Introduction
Bienvenue dans l'univers captivant des design tokens, ces artisans discrets mais puissants qui orchestrent la symphonie visuelle au sein des design systems. Au-delà des simples éléments graphiques, les design tokens émergent comme les éléments fondamentaux qui transcendent les aspects visuels pour créer une expérience utilisateur cohérente et harmonieuse.
Qu'est-ce qu'un design token ?
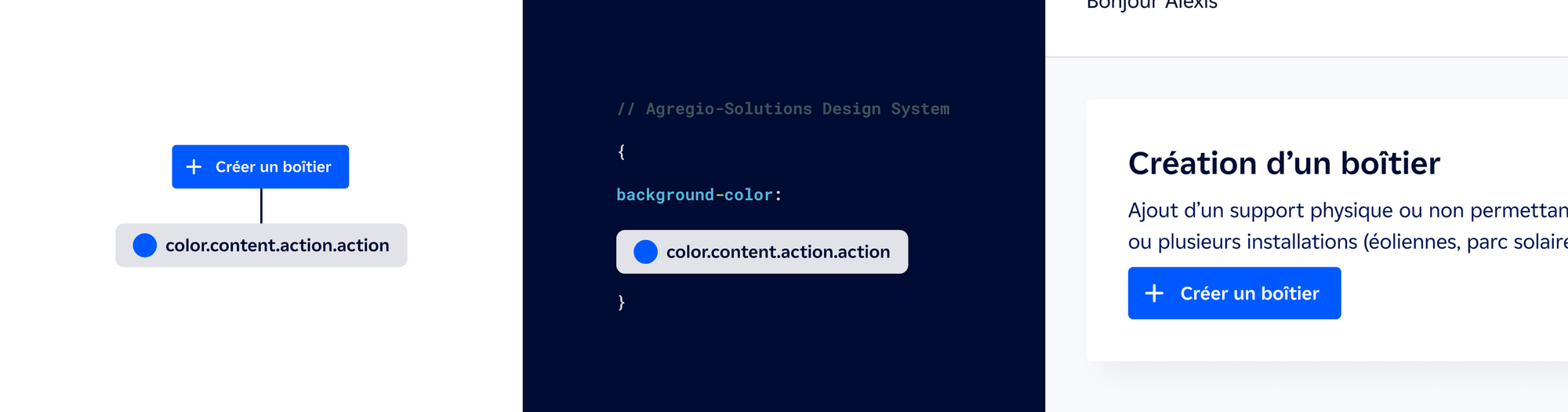
Un design token est une valeur numérique qui représente un élément de conception. Il peut s'agir d'une couleur, d'une police, d'un espace ou d'une animation. Les design tokens sont utilisés pour garantir la cohérence des interfaces utilisateur, car ils permettent de réutiliser les mêmes valeurs dans tous les composants d'un design system. Ils facilitent également la collaboration entre les designers et les développeurs, car ils fournissent un langage commun pour décrire les décisions de conception.

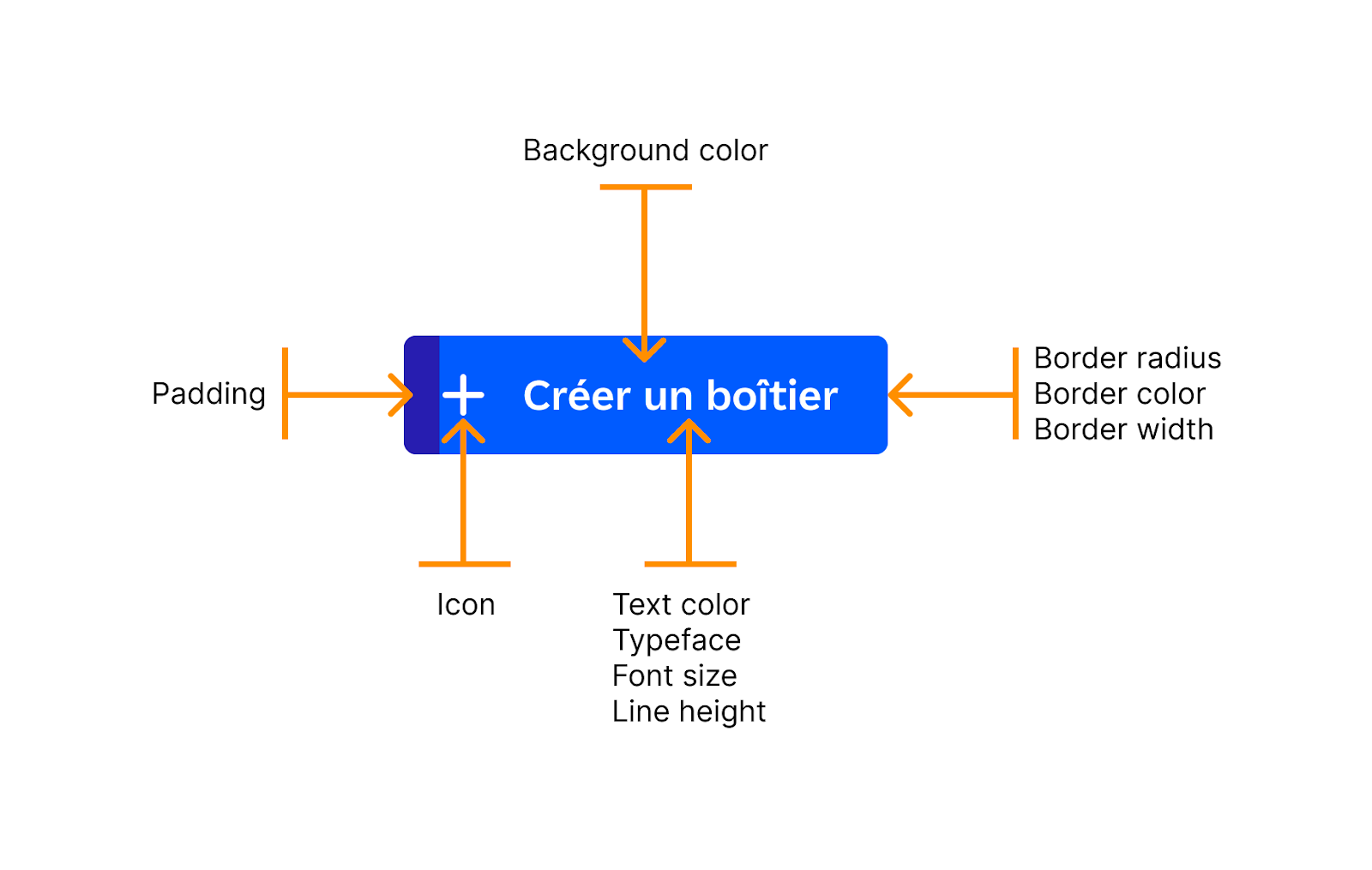
Composition d'un bouton et ses design tokens.
