La première version de la Console Angular vient d’être annoncée : son but est de fournir une interface graphique pour réaliser toutes les opérations possiblement réalisables avec Angular CLI. Cette Console a été développée par Nrwl (https://nrwl.io/).
Pour rappel Angular CLI est un outil en ligne de commande permettant de créer une application Angular et différents composants tels que des components, services ou autres directives (je vous ai présenté il y a quelques semaines les dernières nouveautés apportées par ce client sur le blog ici).
On peut faire le parallèle avec le monde Spring, en effet cette Console est le pendant du site https://start.spring.io/ qui permet de générer facilement la structure d’une application.
Dans cet article, nous allons passer en revue les différentes caractéristiques de cette nouvelle console.
Installation
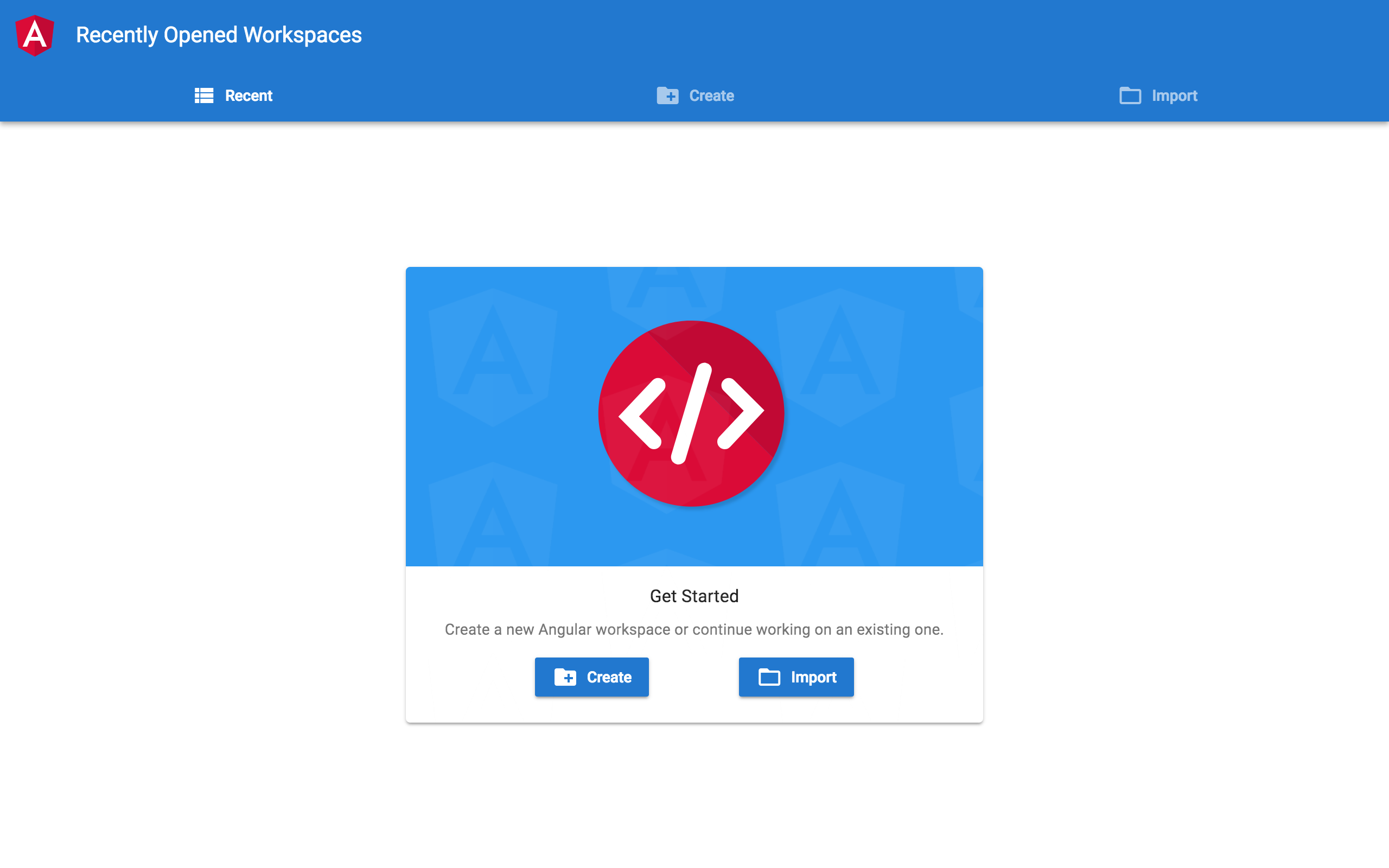
Pour installer la console, allez sur https://angularconsole.com/#download et téléchargez l’application suivant votre système d’exploitation. Une fois téléchargée, vous pouvez lancer l’application.

Création d’un projet
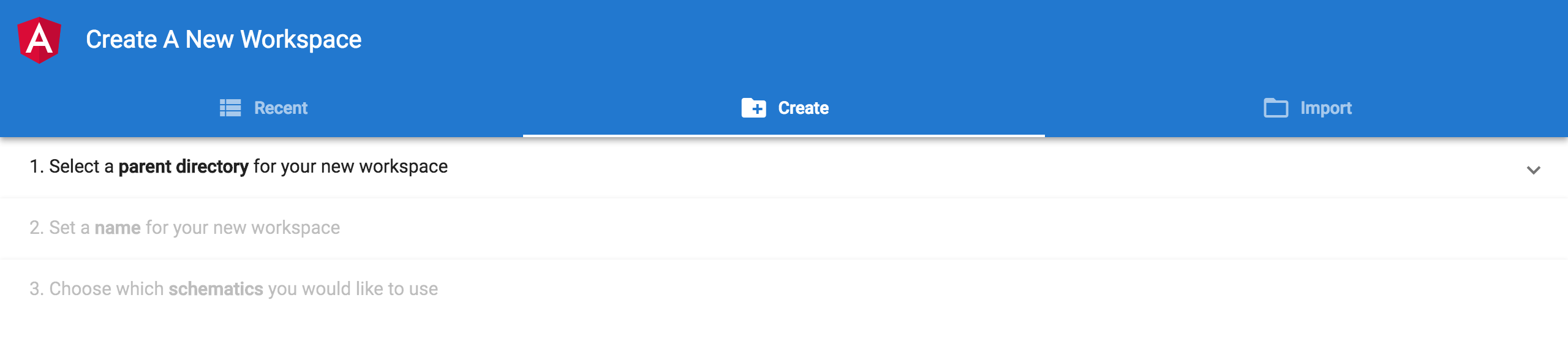
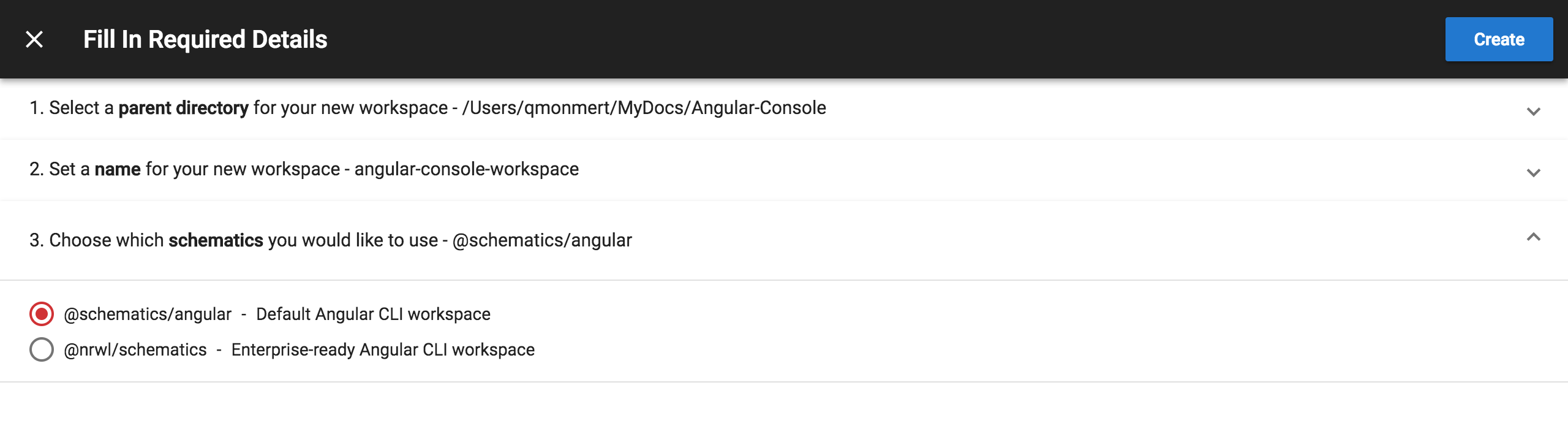
Commençons par créer un projet en répondant à quelques questions de base.

