Le nouvel utilitaire de développement pour Vue.js vient de sortir sa troisième version. À l'instar d'Angular CLI pour Angular et Spring Initializr pour Spring Boot, Vue CLI (pour Command Line Interface) permet de générer des applications Vue.js. Ce client a été entièrement réécrit par rapport à sa version précédente.
À travers cet article, je vais vous présenter quelques unes de ses fonctionnalités, pour en savoir davantage, l'excellente documentation de Vue CLI sera votre meilleure alliée.
Ça s'installe comment ?
Le client s'installe comme une commande système avec votre gestionnaire de dépendances Node.js préféré :
Comment s'en servir ?
Il suffit de lancer la commande vue pour avoir le résultat suivant :
$ vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
create [options] <app-name> create a new project powered by vue-cli-service
add <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project
invoke <plugin> [pluginOptions] invoke the generator of a plugin in an already created project
inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service
serve [options] [entry] serve a .js or .vue file in development mode with zero config
build [options] [entry] build a .js or .vue file in production mode with zero config
ui [options] start and open the vue-cli ui
init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init)
config [options] [value] inspect and modify the config
Run vue <command> --help for detailed usage of given command.
Créer
Ensuite, la commande vue create, avec en argument un nom, permet de créer un projet Vue.js.
Je génère ici le projet via la console, il est tout à fait possible de le générer graphiquement, on verra plus tard quelques opérations graphiques via
