Ceci est la 4ème partie d'un lot de 7 tutoriels.
Vous pouvez repartir de l'étape précédente ou tirer la solution contenue dans le commit 3-Dagger
La solution de cette partie est disponible sur le commit 4-View.
Maquette
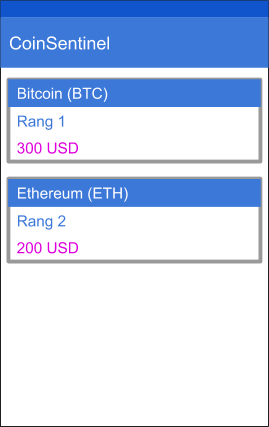
Notre application aura un seul écran. Il affichera une liste de cryptomonnaies.
En voici la maquette :

Structure d'une cryptomonnaie
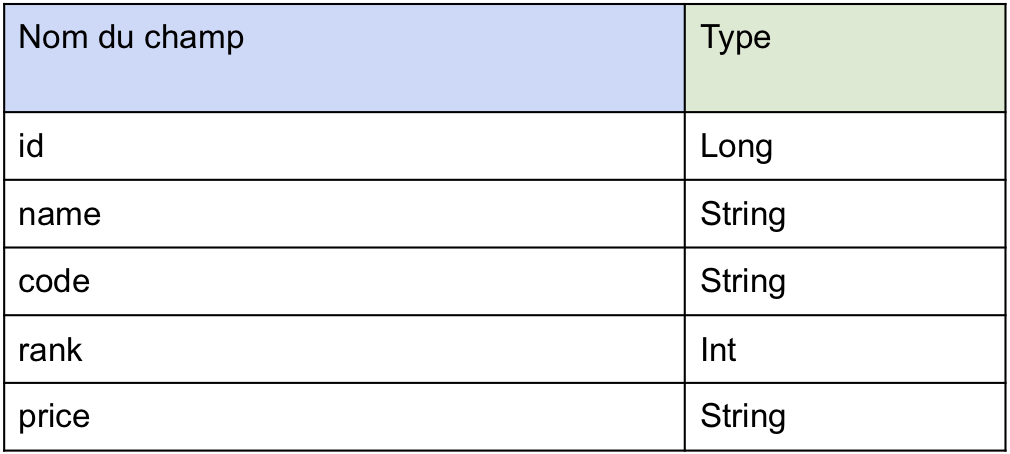
Une cryptomonnaie aura la structure suivante :

NB : le champ id ne sera pas utilisé dans cette partie. Cependant, je l'ajoute dès maintenant en prévision des parties suivantes.
NB bis : pour simplifier, nous stockerons le prix de la monnaie sous forme de String. L'objectif de cet article n'est pas de créer une application bancaire.
Création du modèle de données
Créer un nouveau package db. Y ajouter une une data class Coin.
Mise à jour de la vue
Pour garder une arborescence claire, créer un nouveau package "ui". Y déplacer la MainActivity. Le faire en refactor pour mettre à jour les références.
Nous allons utiliser une RecyclerView pour lister les cryptomonnaies. Chaque bloc relatif à une monnaie sera une CardView.
Ajout des dépendances
Dans build.gradle, ajouter les dépendances suivantes :
Modification du layout de la MainActivity
Modifier activity_main.xml :
Création du layout de cryptomonnaie
Créer dans le répertoire layout un fichier coin_card_view.xml:
Création de templates de texte
Aucune chaîne de caractères affichée à l'utilisateur ne doit être codée "en dur". Il faut utiliser le système natif d'internationalisation et de templating.
Modifier app/src/main/res/values/strings.xml :
Les notations %1$ / %2$ servent à formater la chaîne de caractères. Ces patterns seront détectés et remplacés dynamiquement.
Création de l'Adapter de la RecyclerView
Créer dans le package ui la classe CoinsListAdapter :
La méthode _getString(**int **resId, Object... formatArgs) _formate une chaîne de caractères contenant des patterns.
Le ViewHolder sert à améliorer les performances d'affichage de la liste. Dans notre cas, nous afficherons assez peu d'éléments. De plus, l'ensemble sera sous forme de texte. L'idée est de vous montrer une bonne pratique d'utilisation d'une RecyclerView.
Modification de la MainActivity
Pour tester le rendu de nos layouts, nous allons créer une liste de Coin contenant des données factices.
Modifier MainActivity :
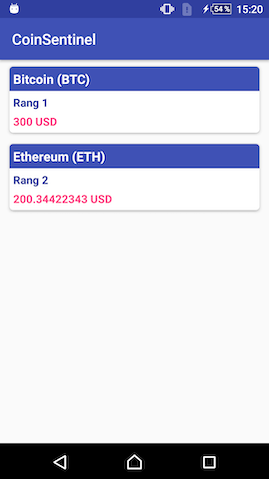
Lancez l'application, elle affiche deux cryptomonnaies :

Conclusion
Désormais, notre application peut afficher une liste de cryptomonnaies. En revanche, en l'état, les données sont mises en dur. Nous allons dans la prochaine étape récupérer nos données de l'extérieur. Pour cela, nous utiliserons Fuel.