On choisit ici de créer un simple projet et pas un workspace pouvant contenir plusieurs projets et librairies,

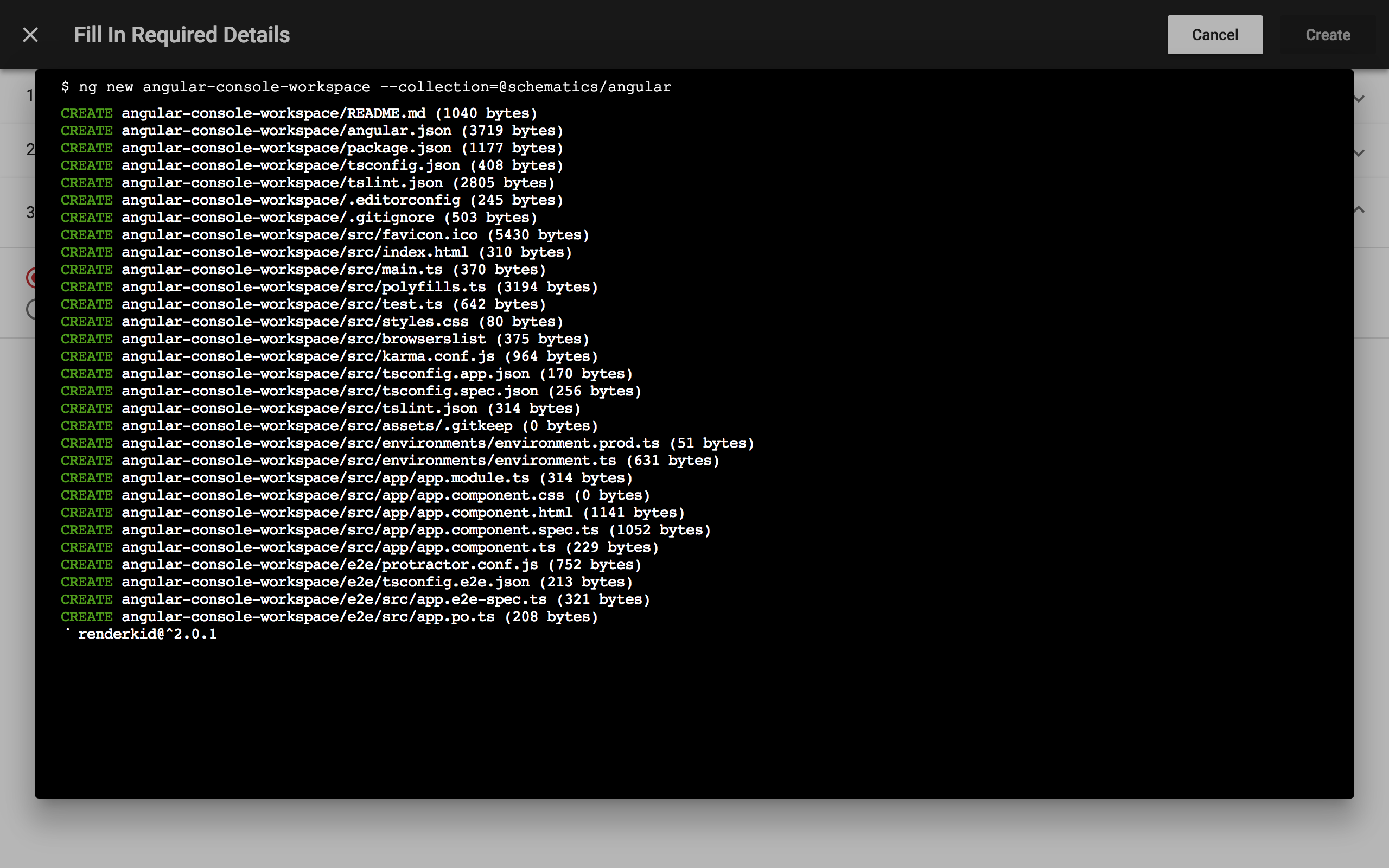
Après avoir cliqué sur Create, nous allons voir les logs tels qu’on peut les voir lorsqu’on réalise la commande ng new avec Angular CLI qui permet de générer le projet.

La Console Angular affiche les commandes que nous aurions réalisées avec Angular CLI ce qui permet aux adeptes du CLI de parfaitement comprendre ce qui se passe lors de la réalisation des différentes actions.
Une fois le projet créé, nous arrivons sur une interface disposant de 4 menus sur la gauche que nous allons détailler :
- Projects
- Generate Code
- Run Tasks
- Add/Remove CLI Extensions

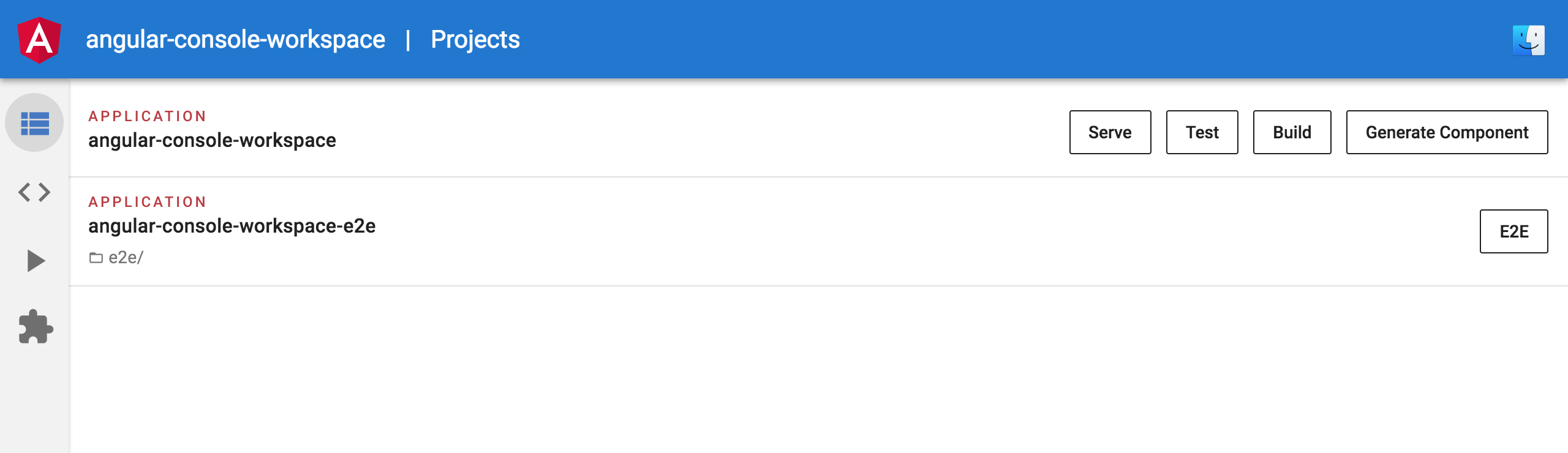
Projects
La vue Projects nous montre l’ensemble des projets générés via la Console et nous propose des liens pour lancer une application, les tests ou encore ajouter des composants aux projets.
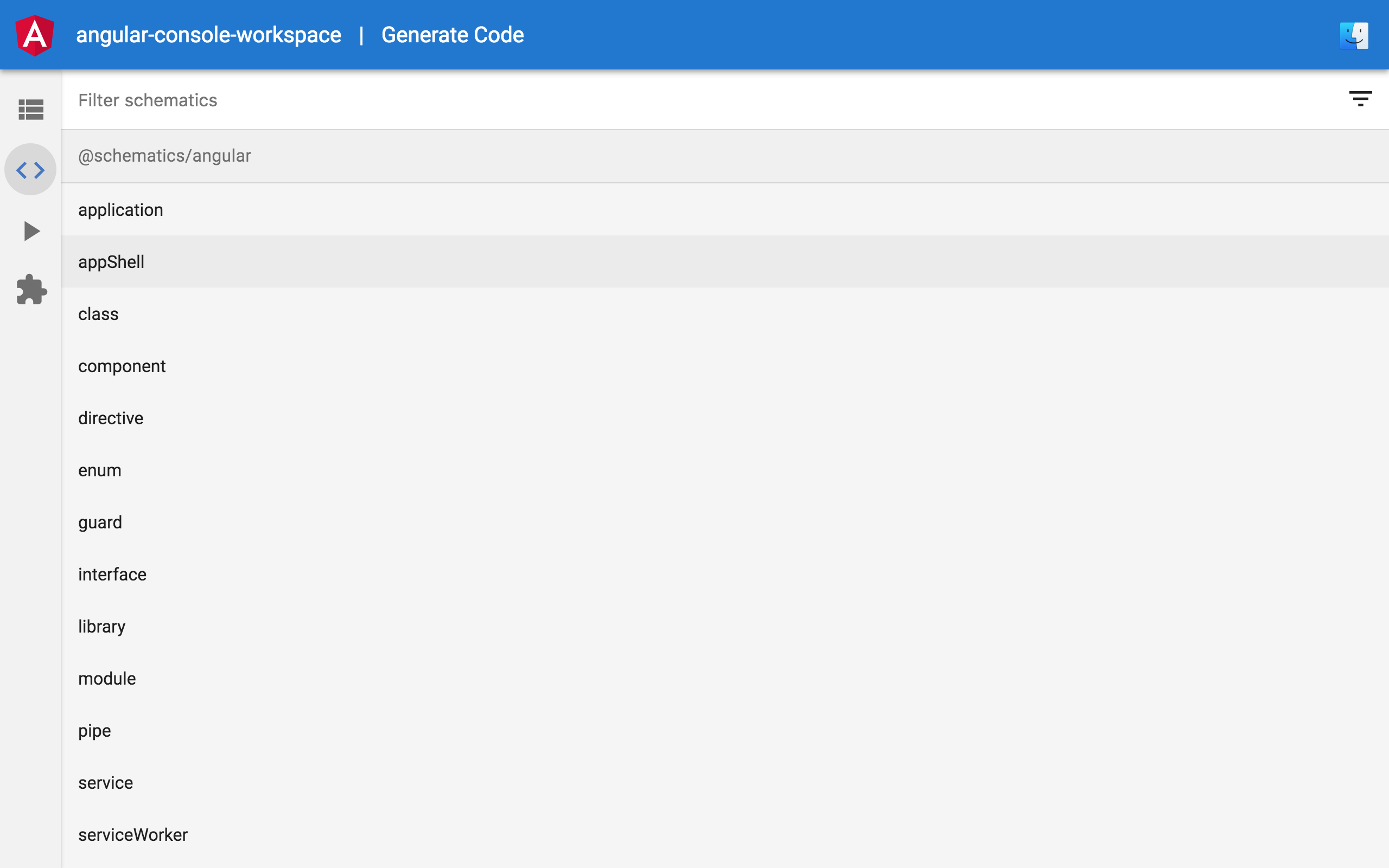
Generate Code
La vue Generate Code nous permet de créer différents composants en remplissant un formulaire.