Un concept qui ne date pas d’hier…
La manière dont nous utilisons aujourd’hui les Design tokens ne s'est pas construite en un jour. Bien au contraire, c’est au terme de plusieurs décennies de travaux et de recherches sur le sujet, que nous sommes parvenus à façonner cette notion pour arriver à celle qu’on connaît aujourd’hui.
Années 1990 / 2000 - Les prémices de la conception systémique
Dans les soubresauts de la fin des années 1990 et au début des années 2000, le foisonnement d'Internet a donné naissance à une pléthore de sites web. Les premières conversations sur la nécessité de bâtir des systèmes cohérents ont jeté les fondements des design systems. Des pionniers comme Jesse James Garrett, à travers des œuvres telles que "The Elements of User Experience", ont contribué à définir les contours de cette approche novatrice.
Années 2010 - Émergence rayonnante des design tokens
C'est au cours des années 2010 que les design tokens, en tant que concept tangible, ont émergé de l'ombre pour prendre pleinement leur place. Des entreprises visionnaires comme Salesforce ont commencé à formaliser des design systems avec des éléments réutilisables soigneusement définis sous forme de tokens. Ces premiers exemples ont mis en lumière le pouvoir des design tokens, acteurs silencieux mais incontournables, garantissant la cohérence au sein d'écosystèmes numériques complexes.
Années 2020 - Normalisation et adoption à grande échelle
La dernière décennie a été le théâtre d'une normalisation croissante des design tokens. Des géants tels que Google et IBM ont ouvertement partagé leurs méthodologies et bibliothèques de design tokens. Cette période a été témoin d'une adoption généralisée des design tokens, élevant cette pratique au rang de standard incontournable dans le domaine
Avantages clés des design tokens
Il existe plusieurs avantages non négligeables à l’utilisation des design tokens dans un design system :
Cohérence visuelle et marque
Les design tokens offrent une solution efficace pour garantir une cohérence visuelle à travers toutes les interfaces d'une application parce qu’on réutilise les mêmes valeurs partout.
Facilité de maintenance
La maintenance d'un design system peut rapidement devenir complexe. Les design tokens simplifient ce processus en centralisant la gestion des éléments de design. Un changement dans un Design Token se propage de manière systématique autant dans Figma que dans le code (sous réserve d’acceptation par l’équipe qui utilise les design token), évitant des modifications manuelles fastidieuses, dans l’ensemble des produits l’utilisant.
Flexibilité dans le développement
Les design tokens offrent une flexibilité précieuse dans le développement en permettant l'ajustement rapide d'éléments de design sans altérer la logique sous-jacente. Cela facilite l'adaptation aux différentes exigences des produits ou services l’utilisant sans compromettre la stabilité du système.

Image d'une personne qui présente les design tokens (réalisé sans trucage)
Types de design tokens
Il existe différents types de design tokens, qui peuvent être classés en fonction de leur nature ou de leur objectif.
Couleurs
Les couleurs sont l'un des éléments de conception les plus importants. Elles peuvent être utilisées pour créer une atmosphère, transmettre des émotions ou attirer l'attention des utilisateurs.
