C'est ma première participation au MiXiT, la conférence Lyonnaise avec des crêpes et du cœur. L'organisation m'a paru impeccable, avec des conférences qui ne débordent pas sur la pause et un enchaînement rapide pour voir un maximum de contenu.
Beaucoup de conférences me semblaient intéressantes. Malheureusement, je n'ai pas pu me dédoubler pour y assister. C'est pourquoi, avec mon regard un peu orienté vers le front, je vous présente celles qui m'ont le plus plu parmis celles que j'ai pu voir.
Vue.js le framework progressif
Référence sur MiXiT : https://mixitconf.org/2018/vue-js-le-framework-progressif
Guillaume Chau de la core team de vue.js nous présente ce framework JavaScript focalisé sur le rendu front-end au même titre qu’Angular et React.
Ce que j’ai aimé :
- Le framework est très facile à mettre en place : on peut inclure le fichier js de vue.js dans une page via une balise [script][vue3] pour l’utiliser directement à l’instar d’un jQuery.
- Il dispose de nombreux plugins référencés dans awesome vue.
- Il a les avantages d'Angular pour fabriquer des [composants][vue5] focalisés sur la vue.
- Il peut aussi avoir un rendu avec [JSX][vue6] (React).
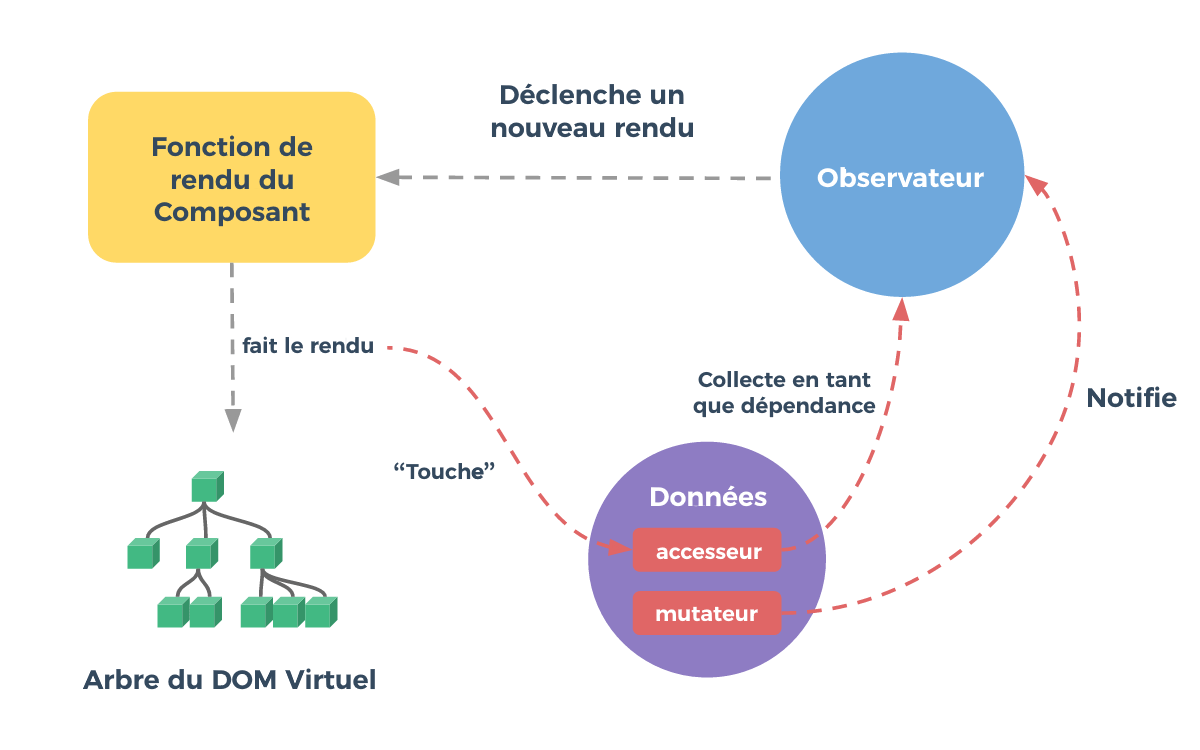
- Le [DOM virtuel][vue7] est assez performant :

Image provenant de la [Réactivité dans le détail][vue7] sur vuejs.org
- Il dispose de nombreuses autres fonctionnalités comme le [routage][vue8], le [rendu côté serveur][vue9] et la [gestion de l’état][vue10].
Ce que j’ai moins aimé : il y a de nombreuses façons différentes de fabriquer une application vue.js, peut-être trop. Il faudra donc de la rigueur pour structurer notre application vue.
Ce qu’il faut retenir : vue.js est facile à prendre en main et permet tout de même d’aller très loin dans le développement d’applications plus complexes.
Pour plus d'informations sur vue.js, il existe les articles :
- Vue.js 2.0 : petit tutoriel par Sébastien Bergia
- Vue.js - The Progressive JavaScript Framework par Arnaud Col
Utilisation de jeux en management de projet
Référence sur MiXiT : https://mixitconf.org/2018/utilisation-de-jeux-en-management-de-projet
Alexandre Boutin commence son talk avec un jeu qui paraît simple : compter jusqu’à 3 mais en binôme et de manière alternative. L’idée est surtout de capter l’auditoire par le jeu.
La conférence était très sympa, on peut voir les idées de jeux pouvant être mis en pratique pour faire des ateliers de travail.

