Dévoilé lors de GitHub Satellite le 7 mai dernier, le service GitHub Codespaces permet aux développeurs de créer un environnement de développement VS Code depuis un repository de façon instantanée. Grâce aux containers de Microsoft vous n’aurez plus besoin de configurer vos dépendances, votre Codespace vous attend, le tout en deux clics !
Avec cette nouvelle fonctionnalité, actuellement en bêta publique, l’ambition de Codespaces est claire : Capitaliser sur le succès de VS Code pour proposer un environnement cloud familier face à ses concurrents, dont AWS, GitLab et Gitpod.
Initialement connu sous le nom de Visual Studio Codespaces sur Azure, Microsoft a annoncé que le service existant deviendra une partie intégrante de la plateforme GitHub début septembre 2020. Les principaux arguments de vente sont les suivants :
-
Créer un environnement unique pour chaque étape du processus de développement, le tout dans un navigateur.
-
Faciliter l’onboarding de nouveaux membres de l’équipe en donnant simplement accès à un repository.
-
Permettre Développement depuis tout type d’appareil, d’OS et navigateur.
-
Gérer de multiples dépendances lorsque l’on est associé à plusieurs projets en même temps, de façon simplifiée. Les contributions open source peuvent être réalisées de façon simplifiée.
Avec une base d'utilisateurs large et des améliorations récentes telles que GitHub Actions l'année dernière, la nouvelle offre Codespaces annonce ses ambitions pour être un pionnier dans le développement dans le cloud. Mon expérience utilisateur a été positive durant la bêta, et je voudrais la partager avec vous aujourd’hui. Dans cet article nous allons étudier les fonctionnalités phares, les possibilités de personnalisation et comparer la solution face à Cloud 9 d’AWS, afin de déterminer si cette nouvelle solution présente véritablement des avantages à tous les développeurs.
Création d'un Codespace
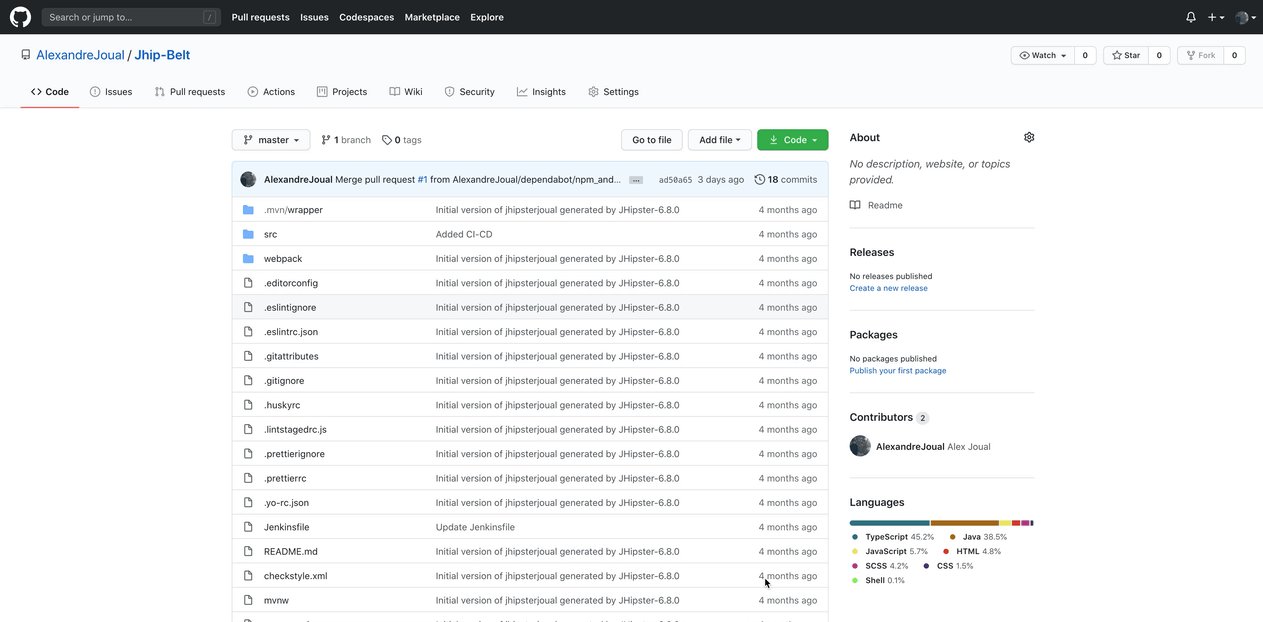
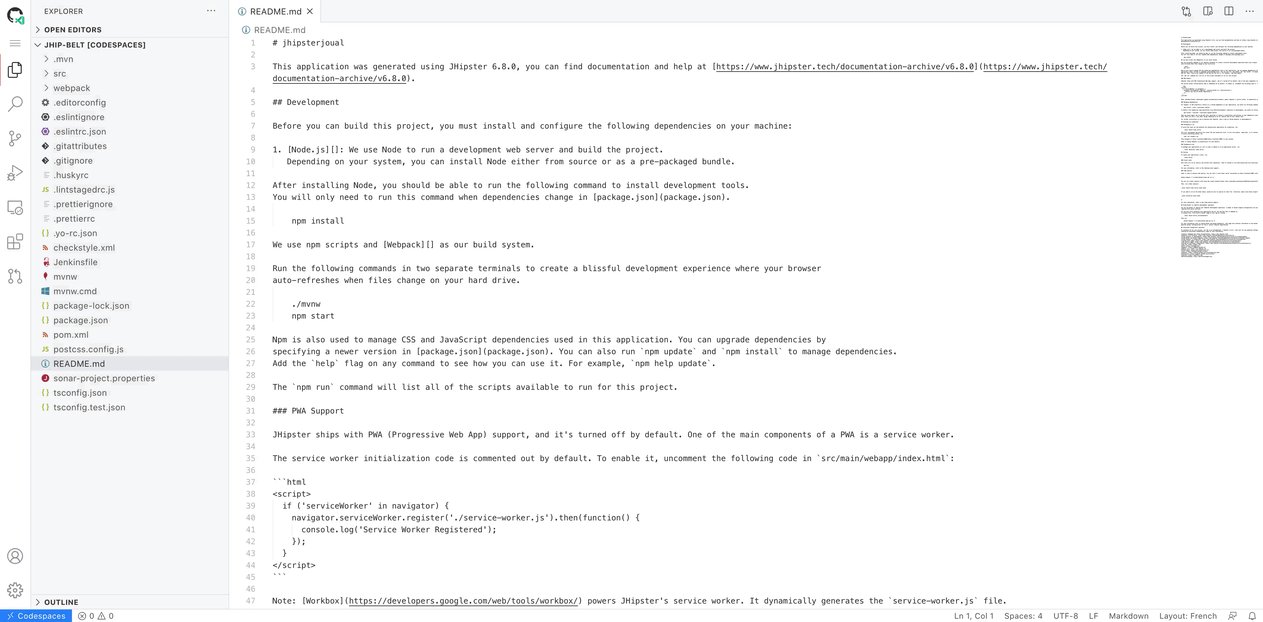
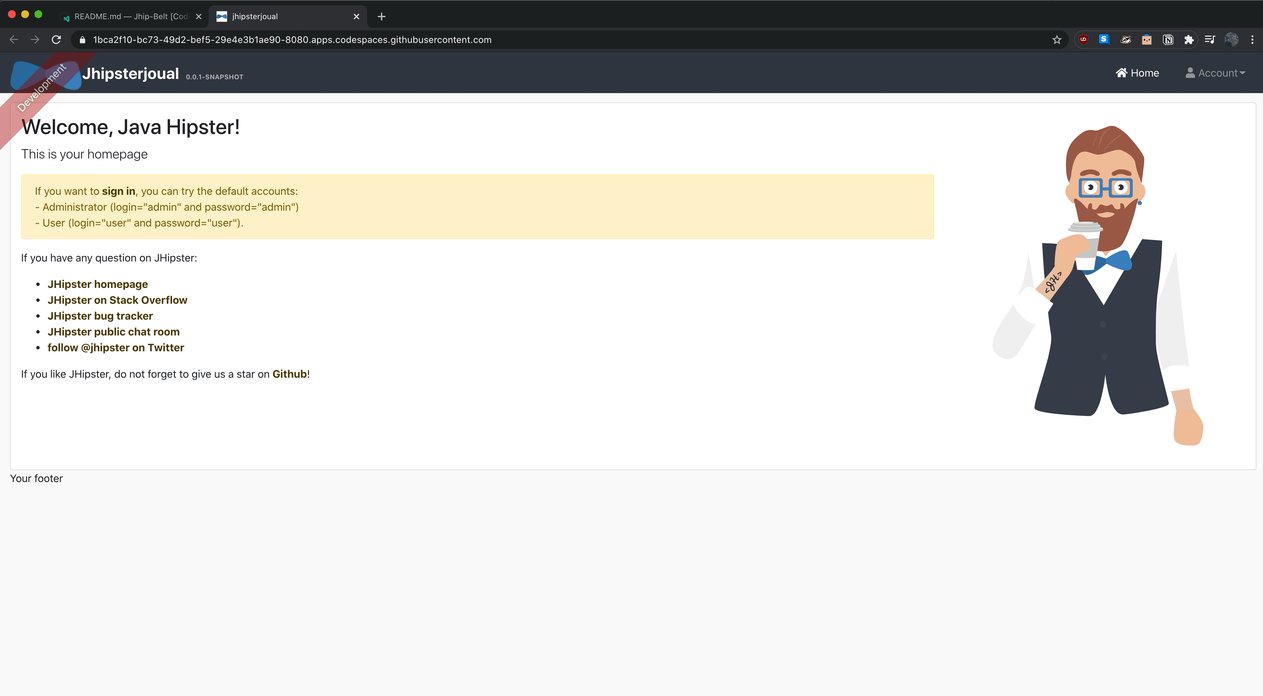
Pour cet article, j'ai créé un simple repository contenant une application JHipster, nécessitant de multiples dépendances. Le lancement d'un nouveau Codespace se fait simplement en cliquant sur "Ouvrir avec Codespaces" dans le menu déroulant "Code" de la page du repository. Aucune autre configuration n'est nécessaire et vous serez redirigé vers un environnement VS familier en moins de 60 secondes avec la configuration dont vous aurez besoin.

