CSS Grid Layout est un système de mise en forme de pages web bidimensionnel puissant avec des lignes et des colonnes, qui vous aide à faire des mises en page très complexes sans utiliser de flottants ou de positionnement.
Avant de plonger dans le tutoriel, je vous recommande de lire cet article.
Un grand merci à Anthony Rey pour avoir rendu le code CSS plus structuré pour ce tutoriel.
Support du navigateur
Bureau:
- Chrome 57
- Opera 44
- Firefox 52
- IE 11 *
- Edge 16
- Safari 10.1
Mobile / Tablette:
- IOS Safari 10.3
- Opera Mobile 46
- Opera Mini (non pris en charge)
- Android 67
- Android Chrom 74
- Android Firefox 66
Principes de base
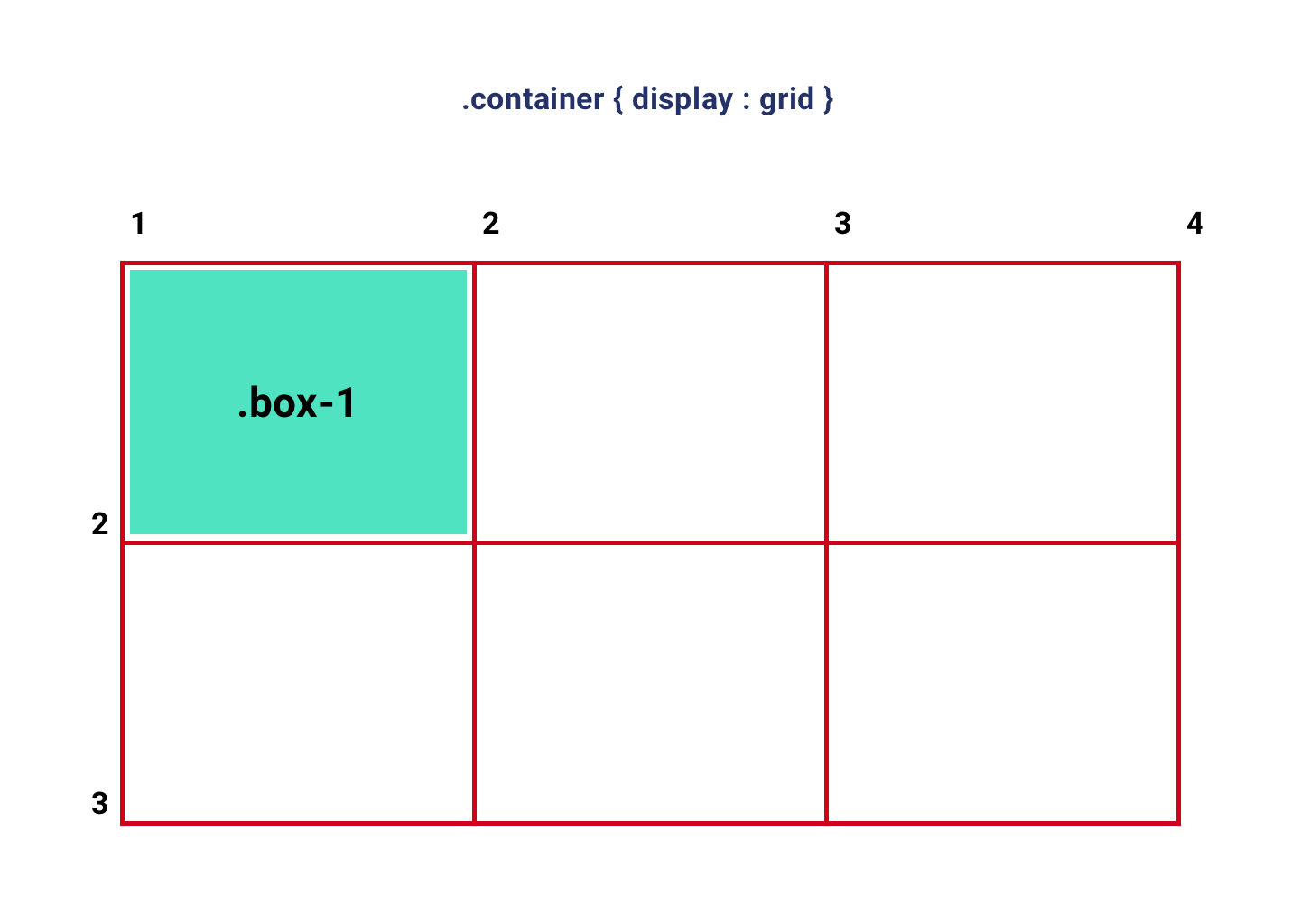
Pour créer une grille, la première chose à faire est de créer un conteneur de grille et définir la propriété display sur grid, puis définir le nombre de colonnes et leur taille à l'aide de la propriété grid-template-columns, enfin définir le nombre de lignes et leur taille à l'aide de la propriété grid-template-rows.

