Présentation
Cet article expliquera mon retour d'expérience en tant que débutant sur Tableau, un outil de Data Visualisation très en vogue.
Durant l’une de mes missions, j’occupais un rôle d’Analytics Engineer (et oui encore un nouveau métier de la data), sans trop m’étaler sur le sujet, c’est grosso modo un pont entre le Data Engineer et le Data Analyst. Il jongle entre la transformation et la visualisation de données (on en saura plus au fur et à mesure de la lecture de l’article).
En quelques mots
Un peu d’histoire ne fait pas de mal, Tableau, fondé en 2003, est un outil de Data Visualisation créé par les cofondateurs Chris Stolte, Pat Hanrahan et Christian Chabot.

La société s’est très vite démarquée sur le marché comme l’un des principaux outils d’informatique décisionnelle.
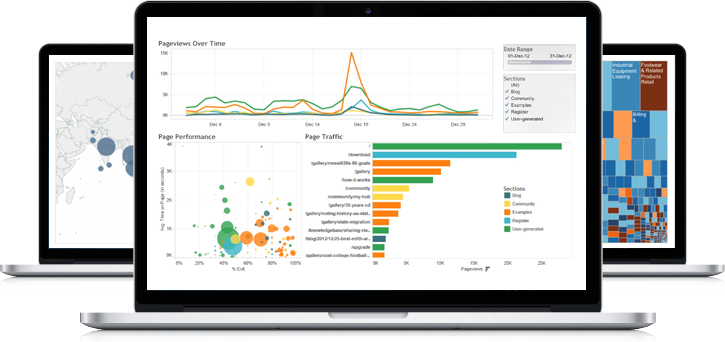
Doté d’une interface intuitive et proposant une présentation des données de manière visuelle avec des actions de glisser-déposer, elle permet ainsi de se passer de compétences informatiques et aide l’utilisateur à visualiser et comprendre ses données.
Doté d’une interface intuitive et proposant une présentation des données de manière visuelle avec des actions de glisser-déposer, elle permet ainsi de se passer de compétences informatiques et aide l’utilisateur à visualiser et comprendre ses données.
Sur le marché de la Data Visualisation, deux outils se battent pour le trône[1], PowerBi et Tableau.
Aujourd’hui, cet article sera orienté sur un retour d’expérience en tant que débutant sur ce dernier.
Introduction
Tableau, comme expliqué précédemment, est un outil de visualisation de données facilitant grandement, et rapidement la création de graphiques par le biais de tableaux de bord et de feuilles de calcul.
Quel forfait nous propose Tableau ?
Trois abonnements différents sont proposés, avec les détails de chacun.
Tableau Viewer est conçu pour les utilisateurs qui souhaitent simplement accéder aux tableaux de bord et aux visualisations, cependant, sans pouvoir les créer.
La version Explorer est conçue pour les utilisateurs qui souhaitent explorer les analyses en libre-service, comme, explorer les données disponibles pour répondre à leurs propres questions, plutôt que de s'appuyer sur les données des autres.
J’ai pour ma part utilisé la version Creator dans le cadre d’une mission chez un client.
Cette version était la plus adaptée pour mon rôle au sein de l’entreprise, elle fournit une licence Creator pour Tableau Server, une plateforme collaborative permettant de créer et publier tous nos dashboards, ainsi que partager nos résultats facilement de manière sécurisée en interne.
Même si nous étions dans la même équipe, certains de mes collègues possédaient la version Viewer, en effet, attribuer une licence spécifique permet de gérer les droits de création en fonction du rôle de la personne et d’en maîtriser les coûts.