Pour les habitués de VS Code, vous y trouverez toutes les mêmes fonctionnalités qu’une installation locale, dont les nouvelles fonctionnalités Remote, le live reloading, le terminal intégré.
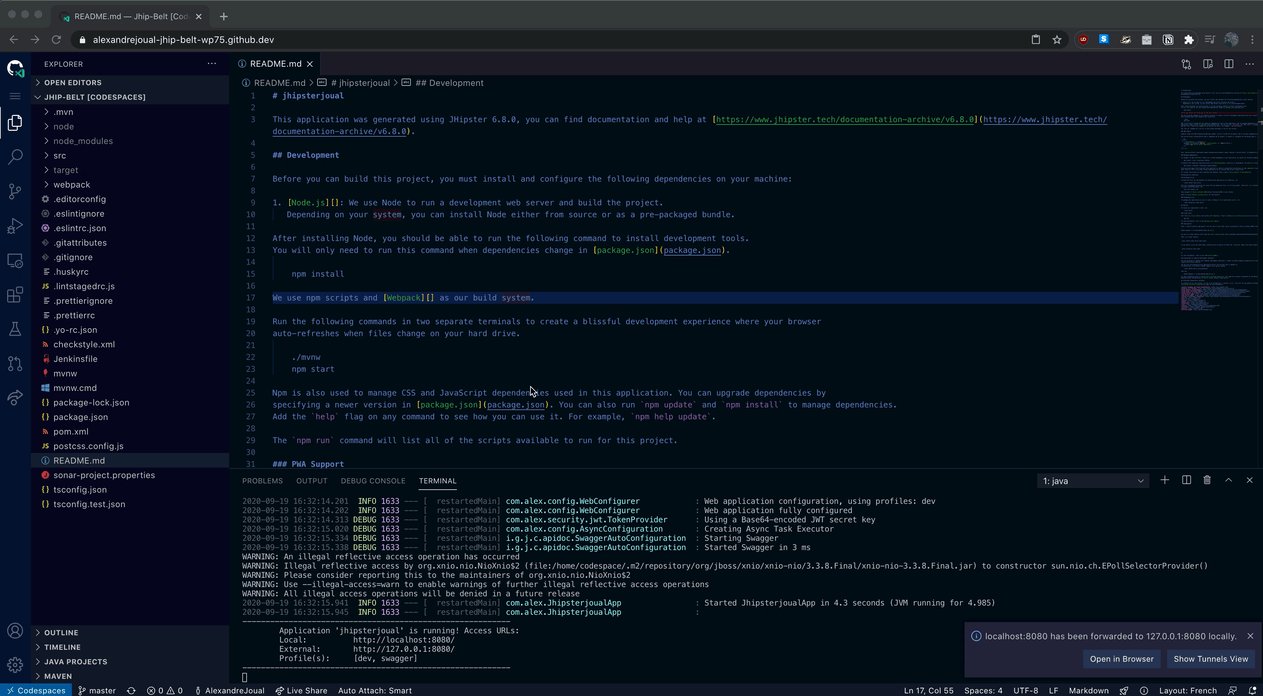
Le port-forwarding est également intégré lorsque vous essaierez d'exécuter des processus. Dans cet exemple JHipster, lors de l'exécution d'un build, Codespaces détecte une combinaison ‘localhost:port’ et l'adresse sera correctement redirigée :

Codespaces ouvre également la voie à une utilisation de VS Code sur n'importe quel appareil. Étant conçu pour fonctionner dans tout type de navigateur, il permet aux utilisateurs de se connecter à un Codespace sur un appareil mobile, tel qu'une tablette.
Les fonctionnalités à distance et le partage en direct vous permettront de faire des modifications même lorsque vous ne pouvez pas avoir accès à votre machine de développement habituelle.