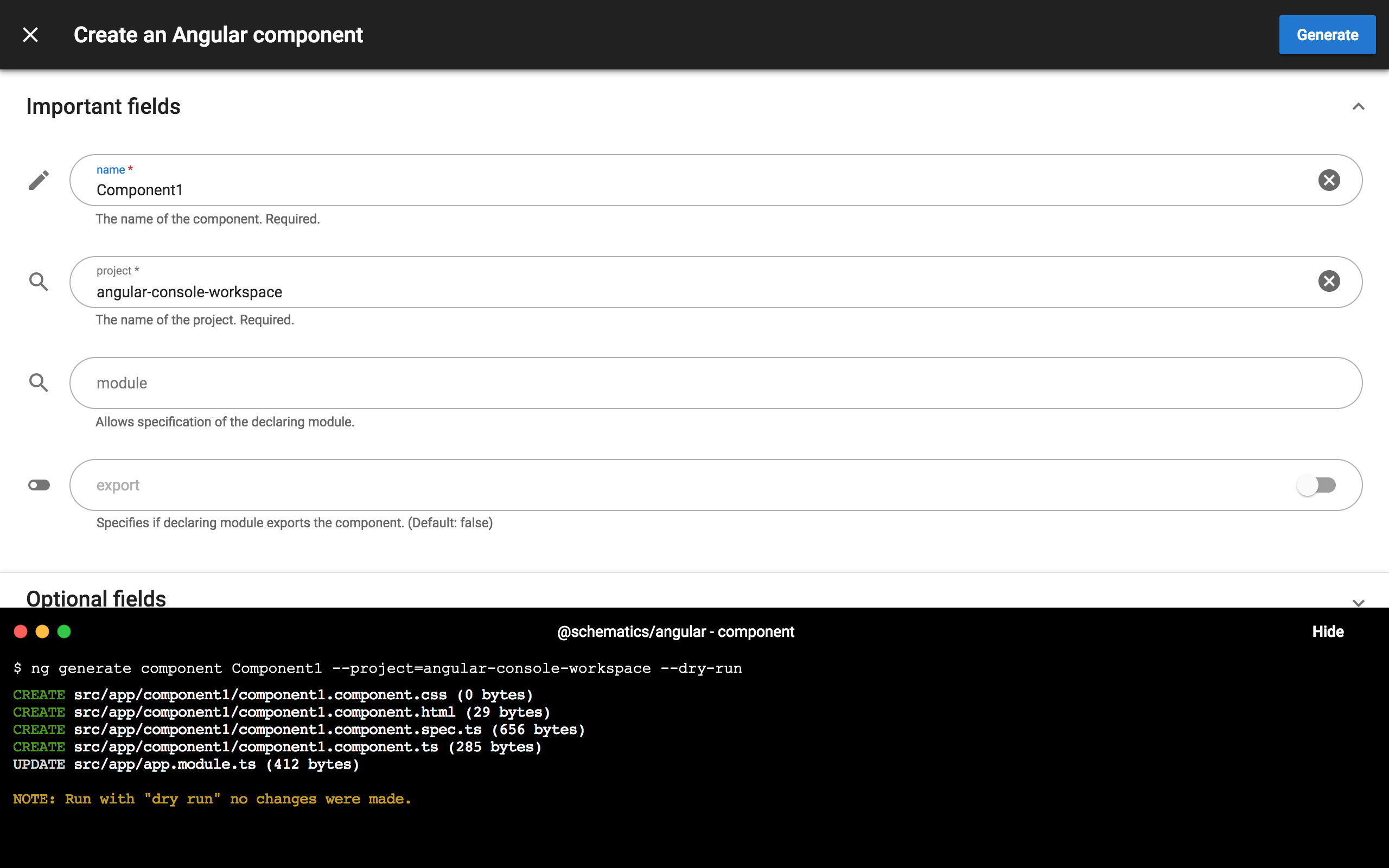
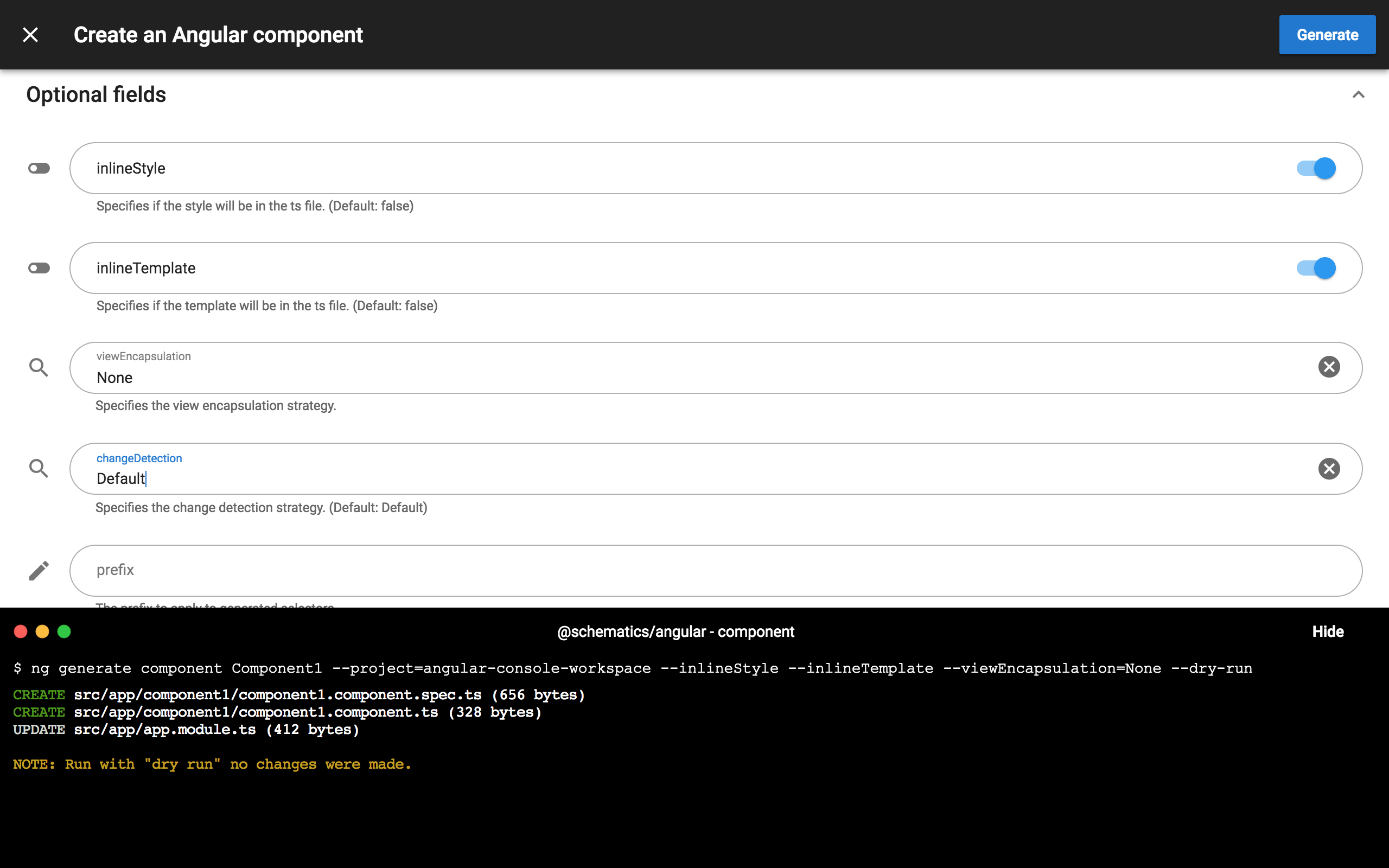