Dans cet exemple, nous avons 3 colonnes et 2 lignes. La largeur de chaque colonne est 1fr, ce qui signifie une fraction de la largeur du conteneur (33,33%). La hauteur pour chaque rangée est 200px.
.container {
display: grid;
grid-template-columns: repeat(3, 1fr [col-start]);
grid-template-rows: repeat(2, 200px [col-start]);
}

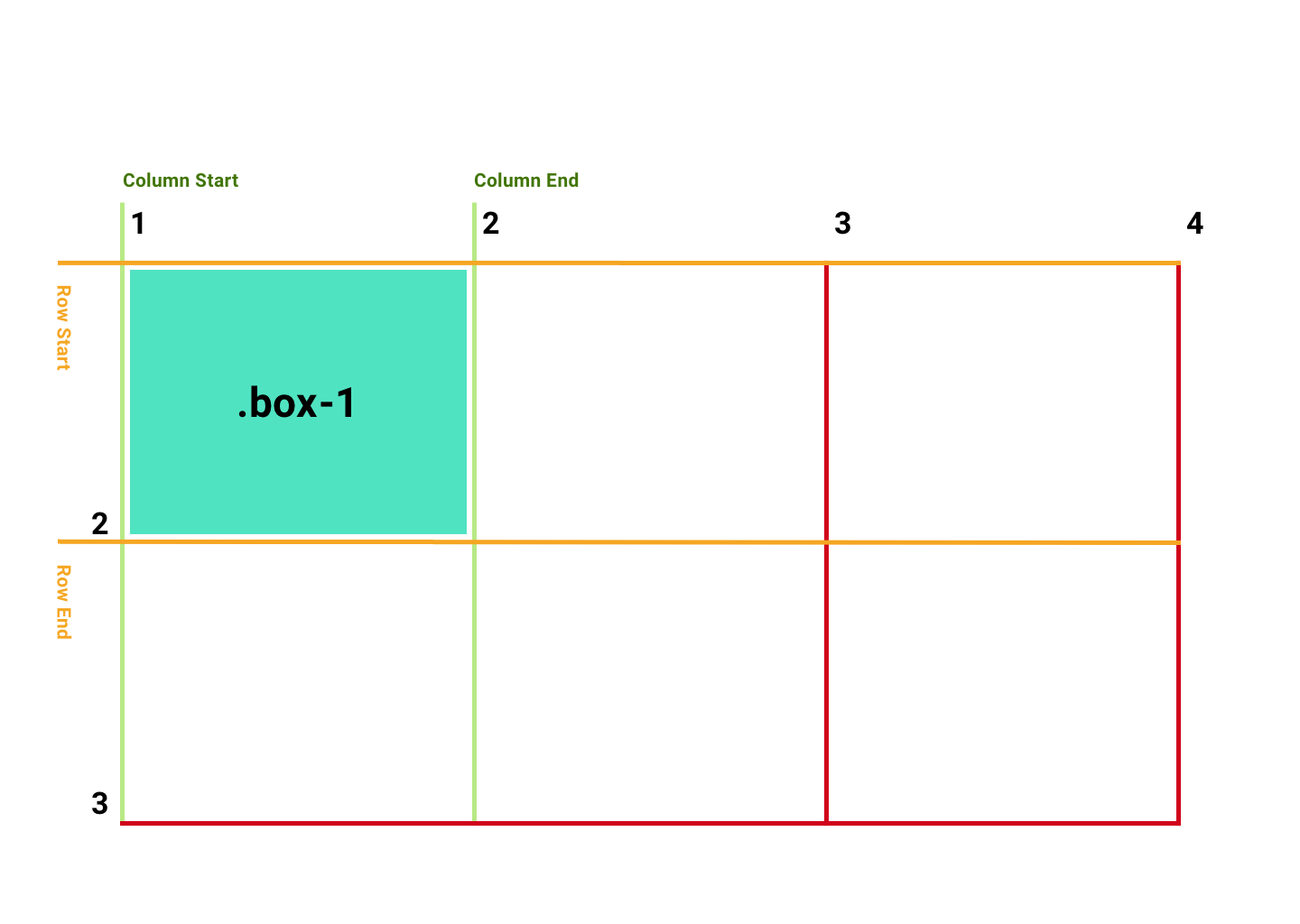
La colonne de l'élément de grille .box-1 commence entre les lignes de colonne 1 et 2 (lignes vertes) ; la rangée commence entre les lignes de rangée 1 et 2 (lignes orange).
.box-1{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
/* OU */
.box-1{
grid-column: 1/2;
grid-row: 1/2;
}

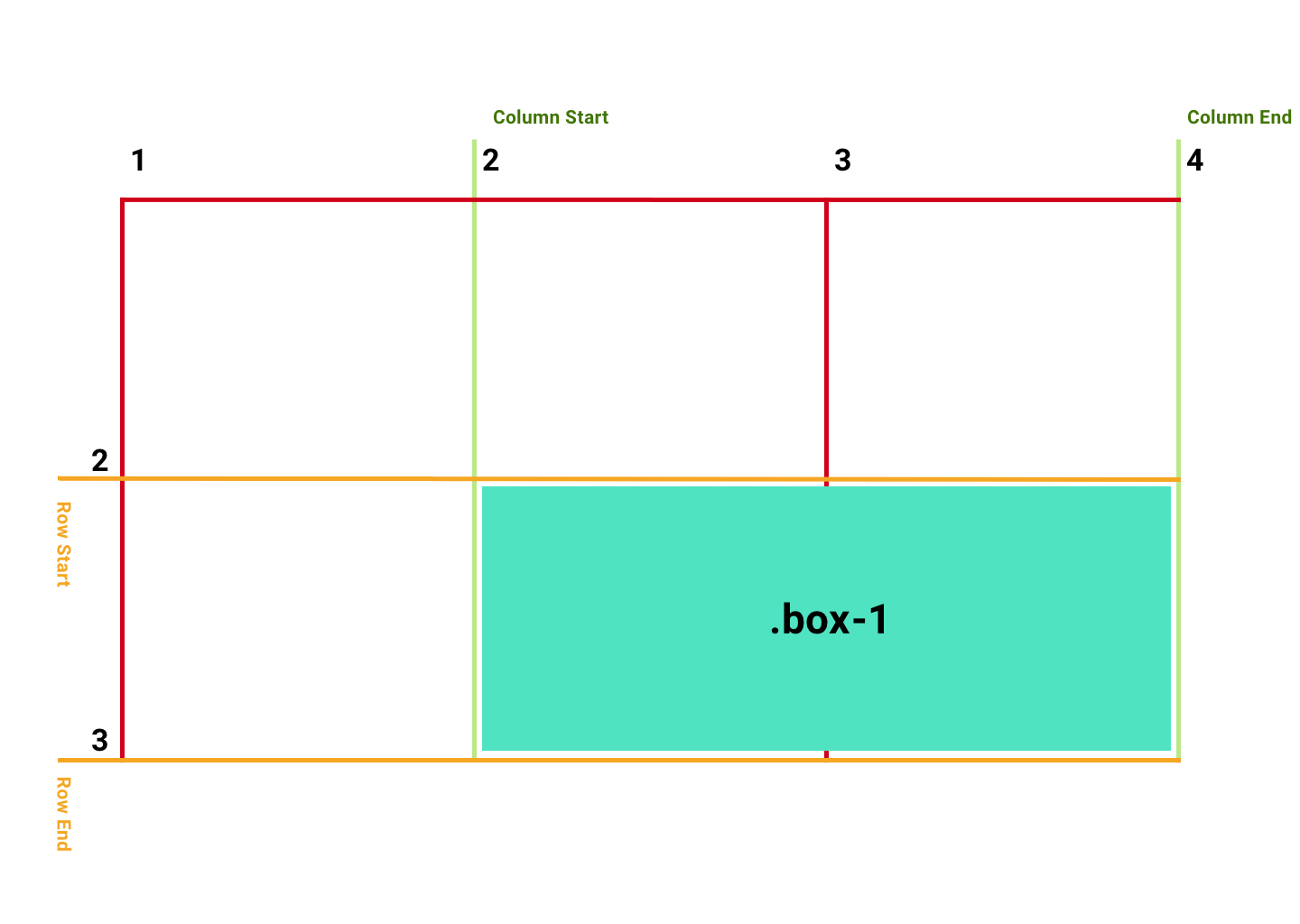