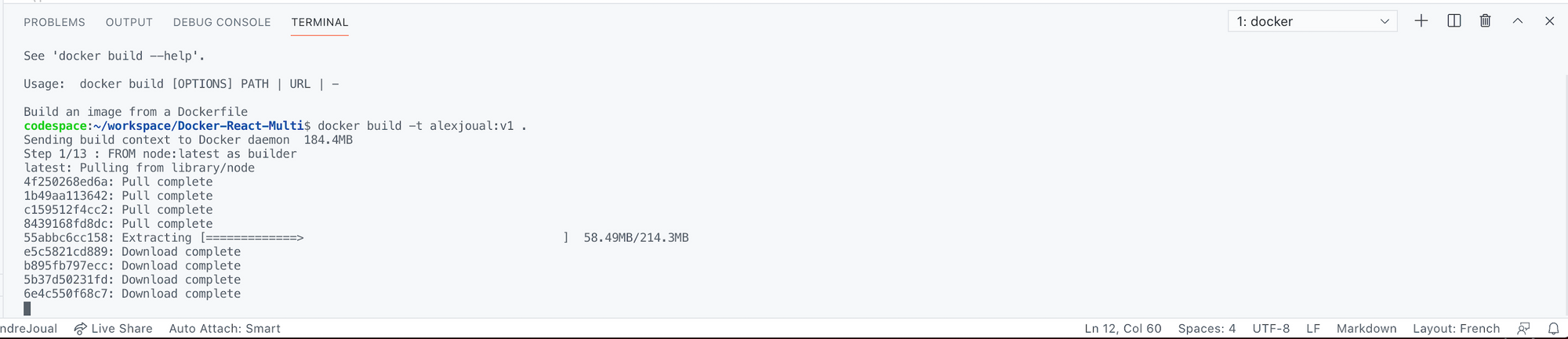
Docker est fourni dans la configuration par défaut et permettra aux utilisateurs de construire rapidement leurs images. Dans cet exemple de repository, j'ai un Dockerfile pour une simple application React. J'ai pu construire l'image et grâce à la redirection de port, je peux exécuter l'image pour la tester et la pousser vers Docker Hub.

Personnalisation de votre Codespace
L'image de conteneur par défaut, basée sur Debian, convient pour une utilisation générale dont la plupart des utilisateurs pourront être satisfaits. Plusieurs langues et frameworks sont préinstallés et prêts à l'emploi.
Un fichier docker personnalisé peut également être créé afin d'avoir une image plus épurée, ou répondre à un cas d'utilisation spécifique.. Un certain nombre de Dockerfiles ont été créés par l'équipe VS et d'autres contributeurs, et sont facilement disponibles sur leur repository.
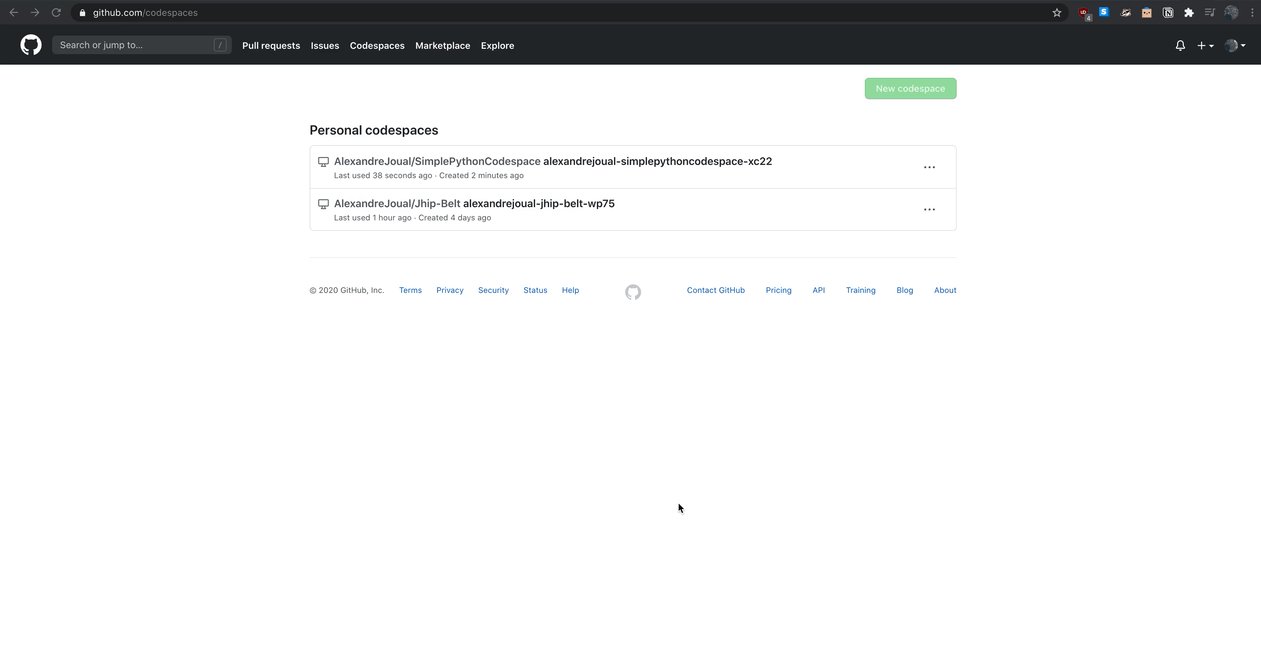
Lors de la création d'un nouveau Codespace, GitHub vérifie si le repository dispose d’un dossier ‘.devcontainer’ contenant des paramètres personnalisés. Si aucun dossier n'est trouvé, il chargera l'image standard contenant tous les runtimes. Pour cet article, nous allons créer une configuration pour un simple projet Python.
