Les technologies évoluent vite et les frameworks d’il y a 10 ans ne sont désormais plus utilisés. L’année prochaine, React fête ses 10 ans. Va-t-il lui aussi finir au placard ? La course est lancée entre Remix et Next.js, les deux ressemblent à des améliorations de React mais qu’en est-il vraiment ? Et React dans tout ça, est-il laissé à l'abandon ? Finalement les choix sont plutôt faits suivant les cas d'utilisations, la course va surtout se faire à celui qui apporte les meilleures fonctionnalités, tout en restant à jour des évolutions de React.
Intro
Les technologies et plus généralement le monde du développement évoluent beaucoup. Les frameworks d’il y a 10 ans sont désormais rangés au fond des placards et plein de poussières. L’année prochaine ce sera au tour de React de fêter ses 10 ans, aura-t-il lui aussi sa place aux oubliettes ? Jusqu’à présent les frameworks front ont une durée de vie limitée, jQuery ou encore Ember.js ne sont presque plus utilisés dans les nouveaux projets et Angular arrivé en 2010 est lui aussi sur la pente descendante. Mais qu’en est-il de React ? Arrivé en 2013, React est devenu le framework n°1 dans le monde, mais la concurrence devient de plus en plus rude. On peut évoquer Vue.js arrivé un an après et qui a convaincu par sa courbe d’apprentissage rapide, et plus récemment Svelte qui marque sa différence avec des statistiques de rendu impressionnantes.
De React, plusieurs projets sont développés parmi eux 2 principaux meta-frameworks : Next.js créé en 2016 par Vercel, avec sa simplicité à faire du SSR (server-side rendering) et Remix tout fraîchement arrivé avec des temps de rendu nettement supérieurs à React. Mais ont-ils pour autant les moyens de remplacer React ?
Next.js
Côté technique, voici les points qui me semblent les plus intéressants chez Next.js (auquel vous pouvez contribuer au passage) :
- Du SSR intégré, un gros plus pour toutes les plateformes d'e-commerce voulant booster leur SEO (Search Engine Optimization ou "référencement naturel").
- Une CLI (command line interface) est fournie pour initialiser le projet et des dizaines de templates sont disponibles pour faciliter le lancement de l’application.
- Un routing avec des fonctionnalités spécifiques au SSR qui permet de changer de page sans aucun temps de chargement et améliore donc l'expérience utilisateur.
- Un build très rapide appelé “Smart Building” basé sur Rust.
- Next.js est aussi un framework où les innovations sont nombreuses. Ils ont récemment sorti un nouveau type de formatage d’images pour l’amélioration des performances, la rapidité de chargement et l’accessibilité.
- L’internationalisation est intégrée, ce qui est encore un argument en faveur du e-commerce.
- Encore un bel argument pour les commerces (et pas que), Next.js Analytics disponible nativement, qui permet de calculer les performances de son site par rapport aux données des utilisateurs.
Côté expérience développeur, les points qui me semblent les plus intéressants :
- Le SSR se fait très facilement sans aucune configuration à partir du moment où l’application est déployée sur un serveur Node.js.
- Le live refresh, qui permet de voir ses modifications en moins d’une seconde et sans perdre les valeurs liées à son composant.
- Parmi les dernières fonctionnalités en date, Next.js Live permet à toute l’équipe de voir en live les modifications réalisées par le développeur (un gros plus dans des sessions de pair programming), un IDE est même intégré dans le navigateur.
Une liste de sites qui utilisent Next.js est disponible sur le showcase.
Remix
Remix est le dernier framework JS qui fait beaucoup parler de lui. Il est basé sur React et a été créé par les développeurs de React Router, Kent C Dodds créateur de la formation Epic React ou encore de la React Testing Library a récemment rejoint l’équipe. Après une phase où Remix était payant, il est récemment devenu open source et vous pouvez d'ailleurs y contribuer si vous le souhaitez !
