Angular2 est sortie en version finale le mois dernier.
Dans cet article, nous allons voir différents points liés à Angular2 :
- démarrer facilement un projet de type Angular2,
- connecter son application Angular2 avec la base de données Firebase,
- ajouter des composants material design à cette application,
- déployer cette application.
Angular-CLI
La façon la plus simple pour créer un squelette de projet de type Angular2 est d’utiliser le client Angular-CLI.
On pourra l’installer (la version 4 de NodeJS ou supérieure est un pré-requis) via NPM en utilisant la commande suivante :
npm install -g angular-cli@latest
Attention, si vous l’avez déjà installé il y a plusieurs semaines pour tester les différentes releases de Angular2, je vous conseille de le mettre à jour car le build se repose désormais sur Webpack contre SystemJS sur les précédentes versions.
Une fois le client installé, vous pouvez créer un projet via la commande :
ng new “le_nom_de_votre_projet”
Puis on lance le serveur, en se plaçant dans le dossier créé, via la commande :
ng serve
Notre application est désormais visible sur : http://localhost:4200/
La commande ng serve va gérer différentes actions comme :
- la compilation des fichiers scss/less en css
- la création de bundles javascript et css
- la transpilation de typescript en javascript
- la mise en place d’un système de live-reload via websockets (pour le développement)
- …
Angular-CLI va nous permettre de créer automatiquement les squelettes de fichiers des différents composants Angular2 via des commandes simples :
Type de composants
Commandes
- builder votre application pour de la production (minify, uglify),
- lancer les tests unitaires,
- lancer les tests d’intégration,
- déployer votre application sur Github,
- …
Une documentation de l’ensemble des commandes se trouve ici.
Créons donc notre premier component TrainingsComponent qui nous permettra d’afficher la liste de nos entraînements stockés dans la base de données Firebase :
ng g c trainings
Il s’agit de la même commande que ‘ng generate component trainings’ mais avec un alias.
Angular-CLI va, lors de la création du component, modifier automatiquement le fichier app.module.ts (module principal de l’application Angular2 par défaut), qui contient la liste des components, des modules ou encore des providers de l’application, pour permettre d’utiliser ce composant dans notre application. On modifie ensuite le fichier app.component.html qui est le point d’entrée de notre application avec le contenu suivant :
<app-trainings></app-trainings>
Ainsi notre application affiche en page principale le contenu du composant TrainingsComponent.
Firebase
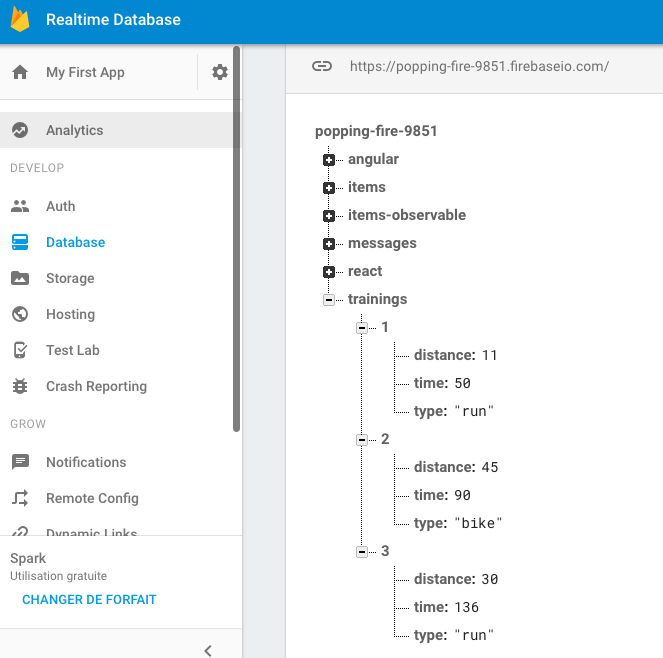
Firebase est un outil fournissant notamment une base de données NoSQL dans le cloud où les données sont stockées au format JSON. Pour créer sa propre base, on se rend sur https://firebase.google.com/ où l’on peut créer un projet et ensuite disposer d’une interface d’administration pour gérer entre autres sa base de données. Voici à quoi ressemble l’interface (on notera que nos entraînements sont stockés dans cette base sous le noeud trainings) :
On souhaite donc interfacer notre base de données avec notre application Angular2. Pour cela Firebase nous fournit la configuration nécessaire en se rendant dans les paramètres du projet, on peut ainsi créer dans notre application un fichier de configuration firebase.config.ts de cette forme :
exportconst firebaseConfig = { apiKey: "AIzaSyA2n9YUORKUMW2P-2vkhrc6R6X-NkGmaZY", authDomain: "popping-fire-9851.firebaseapp.com", databaseURL: "https://popping-fire-9851.firebaseio.com", storageBucket: "popping-fire-9851.appspot.com", messagingSenderId: "923784914853" };
Deux dépendances vont nous être utiles pour télécharger Firebase et utiliser Firebase. On les installe via npm :
npm install firebase angularfire2 --save
AngularFire2 est une bibliothèque qui donne accès à des fonctions très pratiques pour manipuler nos données Firebase dans une application Angular2. Pour tirer partie de firebase et de AngularFire2, modifions la définition de notre module app.module.ts :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import* as firebase from 'firebase'; import { AngularFireModule } from 'angularfire2/index'; import { firebaseConfig } from './../environments/firebase.config'; import { AppComponent } from './app.component'; import { TrainingsComponent } from './trainings/trainings.component'; @NgModule({ declarations: [ AppComponent, TrainingsComponent ], imports: [ BrowserModule, AngularFireModule.initializeApp(firebaseConfig) ], bootstrap: [AppComponent] }) exportclass AppModule {}
On voit ainsi que l’on importe le module AngularFireModule qui va s’initialiser avec notre fichier de configuration Firebase. On peut désormais utiliser AngularFire2 (qui est configuré sur notre base de données Firebase) dans notre application.