Dans cet exemple, la colonne de la grille commence à la ligne de colonne 2 et se termine à la ligne de colonne 4 (lignes vertes), la rangée débute entre les lignes de rangée 2 et 3 (lignes orange). Avec CSS, vous pouvez placer vos éléments de grille n'importe où dans la grille, et comme pour la Flexbox, l'ordre des éléments de la grille n'a pas d'importance, vous pouvez les réorganiser comme vous le souhaitez.
.box-1{
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
/* OU */
.box-1{
grid-column: 2/4;
grid-row: 2/3;
}
Commençons!
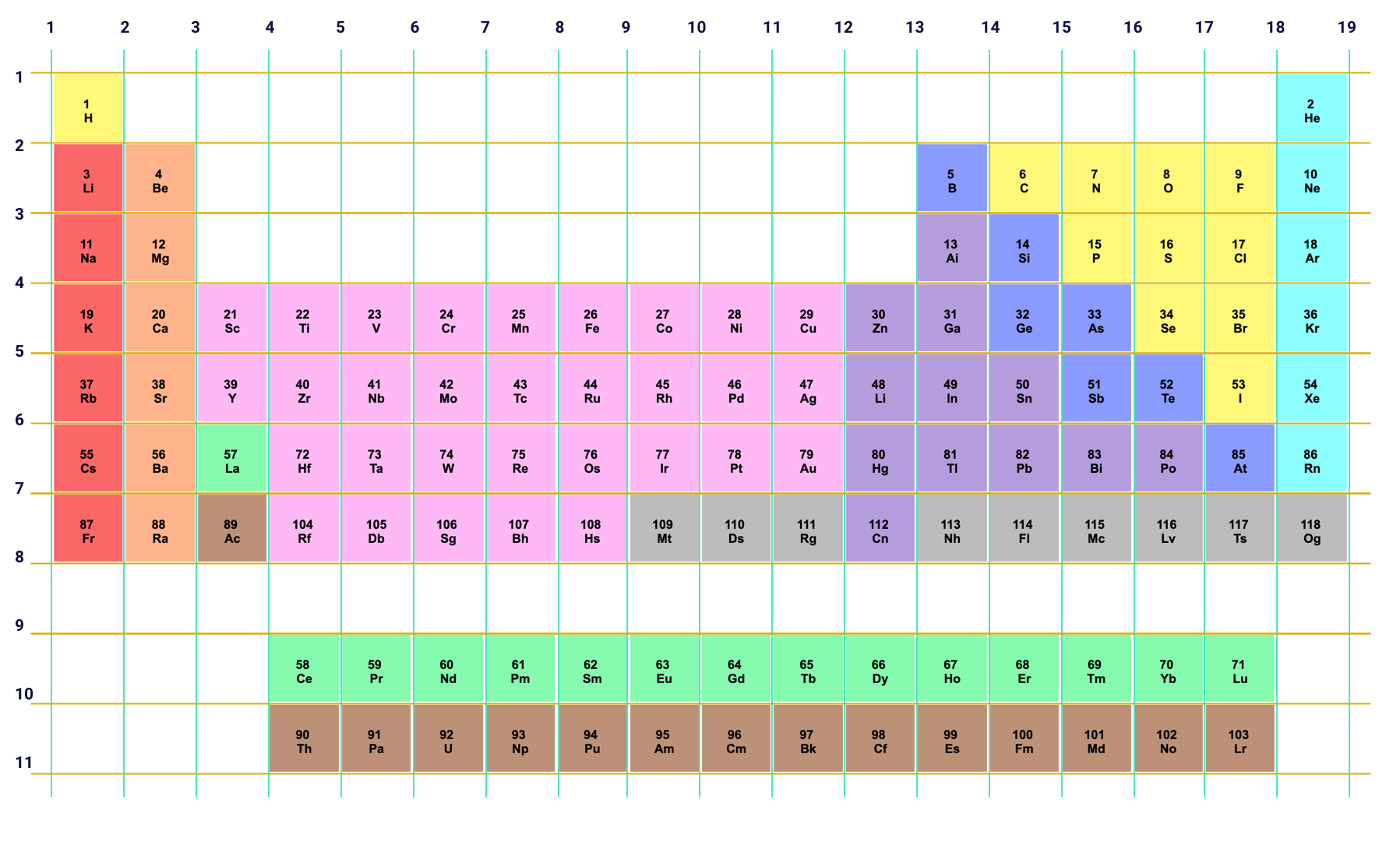
