Vue.js 2.0 est une solution de plus en plus plébiscitée face aux très tendances Angular et React. Sa simplicité d’accès assure une courbe d’apprentissage rapide et permet même à des développeurs “back”, qui comme moi appréhendent de développer en JavaScript, d’être étonnamment productifs.
Je vous propose de vous faire votre propre avis à travers un petit tutoriel en plusieurs volumes. Dans ce premier volume de la série, nous allons apprendre les bases : créer un projet, créer un composant et transmettre des données d’un composant parent à un composant enfant.
Dans son article, Arnaud vous proposait une vue d’ensemble de Vue.js 2.0. Mettons à présent les mains dans le cambouis avec ce tutoriel dont le code source est disponible ici.
Quelques pré-requis
Avant toute chose, il convient :
- d’installer un client Git,
- d’installer Nodejs,
- d’installer npm en exécutant simplement la commande
npm install npm@latest -g, - d’installer le client Vue, vue-cli en tapant
npm install -g vue-cli, - d’installer le plugin Chrome pour Vue.js,
- de vous familiariser rapidement avec la notion de Virtual DOM : cela mériterait un article, voire une série d’articles, mais comme ce n’est pas notre propos ici je vais résumer la chose en me limitant à expliquer qu’il s’agit d’une abstraction du DOM HTML (l’arborescence d’éléments HTML) sous forme d’un objet JSON construit et mis à jour par l’intermédiaire de code JavaScript. Vous pourrez trouver plus de détails sur le net, comme par exemple ici.
Créer un projet Vue.js
La création d’un projet est on ne peut plus simple grâce au client Vue. Il suffit en effet d’utiliser la commande vue init [TEMPLATE] [PROJECT_NAME], dans laquelle on précisera simplement le template à utiliser pour générer le projet et le nom du projet lui-même. Par exemple : vue init webpack monprojet.
Ensuite, il faut se placer à la racine du projet puis récupérer toutes les dépendances nécessaires avant de lancer l’application :
>> cd monprojet
>> npm install
>> npm run dev
Une fois le projet tuto récupéré sur github, il vous suffit d’utiliser ces trois mêmes commandes pour le lancer.
Arborescence du projet tuto
Si nous regardons rapidement l’arborescence du projet, dictée par le template choisi lors de sa génération, ce qui va nous intéresser principalement dans la suite des événements sont :
- le contenu des répertoires src/components et src/pages contenant tous les composants utilisés dans ce tutoriel, regroupés par “chapitre” ;
- le fichier App.vue, qui constitue le composant principal englobant tous les autres composants de l’application et dans lequel vous importerez au besoin les composants nécessaires à chaque chapitre du tutoriel ;
- le fichier index.html, le point d’entrée de l’application ;
- le fichier main.js dans lequel est créée l’instance principale / racine de Vue correspondant à l’entité VueModel de MVVM.