Nous devrons créer deux fichiers, le premier étant notre Dockerfile. J'ai décidé d'utiliser l'image Ubuntu de Microsoft ce fois-ci et d'installer la dernière version de Python pour obtenir une image plus légère :
FROM mcr.microsoft.com/vscode/devcontainers/base:ubuntu
# Run updates
RUN apt update -y
RUN apt install sudo -y
# Install Python and Pip
RUN sudo apt install -y python3 python3-pip
Pour la deuxième étape, nous devrons créer un fichier devcontainer.json qui sera stocké dans le même dossier que notre Dockerfile for Codespaces pour savoir quelle configuration charger. Nous pouvons également spécifier certains paramètres supplémentaires, comme nous le ferions dans nos environnements locaux, tels que les thèmes, les extensions ou les ports à exposer.
{
// Nom de container personnalisée
"name": "Alex's Ubuntu and Python 3 Configuration",
"build": {
// Nom du Dockerfile à utiliser
"dockerfile": "alexubuntupy.Dockerfile",
// Une alternative est de faire un pull d'image sur Docker Hub
// image: "repo/image:tag"
"remoteUser": "codespace",
"workspaceMount": "source=${localWorkspaceFolder},target=/home/codespace/workspace,type=bind,consistency=cached",
"workspaceFolder": "/home/codespace/workspace",
"runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
},
// Réglages du fichier settings.json lié au conteneur à définir à la création
"settings": {
"terminal.integrated.shell.linux": "/bin/bash",
"python.pythonPath": "/usr/local/bin/python",
"python.linting.enabled": true,
"python.linting.pylintEnabled": true,
"python.formatting.autopep8Path": "/usr/local/py-utils/bin/autopep8",
"python.formatting.blackPath": "/usr/local/py-utils/bin/black",
"python.formatting.yapfPath": "/usr/local/py-utils/bin/yapf",
"python.linting.banditPath": "/usr/local/py-utils/bin/bandit",