Les couleurs primaires
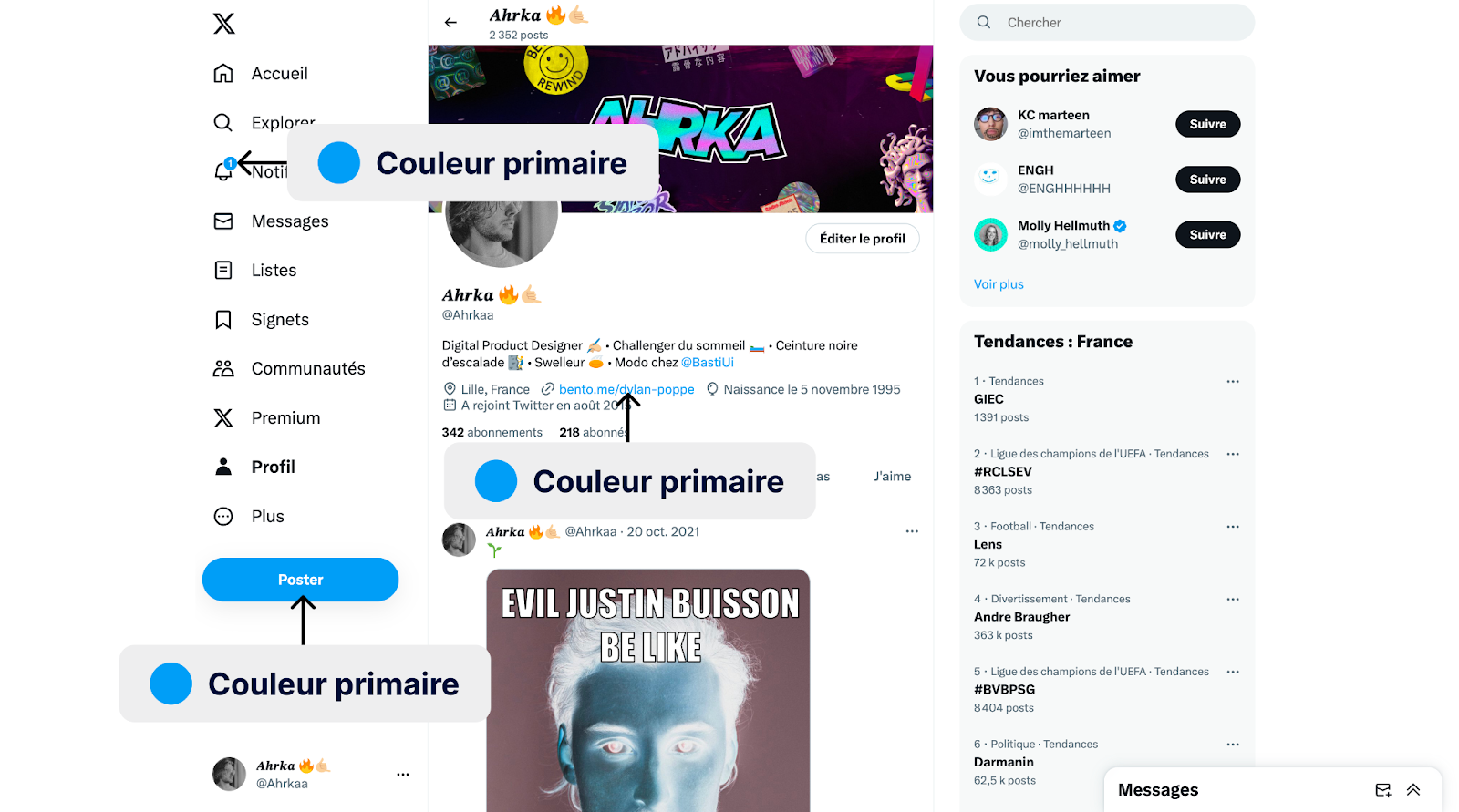
Les couleurs primaires sont les couleurs de base d'une palette de couleurs. Elles sont généralement utilisées pour créer un sentiment d'unité et de cohérence dans une interface utilisateur notamment sur les boutons d'action, les éléments de navigation et les titres.
Elles sont souvent utilisées pour représenter des concepts ou des états importants. Par exemple, le bleu peut être utilisé pour représenter la sécurité ou la confiance, tandis que le rouge peut être utilisé pour représenter le danger ou l'urgence.

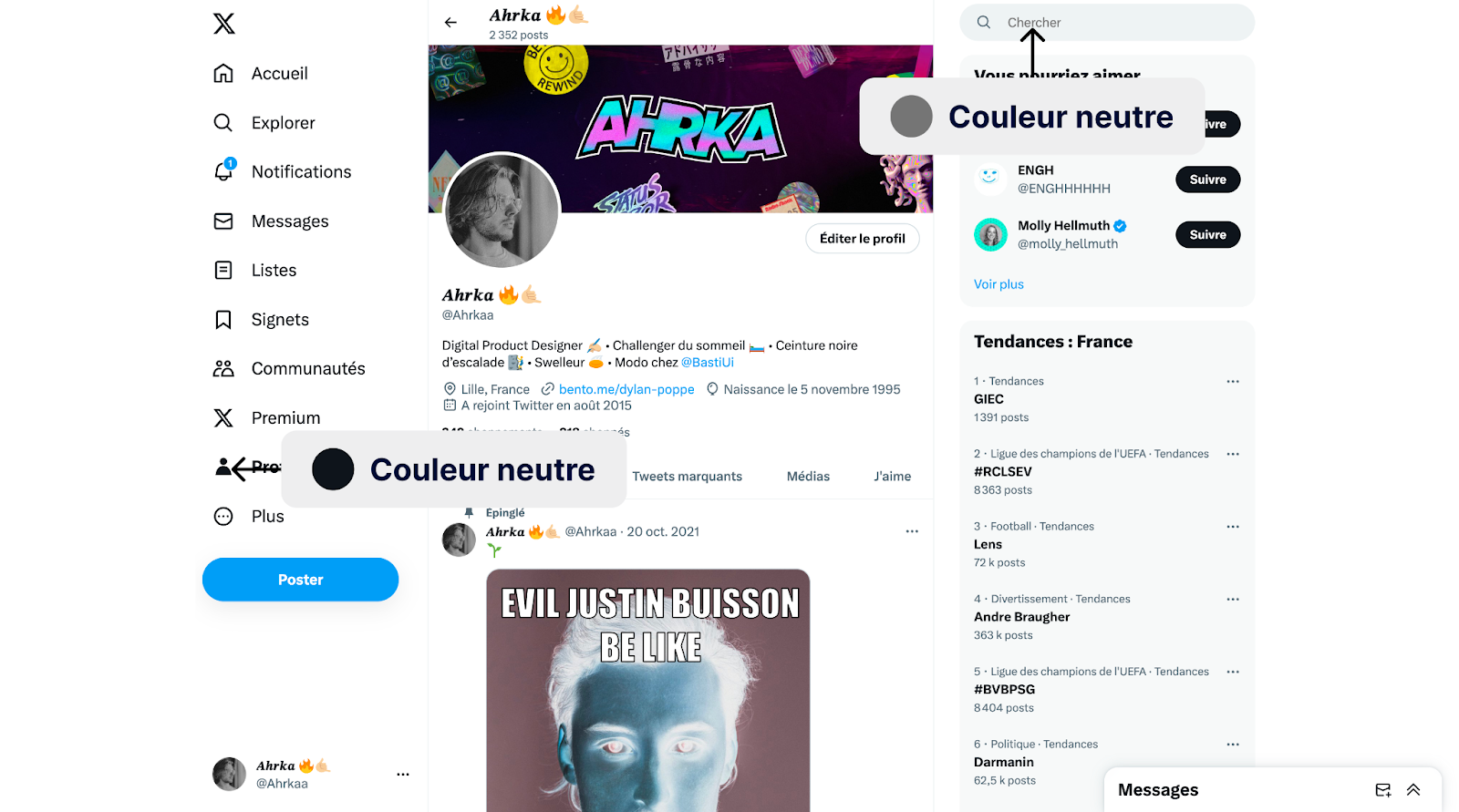
Couleurs primaires sur l'interface de X (anciennement Twitter)
Les couleurs secondaires
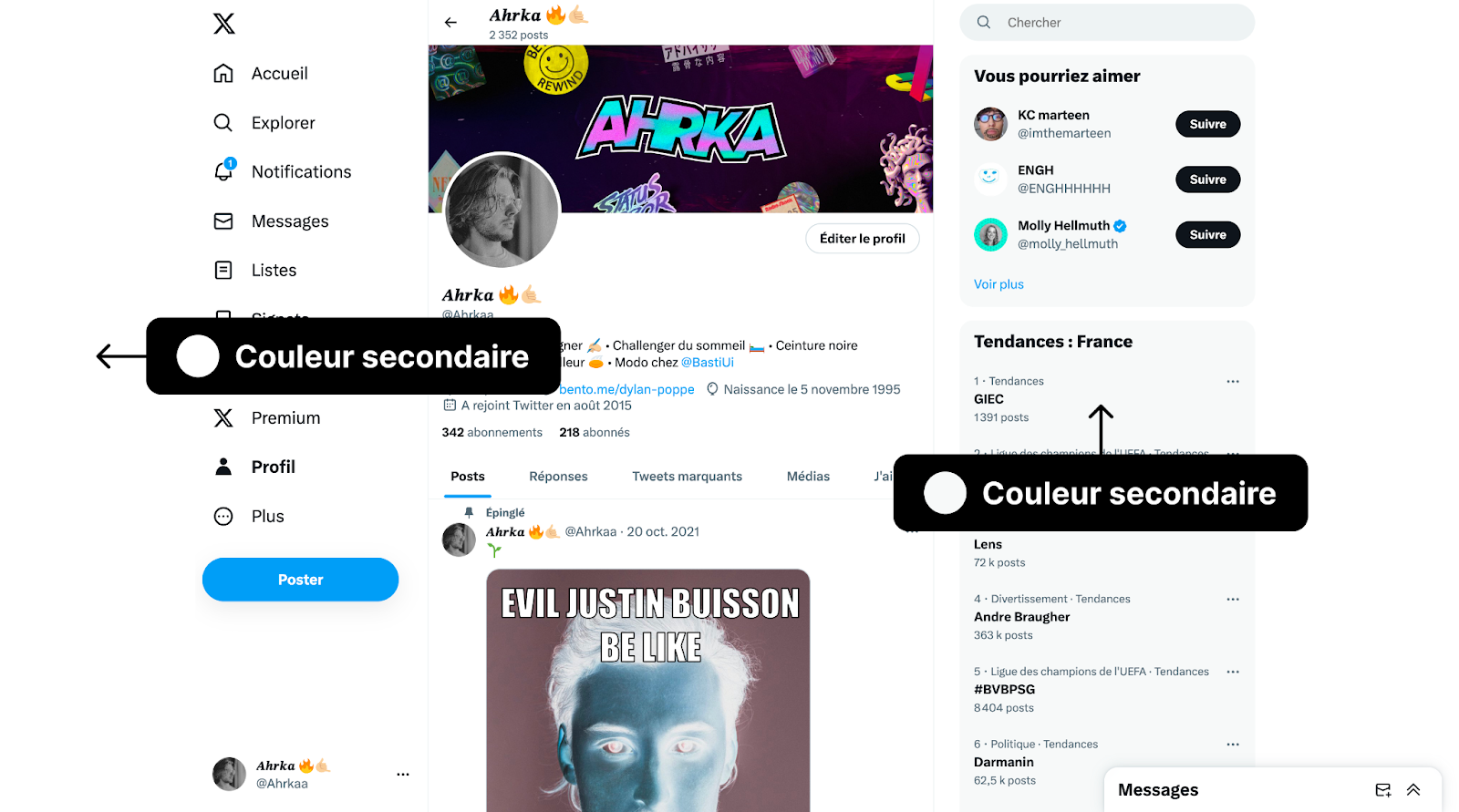
Les couleurs secondaires sont les couleurs qui complètent les couleurs primaires. Elles sont généralement utilisées pour créer un contraste ou une variation dans une palette de couleurs notamment sur les arrière-plans.
Elles peuvent être utilisées pour représenter des concepts ou des états moins importants que les couleurs primaires. Par exemple, le noir peut être utilisé pour représenter la formalité ou l'élégance, tandis que le blanc peut être utilisé pour représenter la simplicité ou la clarté.

Couleurs secondaires sur l'interface de X (anciennement Twitter)
Les couleurs neutres
Les couleurs neutres sont les couleurs qui ne sont pas considérées comme des couleurs primaires ou secondaires. Elles sont généralement utilisées pour créer un sentiment d'équilibre ou de calme dans une palette de couleurs. Elles peuvent être utilisées pour représenter des concepts ou des états neutres, tels que l'objectivité ou la neutralité.