vue uidans la suite de cet article.
La console va maintenant devenir interactive, voici les 9 étapes de vue create sur une base TypeScript et des tests Jest :
- Le choix d'une présélection (plus tard, nous pourrons enregistrer d'autres présélections).
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
- Avec la sélection manuelle, nous avons le choix des fonctionnalités souhaitées, dans mon cas, je sélectionne les options suivantes :
? Check the features needed for your project:
❯◉ Babel
◉ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◉ Unit Testing
◉ E2E Testing
- Le mode
class-stylepermet d'avoir une syntaxe kebab-case sur nos composants vue.
? Use class-style component syntax? (Y/n)
- Cette option permet de traiter via Babel le code généré par le transpileur TypeScript.
? Use Babel alongside TypeScript for auto-detected polyfills? (Y/n)
? Pick a linter / formatter config:
❯ TSLint
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
- Je préfère prendre à la fois
Lint on saveetLint and fix on commitpour que la syntaxe soit correcte lorsqu'un commit est créé.
? Pick additional lint features:
❯◉ Lint on save
◉ Lint and fix on commit
- Jest a pour avantage de gérer la couverture de code nativement contrairement à Mocha + Chai qui ont besoin d'Istanbul, en revanche, Jest a parfois des problèmes de cache lorsqu'on le lance en mode
watch, à vous de voir celui que vous souhaitez choisir en fonction du temps à investir :
? Pick a unit testing solution:
Mocha + Chai
❯ Jest
- Cypress s'intègre très bien dans une CI (Continuous Integration), vous trouverez plus d'informations dans leur documentation :
? Pick a E2E testing solution:
❯ Cypress (Chrome only)
Nightwatch (Selenium-based)
- Il est possible de gérer les configurations des différentes fonctionnalités dans des fichiers séparés ou dans le
package.json:
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
❯ In dedicated config files
In package.json
- Enfin, vous pouvez sauvegarder votre présélection pour la choisir à nouveau dans un nouveau projet (cf: étape 1) :
? Save this as a preset for future projects? (y/N)
Après une certaine durée dépendante de vos options, votre projet Vue.js est prêt à être lancé avec npm run serve ou yarn serve :

Analyser
Tout comme Angular Console, Vue CLI permet d'effectuer graphiquement de nombreuses opérations comme :
créer un projet ;
ajouter un plugin ;
lancer son application ;
tester ;
monitorer.
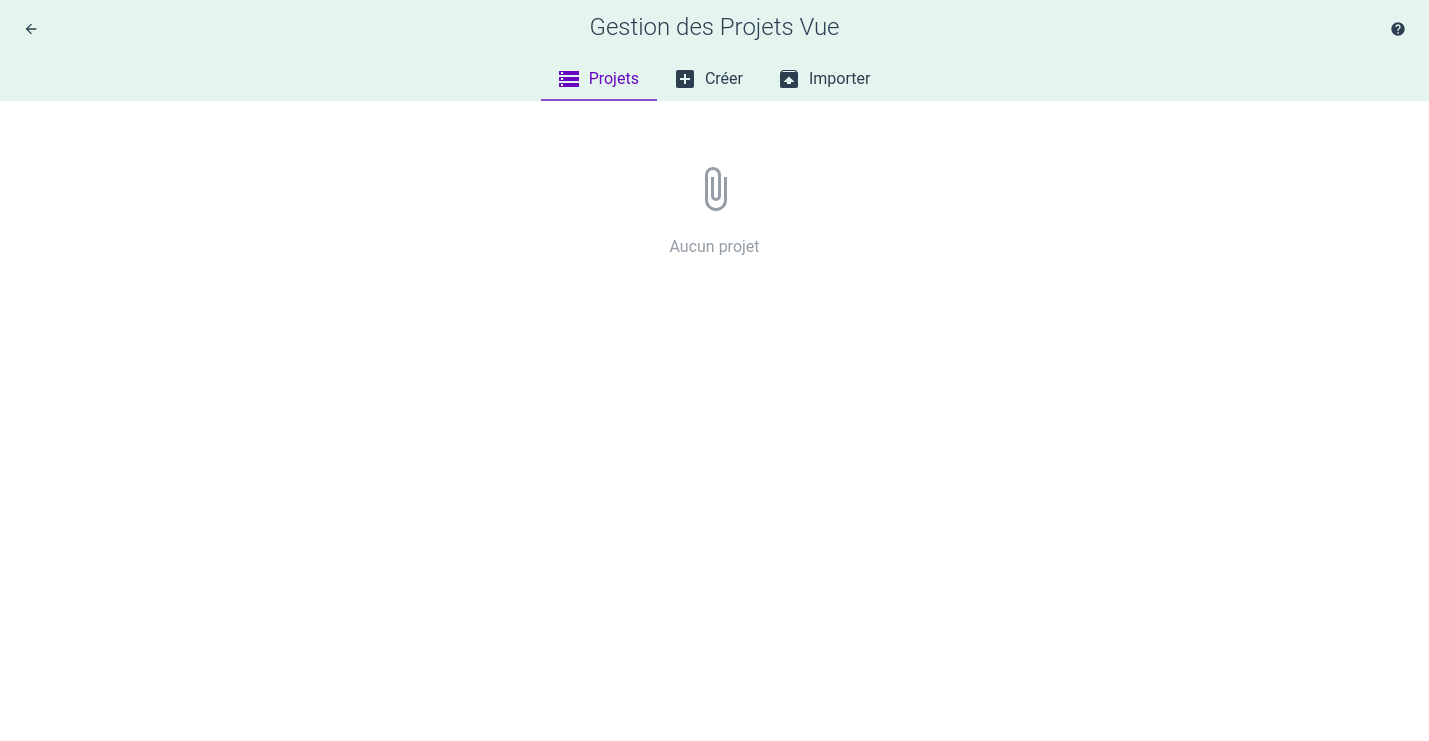
Pour ça, il suffit de lancer vue ui :