Une fois un dashboard publié sur Tableau Server, on peut y associer une gouvernance de données, permettant par exemple de donner des accès à un certain groupe d’utilisateurs.
On peut également configurer un job et un schedule permettant de rafraîchir les données sur lesquelles mon tableau est créé.
Étant donné mon poste sur ce projet, il était important de pouvoir tout configurer de manière à avoir une data freshness idéale sur nos dashboards.
C’est tout un panel d’outils nécessaire et facile à intégrer pour ce type de mission, afin de gérer correctement la circulation des données de la source à la livraison, et automatiquement sans devoir mettre à jour soi-même les dashboard.
Mais de quelles données parle-t-on exactement ?
Et bien Tableau permet d’agréger des données en provenance de différentes sources, telles que des données du cloud, de fichier Excel, json ou de base de données comme c’était le cas chez mon client. [2]
Contexte & Enjeu

Je pense qu’il est avant tout nécessaire de comprendre mes actions au sein de ma mission afin de mieux pouvoir localiser Tableau et avoir connaissance de sa valeur ajoutée.
Le client en question est l’un des leaders Européen du paris sportif, chez qui il y a un besoin de tracker et récupérer toutes les données de navigation utilisateur, donc des évènements. L’objectif est de pouvoir y déceler, par exemple, des comportements utilisateurs ou déterminer quel moment est le meilleur lors d’une navigation pour y ajouter des offres promotionnelles, des challenges, différentes actions pour pouvoir retenir et attirer toujours plus de joueurs sur leur application.

Pour ce faire, l’entreprise avait besoin de visibilité sur l’utilisation de leurs applications. L’enjeu était donc centré autour de la création de visualisation de données interprétables par le client pour l’aider sur ses décisions et l’accompagner sur des nouvelles stratégies marketing par exemple.
Il est donc important de connaître le fonctionnel et d’être proche des équipes métiers.
De leur côté, il est important de bien exprimer leur besoin, par exemple comme cité précédemment, de la stratégie marketing recherchée et pour qui. Ainsi, on pourra les accompagner sur ces sujets et voir ce qui semble possible de faire avec les données que nous avons à disposition.
Toute une architecture a été mise en place afin de récupérer ces données, les structurer et les transformer en différentes tables qui nous serviront d’alimentation pour nos dashboard. Et c’est là que Tableau fait surface : étant débutant en Data Visualisation, il me fallait prendre l’outil en main rapidement et délivrer des graphiques.
Où commence-t-on ?

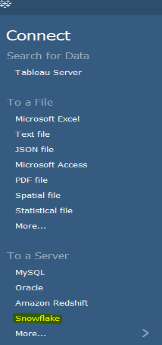
Maintenant qu’on en sait plus sur les données, revenons du côté de notre outil de visualisation. Tableau, comme on peut le voir sur l’image à droite, propose plusieurs moyens de connexion. Celui que nous avons utilisé lors de ma mission était Snowflake. Ce sont dans ces datawarehouse que toutes les données sont stockées. Il suffit ensuite tout simplement de se connecter avec votre compte et accéder à toutes les tables prêtes à l’exploitation.
Pour des questions de confidentialité, je ne peux pas utiliser dans cet article de données issues de ma mission. Fort heureusement, il existe de nombreuses ressources de données publiques en ligne. Tableau Public propose quelques échantillons disponibles à la page des ressources.
Tour de France
J’ai donc choisi pour cet article un ensemble de données sur le Tour de France. On y retrouve la liste des vainqueurs et leur nationalité, la distance des parcours, les villes de départ et différentes données récoltées depuis 1903.
Étape par étape, j'expliquerai les différentes possibilités sur tableau à partir de la connexion aux données en passant par la création de différents types de charts jusqu’à la livraison de notre tableau de bord. Une fois nos données récupérées, ici pour notre exemple sur le Tour de France, le format est en .xslsx, format ingérable dans Tableau. C’est le format ordinaire des fichiers enregistrés avec Microsoft Excel, donc d’une feuille de calcul qui se présente comme ceci à l’ouverture :
Mon ensemble de données contient ici 104 lignes. Durant ma mission, je travaillais avec des tables de plusieurs millions de lignes. C’est un effort en plus pour Tableau, mais qu’il intégrera aisément à nos dashboards sans trop forcer sur la volumétrie. Pour ma part, au-delà des 10 millions, cela impactait grandement les performances de l’outil.
Tips : Important, il est fortement recommandé de créer des tables avec tous les calculs fait en amont, afin d’éviter à Tableau de refaire les calculs à chaque rafraichissement de la table, un autre facteur qui impactera les performances.
Ça donne quoi ?
Vient ensuite une page avec une visualisation de nos données (Illustration n°3 - Tableau Source de données : Tour de France).
On peut voir en haut à droite le type de connexion que l’on souhaite avoir avec la table.
En direct, permet d’avoir les données à jour en temps réel, et Extraire, de travailler sur les données à l’instant ‘t’ seulement, il faudra ici, manuellement Actualiser ou créer un job, pour avoir les derniers enregistrements. Dans mon cas, la connexion dépendra du besoin utilisateur, est-ce qu’il a besoin d’avoir ses graphiques en temps réel ? Chaque heure/jour/semaine ? Toutes ces questions trouvent bien évidemment réponses en amont, et dépendent également de l’alimentation des différentes sources de données.
Tips: Il est préférable d’éviter la connexion en direct, elle est plus onéreuse, et les requêtes sont moins rapides. L'extraction quant à elle, permet d’accélérer les traitements grâce à l’optimisation. C’est-à-dire que Tableau n’a pas besoin de la base de données pour créer la visualisation. Il interroge directement l’extrait et est donc nettement plus rapide pour les filtres et les calculs surtout pour des grands ensembles de données. Par contre, étant donné qu’un extrait est la capture de données à un instant ‘t’, il n’est plus à jour. Il faudra mettre à jour donc cette extraction pour travailler sur des données à jour. Cette partie de rafraîchissement de la donnée sera expliquée à la dernière partie.
Premières interactions
On peut commencer quelques traitements de données avant de les exploiter :