Dans ce tutoriel, nous allons construire le tableau périodique des éléments en utilisant CSS Grid. La grille semble complexe, mais avec l'utilisation de CSS Grid, tout sera facile à prendre en main.

Partie HTML:
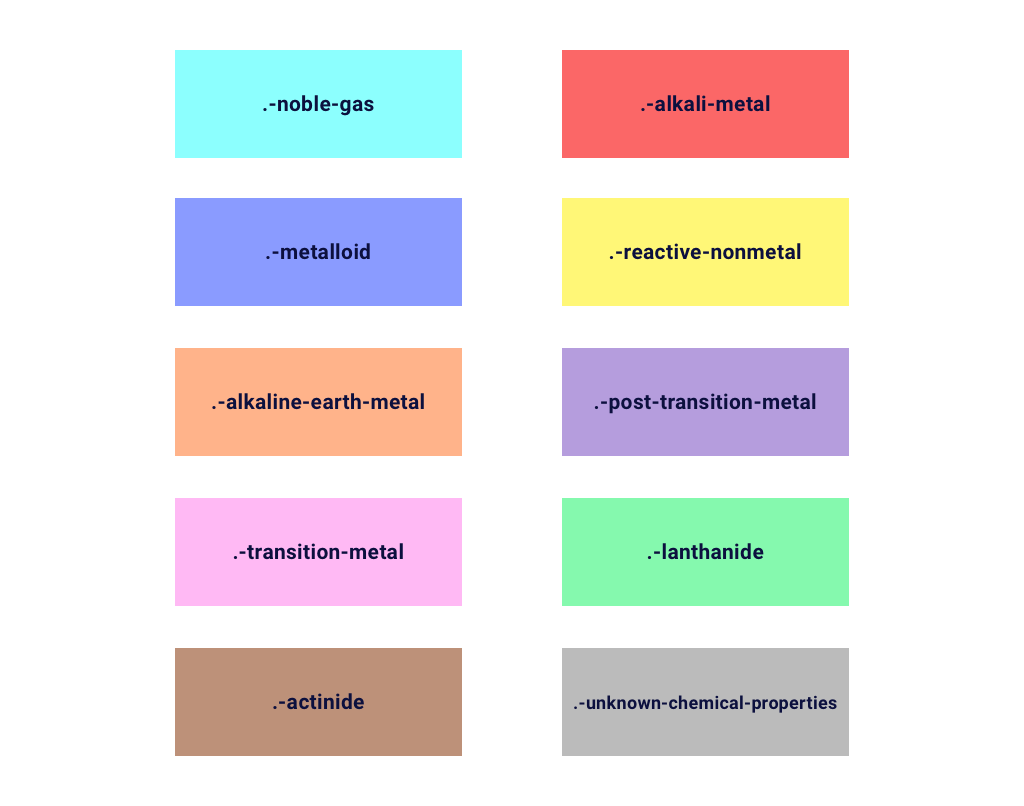
Tout d'abord, nous allons créer une div avec une classe .periodic-table, puis nous ajouterons tous les éléments de la grille sur le HTML. La grille contient 118 éléments de grille. Chaque élément possède 3 classes .element.-n (numéro d'élément), une classe du type de l’éléments ainsi qu’une couleur propre pour chaque groupe.

<div class="periodic-table">
<div class="element -n1 -reactive-nonmetal">1 <br/> H</div>
<div class="element -n2 -noble-gas">2 <br/> He</div>
<div class="element -n3 -alkali-metal">3 <br/> Li</div>