Image provenant du support de présentation
Il nous montre qu’à partir d’une simple question sur l’état d’esprit de ses collègues en utilisant la météo (ensoleillé, nuageux...), on peut déjà adapter notre réaction en équipe. Ainsi, si quelqu'un a une météo tempête, l'équipe pourra réagir en cas de conflit ou pour éviter un conflit en prenant en compte son état d'esprit.

Image provenant du support de présentation
Varier les formats de rétrospective avec par exemple jeopardy peut être plus dynamique et plus efficace puisqu’on part des réponses pour trouver les questions.

Image provenant du support de présentation
Avec un retour d’expérience dans une société où un architecte n’arrive pas à être écouté, il nous montre le jeu qu'il a mis en place :
- Dans le cadre de l'industrie aéronautique, un architecte métier (non technique) a créé un énorme modèle sur dix ans.
- À cause de la complexité de son modèle, il n'arrive pas à échanger avec ses collègues.
- L'architecte a demandé à Alexandre Boutin s'il pouvait l'aider à trouver un jeu pour discuter des problématiques importantes liées à son modèle.
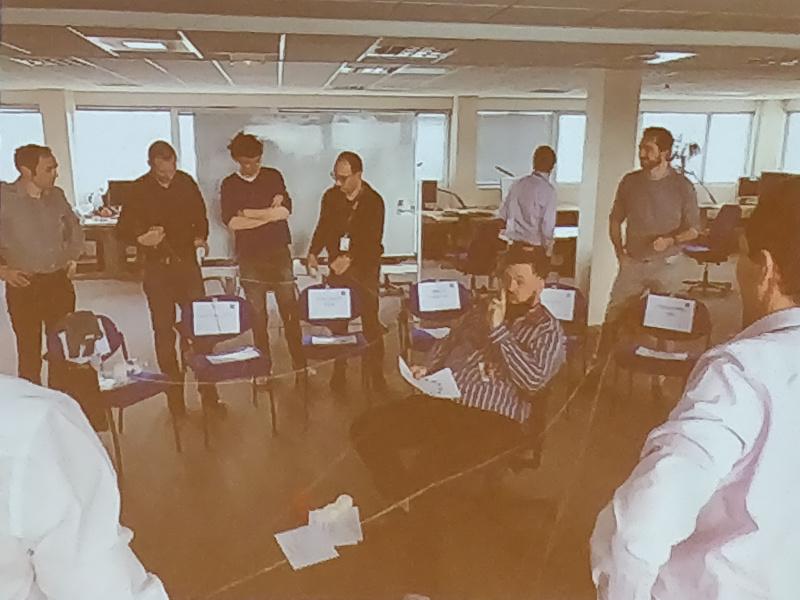
- Alexandre a donc créé un jeu qui consiste à placer l'architecte sur une chaise, au milieu des pages de son modèle accrochées à d'autres chaises. Autour, des participants relient les pages du modèle à l'aide de ficelles.
Ainsi les participants échangent entre eux sur la proposition de l'architecte grâce au jeu et peuvent maintenant répondre à des questions du type :
Un chien s'échappe de sa cage en soute et s'attaque à du câblage électrique. Question : est-ce que l'avion sera en mesure d’atterrir compte tenu de ces dégâts ?