Couleurs neutres sur l'interface de X (anciennement Twitter)
Polices de caractères
Les polices de caractères sont également un élément de conception important. Elles peuvent être utilisées pour créer un style et une identité visuelle.
Les polices de texte
Les polices de texte sont utilisées pour le texte principal d'une interface utilisateur. Elles doivent être faciles à lire et à comprendre. Les textes principaux, les titres et les légendes d'une interface utilisateur utilisent généralement les polices des textes.
Les polices d'interface
Les polices d'interface sont utilisées pour les éléments de texte d'une interface utilisateur, tels que les boutons, les menus et les widgets. Elles doivent être facilement lisibles et compréhensibles, même dans des contextes limités. Elles peuvent être utilisées pour représenter des concepts ou des états tels que l'action ou l'interaction.
Espaces
Les espaces sont utilisés pour créer un sentiment de hiérarchie et de structure dans une interface utilisateur.
Les espaces internes
Les espaces internes ou padding sont les espaces entre les éléments d'une interface utilisateur. Ils peuvent être utilisés pour créer une séparation entre les éléments, ou pour les mettre en évidence.

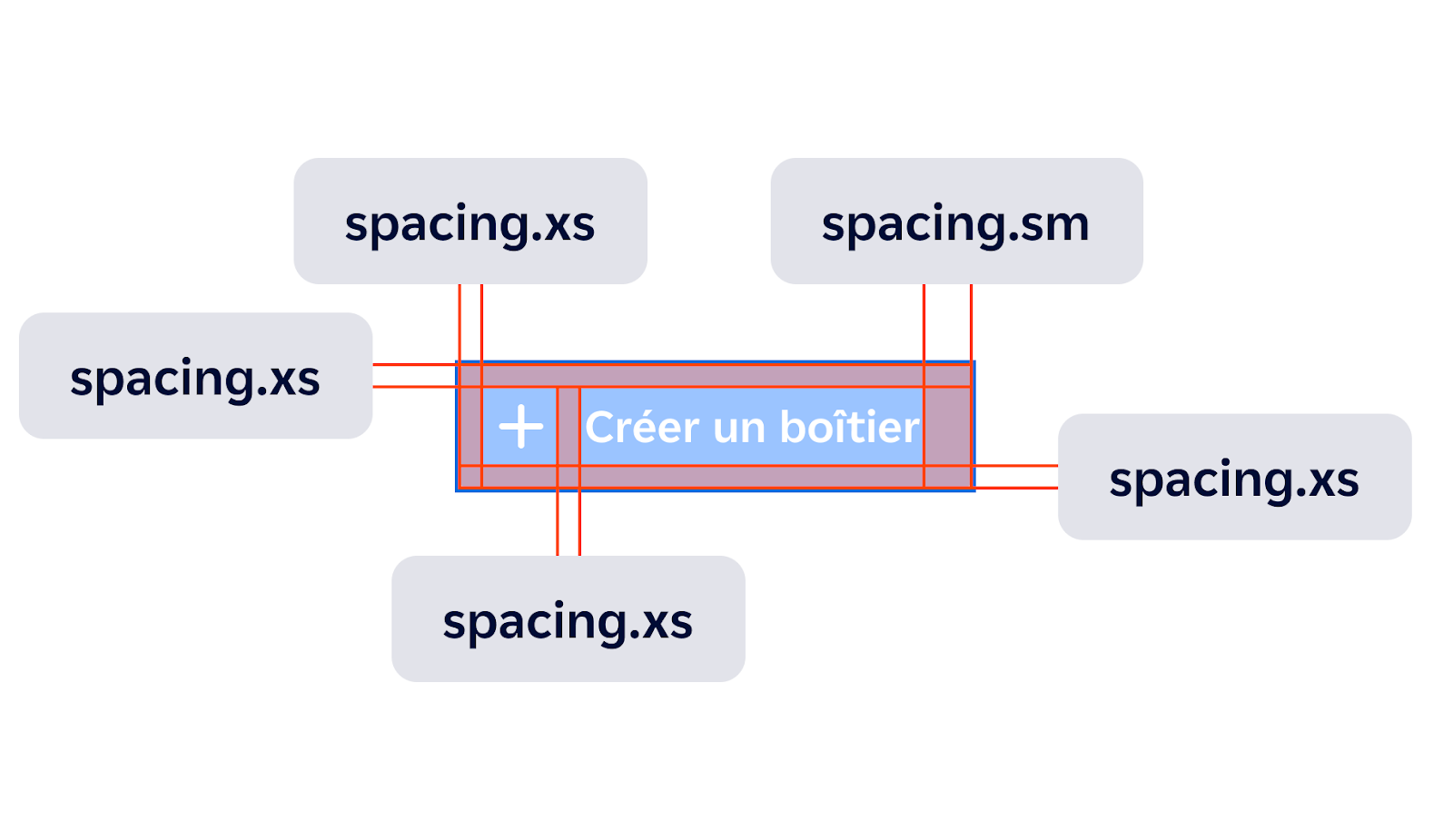
Typologies de design token pour l'espacement interne d'un bouton
Les espaces externes
Les espaces externes ou margin sont les espaces entre les bords d'un élément et son environnement. Ils peuvent être utilisés pour créer une bordure ou un cadre autour de l'élément.