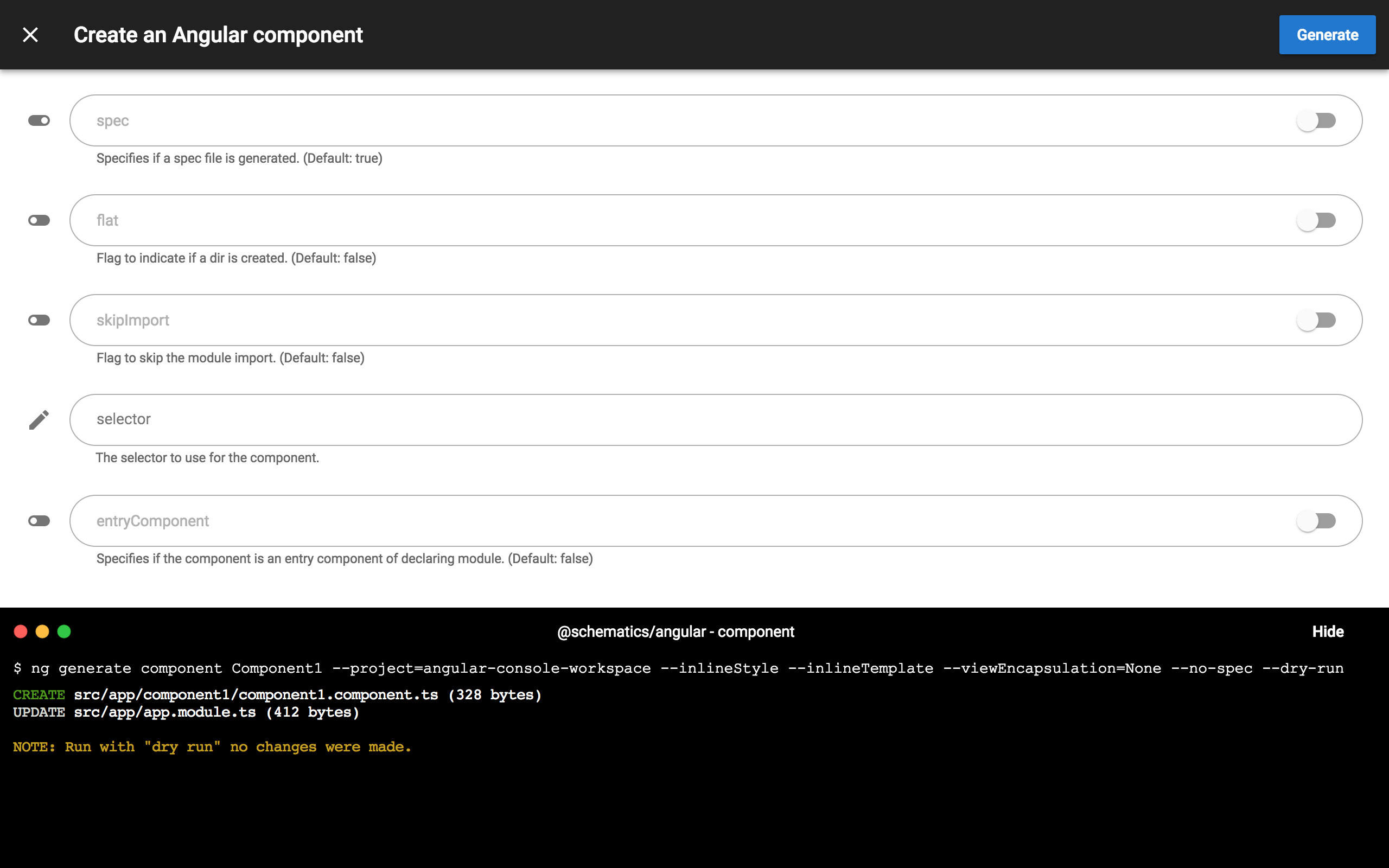
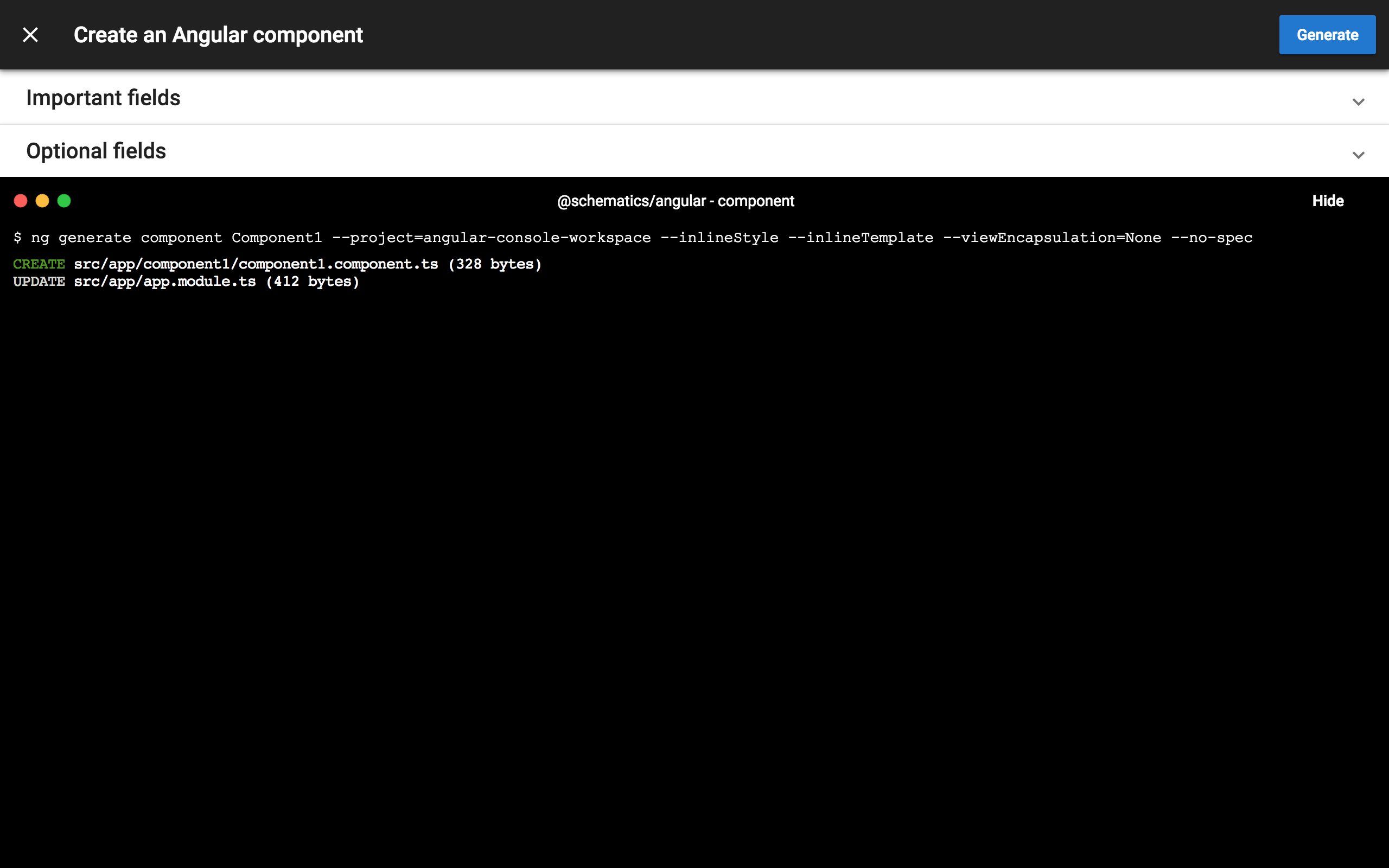
Commençons par créer un Component.