Toujours sur le même exemple (Illustration n°3 - Tableau Source de données : Tour de France).
On y trouve par exemple tout à droite, un bouton « Modifier » en dessous de Filtres, en cliquant dessus, la fenêtre en bas nommée « Modifier les filtres de la source de données » s’ouvre, cela permet d’ajouter un filtre directement sur nos données avant de les exploiter.
Par exemple ici, j’ai rajouté un filtre qui permet d'exclure deux villes de départ, Boulogne Billancourt et Fontenay-sous-bois.
On peut bien évidemment y ajouter autant de filtre que l’on souhaite.
Ce genre de filtre dans ma situation, me permettait d’éviter de créer plusieurs tables spécifiques utilisant les mêmes données, je peux garder la même table et faire un filtre en fonction du besoin.
Différentes préparations de nos données sont possibles, cela dépendra du type de visualisation à livrer.
Il est possible de commencer la création de nos visualisations et revenir sur notre préparation, ça va être d’ailleurs le cas dans la suite de l’article, je vais créer plusieurs visualisations et revenir sur la préparation pour l’adapter à une visualisation spécifique.
Ma première fois… Feuille !
Une fois nos données branchées et prêtes à l’emploi, nous nous retrouvons dans notre première feuille (Illustration n°4 - Tableau Feuille 1 : Présentation), ici se passera toute la magie, avec tout un panel d’outils à disposition pour élaborer vos visualisations.

Pour ma part j’ai trouvé cette zone de travail très légère, ma première peur en prenant en main l’outil était de tomber sur une interface chargée de multitude d’options.
Au contraire, Tableau nous expose les choses simplement, de façon bien étiquetée, je peux retrouver mes colonnes à gauche dans la rubrique Tables, et l’outil a su directement différencier les mesures des dimensions en les distinguant d’une couleur.!
Je retrouve également au-dessus de la rubrique, les données que j’utilise, donc ici “Tour de France”.
On retrouve également une partie pour placer nos colonnes dans les filtres, afin d’exclure et ne prendre en compte qu’une certaine partie de nos données, ce filtre est différent de celui de la première page (Illustration n°3 - Tableau Source de données : Tour de France), comme vous l’aurez compris, il permet d’agir sur la feuille courante seulement, ou bien plusieurs en fonction des options de filtres choisie.

