Ionic 4 est sorti en janvier 2019, il amène avec lui quelques nouveautés que je vais vous présenter.
- Rappel : qu’est-ce c’est que Ionic ?
Ionic est un framework gratuit et Open Source créé en 2013, permettant de développer rapidement des applications mobiles multi-plateforme notamment pour Android, iOS et le web, à partir d’une seule base de code. Vous connaissez le HTML, CSS et Angular, vous pouvez y aller !
- Ionic for Everyone
“Ionic for Everyone” est le slogan de Ionic 4, car l’un de ses points forts est de permettre son utilisation partout, d’être plus accessible à tous les développeurs, pour les applications mobiles, desktop et les PWA (Progressive Web App). Le but de cette version est aussi d’améliorer ses performances tout en étant plus complet.
Ionic 4 s’appuie énormément sur Angular 7+, bien plus que Ionic 3. Le but est d’allier la performance et la polyvalence. C’est pour celà que Ionic 4 utilise maintenant Angular Router pour la navigation. Il est également utilisé pour le cycle de vie des pages et dans la structure du projet. C’est avec l'emploi grandissant d’Angular que le framework est utilisable de manière de plus en plus large. Il est maintenant possible d’utiliser Vue.JS et React par exemple.
Chaque composant graphique est désormais un Web Component, ce qui est rendu possible par l’intégration de Stencil, que je détaille un peu plus loin.
Quelques exemples d’utilisation des composants suite aux changements lors du passage de Ionic 3 à Ionic 4 : https://github.com/ionic-team/ionic/blob/master/angular/BREAKING.md
- IDE
Ionic a développé son propre IDE nommé Ionic Studio afin d'exploiter au mieux tout ce que propose Ionic et ainsi faciliter la vie des développeurs. Il intègre une librairie de composants UI et permet leur modification directement via l’interface. Il facilite également la gestion des plugins Cordova et l’intégration CI/CD avec Appflow.
Malheureusement, l’IDE est uniquement disponible en version entreprise, donc payant (le prix est adapté en fonction de la demande). À sa place, vous pouvez par exemple utiliser l’IDE Visual Studio Code qui dispose d'extensions pour Ionic ou IntelliJ IDEA pour ceux qui ont la version Ultimate (payante).
Avant la création de cet IDE, Ionic a développé l’outil en ligne Ionic Creator. Il permet de construire des interfaces pour les applications Ionic de manière simple et rapide, juste avec le drag & drop. Concernant le prix, il existe 3 formules allant de 0 à 29$ par mois. La version gratuite reste évidemment très limitée.
- La navigation
Ionic 4 dit au revoir à la navigation gérée par NavController. Il utilise maintenant le système de navigation d’Angular (Angular Router). C’est l’une des librairies les plus importantes d’Angular. Utilisée avec Ionic, elle va permettre d’avoir une navigation plus élaborée et de nombreuses animations.
Ionic 3 utilisait une navigation basée sur une simple pile. Les nouvelles pages sont placées en haut de la pile, puis lorsque l’on voulait revenir en arrière, il suffisait de faire un saut à la page précédente.
Avec Ionic, certaines applications peuvent avoir plusieurs navigations en parallèle et donc besoin de plusieurs piles, c’est ce qu’apporte Angular Router.
Une situation souvent rencontrée est l’utilisation des tabs, où l’on peut avoir une navigation différente pour chacune des pages.
Pour plus de détails, c’est par ici : https://ionicframework.com/docs/navigation/angular
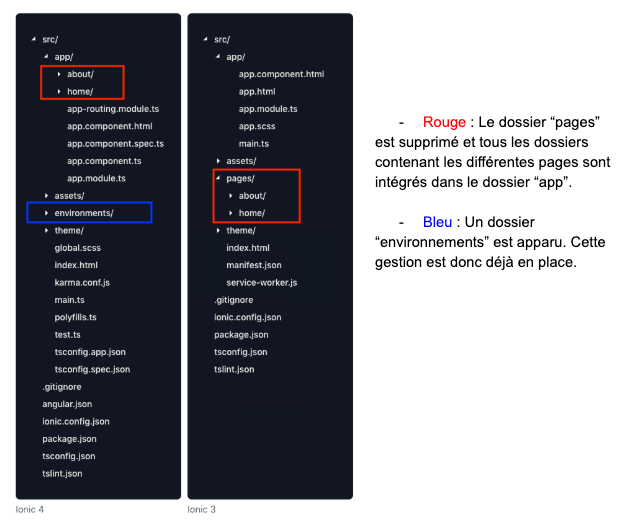
- La structure de l’application
Comme souvent lors d’une nouvelle version, il y a des changements dans la structure du projet. Ionic 4 s’appuie beaucoup sur Angular. Pour commencer, nous allons donc créer un projet standard typé Angular avec la commande : ionic start myApp blank --type=angular

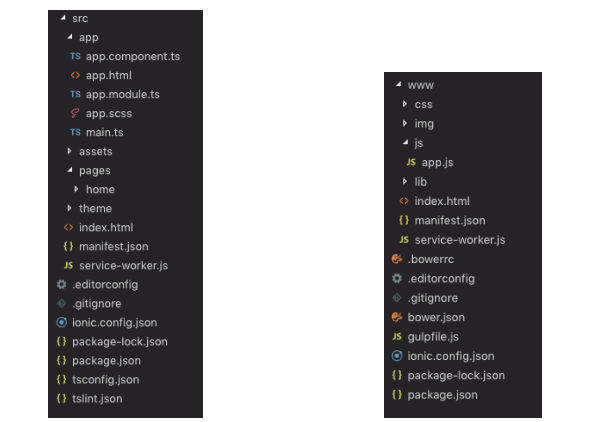
Le paramètre --type va permettre au développeur de choisir le type de sa structure. Le type de l'application peut changer, ce qui va modifier la structure du projet pour coller au mieux à ce qui a été choisie.