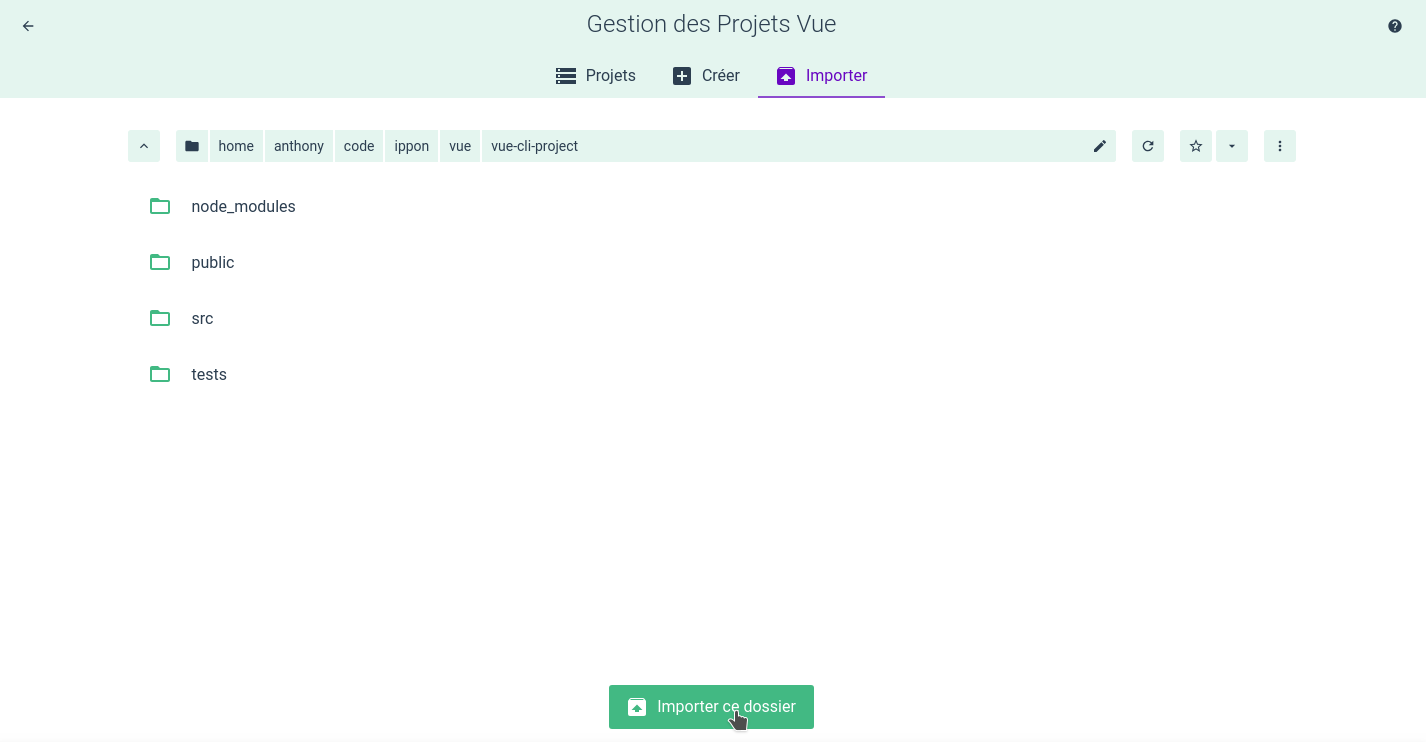
Ensuite, on peut importer notre projet :

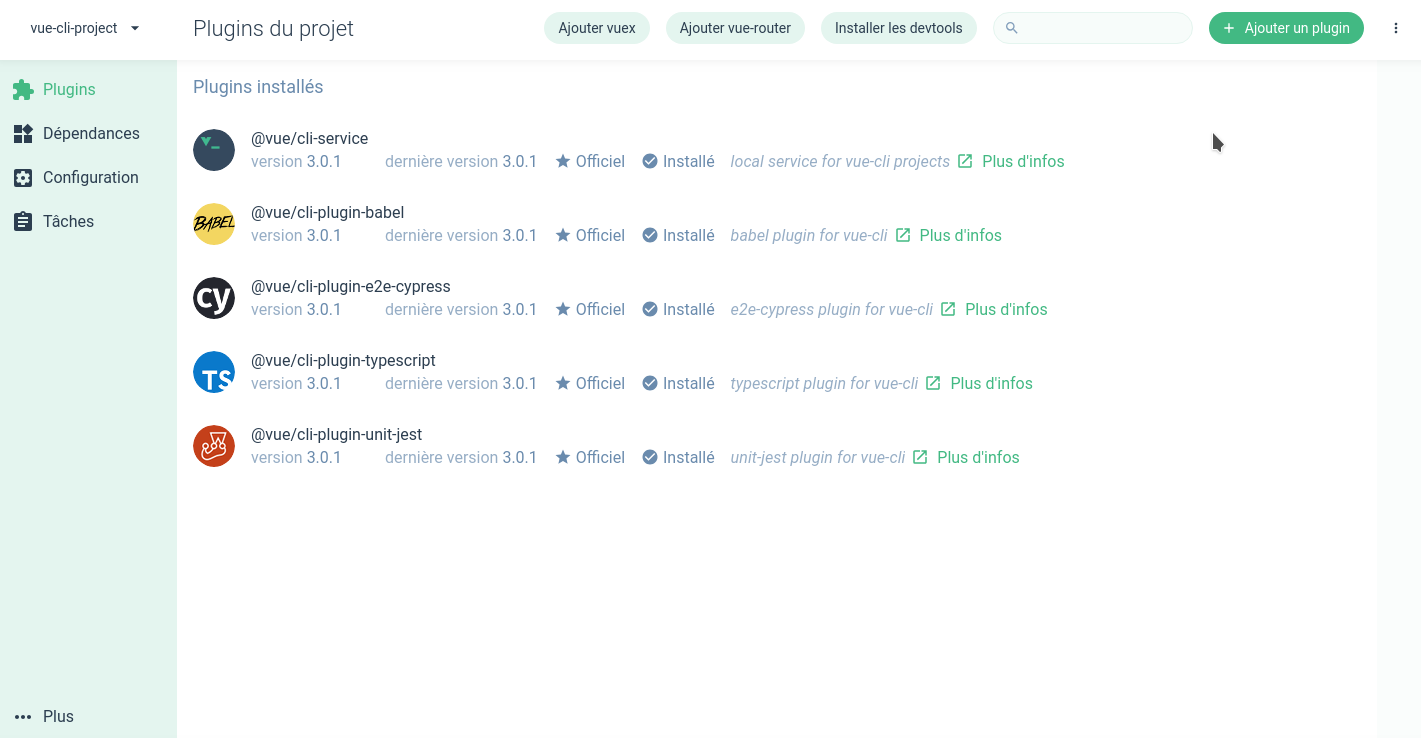
La vue Plugins de notre projet s'affiche :

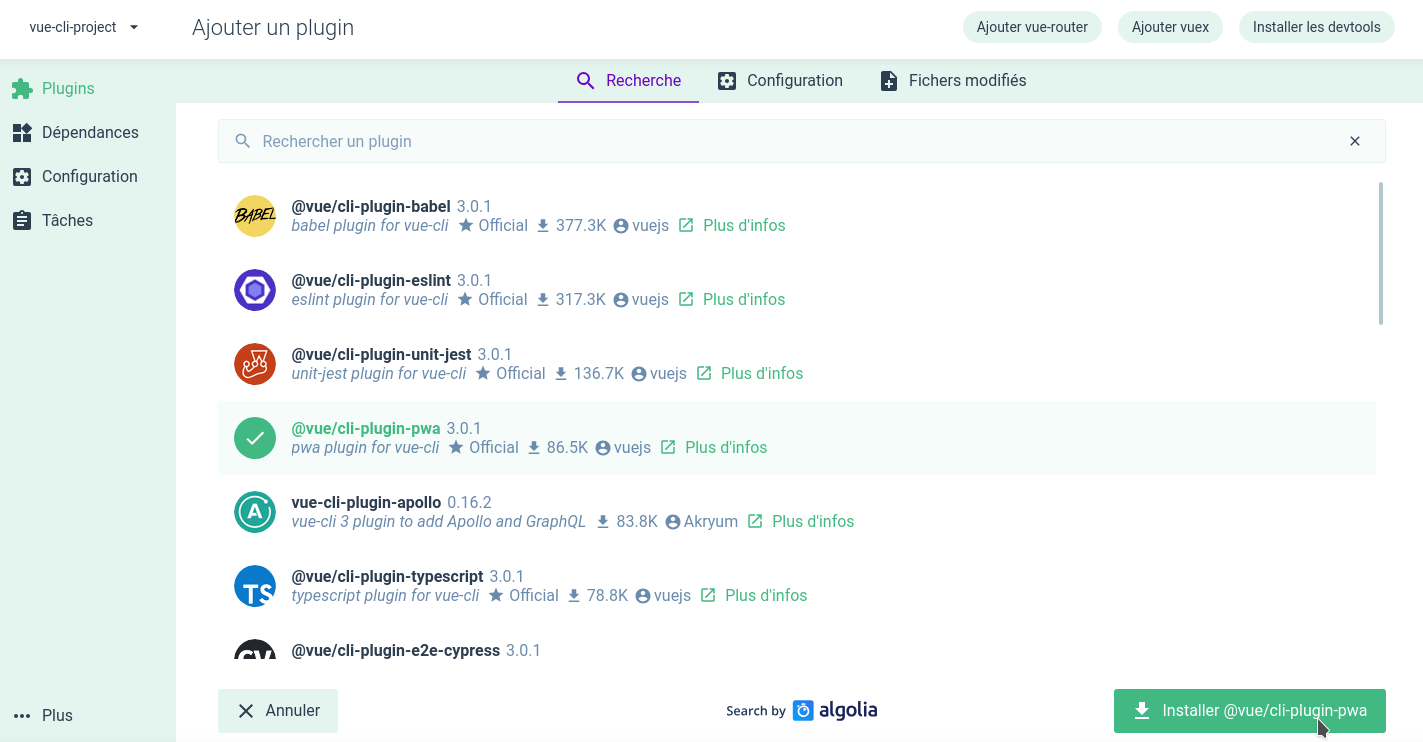
Un clic sur Ajouter un plugin, nous permet d'installer un plugin comme par exemple cli-plugin-pwa :

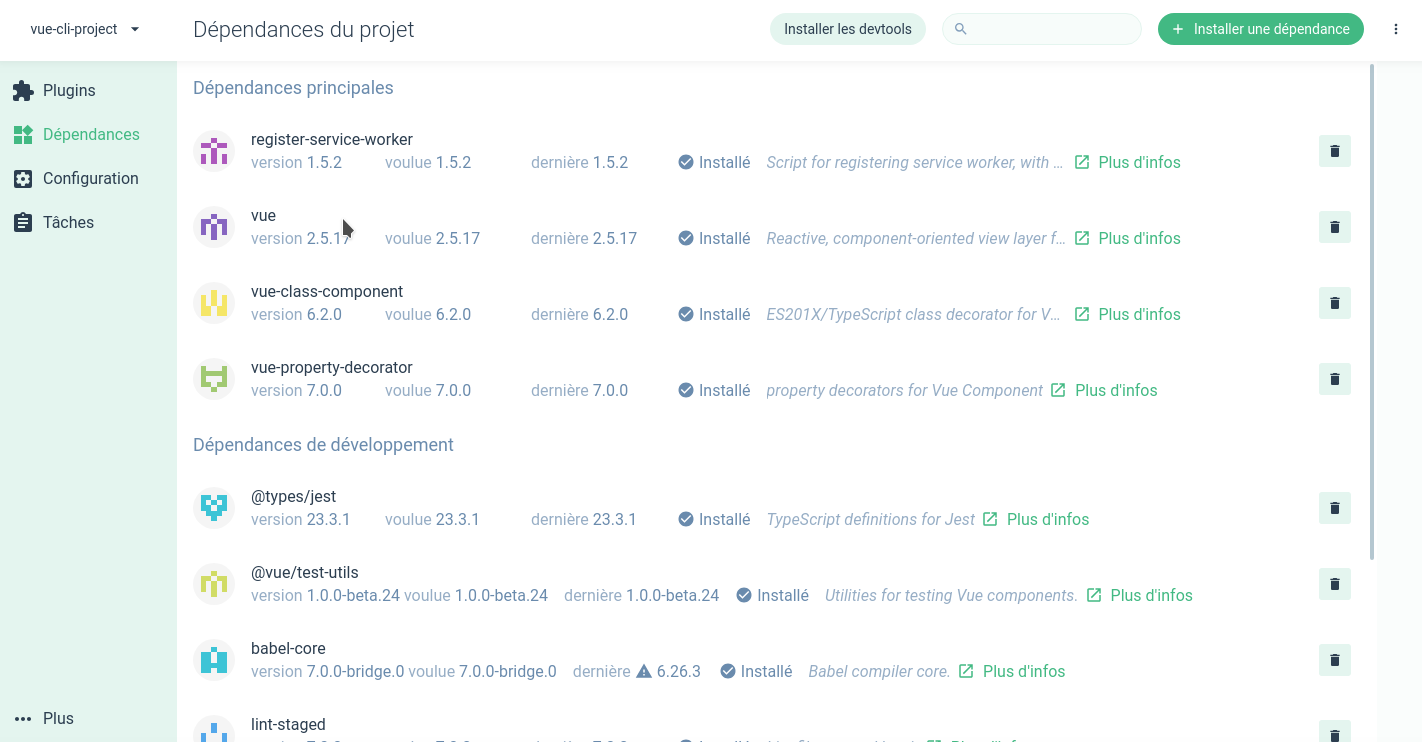
La vue Dépendances nous affiche graphiquement les informations de nos dépendances Node.js :

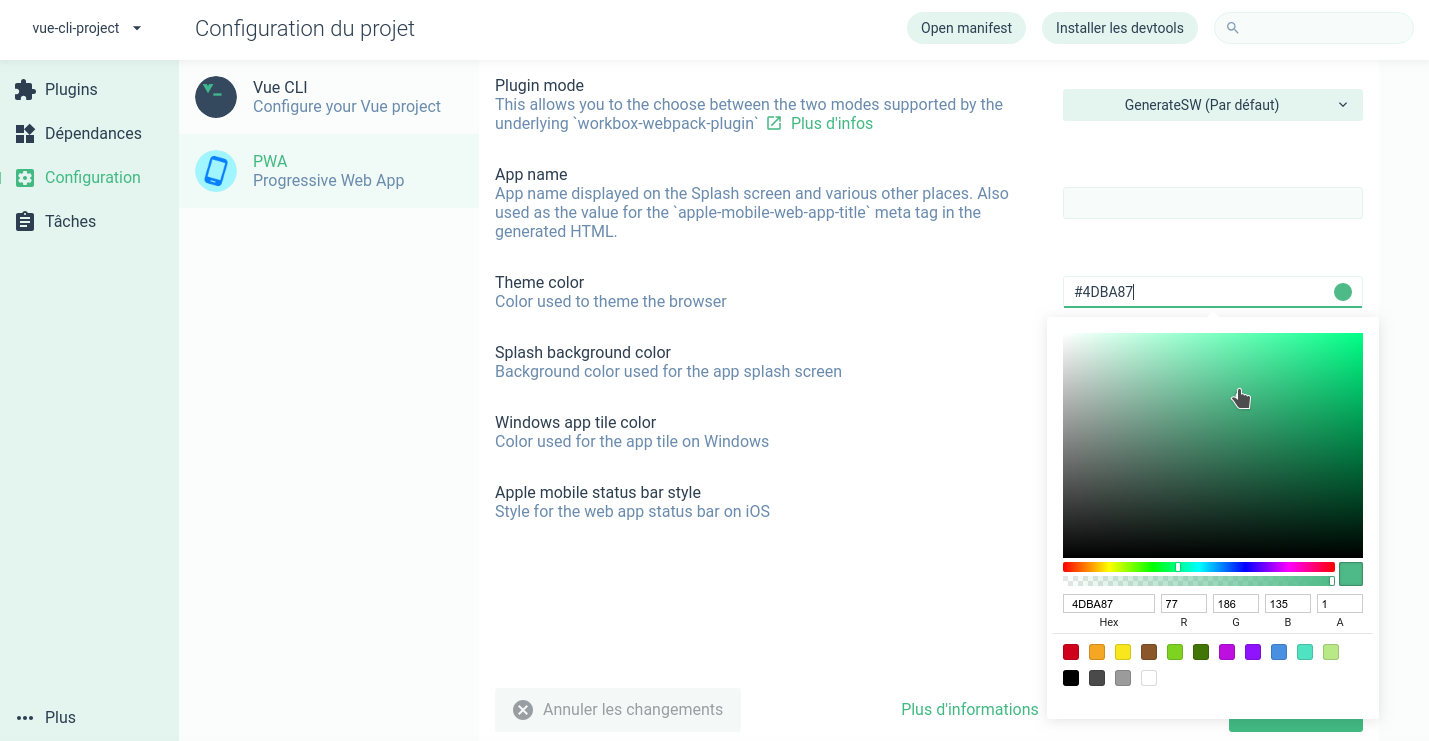
La vue Configuration permet de changer les couleurs de notre plugin PWA (progressive web app) :

Les Tâches
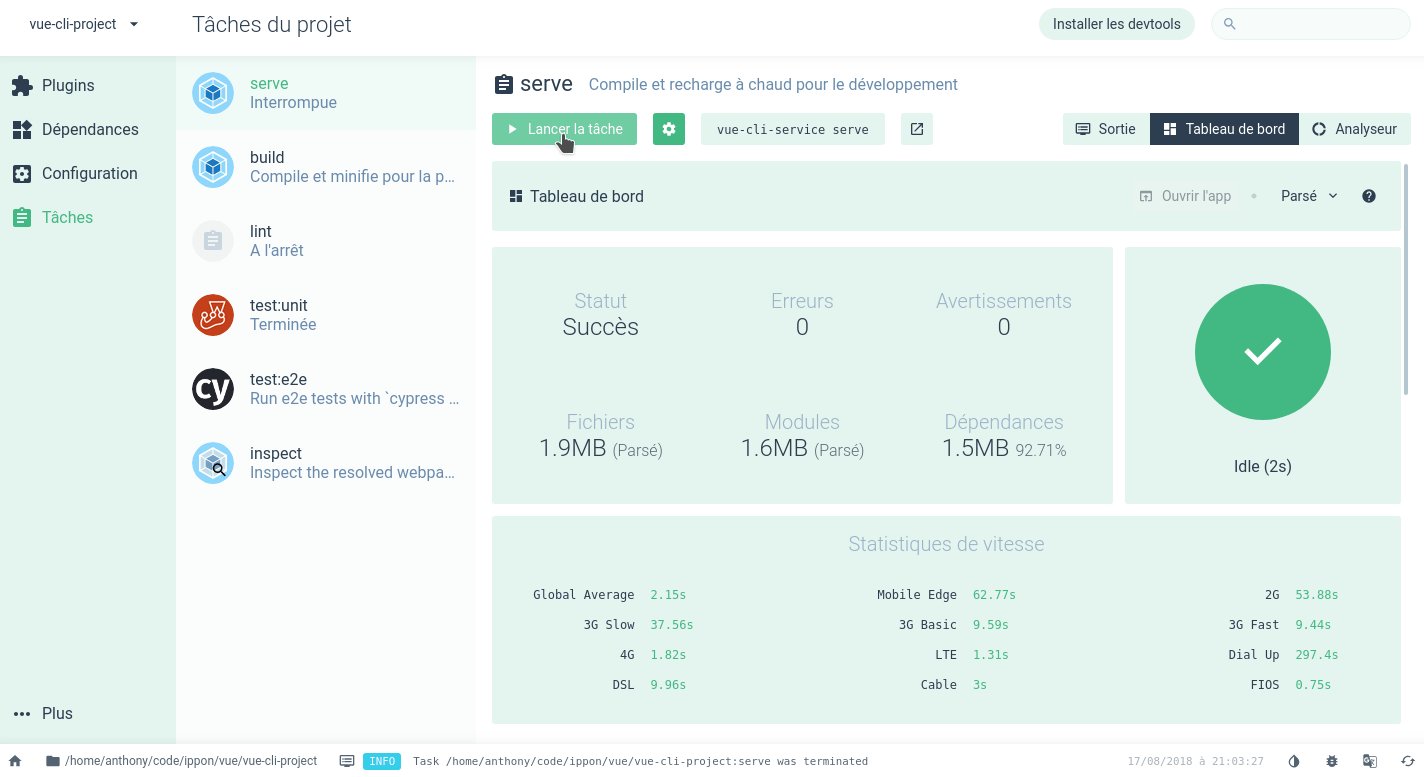
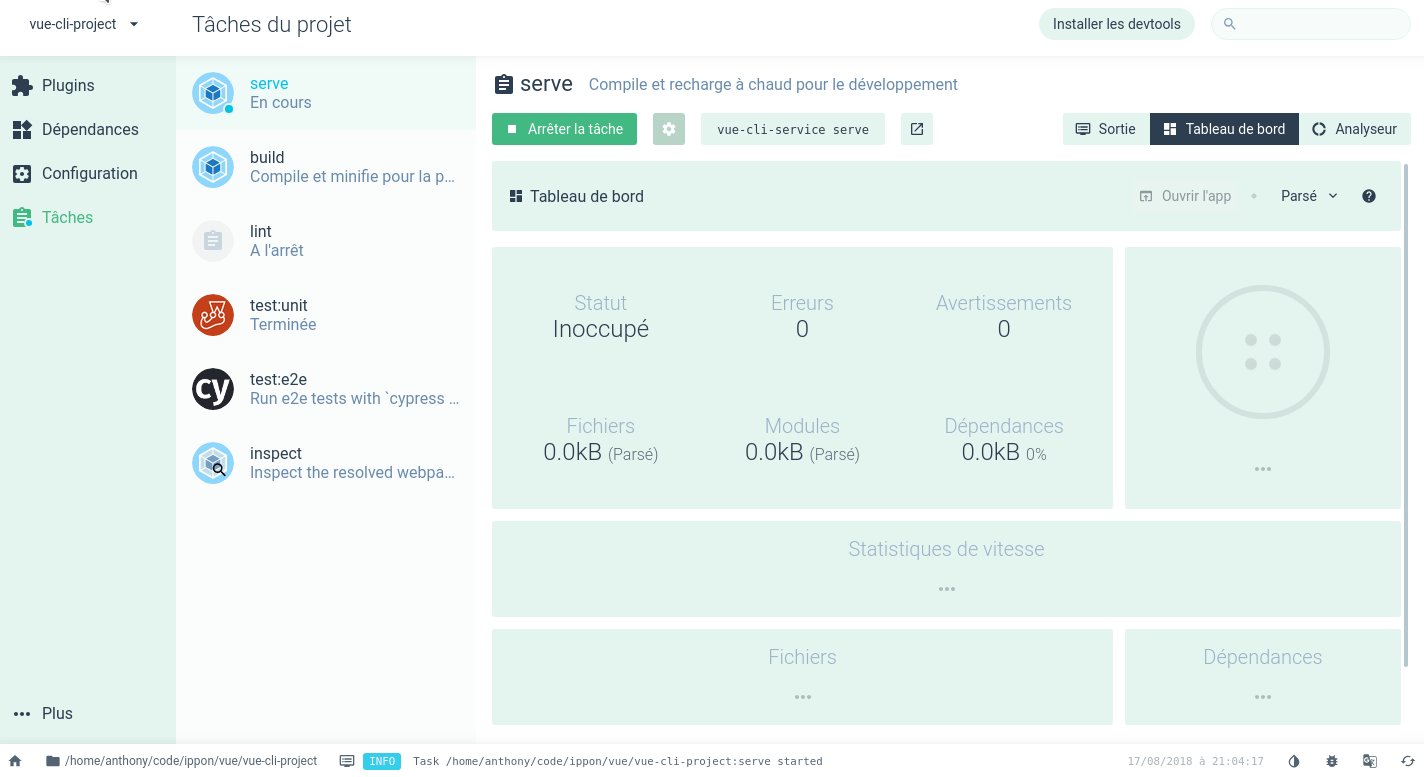
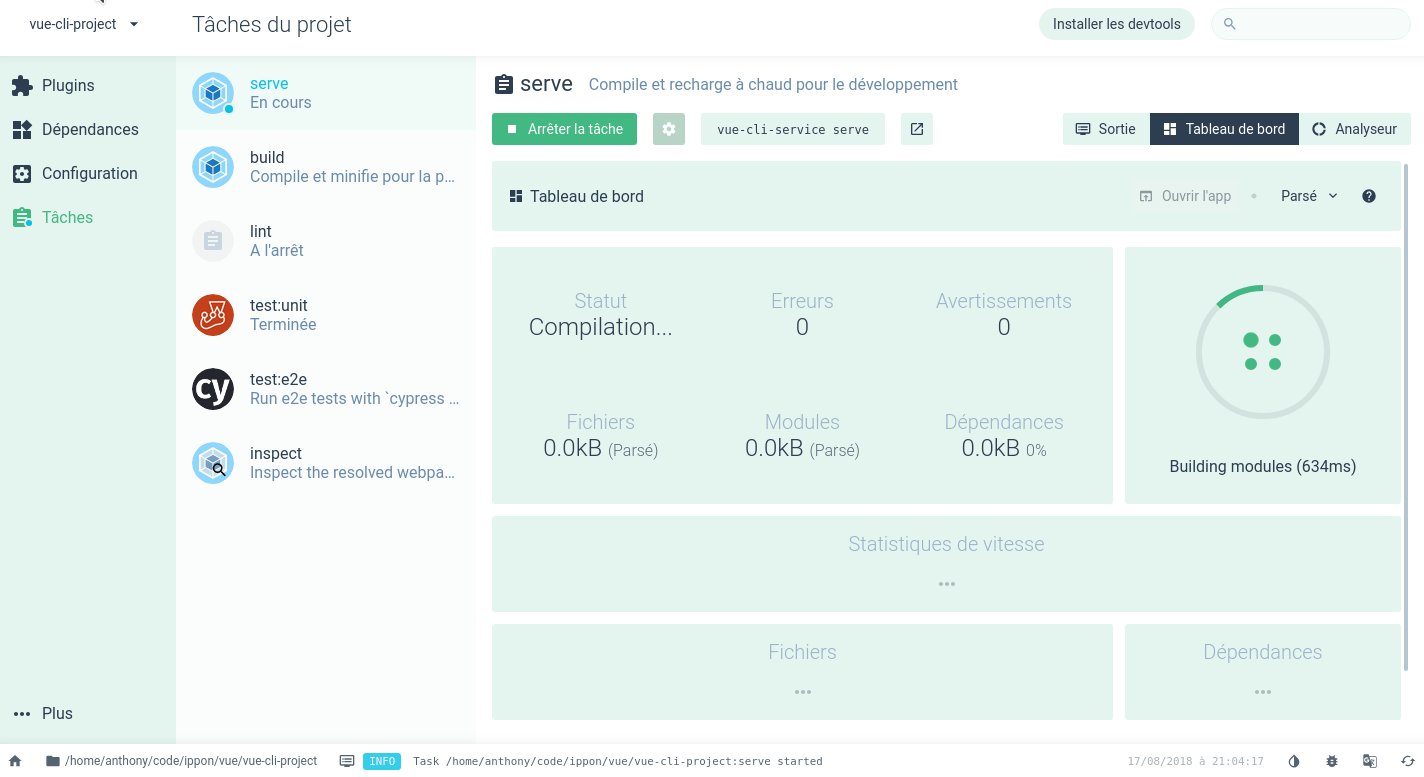
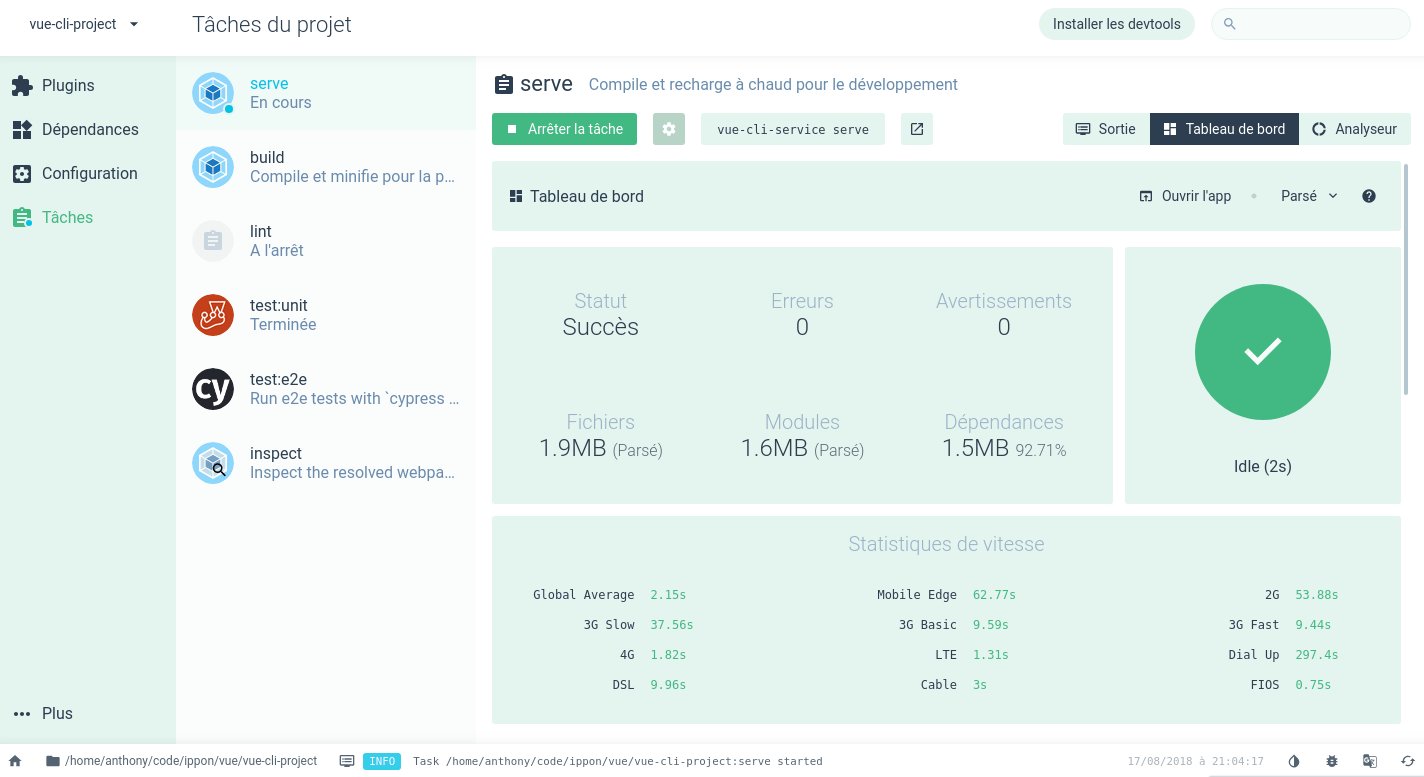
La vue Tâches de vue ui permet de lancer l'application avec serve ou de la fabriquer avec build et offre un dashboard donnant l'état de notre application :