On complète les différents champs.

Il est par exemple facile de choisir de mettre le template de notre composant directement dans le fichier TypeScript en cochant InlineTemplate alors qu’avec le CLI il faut au moment de la génération du composant se rappeler d’ajouter le paramètre --it.

On voit ici tout l’avantage de l’interface graphique qui nous permet de créer notre composant sur mesure.

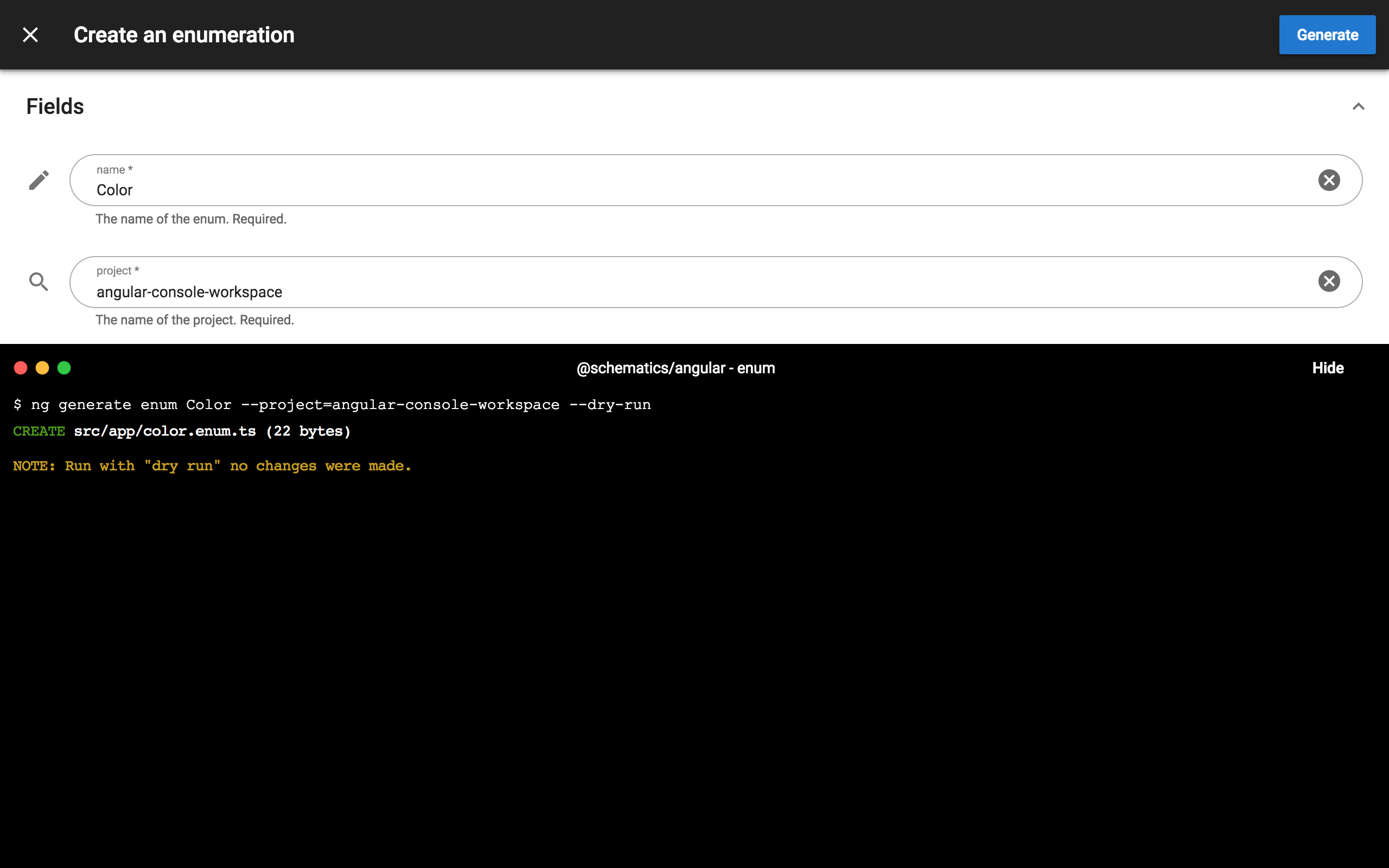
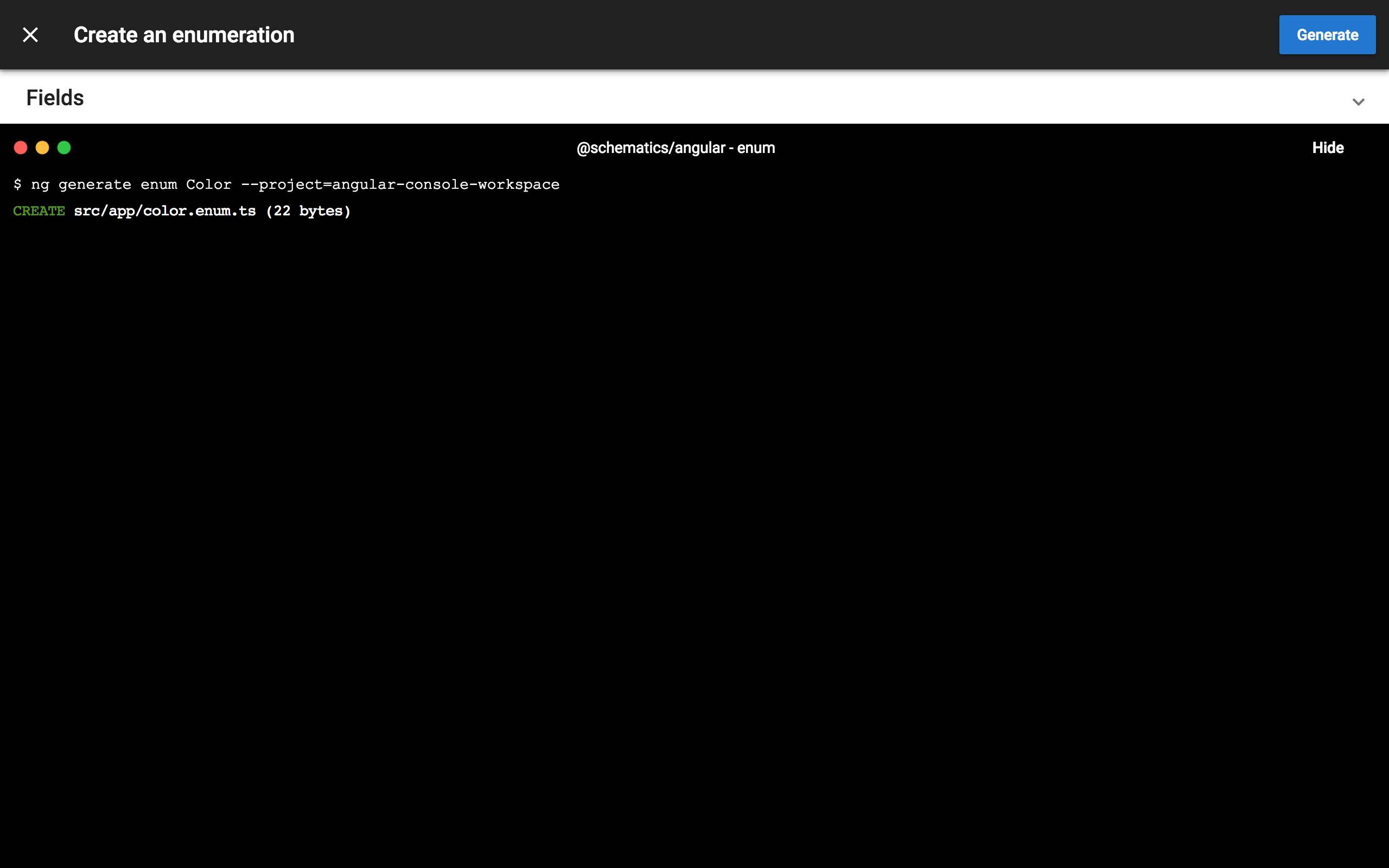
Créons aussi une énumération.