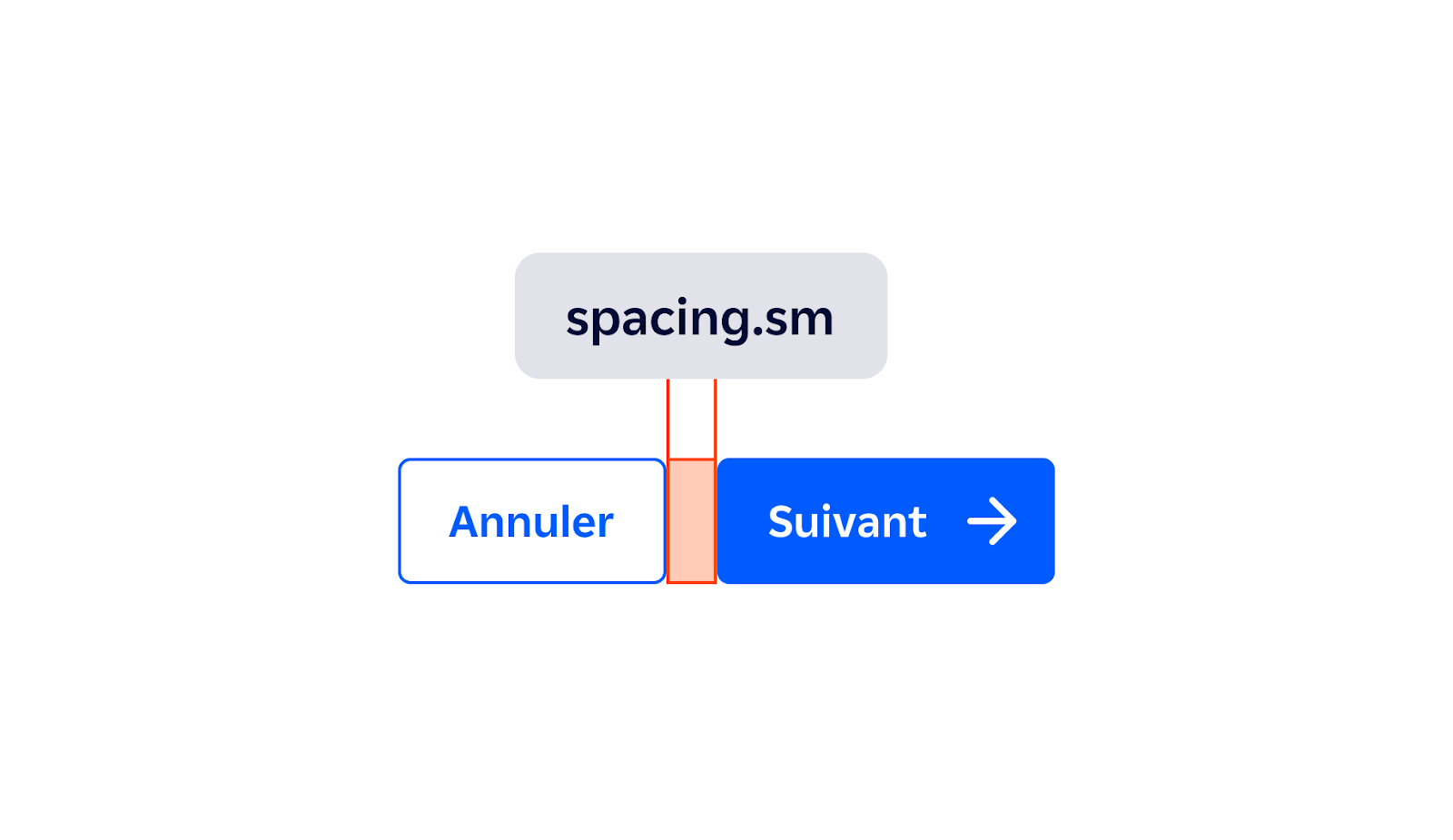
Typologies de design token pour l'espacement externe entre deux boutons
Les design token que nous venons d’aborder sont un échantillon de ceux pouvant être utilisés lors de la conception d’une interface utilisateur mais d’autres peuvent venir en complément comme les arrondis d’angles, les épaisseurs de bordure, l’élévation, etc …
Création de design tokens
La création de design tokens est un processus complexe, mais il est essentiel pour garantir la qualité et l'efficacité des tokens.
Étapes de la création de design tokens
La création de design tokens peut être divisée en plusieurs étapes :
Définition des besoins
La première étape consiste à définir les besoins des tokens. Cela inclut de déterminer les éléments de conception qui doivent être représentés par des tokens, ainsi que les valeurs que ces tokens doivent prendre. Cela peut être défini en faisant un atelier, avec les équipes qui utiliseront par la suite ces design tokens, pour définir leurs besoins et en profiter pour prioriser lesquels sont les plus urgents.
Définition des valeurs
La deuxième étape consiste à définir les valeurs des tokens. Cela peut être fait de différentes manières, en fonction du type de token.
Documentation des valeurs
La troisième étape consiste à documenter les valeurs des tokens. Cela permet de fournir des informations sur la signification et l'utilisation des tokens.
Stockage des valeurs
La quatrième étape consiste à stocker les valeurs des tokens. Cela peut être fait de différentes manières, en fonction du type de token.
Conseils pour la création de design tokens
Voici quelques conseils pour la création de design tokens :
Utilisez un langage de modélisation
Un langage de modélisation permet de définir et de documenter les valeurs des tokens de manière cohérente. Il existe de nombreux langages de modélisation différents qui peuvent être utilisés pour les design tokens. Certains des langages les plus courants sont :
- JSON : JSON est un langage de données léger et facile à utiliser. Il est souvent utilisé pour stocker des données de base, telles que les couleurs, les polices et les espaces.
- YAML : YAML est un langage de données similaire à JSON. Il est souvent utilisé pour stocker des données complexes, telles que les animations.
- CSS : CSS est un langage de style utilisé pour définir l'apparence des éléments HTML. Il peut être utilisé pour définir les valeurs des tokens de couleur, de police et d'espace.