"python.linting.flake8Path": "/usr/local/py-utils/bin/flake8",
"python.linting.mypyPath": "/usr/local/py-utils/bin/mypy",
"python.linting.pycodestylePath": "/usr/local/py-utils/bin/pycodestyle",
"python.linting.pydocstylePath": "/usr/local/py-utils/bin/pydocstyle",
"python.linting.pylintPath": "/usr/local/py-utils/bin/pylint",
"workbench.colorTheme": "Default Dark+"
},
// ID des extensions à installer lors de la création
"extensions": [
"ms-python.python",
"coenraads.bracket-pair-colorizer",
]
}
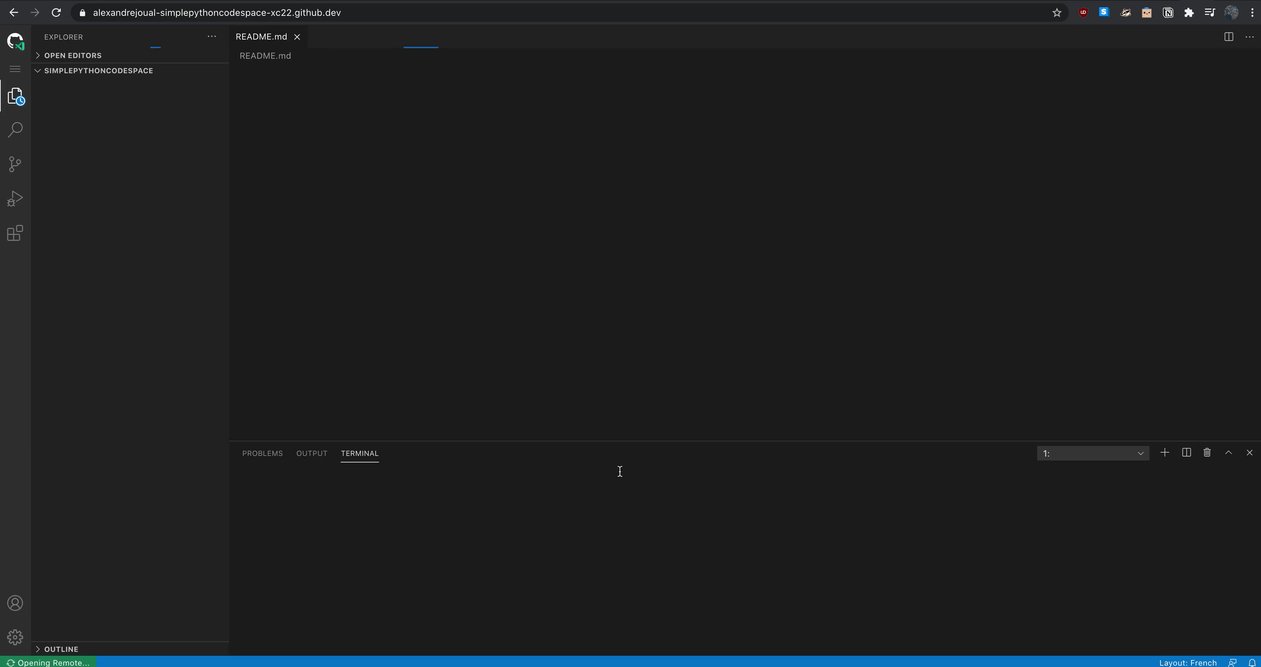
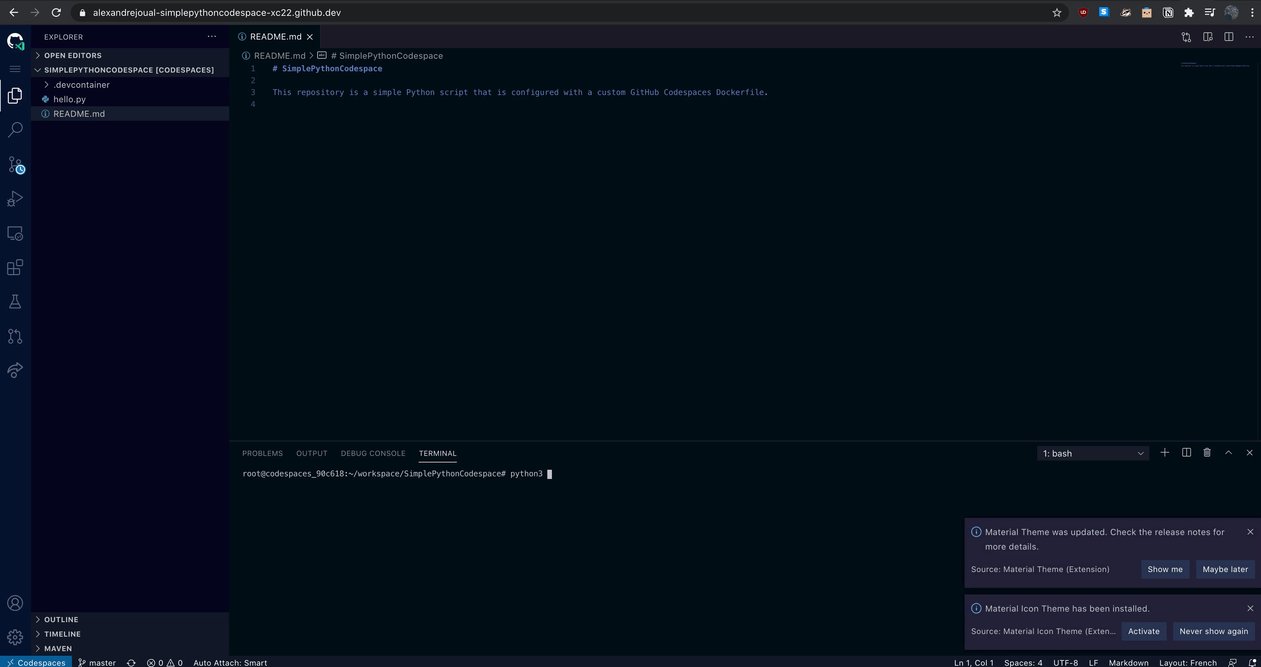
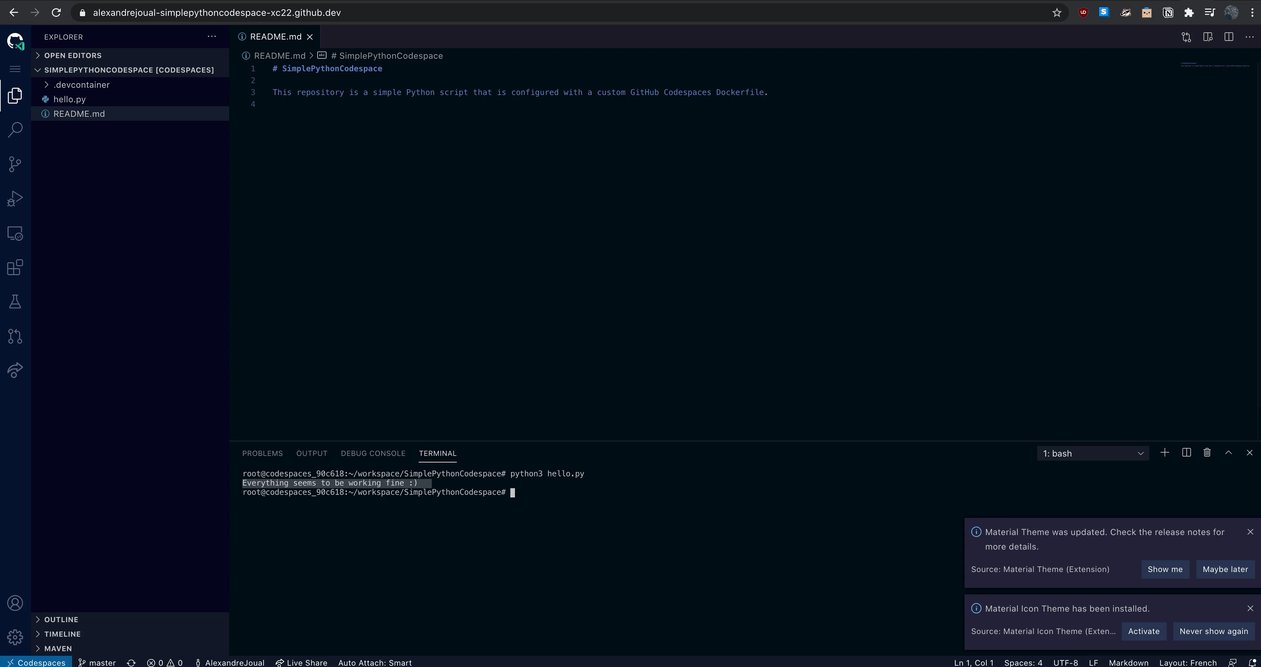
Ici, j'ai décidé de définir quelques paramètres par défaut pour Python, d'installer deux extensions et de changer mon thème. Après avoir fait le commit des fichiers, nous obtenons quelque chose comme ceci :

Comme on peut le voir, le profil que nous avons créé nous permet d'exécuter un simple script Python dans le terminal intégré. Les temps de chargement sont considérablement réduits et la configuration est réutilisable ou peut être facilement modifiée, par exemple en spécifiant une version différente de l'interpréteur Python.
Dans le cas où nous disposons de plusieurs repositories, nous pouvons rapidement changer de configuration sans compliquer nos installations locales, en particulier pour les projets où nous ne souhaitons apporter uniquement de petites modifications. Les paramètres des extensions et des thèmes peuvent également être synchronisés sur tous vos repositories si vous le souhaitez.
Comparaison avec AWS Cloud 9
