AngularFire2 est une bibliothèque permettant de manipuler facilement le framework Angular 2 et la plateforme Firebase. La première version de AngularFire permettait de faire le lien entre Firebase et Angular 1. Nous allons dans cet article présenter quelques unes des fonctionnalités de AngularFire2. Il est quand même à noter que AngularFire2 est encore en version beta aujourd’hui.
Firebase
Firebaseest une solution backend disposant de trois services majeurs pour permettre aux développeurs de créer des applications côté client :
- Realtime database : Firebase met à disposition une base de données NoSQL dans le cloud. Les données sont stockées au format JSON et sont synchronisées en temps direct avec les clients connectés.
- Authentication : Firebase offre la possibilité de facilement authentifier des utilisateurs par le biais de leurs comptes Facebook, Twitter, GitHub, Google ou encore via un mail et un mot de passe.
- Hosting : Firebase permet de déployer son application avec une simple ligne de commande.
Pour disposer d’un compte sur Firebase, on peut s’inscrire ou bien se connecter avec son compte Gmail sur la plateforme. La version gratuite est limitée à un espace de stockage de 1 Go et un système d’abonnement payant est proposé pour disposer de plus d’espace. Une fois votre compte créé, vous disposez de deux URLs de type :
- https://<IDENTIFIANT_UNIQUE>.firebaseio.com qui vous permet d’accéder à une interface d’administration pour gérer votre base de données, la sécurité, les authentifications, le déploiement …
- https://<IDENTIFIANT_UNIQUE>.firebaseapp.com qui sera l’URL sur laquelle vous pourrez déployer votre application.
Angular 2
Angular 2est la future version d’AngularJS. Angular 2 est passé en version release candidate (2.0.0-rc.1) le 2 mai en apportant un certain nombre de modifications par rapport aux versions beta. Des modifications dans les imports et dans le routing sont les principales nouveautés (pour en savoir plus).
Angular-CLI
Avant de commencer à utiliser AngularFire2, il est préconisé d’installer Angular-CLI. En effet, celui-ci va vous permettre de générer facilement un projet Angular 2 puis des Components, Directives, Pipes et autres Services pour votre application. On installe Angular-CLI via npm.
npm install -g angular-cli
Puis on peut générer un nouveau projet.
ng new angularfire2-ippon
Ainsi, le squelette de notre application Angular 2 est créé.
Exemple
Nous allons créer un projet Angular 2 via Angular-CLI et installer les dépendances vers AngularFire2 et Firebase.
ng new angularfire2-ippon > npm install angularfire2 firebase --save
Pour avoir plus d’informations sur la mise en place d’un projet Angular 2 utilisant AngularFire2, la documentation se trouve ici.
On peut maintenant commencer à modifier les fichiers générés. Tout d’abord nous allons modifier le fichier main.ts dans lequel nous allons définir le lien vers notre Firebase, lequel est défini par une URL unique.
import { bootstrap } from '@angular/platform-browser-dynamic'; import { Angularfire2IpponAppComponent, environment } from './app/'; import { FIREBASE_PROVIDERS, defaultFirebase } from 'angularfire2'; bootstrap(Angularfire2IpponAppComponent,
Ainsi le lien est fait entre AngularFire et Firebase. On peut maintenant, dans notre composant angular principal angularfire2-ippon.component.ts, utiliser AngularFire.
import { Component } from '@angular/core'; import { AngularFire, FirebaseListObservable } from 'angularfire2'; @Component({ moduleId: module.id, selector: 'angularfire2-ippon-app', templateUrl: 'angularfire2-ippon.component.html' }) exportclass Angularfire2IpponAppComponent { items: FirebaseListObservable<any[]>; constructor(af: AngularFire) { this.items = af.database.list('/items'); } }
On utilise ici le service AngularFire pour récupérer dans notre base Firebase une liste d’items. On modifie ensuite le template HTML de notre composant angularfire2-ippon.component.html en bouclant sur cette liste d’items et en affichant la propriété text de chaque item.