- Styled Components : Styled Components est une bibliothèque React qui permet de créer des composants React avec des styles CSS intégrés. Elle peut être utilisée pour définir les valeurs des tokens de couleur, de police et d'espace. \
Le choix du langage de modélisation le plus approprié pour les design tokens dépend de divers facteurs, tels que la taille et la complexité du projet, les besoins de l'équipe et les outils et technologies disponibles.
Utilisez une approche itérative
La création de design tokens est un processus itératif. Il est important de tester les tokens et de les ajuster en fonction des commentaires des utilisateurs.
Collaborez avec les équipes concernées
La création de design tokens doit impliquer toutes les équipes concernées, telles que les designers, les développeurs et les chefs de projet.

Image d'une équipe qui collabore avec l'équipe design system
Implémentation des Design tokens
L'intégration réussie des design tokens dans le flux de travail d’un projet nécessite une collaboration étroite entre les équipes de conception et de développement. En lien avec le chapitre précédent, établissez un processus transparent pour la création, la gestion et la mise à jour des design tokens tout au long du cycle de vie du projet.
L’objectif est d'organiser, par exemple, des sessions régulières de revue entre les designers et les développeurs. Ces réunions permettront de discuter des changements potentiels dans le design et de mettre à jour les design tokens en conséquence. Une communication fluide entre les deux équipes favorise la cohérence et l'efficacité tout au long du projet.
Défis potentiels et solutions associées
Le maintien de la cohérence des design tokens à travers un projet peut devenir un défi, surtout lorsque l'équipe grandit ou lorsque plusieurs projets sont en cours. Pour surmonter cela, il est possible de mettre en place plusieurs éléments.
Documentation des normes
Établissez des normes de dénomination et de documentation claires pour chaque Design Token. Il est également possible d’utiliser des outils de vérification automatisée pour détecter les écarts par rapport aux normes établies. L’idée est d’avoir des règles dans votre processus de build qui vérifient la cohérence des noms et des valeurs de design tokens, fournissant des alertes en cas de non-conformité.
Gestion des versions
La gestion des versions des design tokens est essentielle pour garantir une transition fluide entre les mises à jour du design. Utilisez des systèmes de contrôle de version comme Git pour suivre les modifications apportées aux design tokens.
Il est aussi possible d’adopter des conventions de dénomination pour les branches et les tags afin de faciliter la compréhension des changements par l'équipe. Vous pouvez créer des branches spécifiques pour chaque version majeure des design tokens et utiliser des tags pour marquer des points spécifiques dans le développement.
Adoption par l'équipe
L'adoption complète des design tokens peut rencontrer une résistance au sein de l'équipe, en particulier si elle nécessite un changement significatif dans les flux de travail déjà présents.
Pour pallier à ce point, il faut éduquer l'équipe sur les avantages des design tokens et organiser des sessions de formation pour familiariser chacun avec leur utilisation ou encore des ateliers interactifs où les membres de l'équipe peuvent expérimenter directement avec les design tokens dans un environnement contrôlé.

Faire des présentations ponctuelle pour former les équipes permet d'améliorer d'adoption des design tokens
Évolutivité et maintenance
À mesure que le projet évolue, l'évolutivité et la maintenance des design tokens peuvent devenir des défis. Pour y faire face, structurez vos design tokens de manière modulaire et pensez à l'évolutivité dès le début. Utilisez des outils de gestion des design tokens qui permettent une organisation claire et une recherche facile.
Utilisation de design tokens
Une fois que les design tokens sont créés, ils doivent être utilisés de manière à garantir leur efficacité. Voici quelques conseils pour l'utilisation des design tokens :
Documentez l'utilisation des tokens
Il est important de documenter l'utilisation des tokens afin que les développeurs puissent les utiliser correctement.
Fournissez des outils de support
Les outils de support pour les design tokens sont des outils qui facilitent l'utilisation des tokens par les développeurs. Ils peuvent inclure des bibliothèques, des frameworks, des plugins et des générateurs de code.
Les bibliothèques et les frameworks sont des ensembles de code prêts à l'emploi qui peuvent être utilisés pour intégrer les design tokens dans les applications. Ils peuvent fournir des fonctionnalités telles que :
- La gestion des tokens
- La génération de code
- La validation des valeurs des tokens \
Les plugins sont des extensions qui peuvent être ajoutées à des IDE ou des outils de développement pour faciliter l'utilisation des design tokens. Ils peuvent fournir des fonctionnalités telles que :
- La coloration syntaxique des tokens
- La complétion automatique des tokens
- La vérification des erreurs des tokens
Former les équipes concernées
Il est important de former les équipes concernées à l'utilisation des design tokens.
Perspectives possible d'évolutions dans le futur
Alors que nous clôturons notre exploration des design tokens, regardons vers l'avenir pour anticiper les évolutions potentielles de cette approche innovante.
Évolution des outils de gestion
Les outils dédiés à la gestion des design tokens continueront probablement à évoluer. L'intégration de fonctionnalités avancées, comme l'automatisation des tâches grâce à l'intelligence artificielle, pourrait transformer la manière dont les équipes les utilisent et en tirent parti.