Remix parle de se concentrer sur les fondamentaux du web, ainsi que l’UX moderne, et de construire de “meilleurs sites” grâce à ça. Une des spécificités de Remix est d’être un framework “full-stack”, le serveur et le client sont gérés côte à côte.
- Remix est construit sur la Web Fetch Api au lieu de Node.js, ce qui fait qu’il peut tourner partout, et est même natif sur les workers de Cloudflare.
- La vitesse de chargement des pages est vraiment l’aspect le plus important de Remix. Le but du framework est d’améliorer l’UX, et c’est vrai que des pages qui chargent presque instantanément, c’est très plaisant à utiliser.
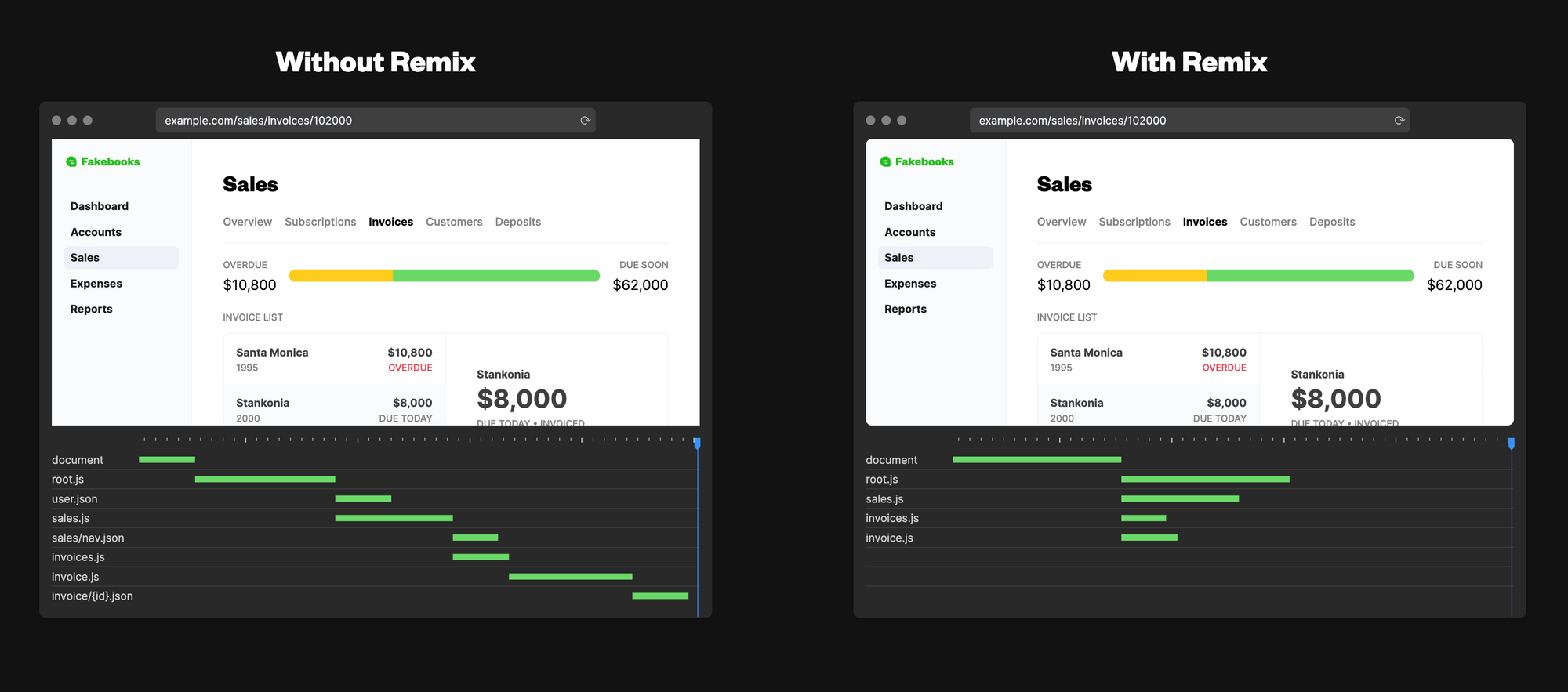
- L’une de leurs principales méthodes pour réduire ce temps de chargement est d'utiliser des routes imbriquées, ce qui permet un chargement de composants plus rapide. Les autres frameworks chargent les composants en cascades, Remix lui charge toutes ses données en parallèle et renvoie un document HTML totalement formé, beaucoup plus rapide et en évitant des requêtes “poubelle”.

