Chez Ippon, nous catégorisons les applications mobiles en trois catégories : hybrides, cross-platform et natives. Dans cet article, je vais les définir car il est important de comprendre la différence entre les trois ainsi que leurs avantages et inconvénients pour choisir le plus adapté au contexte et aux besoins clients. Avant ma conclusion, je ferai un aparté sur les progressive web apps qui restent au final des applications web dopées à l'HTML 5.
Applications hybrides
Il est difficile de trouver une définition universelle des applications hybrides, notamment en comparaison avec les applications cross-platform. Je vais donc donner ici ma définition.
Les applications hybrides sont des applications codées à partir d’une seule base de code, sur un langage web et rendues grâce à un composant unique appelé Webview ; ce composant natif est un navigateur internet simplifié et intégré à l’application.
Cette approche orientée web permet d’être disponible sur différents types d’appareils : téléphones Android, téléphones iOS voire ordinateurs grâce aux principes de Responsive Web Design.
Elles utilisent, grâce à des plugins, certaines fonctionnalités natives telles que l’appareil photo, la localisation ou l’accès aux fichiers. A la génération, le code est décliné pour chaque plateforme cible.
Le framework hybride le plus connu est Ionic, basé initialement sur Apache Cordova, et réécrit récemment avec Capacitor sur une base de Progressive Web App.
D’autres frameworks sont en usage, comme Apache Cordova en mode standalone, pouvant être utilisé par n’importe quelle application Javascript.
Applications multi-plateformes
Les applications multi-plateformes (cross-platform en anglais) ont, comme les applications hybrides, la possibilité de partager le code entre les différentes plateformes sur lesquelles les applications seront déployées. C’est le principe de “write once, run everywhere”.
On retrouve des applications en React Native développé par Facebook sur une base de Javascript, Xamarin développé par Microsoft et qui utilise C# ou Flutter développé par Google avec son propre langage Dart. Flutter permet également de créer des applications pour les navigateurs web.
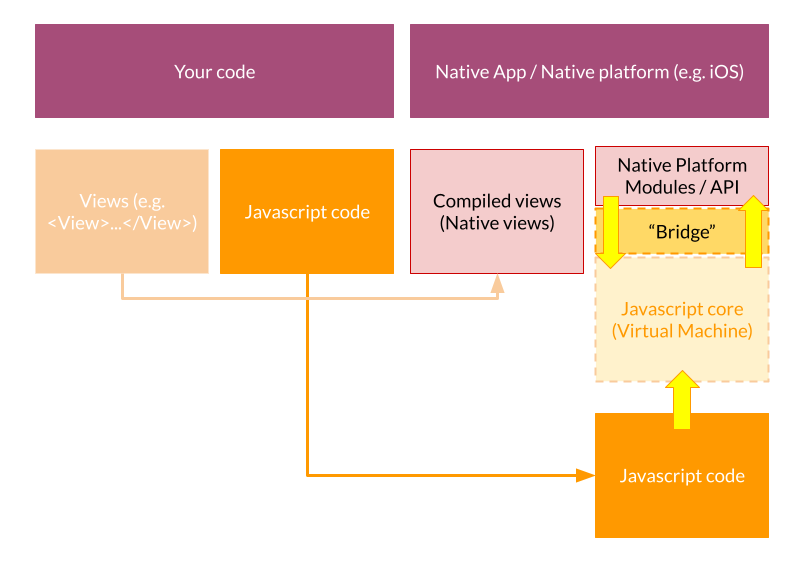
Le schéma ci-dessous présente le mode de fonctionnement pour les applications React Native.
On peut voir que l’accès aux fonctionnalités natives passe par des ponts Javascript qui convertissent le code source en code interprétable par l’une ou l’autre des plateformes. Le code Javascript tourne dans une machine virtuelle qui est capable de communiquer avec les API natives.

Cette technologie permet en particulier de proposer une expérience utilisateur enrichie car l’application réalisée offrira un rendu natif. Le code source est unique, mais le code converti utilise les composants natifs pour la partie UI. C’est pour cela que les applications sont disponibles pour Android et iOS uniquement.
Applications natives
Ce sont des applications uniquement écrites pour fonctionner sous Android et iOS séparément. Elles sont développées en Java / Kotlin pour Android et Objective-C / Swift pour iOS.
Comparaison
Bien que l’objectif des trois types d’applications citées ci-dessus soit le même, elles diffèrent principalement sur cinq critères :
- La performance,
- Le budget,
- Le Time-to-market (le temps nécessaire avant que l’application ne soit disponible sur le marché),
- L’Interface Utilisateur et l’Expérience Utilisateur (UI / UX),
- Les fonctionnalités natives et l’accès au hardware.
Un critère essentiel lors du choix du type d’application est la performance. C’est pour quantifier les écarts réels entre les trois types d’applications que des développeurs de la société inVerita ont réalisé un benchmark test [3] entre des applications similaires, développées en React Native, en Flutter et native sur iOS et Android.
