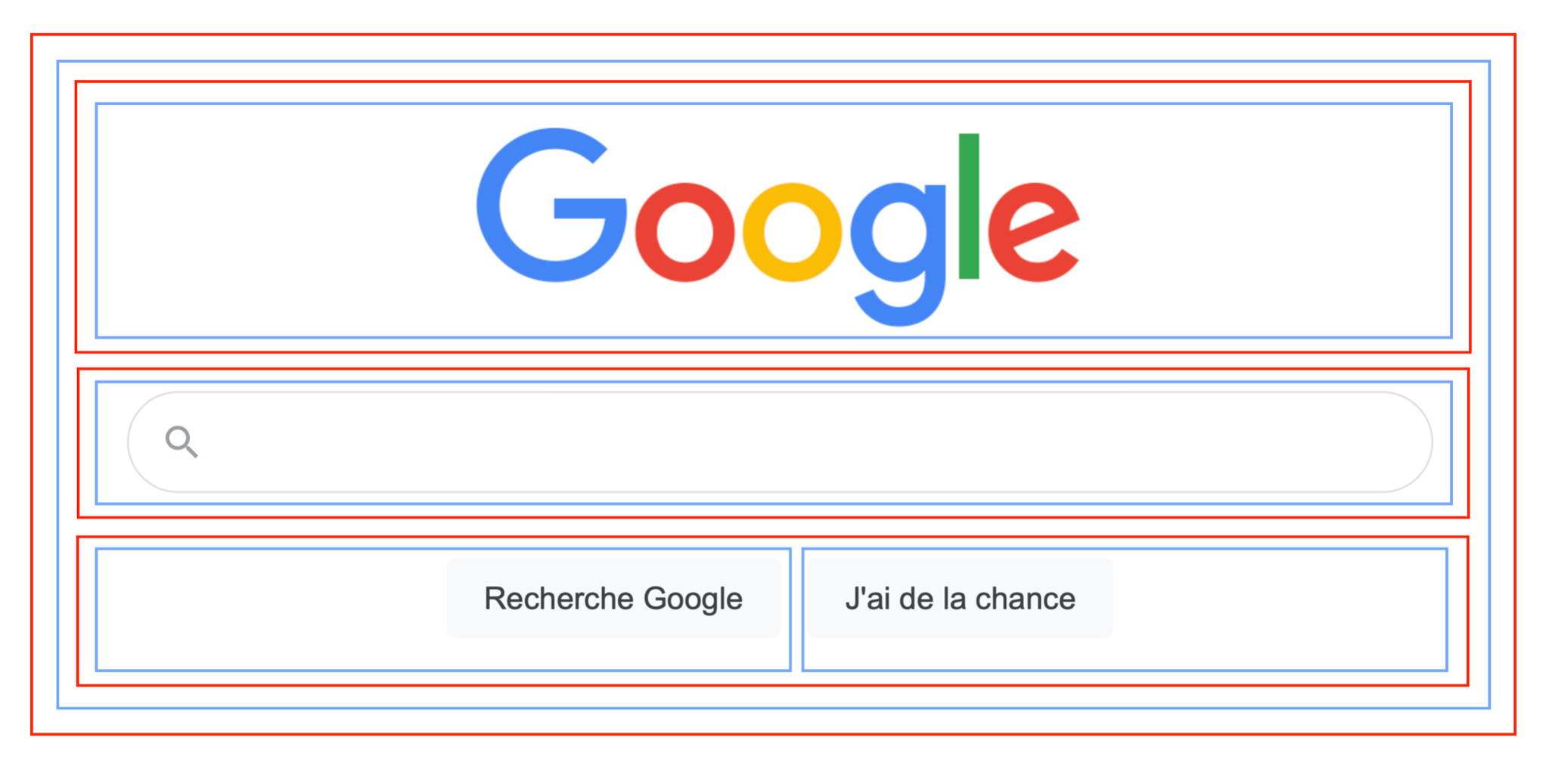
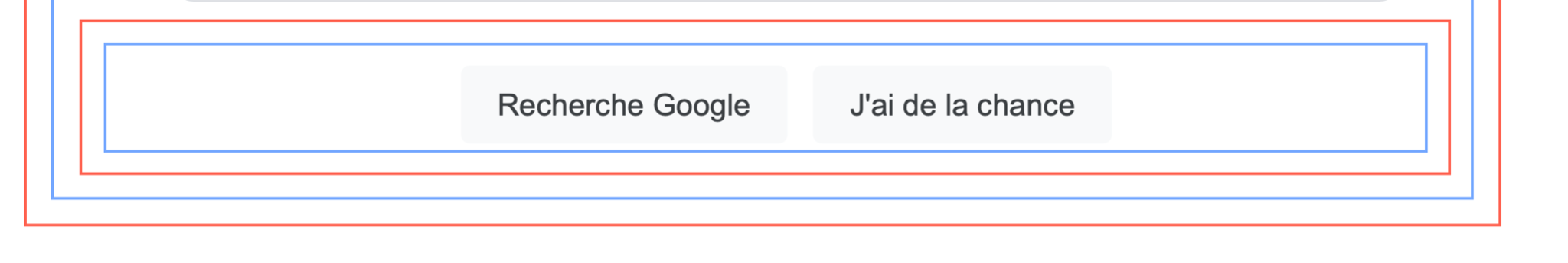
On connaît à présent tous les outils et le savoir à mettre en œuvre pour réaliser le découpage de la maquette. Mais avant de se lancer, il est important de visualiser l’organisation de la maquette pour la mettre en place grâce au grid system.