Le principal concurrent de Codespaces sur le marché des environnements de développement dans le Cloud est Cloud 9 d'AWS. Lancée en 2017, elle offre des fonctionnalités similaires aux utilisateurs et est fortement intégrée à l'écosystème d'Amazon. Pour mieux comparer les deux solutions nous pouvons nous intéresser sur les points suivants : performances, fonctionnalités, facilité d'utilisation et prix.
Performance
Trois configurations seront disponibles pour la version publique de Codespaces, à savoir :
-
Basic (2 vCPU, 4GB memory, 32GB SSD)
-
Standard (4vCPU, 8GB memory, 32GB SSD)
-
Premium (8vCPU, 16GB memory, 32GB SSD)
Le programme bêta actuel utilise la configuration de base et, pour les cas d'utilisation simples, peut prendre en charge les tâches présentées dans les sections précédentes de cet article. Il reste à savoir si cette configuration est suffisante pour une installation à plein temps. Microsoft semble recommander la configuration Standard pour dans ce cas dans la version actuelle sur Azure.
AWS Cloud 9, d'autre part, fonctionne avec les types d'instance T, C ou M. Cela offre aux utilisateurs beaucoup plus de possibilités. Microsoft indique qu'elle pourrait proposer d'autres configurations à l'avenir dans sa roadmap.
Caractéristiques
En comparant les caractéristiques, nous pouvons constater que les deux offres sont très similaires. La première étant les fonctionnalités de réduction des coûts, qui par défaut, suspendent les instances après 30 minutes d'inactivité. Les instances peuvent également être configurés pour une sauvegarde automatique, de manière à ne perdre aucune modification.
Docker est également pré-installé, ce qui est un avantage pour les deux parties. Un minimum d'espace disque est requis pour la build d’images Docker sur l'AWS. La documentation de Codespace n'indique pas de contraintes, mais les premiers retours des utilisateurs suggèrent que la construction d'images plus larges semble poser soucis.