Leur conclusion est que les applications natives sont largement plus rapides et moins consommatrices de batterie et de mémoire lors d’opérations gourmandes telles que l’animation ou le chargement de très nombreuses images. Cependant, il est intéressant de noter que Flutter, par exemple, n’est pas si loin derrière. Le choix de la technologie dépendant évidemment du cas d’utilisation, on peut considérer que pour des applications ne nécessitant pas beaucoup de calcul, les applications multi-plateformes satisferont tout à fait les contraintes de performance. Même React Native qui est très consommateur de ressources à cause du pont JS, pourra constituer une base raisonnable. Il faut aussi noter qu’une application native mal développée pourra au final plus consommer qu’une application hybride qui est fonction du JavaScript exécuté.
De plus, développer pour deux plateformes entraîne forcément un coût plus conséquent à la création et en termes de maintenance. Les développements d’applications hybrides ou cross-platform permettent une optimisation sensible des coûts, ce qui justifie probablement leur popularité, en plus de leur approche web-oriented.
Quid des PWA ?
Les Progressive Web Apps ne sont pas à proprement parler des applications mobiles, c’est pour cela que je ne les ai pas incluses dans le corps de l’article. Cependant, il me semblait important de les mentionner pour lever le voile sur la confusion.
Les PWA sont des applications web qui vont être optimisées pour mieux fonctionner sur des appareils mobiles (UI responsive, fonctionnent sur des réseaux faibles…). Elles vont également présenter quelques fonctionnalités supplémentaires offertes par l’arrivée de HTML5 et des service workers [4] :
- Mode hors-ligne (App Cache)
- Meilleures performances
- Tâches en arrière-plan dans un thread séparé
- Accès aux capteurs du téléphone
- Notifications (mais pas sur iOS)
- Raccourci sur la page d’accueil du téléphone
S’agissant de Web App, elles ne nécessitent pas d’installation comme une application mobile, mais facilitent leur accès via l’ajout d’un raccourci sur l’écran d’accueil de son téléphone.
Apple est assez opposé au principe des PWA qui n’apportent rien de plus qu’un site web ; cela va à l’encontre de leurs principes d’applications natives (Minimum Functionality et App Store Review Guidelines) et explique le manque de prise en charge de cette approche sur leurs téléphones.
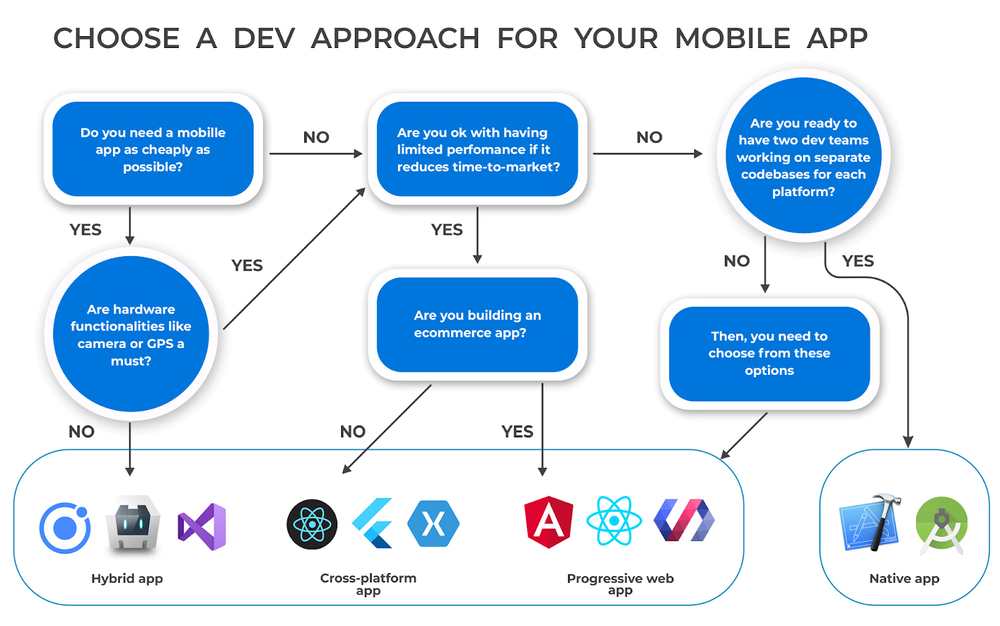
Maintenant que nous avons fait le tour des applications mobiles. Nous allons voir comment choisir la technologie qui nous convient le mieux.
Quel type d’application pour quel cas d’usage ?

Conclusion
Chaque approche de développement d’application mobile présente des avantages et inconvénients différents, leur permettant d’être adaptée à des besoins variés. Il faut juste cerner ses besoins et ses limitations afin de présenter l’application mobile la plus adaptée. Le monde des technologies mobiles évoluent très rapidement pour répondre aux besoins des développeurs et utilisateurs finaux.
Références
[1] Source : Behind the Scenes,React Native - DEV
[2] Source : Native vs. Hybrid vs. Cross-Platform: How and What to Choose?
[3] Source : Flutter vs React Native vs Native: Deep Performance Comparison | by inVerita | The Startup | Jun, 2020
[4] Source : Progressive web application
[5] Source : Native vs. Hybrid vs. Cross-Platform - What Your Product Needs