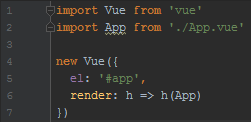
/src/main.js
Dans l’instance de Vue créée :
- el correspond à l’élément du DOM auquel rattacher (sur lequel “monter”) le résultat du rendu, ici l’élément div nommé app dans index.html ;
- render identifie la fonction de rendu à invoquer, ici h, un alias pour la fonction createElement ; cet alias provient de “hyperscript”, communément utilisé dans plusieurs implémentations de DOM virtuel pour générer des structures HTML ; on transmet à cette fonction le composant à construire, App.vue.
Un premier composant : Hello.vue
NB: cette partie décrit le composant se situant dans src/components/chap1
Un composant est défini par :
- un template constitué de balises HTML définissant la structure du composant dans le DOM,
- du code JavaScript déterminant le comportement du composant,
- des styles définissant l’apparence du composant.
L’utilisation de Webpack (dépendance installée de manière transparente à la création de notre projet) permet d’isoler la définition d’un composant dans un fichier .js dédié, centralisant les trois éléments constitutifs (template HTML, JS, CSS).
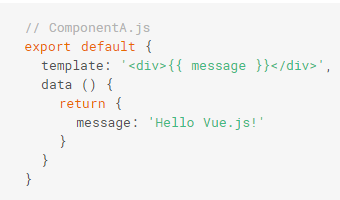
Exemple de composant ComponentA.js :
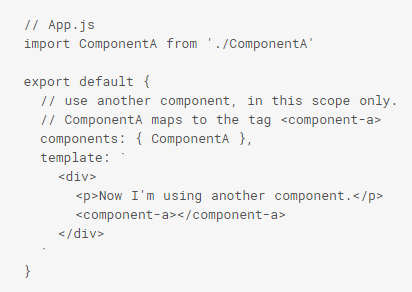
Pour intégrer ce composant dans le composant principal App.js, on l’importe et on l’enregistre comme composant de la Vue via l’attribut components listant tous les composants utilisables dans App.js. L’utilisation du composant A dans le composant principal se fait simplement à travers une balise spécifique dont le nom par défaut est le nom du composant importé, en minuscules avec le caractère “-” comme séparateur (normes W3C pour les balises personnalisées) :
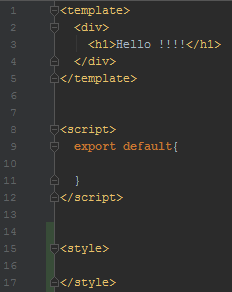
L’utilisation conjointe de Webpack et du module vue-loader (également pris en charge de manière transparente) permet d’extraire le template et le style de l’objet JavaScript dans des zones dédiées. On obtient ainsi un fichier avec l’extension .vue contenant les trois zones constitutives d’un composant. Ce qui donne pour notre premier composant :

/src/components/chap1/Hello.vue
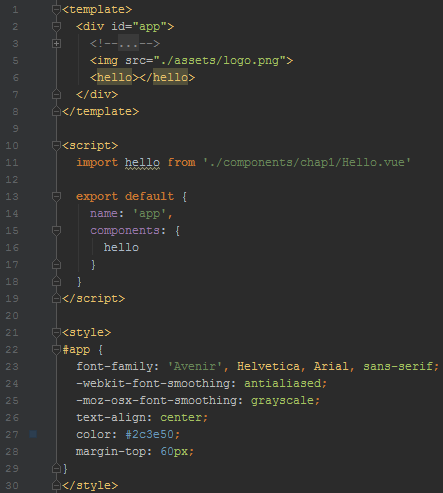
De la même façon, notre composant principal App.vue s’écrit de la façon suivante :

/src/App.vue
Ce qui donne le résultat :

Données d’un composant
NB: cette partie décrit le composant se situant dans src/components/chap2
La fonction data retourne toutes les données réactives constituant un composant : l’interpolation (le rendu du modèle dans la vue) s’effectue automatiquement à travers une syntaxe “moustache” encadrant par des doubles accolades le nom des données du composant dans le template HTML.
Dans l’exemple suivant, on a enrichi le composant Hello.vue afin qu’il dispose d’un ensemble de données avec une valeur par défaut affichée automatiquement :

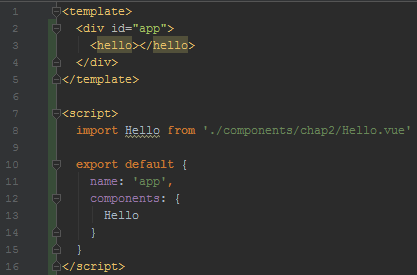
/src/components/chap2/Hello.vue
Ce composant est intégré dans App.vue comme sa version précédente :

/src/App.vue
Ce qui donne :