<ul><li *ngFor="let item of items | async"> {{item.text}} </li></ul>
On lance le serveur de notre application via une commande d’Angular-CLI.
ng serve
Le résultat est à ce stade décevant car la page est vide. En effet, nous n’avons aucune donnée dans notre Firebase. Nous allons donc ajouter des données en utilisant le système d’import via fichier JSON de Firebase. On importe le fichier JSON suivant dans Firebase.
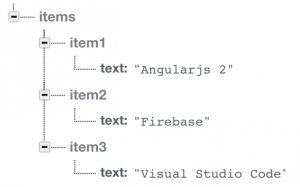
{ "items": { "item1": { "text": "Angularjs 2" }, "item2": { "text": "Firebase" }, "item3": { "text": "Visual Studio Code" } } }
Voici une représentation de notre base Firebase.
Et ainsi directement nous pouvons visualiser notre liste d’items sans même redémarrer notre serveur. C’est en effet une des grandes forces de Firebase : on peut ajouter, modifier ou supprimer des données directement en base et les modifications sont immédiatement visibles sur l’application.
Après avoir vu comment lire les données depuis Firebase, nous allons implémenter les opérations de CRUD classiques. Écrivons tout d’abord les opérations classiques dans notre composant grâce aux méthodes fournies par AngularFire.
import { Component } from '@angular/core'; import { AngularFire, FirebaseListObservable } from 'angularfire2'; @Component({ moduleId: module.id, selector: 'angularfire2-ippon-app', templateUrl: 'angularfire2-ippon.component.html' }) exportclass Angularfire2IpponAppComponent { items: FirebaseListObservable<any[]>; constructor(af: AngularFire) { this.items = af.database.list('/items'); } addItem(textNewItem: string) { this.items.push({ text: textNewItem }); } updateItem(keyItem: string, textUpdateItem: string) { this.items.update(keyItem, { text: textUpdateItem }); } deleteItem(keyItem: string) { this.items.remove(keyItem); } deleteAllItems() { this.items.remove(); } }
On peut ainsi ajouter, modifier ou supprimer des items. Enrichissons ensuite notre vue pour qu’elle tire partie des opérations CRUD.
<ul><li *ngFor="let item of items | async"><inputtype="text" [value]="item.text" #updateitem><button (click)="updateItem(item.$key, updateitem.value)">Update</button><button (click)="deleteItem(item.$key)">Delete</button></li></ul><inputtype="text" #newitem /><button (click)="addItem(newitem.value)">Add</button><button (click)="deleteAllItems()">Delete all</button>
Il s’agit ici d’utiliser simplement la syntaxe Angular 2 pour binder les évènements click sur les boutons pour appeler les méthodes définies dans notre composant. Pour la mise à jour d’un item, on récupère sa clé item.$key qui est unique.
On peut aussi requêter de manière plus fine les éléments que l’on souhaite ramener. Pour tester cela, créons un nouveau composant grâce à Angular-CLI.
ng g component items-observable
Ajoutons des nouvelles données à notre Firebase avec le JSON suivant.
{ "items-observable": { "item1": { "type": "Framework", "text": "Angular" }, "item2": { "type": "IDE", "text": "Visual Studio Code" }, "item3": { "type": "Framework", "text": "Ember" }, "item4": { "type": "IDE", "text": "IntelliJ Idea" }, "item5": { "type": "Framework", "text": "Backbone" } } }
Le but de notre nouveau composant va être de filtrer les items-observables par type (Framework ou IDE) grâce au système de query fourni par AngularFire.