Ci-dessus, un exemple d’un découpage ligne/colonne de la page de recherche de Google, on représente en rouge une ligne (.row) et en bleu une colonne (.col).
Il faut savoir qu’il n’existe pas de découpage parfait, la liste de ces découpages est non exhaustive. En effet, il faudra tenir compte de l’affichage que l’on désire lorsque la largeur de l’écran passe par un point de chute car avec l’utilisation d’un design responsive l’écran s’adapte en fonction de l’espace disponible, alors une colonne peut passer sous une autre colonne si cet espace est inférieur à celui requis horizontalement.

La vision en couche : le début de l'illusion
La création de certaines interfaces peut demander beaucoup plus de réflexion que d’autres. En plus d’un découpage lignes/colonnes, une vision en couche peut être nécessaire à sa réalisation. Cette vision apporte une information qui a toute son importance : la notion de plan.
Une interface est avant tout une image et celle-ci est constituée de plusieurs plans superposés. Contrairement aux images classiques, nos écrans n’apportent pas une vision en profondeur.
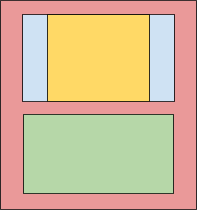
Pour illustrer tout ça, on peut le représenter avec l’exemple suivant :
<div style="background-color: red" class="p-3">
<div style="background-color: blue" class="px-3 py-0">
<div style="background-color: yellow" class="p-3">
(…)
</div>
</div>
<div style="background-color: green" class="p-3">
(…)
</div>
</div>
Cette approche permet de créer plusieurs plans, en gardant à l’esprit que chaque plan est superposé sur un autre.

À partir de là, nous pouvons décomposer un écran complexe en plusieurs plans simplifiés. De cette manière, chaque plan peut avoir un rôle spécifique, comme porter la barre de navigation, le fond d’écran, une tuile, etc.
En d’autres termes, empiler plusieurs plans permet de créer un composant graphique qu’on pourra par la suite réutiliser.
En utilisant cette approche suivie de l’utilisation de quelques propriétés CSS, j’ai pu réaliser un bandeau associé à une barre de navigation fixée en haut d’une page en respectant une contrainte essentielle : partager la même image de fond entre le bandeau et la barre de navigation. Ci-dessous le résultat.

À première vue, on observe que l’image avec un fond bleu se découpe et la partie supérieure de cette image s’accroche à la barre de navigation dès que nous défilons vers le bas de la page tandis que la bandeau sort de la zone visible.
En fait, ce n’est pas totalement vrai. En réalité nous donnons l’illusion que l’image de fond se scinde en deux, or ici nous utilisons deux images placées sur deux plans distincts. Chaque image sert d’image de fond dans un plan. Le premier plan est fixe sur la page, c’est-à-dire que lorsque l’on va défiler verticalement, elle n’appartiendra pas au flux de la page, ainsi nous allons toujours apercevoir la barre de navigation. Le second plan (ou l'arrière-plan) est quant à lui relatif et va se déplacer avec la page.

La différence entre ces deux plans vient du fait que la hauteur de l’image du premier plan est la même que celle de la barre de navigation et est donc inférieure à celle au second plan.
Comme on peut l’apercevoir ci-dessus, les plans étant superposés l’un sur l’autre implique que lors d’un défilement vertical qui se produit uniquement sur le second plan, grâce aux propriétés sur le type de positionnement, on donne cette illusion d’une image scindée en deux.
Un inspecteur indispensable
L’inspecteur web est un outil très utilisé et souvent sous-estimé dans le monde du développement web et notamment pour analyser la structure d’une page web. Cette analyse offre aux développeurs la possibilité d’identifier les défauts de leur page ou encore de débugger le contenu de celle-ci. De plus, l’inspecteur web permet de simuler l’orientation de l’appareil voire même l’appareil lui-même (téléphone portable, télévision, tablette, etc.) afin de visualiser comment réagissent les éléments en fonction des dimensions de la page.
L’une des fonctionnalités que j'apprécie lorsque j’utilise un inspecteur web est l’édition du code HTML ou encore CSS. Ceci me permet de “m’approprier” la page en effectuant des modifications ou encore tester des attributs CSS sans recharger mon application.

Conclusion
Certaines maquettes peuvent se montrer plus complexes à réaliser que d’autres, voire devenir un vrai casse-tête aux développeurs les moins avertis. Elles nécessiteront certainement quelques heures de gymnastique cérébrale (en tout cas au début). La plus grande difficulté étant de trouver par quel bout commencer.
Bien sûr, avant de livrer en production, il faut être sûr du fonctionnement de ses composants graphiques. Pour cela, Cypress a tous les outils nécessaires. Ainsi, je vous propose cet article afin de développer ce sujet et plus particulièrement les tests de composant. Le petit plus de cet article : réaliser une interface utilisateur en… TDD !
Pour être tout à fait honnête, les premières réalisations sont assez complexes et demandent certes un peu de temps de développement mais surtout beaucoup de réflexion. Personnellement, j’ai pu apprendre “sur le tas”, au fur et à mesure, bien aidé par des outils de développement que j’ai découvert à l’instar de nombreuses propriétés CSS, et accompagné d’un framework CSS qui a fait ses preuves. Désormais, je me sens plus à l’aise et prêt à être challengé vers des écrans plus épineux.
J’espère que cet article vous sera utile pour survivre au “front” !