Transmission d’une valeur d’un composant parent à un composant enfant
NB: cette partie décrit le composant se situant dans src/components/chap3
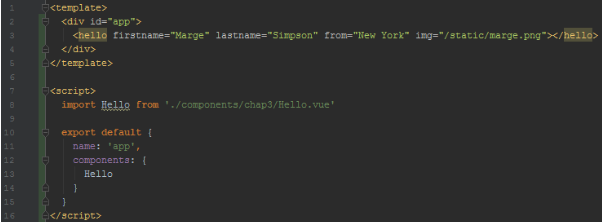
Dans App.vue, on inclut un composant disposant de plusieurs attributs :

/src/App.vue
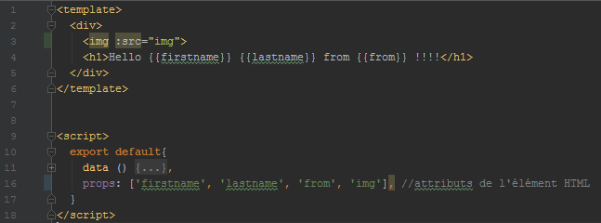
Dans la définition du composant Hello.vue, les attributs disponibles sont listés dans props et peuvent être accédés / affichés directement via le mécanisme d’interpolation :

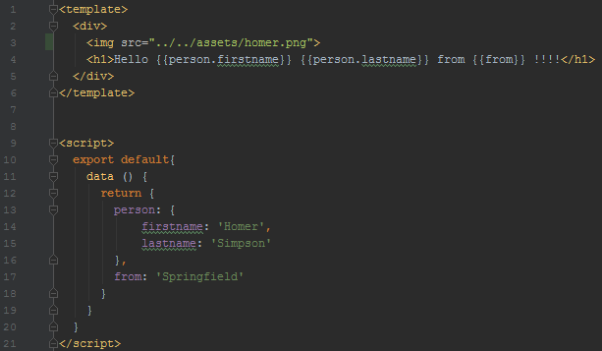
/src/components/chap3/Hello.vue
Dans ce composant, la propriété img est utilisée pour valoriser un attribut d’un élément HTML standard, ici l’attribut src de img : l’interpolation ne fonctionne pas à ce niveau avec Vue.js 2.0. I l faut nécessairement passer par la directive v-bind:src (ou plus synthétiquement :src) pour que la valeur de la propriété img soit appliquée.
On obtient ainsi le résultat suivant :

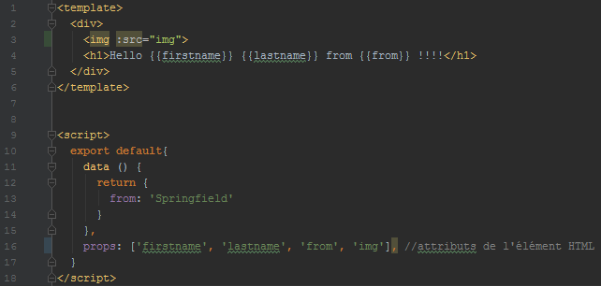
Si on fait évoluer le composant Hello.vue pour lui ajouter des données comme suit :

On obtient le même résultat que précédemment, mais avec un message d’erreur supplémentaire dans la console du navigateur : [Vue warn]: The data property “from” is already declared as a prop. Use prop default value instead.
Dans cet exemple, {{firstname}} et {{lastname}} font référence aux valeurs des propriétés du même nom. Mais {{from}} peut faire référence aussi bien à la valeur de la propriété from qu’à celle de la donnée from. Comme l’indique le message, c’est la valeur par défaut de la propriété qui est prioritairement utilisée.
De manière générale, les propriétés, les données et tout autre information constituant un composant partagent un même espace de nommage : il ne faut donc pas utiliser un même nom deux fois (référence).
Terminé pour aujourd’hui !
Jusqu’ici, nous n’avons fait qu’effleurer du bout du clavier le fonctionnement de Vue.js 2.0. Prochainement, je vous proposerai d’apprendre les différentes façons de modifier les données d’un composant et de quelle manière invoquer un service REST. À très vite !