Run Tasks
La vue Run Tasks permet quant à elle de lancer les différentes tâches que l’on lancerait en invite de commande comme yarn serve pour lancer notre application.
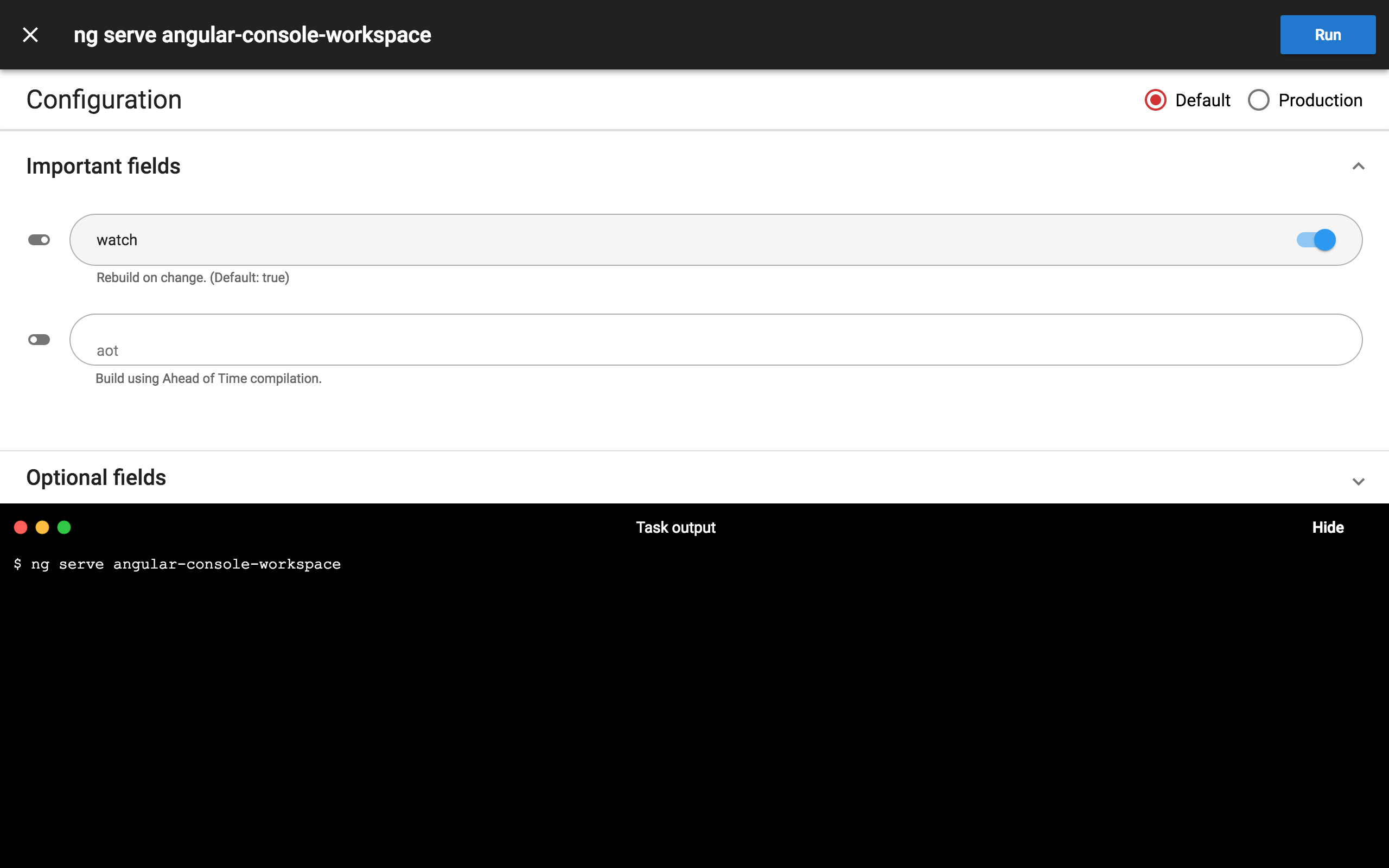
Cliquons sur Serve.

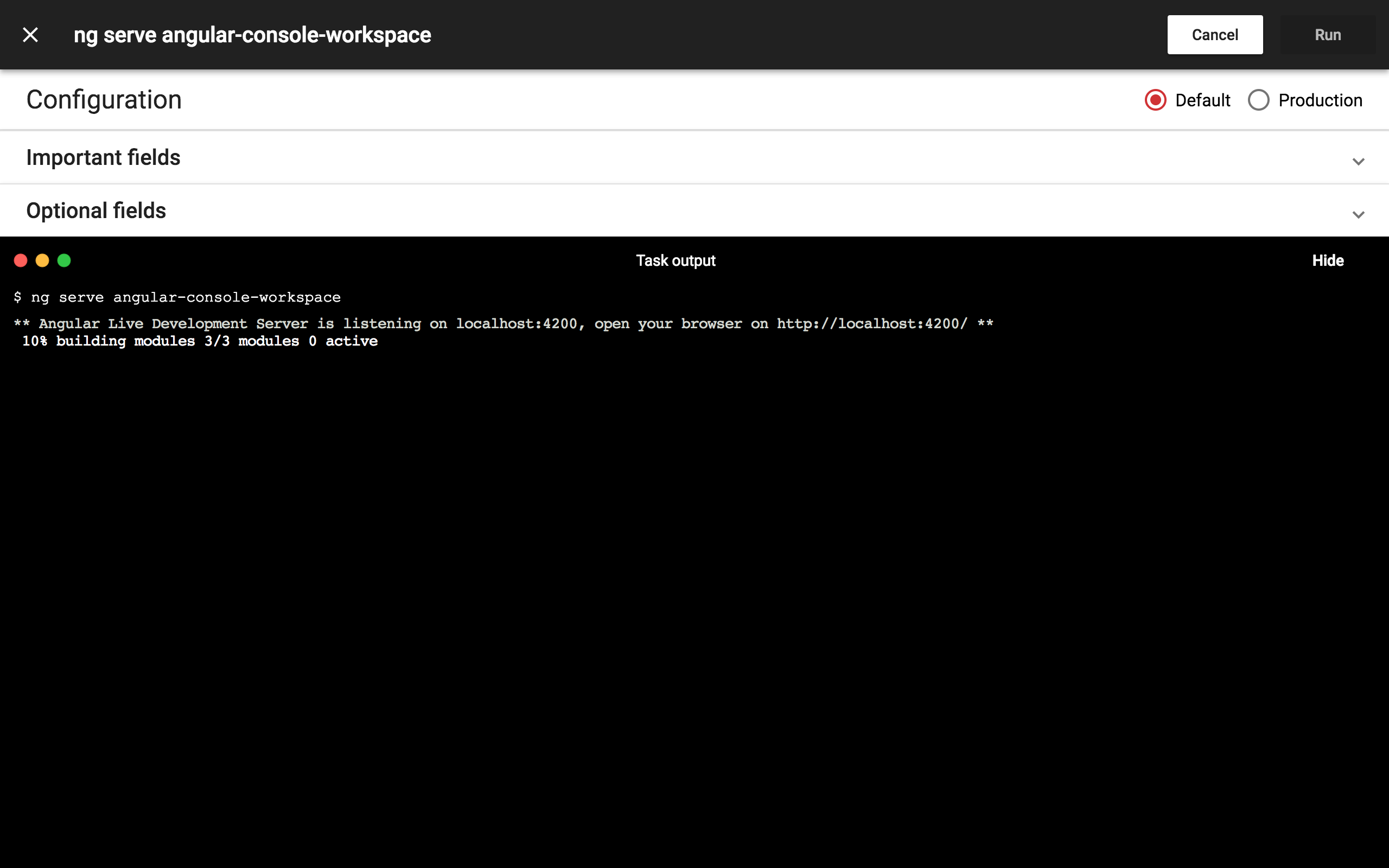
On peut alors choisir différentes options de lancement pour la commande. Laissons les choix par défaut et cliquons sur Run.

Notre serveur de développement est lancé sur le port 4200.