Grâce à ces routes imbriquées, Remix peut précharger toutes les données nécessaires à l’utilisation du site, avant même que l’utilisateur ne clique sur un lien, que ce soit des données publiques ou liées à l’utilisateur, ou même encore du CSS.
- La mise à jour des données est elle aussi améliorée, leur
Formest très puissant et permet un envoi de données résilient, progressif et améliore l’UX à ce niveau aussi. Grâce à un hook, on peut gérer très facilement l’envoi de ses données. - Le Route Error Boundaries est aussi une fonctionnalité très intéressante, c’est intégré et il permet de gérer tout type de crash, Server Rendering, Client Rendering ou même les erreurs data côté serveur. L'intérêt d’avoir son Error Boundaries sur les routes, est que lorsqu’un composant plante, seul celui-ci est KO et non la page entière.
Toutes ses spécificités font peut-être de Remix, un framework avec une courbe d’apprentissage plus longue par rapport à un framework comme Next.js.
Et React dans tout ça ?
React n’est certainement pas à l’abandon, de nouvelles fonctionnalités sont encore annoncées régulièrement. Récemment une conférence (https://conf.reactjs.org/stage) a eu lieu où ont été présentées des nouveautés telles que Suspense, les server component, de nouveaux hooks ou même les prochaines évolutions de React Native pour pouvoir être utilisées partout. L’équipe React a aussi mis en place un groupe de travail sur GitHub pour rendre plus efficace le développement des nouvelles fonctionnalités React et être au plus proche de sa communauté.
Alors React ? Dans le placard ?
Finalement, que ce soit React, Next.js ou Remix, le choix du framework dépend pour le moment encore beaucoup de l’utilisation que l’on veut en faire. Next.js apporte beaucoup de fonctionnalités pour les sites ayant beaucoup de trafic comme l'e-commerce. Remix, lui, est très performant mais son utilisation est finalement plutôt orientée pour des développeurs avec de l’expérience ou prêts à faire un plus grand effort d’apprentissage.
Un point intéressant à analyser, étant donné que React évolue encore beaucoup, serait de savoir qui implémentera le mieux les nouvelles fonctionnalités de React et pourrait littéralement être “React en mieux”.
Sur ce sujet, Next.js est très bien parti. Vercel, la société qui développe Next.js, a fait un don de 40 millions de dollars à React, on peut donc penser qu’ils travaillent souvent ensemble ce qui facilite l’implémentation des nouvelles fonctionnalités dans Next.js.
Remix est encore très jeune, mais pour autant est très prometteur. Les fonctionnalités proposées sont très puissantes et il devra donc faire ses preuves dans les années à venir sur sa manière d’intégrer les évolutions de React. Le fait que des “stars” de React soient dans l’équipe de Remix est quelque chose de plutôt rassurant et tout me fait penser qu’ils ne vont pas avoir de problème à travailler avec React.
Autour de moi, je peux remarquer que React est encore largement utilisé. Next.js et Remix ajoutent une courbe d’apprentissage dans le développement, et nombreux sont les développeurs qui sont réticents à devoir encore apprendre un nouveau framework. Personnellement, j’adore apprendre de nouvelles choses donc j’aime beaucoup utiliser ces frameworks innovants. J'aime particulièrement Next.js quand les projets en ont un intérêt, pour un blog ou pour du e-commerce par exemple mais React est encore celui sur lequel je passe le plus de temps. Parfois faire simple peut être la meilleure chose à faire !