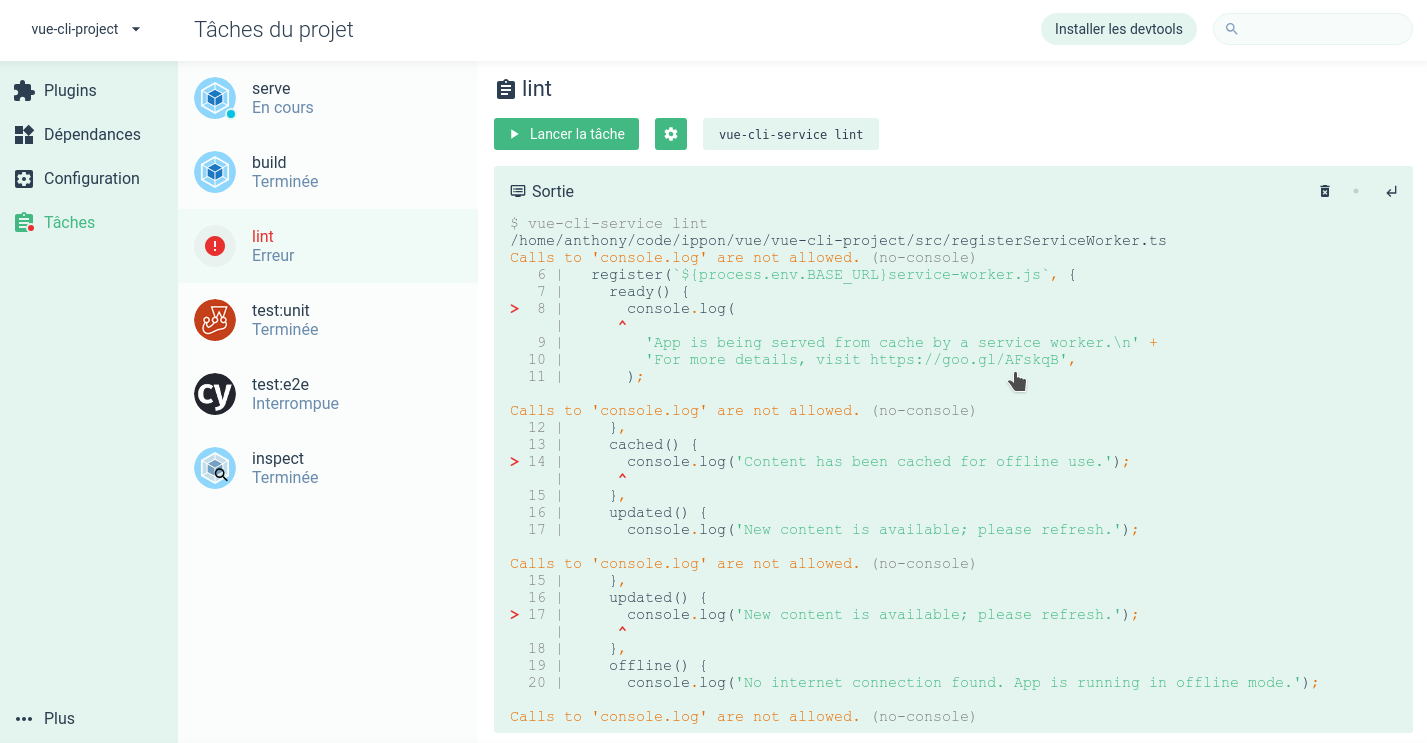
La vue lint nous indique ici des erreurs liées aux console.log générés par le plugin PWA dans son service worker :

Les autres vues indiquent des résultats dans une sortie console comme dans lint.
Derrière tout ça
Aucune configuration webpack n'est visible dans le projet généré et même si on peut accéder à la configuration webpack de l'application, cette dernière est cachée par vue-cli-service.
À l'utilisation, je trouve ça très confortable, les services gèrent très bien la configuration webpack, de manière totalement transparente et il n'est pas interdit d'ajouter une nouvelle configuration dans un fichier
vue.config.js.
Un fichier .env permet d'ajouter des variables d'environnement à Vue.js, c'est très pratique parce qu'il y a tout un processus de surcharge pour la production ou le développement que vous pouvez poursuivre dans la documentation.
Parfois, la commande vue-cli-service peut devenir plus gênante puisqu'elle gère elle-même un sous programme. C'est le cas des tests avec Mocha + Chai qui ne sont pas lancés avec Istanbul, ce qui ne permet pas d'avoir de coverage et nous incite à passer à Jest qui le comprend nativement.
Conclusion
À l'instar de nombreux générateurs, Vue CLI est très pratique et le mode graphique vue ui est très agréable pour générer, ajouter des extensions ou gérer les configurations de ses composants.
Pour un projet Vue.js, cet outil devient vite indispensable grâce à sa simplicité et son efficacité.
Je vous conseille de l'essayer, même si vous ne faites pas du Vue.js, pour voir à quel point il est facile de gérer une application avec.