La bibliothèque d'extension disponible sur Codespaces offre de nombreux possibilités aux utilisateurs, alors que Cloud 9 ne dispose pas de telles fonctionnalités, ce qui limite les outils de productivité disponibles pour les développeurs.
Les deux solutions sont fournies avec des runtimes pré-installés pour plusieurs langages. Comme indiqué précédemment, tous les principaux runtimes sont disponibles dans les deux solutions. Cependant, l'avantage de Microsoft semble être les aspects de personnalisation, qui permettent aux utilisateurs de créer des images comme nous avons pu le faire précédemment. Cloud 9 n'offre pas la possibilité de supprimer des langues et votre environnement peut avoir des langues dont vous n'avez pas besoin. En effectuant des tests pour cet article sur Cloud 9, j'ai découvert à ma grande surprise que Go et PHP étaient installés, et qu'aucune option de configuration n'était disponible pour sélectionner uniquement ce dont j'avais besoin.
Facilité d'utilisation
Les utilisateurs seront sans doute plus familiers avec VS Code et n'auront aucun mal pour commencer à travailler dans leur nouvel environnement. L'offre de Cloud 9, basée sur Ace Editor, offre moins de fonctionnalités que son rival. La configuration par défaut est sans doute très simple sur les deux plateformes, mais la possibilité de charger la configuration par défaut de Microsoft est une fonctionnalité que beaucoup apprécieront.
La facilité de mise en oeuvre, les intégrations aux autres produits, font de Codespaces un produit intéressant pour encourager les utilisateurs à utiliser les produits Microsoft sur l’ensemble de leur projet, de l'initiation d'un projet jusqu'à son déploiement (Initiation sur GitHub, développement sur Codespaces, CI/CD avec GitHub actions et Azure).
Prix
Si l'on compare le prix des deux solutions, on constate que la solution de Microsoft, à première vue est légèrement plus chère que son homologue AWS, lorsque l’on travaille avec la configuration basique. Pour une utilisation quotidienne, soit environ 100 heures de travail au total au cours du mois, soit les options Standard et Premium, le prix est équivalent entre les deux solutions. Le tableau suivant compare les prix pour le cas d'utilisation mensuelle avec des spécifications d'instance identiques. La tarification des Codespaces Github semble être compétitive, compte tenu des fonctionnalités qu'elle offre. Il reste à savoir si une offre gratuite sera disponible. Dans le cas de projets open source populaire, une formule gratuite pourrait encourager les contributions grâce à tous les avantages que nous avons couverts dans cet article.
| Instance parameters (100 hours) | GitHub Codespaces (monthly cost) | AWS EC2 (monthly cost) |
|---|---|---|
| Codespaces Basic (2 cores, 4GB RAM, 32 GB SSD) vs EC2 t3.medium | $8.50 | $4.16 |
| Codespaces Standard (4 cores, 8 GB RAM, 32 GB SSD) vs EC2 c5.xlarge | $16.90 | $17.00 |
| Codespaces Premium (8 cores, 16 GB RAM, 32 GB SSD) vs EC2 c5.2xlarge | $33.90 | $34.00 |
| Storage fees (Monthly) | ||
| 10GB storage | $1.00 | $1.00 |
| Total monthly cost | ||
| Basic | $9.50 | $5.16 |
| Standard | $17.90 | $18.00 |
| Premium | $34.90 | $35.00 |
Conclusion
Microsoft semble être très clair sur ses ambitions avec Github Codespaces. La version bêta actuelle est pleine de fonctionnalités que les développeurs seront ravis de ne pas avoir à configurer. L'environnement de travail familier dans VS Code, est un argument de poids par rapport à d'autres solutions, comme Cloud 9. Les Codespaces ont la capacité d'encourager un grand nombre d'utilisateurs à commencer à développer dans des environnements dans le cloud. Ils peuvent également encourager les utilisateurs à utiliser d'autres services GitHub tels que Actions voire Azure. Les barrières à l’entrée pour contribuer aux projets open source peuvent être facilement contournées, au travers l’image standard.
Cependant, le prix semble être l’un des seuls défauts à reprocher, AWS Cloud 9 par exemple, restent moins chères pour une utilisation basique. Des solutions telles que Gitpod, propose une solution on-premise, qui n'est pas encore dans la roadmap de Microsoft au moment de la rédaction de cet article.
Depuis le début de la beta, je me suis tourné vers plusieurs Codespaces. Lorsque j’étais éloigné de mon poste de travail standard, j’ai pu continuer où je m’étais arrêté sans avoir à installer ou configurer mon environnement. Naturellement je m’oriente vers cette solution pour des projets personnels désormais, et que je suis prêt à adopter après la phase de beta.
Si vous souhaitez en savoir plus sur Github Codespaces, vous pouvez rejoindre le programme bêta.