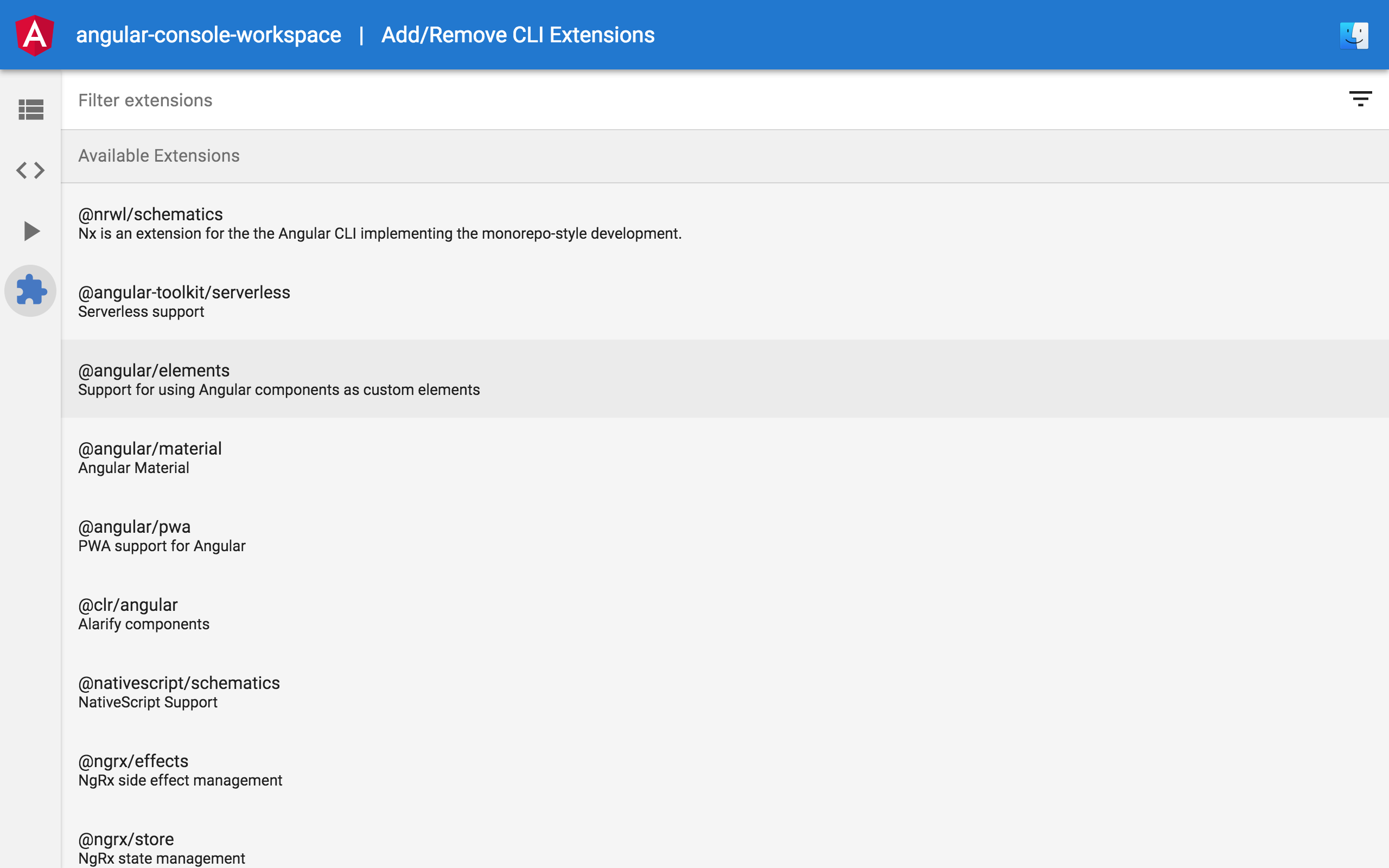
Add/Remove CLI Extensions
La vue Add/Remove CLI Extensions va nous permettre d’ajouter des extensions simplement à notre projet.

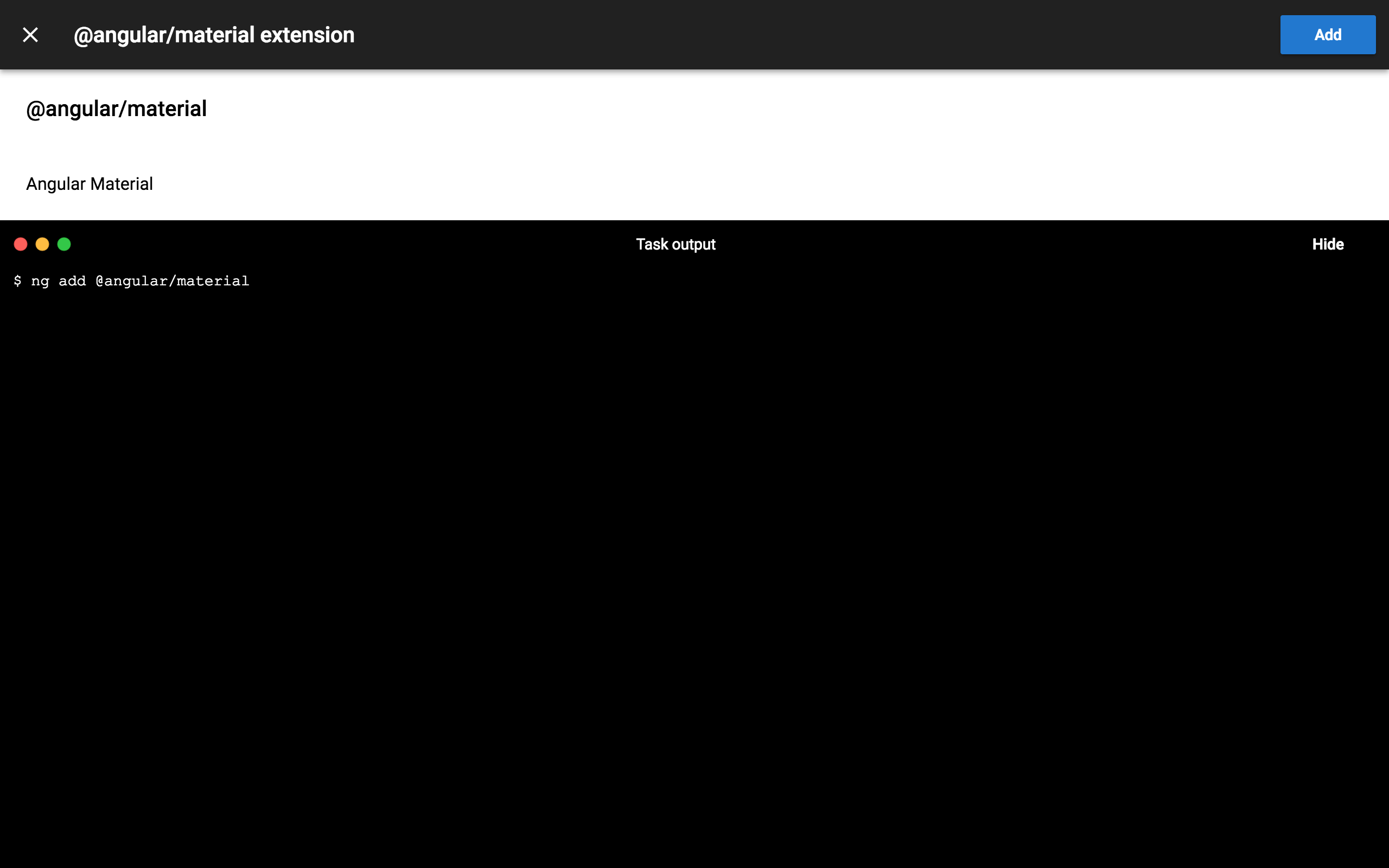
Ajoutons par exemple, Angular Material (librairie de composants Angular : https://material.angular.io/) en sélectionnant @angular/material.