import { Component } from '@angular/core'; import { AngularFire, FirebaseListObservable } from 'angularfire2'; import { Subject } from 'rxjs/Subject'; @Component({ moduleId: module.id, selector: 'app-items-observable', templateUrl: 'items-observable.component.html' }) exportclass ItemsObservableComponent { items: FirebaseListObservable<any[]>; typeSubject: Subject<any>; constructor(af: AngularFire) { this.typeSubject =newSubject(); this.items = af.database.list('/items-observable', { query: { orderByChild: 'type', equalTo: this.typeSubject } }); } filterBy(type: string) { this.typeSubject.next(type); } }
On voit ici que l’on trie les items-observable par type et que la méthode filterBy émet un évènement qui va permettre de modifier le type de filtre et ainsi mettre à jour la liste d’items avec seulement les items ayant le bon type. On peut donc écrire le template HTML correspondant.
<ul><li *ngFor="let item of items | async"> {{item.type}} : {{item.text}} </li></ul><div> Filter by : <button (click)="filterBy('Framework')">Framework</button><button (click)="filterBy('IDE')">IDE</button></div>
On boucle sur les items et suivant le bouton sur lequel on clique, seuls les items du type Framework ou IDE sont affichés.
Authentification
Firebase met à disposition une API permettant de gérér facilement l’authentification via email/password ou encore via les plateformes que sont Twitter, Facebook, GitHub ou Google. Nous allons créer un composant qui va permettre à un utilisateur de se connecter vis son compte Twitter et qui une fois connecté affichera son nom. On crée le squelette de notre composant grâce à Angular-CLI.
ng g component authentication-twitter
On implémente une fonction de connexion et de déconnexion, et on observe lorsqu’un utilisateur se connecte pour récupérér son username que l’on pourra afficher dans notre template.
import { Component } from '@angular/core'; import { AngularFire } from 'angularfire2'; @Component({ moduleId: module.id, selector: 'app-authentication-twitter', templateUrl: 'authentication-twitter.component.html' }) exportclass AuthenticationTwitterComponent { username: string; constructor(public af: AngularFire) { this.af.auth.subscribe(auth => { if (auth) { this.username = auth.twitter.username; } }); } login() { this.af.auth.login(); } logout() { this.af.auth.logout(); } }
Le template HTML correspondant se contentera d’afficher un bouton pour se connecter lorsque l’utilisateur ne sera pas connecté, et lorsqu’il sera connecté son nom sera affiché ainsi qu’un bouton pour se déconnecter.
<div *ngIf="!(af.auth | async)"><button (click)='login()'>Login with Twitter</button></div><div *ngIf="af.auth | async"> Hello {{ username }} <button (click)='logout()'>Logout</button></div>
On voit ici qu’il est très facile de gérer une authentification avec Firebase. Il est à noter que, dans le cas d’une connexion via Twitter, il faudra créer une application sur le site https://apps.twitter.com/ pour référencer son site et ainsi utiliser le système de connexion de Twitter.
Déploiement
On souhaite maintenant déployer notre application. Pour cela, nous devons installer une dépendance npm globale.
npm install -g firebase-tools
Puis, à la racine de notre projet, on crée un fichier de configuration nommé firebase.json dans lequel on spécifie le nom, l’URL unique vers notre Firebase, ainsi que différentes options liées au déploiement.
{ "firebase": "<IDENTIFIANT_UNIQUE>", "public": "dist", "ignore": [ "firebase.json", "/.*", "/node_modules/" ], "rewrites": [ { "source": "", "destination": "/index.html" }] }
Puis on peut lancer la commande suivante.
firebase deploy
Notre application est maintenant en ligne.
Conclusion
AngularFire2 est une bibliothèque très riche pour faire le lien entre Firebase et une application Angular 2. Mais attention, AngularFire2 est toujours en beta, l’ensemble des exemples de code est écrit avec la version 2.0.0-beta.0 et il est à noter que AngularFire2 évolue beaucoup en ce moment.
Angular 2 non plus n’est pas encore en version finale. J’ai utilisé dans mes exemples la version 2.0.0-rc.1 de Angular 2.
Vous pouvez retrouver les exemples de code sur mon github.