Image provenant du support de présentation
Enfin il nous montre des cas de jeux de la vie quotidienne comme un radar de contrôle routier qui tire au hasard une personne par mois pour donner une récompense à ceux qui sont en dessous de la limite de vitesse.
Designer / Codeur, comment le métier et les outils évoluent
Référence sur MiXiT : https://mixitconf.org/2018/designer-codeur-comment-le-metier-et-les-outils-du-designer-graphique-evoluent
Nicolas Baldran nous explique dans son talk comment les interfaces pour les designers / codeurs ont évolué avec le temps.
Avec des interfaces comme Photoshop ou Illustrator, qui sont très visuelles, un designer sera plus proche de la réalisation qu'il souhaite mais il risque de ne pas prendre en compte l'implémentation technique parfois difficile.
Avec une interface textuelle (comme par exemple Canvas et JavaScript), un codeur peut connaître les limites techniques d'un design, en revanche, il n'aura pas le rendu instantané, il devra passer par une interprétation.
En conclusion du talk, le speaker pense que les interfaces WYSIWYG vont progressivement permettre aux designers d'intervenir sur le code source de leur maquette pour faire des opérations techniques en live coding.
Suite au talk, nous avons eu des discussions sur Zeplin qui permet de faire le lien entre le design et le développement avec par exemple du CSS à partir d'un fichier Sketch.
Intégrer la sécurité dans votre quotidien avant qu'il ne soit trop tard
Référence sur MiXiT : https://mixitconf.org/2018/integrez-la-secu-dans-votre-quotidien-avant-qu-il-ne-soit-trop-tard-
Support de la présentation : https://speakerdeck.com/houssemba/integrez-la-secu-dans-votre-quotidien-avant-quil-ne-soit-trop-tard
Houssem BELHADJ AHMED et Mickael Jeanroy nous présentent des outils et plugins à mettre en place pour vérifier la sécurité de nos applications (failles applicatives, conteneurs Docker ayant une faille …) et comment les ajouter dans nos outils d’intégration continue.
Il existe des outils pour être averti de failles commune (CVE) :
- OWASP Dependency Check pour Java,
- retire pour JavaScript.
Les failles applicatives (SQL injection, XSS …) peuvent être détectées avec Zed Attack Proxy en mode :
- Passif pour analyser le trafic et chercher les problèmes de configuration.
- Actif sur les environnements de test seulement puisque ce mode va essayer différentes failles.
Pour les conteneurs Docker il est également possible de détecter les failles avec clair de CoreOS.
Au final une très bonne présentation des problématiques de sécurité et des outils à ajouter dans notre CI pour éviter des failles.
De JavaScript à Haskell : programmation fonctionnelle
Référence sur MiXiT : https://mixitconf.org/2018/de-javascript-a-haskell-la-programmation-fonctionnelle-expliquee-simplement
Vidéo : https://www.youtube.com/watch?v=IQ1kDpGeoCk
Xavier Detant nous montre comment transformer une application avec des paradigmes impératifs ou objets, en fonctionnel depuis le langage JavaScript. On voit progressivement comment créer des lambdas, faire de la curryfication, éviter les effets de bords.
À la fin de sa conférence, il copie le code JavaScript dans un fichier Haskell avec les mêmes assertions que sur le fichier JavaScript, change la syntaxe pour qu’elle passe en Haskell et les tests passent.
Ce qu’il faut retenir de cette conférence : on peut facilement transformer une application impérative en fonctionnelle en repoussant les effets de bords aux extrémités du programme.
Merci au speaker pour ses conseils pour appréhender la programmation fonctionnelle : commencer par un langage uniquement fonctionnel comme Haskell pour éviter les facilités de l’impératif ou de l’objet.
Faisons de la magie grâce à Houdini CSS
Rérérence sur MiXiT : https://mixitconf.org/2018/faisons-de-la-magie-grace-a-houdini-css
Jean-francois Garreau présente les différentes fonctionnalités du draft W3C Houdini CSS qui propose plusieurs API permettant d'accéder à des fonctionnalités plus bas niveau des navigateurs :
- Layouts : Le positionnement des blocs enfants à l'intérieur d'un bloc parent.
- Paint : Permet de dessiner dans un langage proche de canvas dans les propriétés CSS
background-imageetborder-image. - Parser : Permet de parser un fichier CSS pour récupérer ses propriétés en JavaScript.
- Properties & Values : Permet d'enregistrer de nouvelles propriétés CSS.
- Animation Worklet : Permet de faire des animations.
- Typed OM : Permet de gérer les types (px, number...).
- Font Metrics : Permet de gérer les dispositions des polices de caractère.
L'intérêt de Houdini CSS est de gagner en performance et d'ouvrir de nouvelles possibilités de développement de styles, d'aller plus loin que ce que propose aujourd'hui CSS.
Cette présentation nous invite à [surveiller][houdini10] l'implémentation de Houdini surtout pour la partie Paint, Animations et Types.
Typographie et accessibilité
Rérérence sur MiXiT : https://mixitconf.org/2018/typographie-et-accessibilite
Support écrit : https://access42.net/concilier-design-accessibilite
Marie Guillaumet présente avec énergie ce qu'il faut savoir sur l'accessibilité aujourd'hui dans le Web avec le RGAA.
À travers des exemples, elle nous propose Colour Contrast Analyser, un outil pour vérifier si les contrastes colorimétriques respectent bien la WCAG 2 et la police Open Dyslexic pour les personnes dyslexiques.
En conclusion, c'est une conférence très intéressante, animée par des images de chats qui permet de comprendre pourquoi et comment faire une application accessible sur le Web.
Au final
Pour ma première participation au MiXiT, j'ai pu voir beaucoup de conférences intéressantes dans des domaines assez variés avec des speakers accessibles en dehors des conférences.
La conférence sur vue.js m'a particulièrement plu parce qu'elle est simple et s'appréhende facilement lorsqu'on vient du monde Angular.
Houdini CSS est à mon sens un draft à surveiller, je vois beaucoup d'améliorations en terme de performance coté front ainsi que de nouvelles possibilités.
Connaissant très peu la programmation fonctionnelle, j'ai adoré le live coding sur la transition de JavaScript vers Haskell ainsi que tous les conseils du speaker.
La découverte des outils de sécurité et leur intégration dans une CI me semble maintenant indispensable pour éviter les failles les plus communes.
Merci encore à l'organisation du MiXiT qui a proposé un super évènement avec une très bonne ambiance, j'ai hâte d'y retourner l'an prochain.