Écrivons le code de notre fichier trainings.component.ts :
import { Component } from '@angular/core'; import { AngularFire, FirebaseListObservable } from 'angularfire2/index'; @Component({ selector: 'app-trainings', templateUrl: './trainings.component.html' }) exportclass TrainingsComponent { trainings: FirebaseListObservable<any>; constructor(private af: AngularFire) { this.trainings = af.database.list('trainings'); } }
On injecte AngularFire dans le constructeur, ce qui nous permet d’utiliser sa propriété database pour lister les noeuds situés sous le noeud de nom trainings. On récupère ainsi un objet de type FirebaseListObservable
<ul><li *ngFor="let training of trainings | async"><ul><li>Type : {{ training.type }}</li><li>Distance : {{ training.distance }}</li><li>Time : {{ training.time }}</li></ul></li></ul>
On itère sur les trainings et affiche ces différentes propriétés.
Un plus que l’on peut ajouter dans notre constructeur est ce code :
this.trainings.subscribe( val =>console.log(val) );
En effet, Firebase est une base de données temps réel, donc si l’on modifie une propriété d’un noeud alors notre vue sera automatiquement rafraîchie et avec le code que l’on vient de rajouter, on en sera notifié dans la console de développement de notre navigateur.
Material design
On souhaite maintenant ajouter du style sur l’application, pour cela nous allons installer Material Design for Angular 2 via npm :
npm install --save @angular/material
Ensuite, on ajoute cet import dans le fichier index.html principal de l’application :
<linkhref="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet">
Puis on modifie le fichier app.module.ts pour importer le module MaterialModule :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import* as firebase from 'firebase'; import { AngularFireModule } from 'angularfire2/index'; import { firebaseConfig } from './../environments/firebase.config'; import { MaterialModule } from '@angular/material'; import { AppComponent } from './app.component'; import { TrainingsComponent } from './trainings/trainings.component'; @NgModule({ declarations: [ AppComponent, TrainingsComponent ], imports: [ BrowserModule, AngularFireModule.initializeApp(firebaseConfig), MaterialModule.forRoot() ], bootstrap: [AppComponent] }) exportclass AppModule {}
On peut alors utiliser dans notre application l’ensemble des composants HTML material design :
- md-button
- md-card
- md-checkbox
- …
On modifie le rendu HTML de notre composant TrainingsComponent en tirant partie des composants material design :
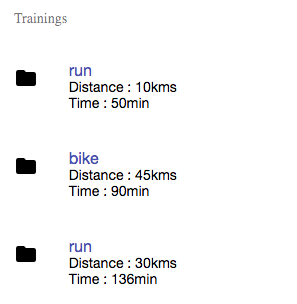
<md-list><h3md-subheader>Trainings</h3><md-list-item *ngFor="let training of trainings | async"><md-iconmd-list-avatar>folder</md-icon><h4md-line>{{training.type}}</h4><pmd-lineclass="demo-2">Distance : {{training.distance}}kms</p><pmd-lineclass="demo-2">Time : {{training.time}}min</p></md-list-item></md-list>
Pour compléter, on peut importer un thème material design de notre choix, par exemple en ajoutant dans le fichier styles.css global de notre application le code suivant :
@import '~@angular/material/core/theming/prebuilt/indigo-pink.css';
La documentation sur l’installation d’un thème material design se trouve : ici.
Et voici le rendu de notre composant :
Déploiement
Angular-CLI nous permet de déployer notre application sur GitHub via la commande :
ng github-pages:deploy
L’application d’exemple sera déployée à cette URL : https://qmonmert.github.io/angular2-firebase/
Pour déployer cette application sur Firebase, on commencera par construire l’application :
ng build --prod
Ce qui créera un dossier /dist avec notre application. Puis on installera globalement la commande firebase :
npm install -g firebase-tools
On pourra alors se logger avec notre compte firebase :
firebase login
Puis initialiser notre projet en tant que projet Firebase :
firebase init
Ceci créera un fichier de configuration firebase.json. Et enfin déployer l’application :
firebase deploy
L’exemple ici sera déployé à cette URL : https://popping-fire-9851.firebaseapp.com/
Conclusion
Angular-CLI est un très bon moyen pour créer un squelette de projet Angular2 et ainsi démarrer l’apprentissage de ce langage.
Outre la base de données en temps réel, Firebase propose différents services :
- Service d’authentification
- Système d’hébergement des applications
- Stockage de fichiers
- Notifications
- Outils d’analyses
- …
Angularfire2 est aujourd’hui encore en version beta. Il facilite énormément le travail pour communiquer avec Firebase depuis une application Angular2.
Enfin, Material Design for Angular 2 permet de créer un rendu agréable pour une application.
Le code montré dans l’exemple est disponible sur mon GitHub.