Dans les exemples ci-dessous, on peut voir la différence de structure pour la même commande avec un type différent.

ionic start myApp --type=ionic-angular ionic start myApp --type=ionic1
- Cycle de vie d’une page
Le cycle de vie d’une page a également évolué. Comme pour la navigation, Ionic 4 se base sur Angular, il est donc maintenant possible d’utiliser ses éléments (ngOnInit, ngOnDestroy ...).
Seuls ces 4 événements sont conservés :
ionViewWillEnterionViewDidEnterionViewWillLeaveionViewDidLeave
Certains événements ont été supprimé. Les voicis avec une alternative Angular :
ionViewDidLoad>ngOnInitionViewCanEnter>canActivateionViewCanLeave>canDeactivate
Informations supplémentaires : https://medium.com/@paulstelzer/ionic-4-and-the-lifecycle-hooks-4fe9eabb2864
- Web Component & Stencil
Afin d'améliorer la performance de ses composants, Ionic 4 utilise désormais Stencil. C’est un compilateur permettant de générer des Web Components et des PWA. Il a été créé par l’équipe de Ionic. Les composants utilisent Typescript avec un mélange d’Angular et React. Le but est d’ainsi supporter toutes les technologies web front-end.
Stencil et Ionic sont indépendants l’un de l’autre. Il n’est pas obligatoire d’utiliser Stencil avec Ionic. Il est utilisé par défaut, mais il est possible d’employer d’autres alternatives.
Chaque composant est devenu un Web Component afin qu’il soit autonome, réutilisable, personnalisable, et encapsulé dans un tag HTML. En utilisant le Lazy Loading, seuls les composants modifiés se mettent à jour et non toute la page. Ils peuvent ainsi être générés par Stencil ou une toute autre solution.
- Migration
La migration peut être une étape compliquée, mais elle est relativement simple et bien expliquée pour passer de Ionic 3 à Ionic 4.
Si vous avez une application en Ionic 1, il n’y a pas de secret, il faut tout refaire pour obtenir une application en Ionic 4. Comme tout n’a pas radicalement changé depuis Ionic 3 (comme le passage de Ionic 2 à 3), il est possible de migrer l’application sans repartir de zéro.
- Il y a eu un petit changement sur la structure du projet, le déplacement des fichiers au bon endroit suffit.
- La navigation et le Lazy Loading sont à reprendre car ils sont maintenant gérés par système de navigation d’Angular.
- Quelques fonctions du cycle de vie d’une page sont à modifier car 3 d’entre elles ont été supprimées.
- Une montée de version pour RxJS est nécessaire.
- Modifier certains composants (Loading, Toast, ou Alert) car ils sont devenus asynchrones.
Si vous souhaitez migrer votre application, rendez-vous par ici !
- Capacitor
Capacitor est une alternative à Cordova, mais il est encore en version Bêta. Cordova est développé par Apache. Ionic a souhaité créer son propre framework afin de pouvoir proposer une alternative et ainsi répondre à d’autres besoins.
Capacitor permet aux développeurs, comme son équivalent Cordova, de créer une application hybride afin de générer des applications pour Android et iOS (Electron et web également) avec une seule base de code.
Avec Cordova, il est compliqué de mettre les mains dans le code natif de chacune des plateformes car il va justement modifier ce code natif. Capacitor a pris le pari de faciliter l’accès et la modification du code natif pour ne pas être limité aux plugins Ionic existants. Le but est également d’exploiter au mieux les fonctionnalités natives de chacunes des plateformes. Le code natif des plateformes est indépendant du code “hybride” (HTML, CSS, TypeScript ...) contrairement à Cordova.
Comme l'écosystème Cordova est relativement fourni en plugins (plus de 3 000), Capacitor a donc décidé de supporter une partie de ces plugins. L’installation est juste un peu différente car Capacitor ne modifie normalement pas les fichiers des projets natifs.
Capacitor permet également de choisir le langage utilisé pour le code natif. Swift est employé par défaut pour iOS, mais l’on peut y intégrer de l’Objective-C. Le projet Android est écrit en Java mais supporte Kotlin.
Il est possible de choisir d’utiliser Capacitor lors de la création de l’application ou même de l’installer plus tard.
Pour les curieux, vous pouvez aller jeter un coup d’œil par ici pour Capacitor : https://capacitor.ionicframework.com
Et par là pour la comparaison Cordova/Capacitor : https://ionic.zone/capacitor/overview#comparison-between-cordova-and-capacitor
- AppFlow
AppFlow est une plateforme d’intégration continue (CI) et déploiement continu (CD) pour les développeurs Ionic. AppFlow aide les équipes de développement à créer et soumettre leurs applications Android, iOS et Web bien plus rapidement.
Malheureusement, dans sa version gratuite, il n’est pas possible de générer automatiquement des builds après un push, il faut le faire manuellement. De plus, on ne peut pas non plus générer de packages. Cette fonctionnalité fait partie des formules payantes. Son utilisation est donc très limitée en version gratuite...
Site officiel : https://ionicframework.com/appflow
Documentation : https://ionicframework.com/docs/appflow
- Conclusion
Ionic 4 gagne en performance et en polyvalence. Il est également plus ouvert avec la possibilité d’utiliser Cordova et/ou Capacitor, Stencil, React, Vue.JS… En plus de cette nouvelle version du framework, viennent s’ajouter de nouveaux outils comme un IDE dédié, AppFlow…
Ionic ne cesse de se développer et de faciliter la vie de ses développeurs.
- Sources
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
https://ionicframework.com/docs/building/migration/
https://blog.ionicframework.com/let-framework-do-its-job/