La partie repère permet de choisir le type d’affichage du champ sélectionné, et d’aller beaucoup plus loin dans les configurations comme le format/couleur du texte, du graphe, tableaux, etc...
Mon premier sentiment, est que l’interface m’attire sans s'engouffrer dans la masse d’informations.
Ma première envie, glisser tout de suite n’importe quelle champ au milieu de cet espace vide qui m’interpelle en plein milieu de mon écran voir comment Tableau va réagir.
Un seul glissement de mon champ Winner’s Nationality dans l’espace vide de ma feuille, et je retrouve toutes mes données de mon champ, sans doublon, catégoriser par Lignes et en un seul instant. A partir de là, on sait que l’on va vraiment s’amuser !
Comment on peut le voir Tableau propose une interface de glisser-déposer qui permet d’aller à l’essentiel de manière très simple. Là où en temps normal ce genre de résultat, je peux l’obtenir avec plusieurs lignes de code.
Le meilleur conseil à vous donner pour facilement prendre en main ce genre d’outil, c’est premièrement d’ajouter des données, et ensuite amusez-vous à tester dans tous les sens, parfois même sans savoir où aller.

On prend rapidement ses marques et même si vous avez certaines zones d’ombre, sur des configurations, des calculs, des graphiques, tout plein d’autres choses, Tableau fournit une super documentation.
Pour ma part, elle était assez fournie pour ne jamais être bloquée sur mes créations. Un facteur important à prendre en compte sur la prise en main rapide de l’outil.
Let's do it !
Partons de l’exemple que je souhaite visualiser le nombre de vainqueur par ville.Je glisse les deux colonnes en question, c'est-à-dire la ville de départ (Starting City) dans le champ Lignes et les vainqueurs (Winner) dans le champ Colonnes.
Tableau m’affiche le graphique le plus adapté en fonction des données reçues, j’ai ajouté également les vainqueurs dans la rubrique repères avec un affichage en étiquette afin d’afficher sur le graphe le nombre de vainqueur par ville.
Le temps de calcul et création du graphique n’a même pas duré une seule seconde.
En quelques instant, nous pouvons d'ores et déjà observer un pic au niveau de Paris qui compte 38 vainqueurs et 1 vainqueur en moyenne dans les autres villes.
Pourquoi Paris est dominant ? Depuis quand ? Plusieurs questions se posent, mais allons plus en profondeur dans la prise d’informations, observons par exemple l’évolution au niveau temporel.

En effet, je souhaite observer maintenant l’évolution du nombre de vainqueur par ville, je laisse donc le champ Winner sur l’axe des ordonnées, le Starting City sur l’axe des abscisses, et je rajoute une autre mesure de temps (Year) sur l’axe des ordonnées.
En ajoutant l’année (Year) dans les paramètres, et quelques réglages au niveau de l’affichage dans la rubrique Repères, on remarque une forte densité au niveau de Paris entre 1900 et 1950, Paris étant la capitale, le Tour de France a essentiellement commencé dans cette ville.
Ensuite est venu le grand changement à partir des années 50 où l’on peut observer une diversification des villes. Avec l’ajout d’une seule mesure sur notre graphique nous comprenons mieux pourquoi et depuis quand Paris est dominante en termes de vainqueur.
On peut facilement jongler sur différents types de graphiques, et choisir le plus adapté pour le besoin final, Tableau se chargera d’adapter les colonnes en fonction de la visualisation choisie.
A savoir, Tableau ne propose pas forcément la solution idéale, il prend en compte les données et recommandera un graphique en fonction, ce sera à nous, fort heureusement de choisir la visualisation idéale.