Intégration avec des technologies émergentes
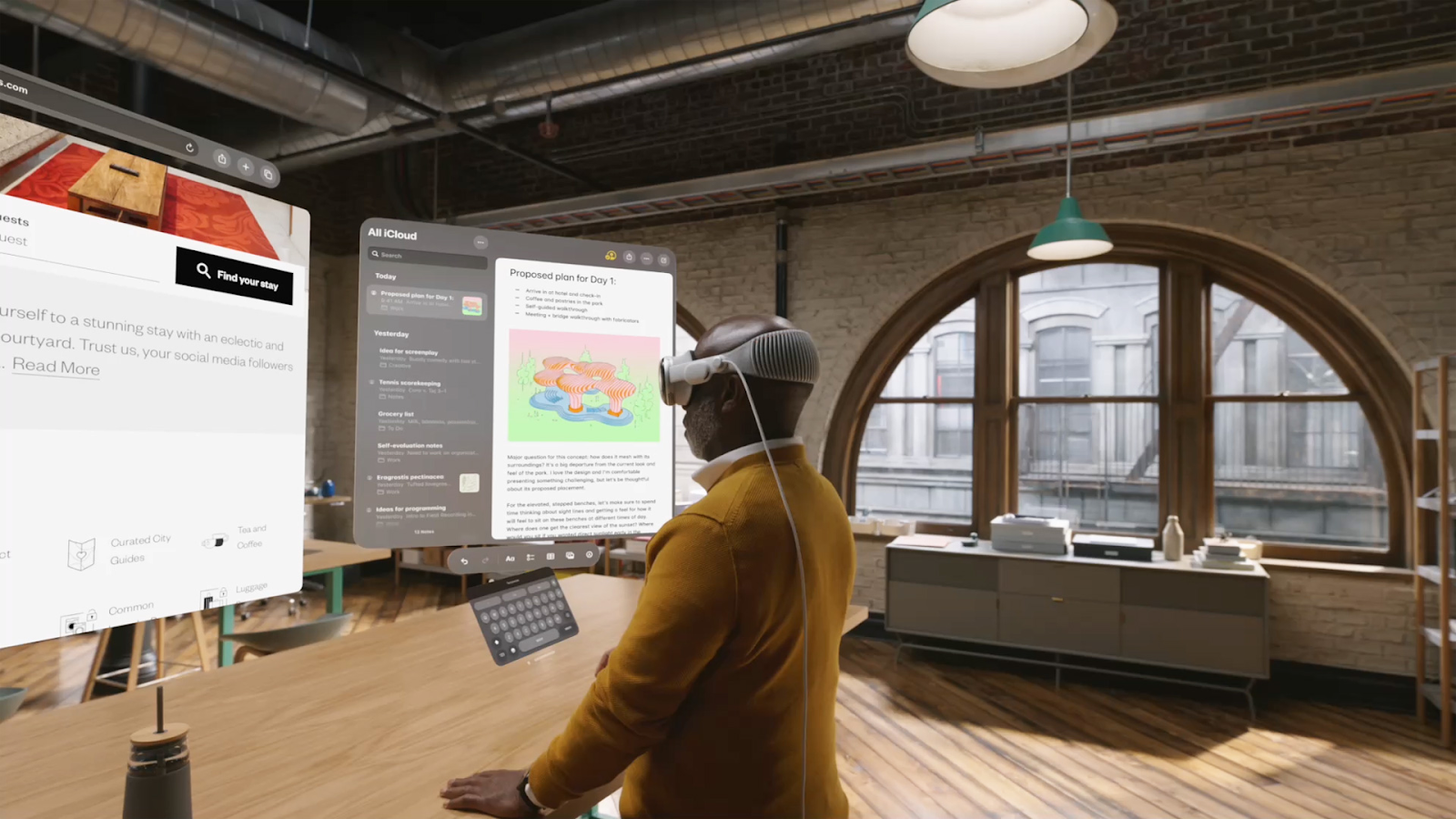
Les design tokens pourraient être intégrés de manière plus étroite avec des technologies émergentes telles que la réalité augmentée (RA) et la réalité virtuelle (RV). Cela ouvrirait de nouvelles perspectives pour la création d'expériences utilisateur immersives et cohérentes entre la réalité et l’environnement numérique.
La documentation existante pour la conception d’interfaces à destination de l’Apple Vision permet de se projeter sur ce sujet.

Immersion dans un casque Apple Vision Pro / Source image
Conclusion
En conclusion, les design tokens émergent comme une pratique indispensable pour une conception numérique cohérente et évolutive. Leur adoption apporte des avantages significatifs en termes de cohérence visuelle, de maintenance efficace, et de flexibilité dans le développement.
Tout en relevant les défis liés à la cohérence, à la gestion des versions, à l'adoption par l'équipe, et à l'évolutivité, nous avons exploré des solutions pour maximiser les avantages des design tokens.
À mesure que cette approche évolue, la collaboration interdisciplinaire, l'intégration avec des technologies émergentes, et l'amélioration continue des outils de gestion des design tokens sont des aspects qui façonneront l'avenir de cette pratique.
Les design tokens ne sont pas seulement des éléments de design ; ils sont les fondations d'une conception numérique, prête à s'adapter aux évolutions futures et à offrir des expériences utilisateur exceptionnelles.
Ressources complémentaires
Pour approfondir votre compréhension des design tokens et soutenir votre démarche dans leur mise en œuvre, voici quelques ressources complémentaires :
Livres
Articles en ligne
- "How to Scale Design with a Consistent design system" sur UXPin.
- “Les design tokens, pour les nuls” sur bewizyu
- “Naming Tokens in design systems” de Nathan Curtis
- “Utilisation et importance d’un design system” sur le blog Ippon
Podcast
- "Smashing Podcast Episode 3 With Jina Anne: What Are design tokens?"
- "Organiser les couleurs d'un design system avec les tokens sémantiques - Parlons Design"
Communautés et forums
Ces ressources fournissent une base solide pour explorer davantage les design tokens, des livres pour une compréhension approfondie, des outils pour faciliter la gestion, des articles pour des perspectives diverses, et des communautés pour interagir avec d'autres passionnés. Utilisez-les comme levier pour renforcer votre expertise dans ce domaine en constante évolution.