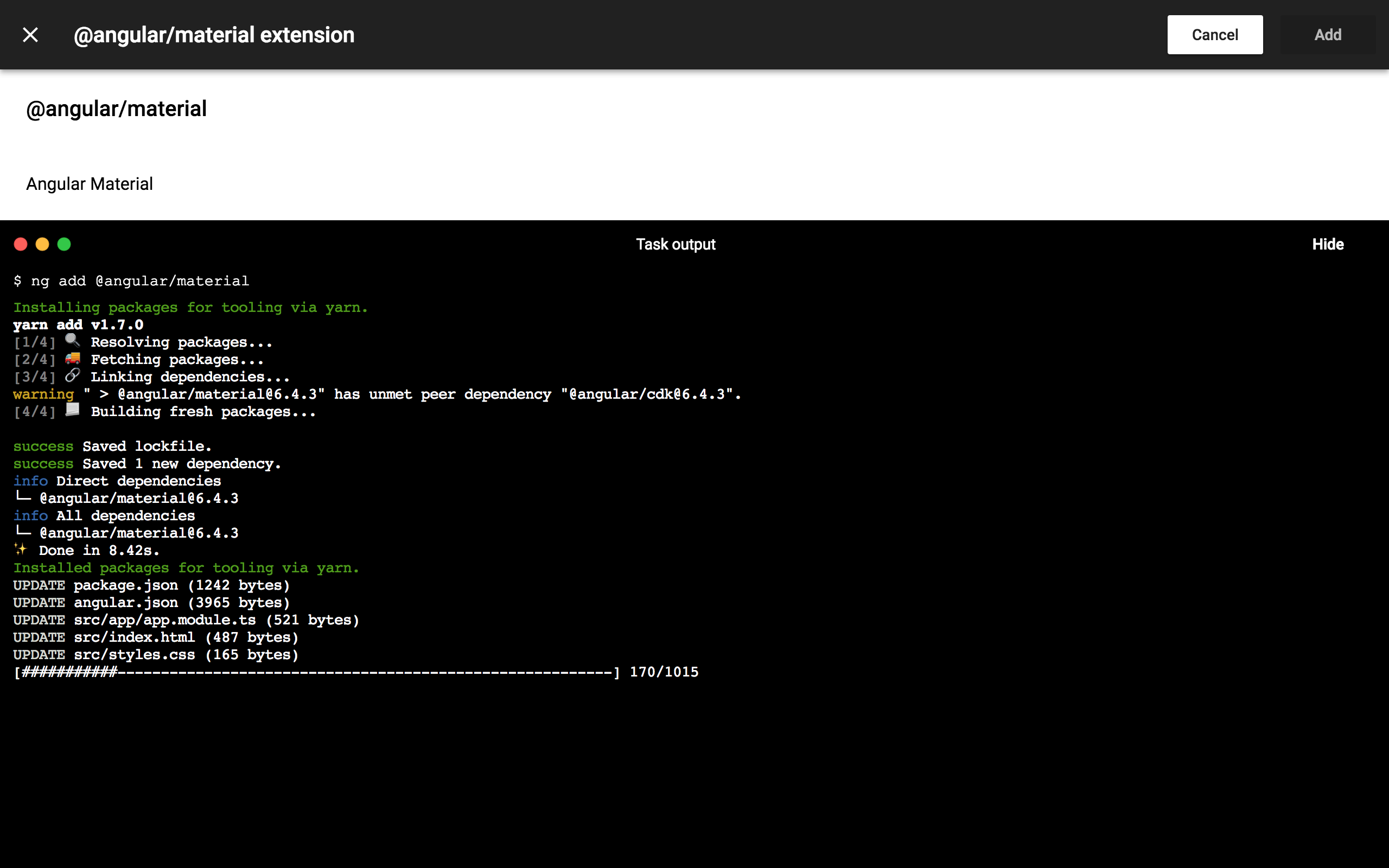
Le CLI dans sa dernière version nous facilitait déjà le travail pour ajouter Angular Material via la commande ng add @angular/material.

La console nous permet de visualiser l’installation de Angular Material ainsi que les fichiers modifiés au sein de notre projet (nb : pour information, j’ai eu un bug avec la console à cette étape, la console est restée bloquée alors que l'exécution de la commande était terminée).
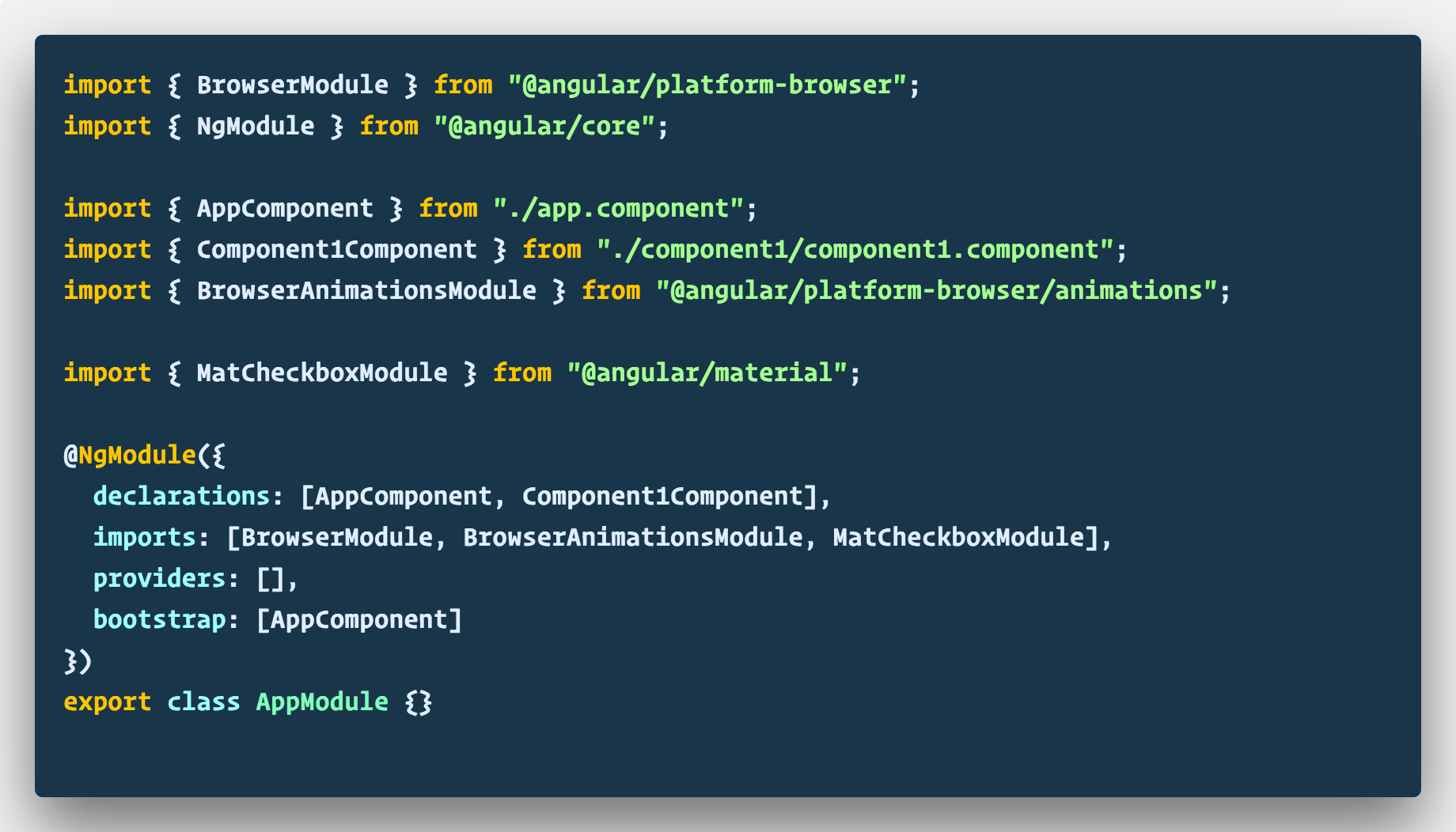
On peut maintenant modifier le code de notre application pour utiliser Angular Material.
Commençons par importer le module MatCheckboxModule au sein du fichier app.module.ts :

Puis affichons une checkbox dans le composant principal app.component.html :

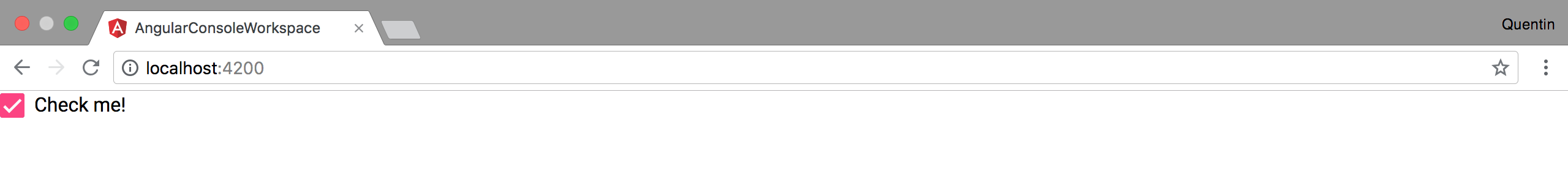
Ainsi le rendu de notre application est le suivant :

Conclusion
Après avoir utilisé cette console, je trouve cet outil très intéressant car retenir toutes les options (en ligne de commandes) offertes par Angular CLI devient quasi-impossible, ainsi avec une interface graphique c’est bien plus simple. Je pense que pour :
- générer son projet Angular,
- ajouter des composants,
- ajouter des extensions.
la console a tout son sens. Ensuite pour lancer des tâches, comme démarrer le serveur de développement, il est bien plus pratique d’utiliser Angular CLI dans un invite de commandes.
Cet outil va dans le bon sens et va faciliter notre travail au quotidien.
Vous pouvez retrouver le code généré et modifié de cet exemple sur mon GitHub.