Il existe également des visualisations interactives, et même des cartes si les données le permettent, et vous savez quoi ? Nos données nous le permettent ! Nous avons dans nos données des pays et des villes, pourquoi ne pas s’en servir ?
My Sweety Map
Pour commencer, revenons sur notre première page à l’accueil.
Je souhaite visualiser mes données sous forme de carte, je dois avant tout changer le type de ma colonne, ici j’ai mis pour ma colonne Winner Nationality, un rôle géographique spécifique, “Pays/Région” à la place d’une chaîne de caractères.
Ainsi Tableau pourra interpréter le type de la colonne et la lier facilement à sa visualisation qu’elle propose de type “Carte”.
Super, je peux visualiser le nombre de gagnant par pays de façon bien distinct, et je peux aller encore plus loin, et également voir le détail par ville en cliquant sur le champ Starting Country dans mes repères.
Ainsi je peux voir comme sur ma première visualisation le nombre de gagnant par ville d’une autre manière. J’ai pu rendre la carte interactive en y ajoutant différentes données dans mes repères afin d’afficher toutes les informations en plaçant le curseur sur une ville.
Dans cet exemple, en se plaçant sur Rouen, je peux avoir le détail au départ de cette ville.
C’est un réel atout pour moi de pouvoir, avec mes données, sortir différentes conceptions de façon conviviale et super rapidement grâce à son moteur de traitement.
Tableau, facilite la création de visualisation, de la plus simple à la plus élaborée, cela dépendra toujours du besoin et des données à disposition.
Pour toutes mes tâches, Tableau m’a toujours fourni toutes les billes nécessaires, de plus une communauté très active, bienveillante et orientée sur le partage et l’apprentissage, ainsi que beaucoup de supports vidéos sont disponibles pour nous aider à la création de visualisations plus complexes.
Et maintenant ?
Toutes mes visualisations sont créées et dans différentes feuilles, qu’est-ce que je fais ?
La version Creator propose un espace où je peux réunir très facilement mes vues, on appelle cette page le tableau de bord, ce sera le produit final, le livrable.
Cette page pourra être publiée sur Tableau Server et être utilisée sur n’importe quel site tant que la sécurité le permet.
Je peux adapter les dimensions de la fenêtre pour l’intégrer sur un un site ou même sur téléphone.

Du même principe que les feuilles, il suffit de glisser mes réalisations au centre de l’écran pour les afficher et pouvoir les disposer comme l’on souhaite.
J’ai également à disposition différents objets qui vont me permettre de créer des rubriques pour y placer les légendes, les filtre et les titres.
permettent de personnaliser et interagir comme bon me semble sur mon tableau de bord afin de le rendre le plus interprétable possible pour l’utilisateur final.
Maintenant, on livre !
En quelques minutes, j’aboutis sur un tableau de bord assez bien fourni, bien organisé et bien présenté, un peu chargé pour le coup (soyez gentil, c’est pour placer le plus d’exemples possible) mais surtout compréhensible par l'utilisateur final, qui est tout de même l’objectif de la mission, lui fournir un produit qui lui parle !
Je peux aisément différencier les vues, avec les légendes correspondantes, utiliser les filtres pour choisir des données spécifiques, ou encore zoomer sur une certaine période, l’interaction avec les graphiques est prenante, l’interface est vraiment user friendly.
Et pour finir il est également possible de publier nos résultats comme expliqué un peu plus haut, sur Tableau Server, afin d’y configurer un job avec un schedule pour avoir par exemple un rafraichissement de la source de données tous les jours à 9 heures du matin, ou encore y gérer les accès à ces résultats.
Conclusion
Collecter, préparer, exploiter et rendre interprétable les données, ce sont les tâches quotidiennes d’un Analytics Engineer. Parmi ces 4 phases, Tableau facilite énormément l'interprétabilité des données.
Je ne conseille pas forcément de suivre un tutoriel pour débuter sur Tableau, mais plutôt de sauter dans le grand bain directement et le décortiquer au maximum. En cas de questions, utilisez la super documentation que Tableau propose, ou bien, faites appel à la communauté.
N’ayant que très peu d’expérience en matière de Data Visualisation, j’ai déjà utilisé la librairie D3.js, une façon différente de créer des graphiques, en codant, certes pour plus de liberté à première vue, mais là où la force de Tableau réside c’est qu’on se rend compte qu’il n’y a pas de limite, il faut juste savoir comment jongler avec toutes les options fournies.
Tableau est certe très accessible aux débutant, mais selon les graphiques à créer il devient très compliqué, il est destiné pour tous les niveaux.
Point important également, c’est qu’aucune compétence n’est nécessaire pour le prendre en main, et, la montée en compétence est très rapide.

En tant que Data Engineer, un minimum de maîtrise de Tableau est une corde en plus à son arc, étant donné que l’on opère dès la source de données, tableau permet de fermer la boucle jusqu’à la livraison du tableau de bord, et le tout en faisant appelle à toute notre imagination !
[1] - Power BI / Tableau https://megabyte.be/power-bi-ou-tableau-software-comparaison-de-2-outils-de-big-data-du-moment/
[2] - Liste Source Tableau
https://help.tableau.com/current/pro/desktop/fr-fr/exampleconnections_overview.htm