...
<div class="element -n118 -unknown-chemical-properties">118 <br/> Og</div>
</div>
Partie CSS:
Passons maintenant à la partie CSS. La première chose à faire est de définir la propriété display de la classe .periodic-table en tant que grid, puis de la diviser en 18 colonnes et 10 lignes. Normalement, le tableau périodique ne contient que 9 lignes, mais il y a un espace vide que nous allons considérer comme une ligne vide.
.periodic-table {
display: grid;
grid-template-columns: repeat(18, 1fr [col-start]);/* 18 columns */
grid-template-rows: repeat(10, 90px [col-start]);/* 10 rows */
}
Maintenant, appelons les éléments.
.periodic-table .element {
border: 2px solid #fff;
text-align: center;
padding-top: 30px;
font-family: Arial;
font-weight: bold;
}
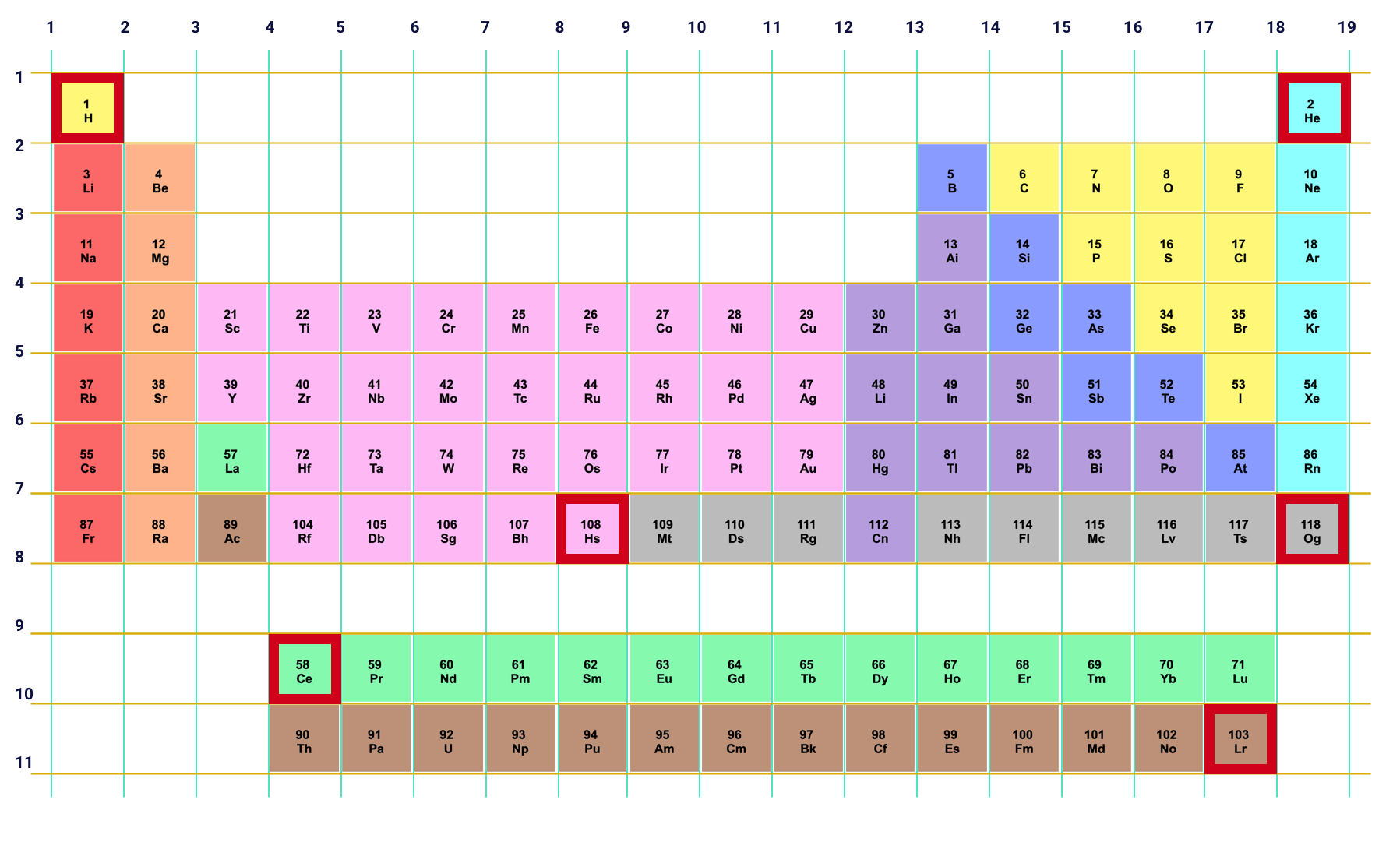
Maintenant, nous allons ajouter le style de chaque élément de la grille, le style comprendra deux propriétés .grid-column et .grid-row . Nous montrerons simplement le style de certains éléments (1, 2, 58, 103, 108, 118) et pas tous les 118 éléments.

/* 1er élément */
.periodic-table .element.-n1 {
grid-column: 1/2;
grid-row: 1/2;
}
/* 2ème élément */
.periodic-table .element.-n2 {
grid-column: 18/19;
grid-row: 1/2;
}
/* 58ème élément */
.periodic-table .element.-n58 {
grid-column: 4/5;
grid-row: 9/10;
}
/* 108ème élément */
.periodic-table .element.-n108 {
grid-column: 8/9;
grid-row: 7/8;
}
/* 103ème élément */
.periodic-table .element.-n103 {
grid-column: 17/18;
grid-row: 10/11;
}
/* 118ème élément */
.periodic-table .element.-n118 {
grid-column: 18/19;
grid-row: 7/8;
}
CSS Grid est un puissant outil de création de disposition qui vous fera gagner beaucoup de temps, mais je pense que cela sera plus utile pour les dispositions complexes telles que les portefeuilles de mosaïque et les tableaux de bord. Sinon, je pense que Flexbox conviendra mieux pour des projets classiques basés sur une grille comme celle de bootstrap.
Lien de la démo complète Ici,
Lien vers la version SASS faite par Anthony Rey Ici.