Couleurs, formes, habillage graphique… Quels sont les domaines d’expertise de l’UI Designer, nouvelle appellation combinée à l’UX designer, appellée aussi Webdesigner. Effectivement il y a de quoi s’y perdre! Nous parlerons au fil de cet article d’une expertise faisant partie intégrante de l’UX design et qui mérite d’être enfin digérée.
1/ L’UI C’EST UNE STAR D’UX
UX/UI : Pas de quiproquo
L’UX (User eXperience) ou expérience utilisateur consiste en la conception de l’expérience.
L’UX-Designest une discipline dont l’objectif est de concevoir un produit au service des utilisateurs. Afin d’identifier les besoins et les objectifs, plusieurs méthodes sont utilisées :
- ateliers utilisateurs,
- ergonomie du site,
- architecture de l’information,
- interaction,
- scénario utilisateur,
- etc.
L’UI (User Interface) ou interface utilisateur consiste quant à lui en la conception du produit.
C’est le design, les couleurs et les images d’une interface. Une apparence graphique codifiée guidant l’utilisateur :
- clareté de la navigation,
- qualité des contenus,
- optimisation des parcours,
- etc.
2/ DEFINISSONS L’UI DESIGN
Les métiers du design digital
Évitons les amalgames, voici un panel non-exhaustif de métiers pas toujours évidents à comprendre et souvent détournés par les fiches de postes. Il existe de nombreux métiers et appellations différentes dans le secteur du design digital. UI, UX, webdesigner, infographiste, directeur artistique, motion designer, etc. Facile de s’y perdre. Voici certains de ces métiers détaillés :
Illustrateur : Équipé de son crayon et de sa feuille de papier, l’illustrateur dessine, tout simplement. Il est à l’origine de créations de personnages, d’environnements ou autre, le tout sur papier. De plus en plus d’illustrateurs passent leur créations sur ordinateur grâce à des logiciels de vectorisation tel qu’Adobe Illustrator notamment.
Webdesigner : Aussi habile graphiquement que techniquement, un webdesigner est capable d’intégrer des maquettes web grâce aux langages de programmation HTML/CSS/JS. Son métier consiste à organiser la navigation, l’arborescence et les interfaces d’un site web. En découlent l’UI designer et l’UX designer, l’intégrateur et le développeur front-end parfois.
Infographiste : L’infographie étant le domaine de la création d’images numériques assistée par ordinateur, ce métier englobe les illustrateurs, les motion designer, les animateurs 2D-3D, les graphistes, etc.
Motion designer : Le rôle du Motion Designer est de concevoir, puis réaliser des productions graphiques incorporant à la fois de la vidéo, de l’animation 3D, des effets spéciaux, des sons ou encore de la typographie.
Ces différents métiers peuvent être reliés d’une façon ou d’une autre, et une personne exerçant dans le secteur du design digital jongle assez facilement entre plusieurs de ces compétences.Ces différents métiers peuvent être reliés d’une façon ou d’une autre. Une personne exerçant dans le secteur du design digital jongle assez facilement entre plusieurs de ces compétences.
L’UI Design, qu’est-ce que c’est ?
En une phrase, c’est la conception et la réalisation d’interfaces utilisateur. Pour cela, il est possible de suivre le process “A.C.D.C.”* :
- Analyser la demande du client
- Comprendre la problématique
- Définir le besoin
- Créer l’interface
*A.C.D.C = Acronyme inventé par un collaborateur Ippon pour résumer le process de l’UI Design.
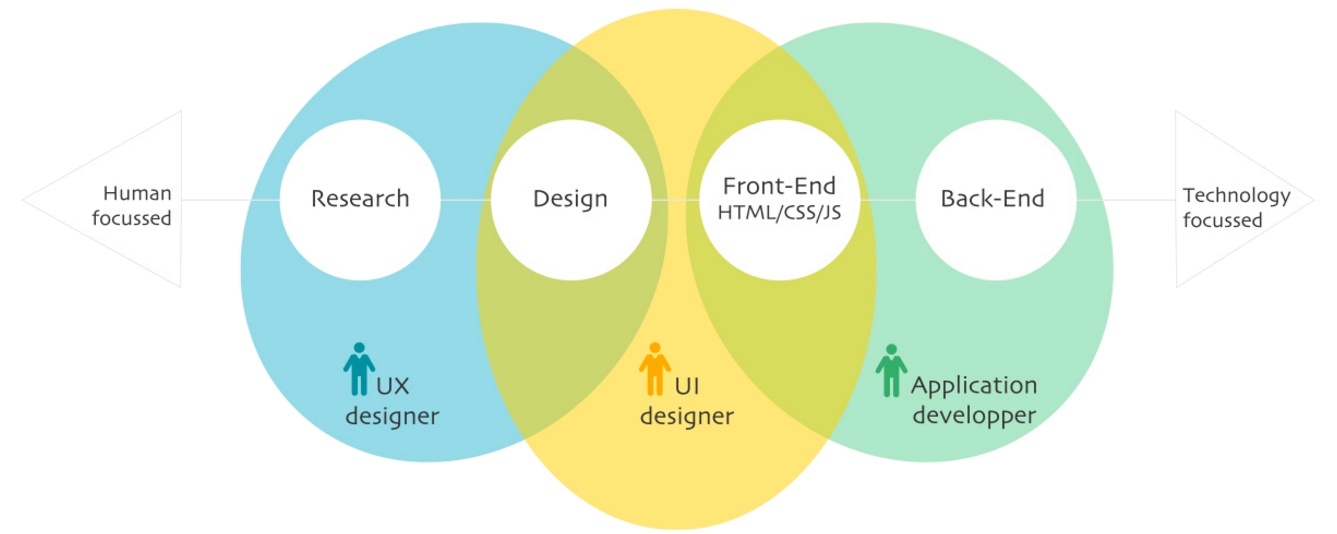
L’UI dans le processus de création
L’UI Designer intervient au milieu du process, il s’occupe de toute la partie création en collaboration avec l’UX Designer. Mais garde également un suivi de l’intégration faite par le développeur front-end, afin de s’assurer que les maquettes ont bien été respectées.
Gardons en tête que ce processus appelle différentes expertises conjuguées ensemble, ainsi un travail d’équipe sur un projet de A à Z est important, incluant aujourd’hui les méthodes agiles.
En corrélation avec le cahier des charges, l’UI designer appliquera une empreinte graphique adaptée à la cible, à l’identité du produit. Il dégagera ainsi une émotion à l’utilisateur tout en respectant des règles d’usage et d’accessibilité réfléchies par l’UX designer. Chaque action d’un écran est pensée en amont et testée en aval. L’UI design touchent à chaque phase de ce processus par :
- Design d’interaction et de navigation,- Design visuel,
- Un site web adaptatif (anglais RWD pour responsive web design)
- Iconographie, illustrations (infographies…),
- Charte graphique, ergonomique,
- Accessibilité / W3C / RGAA,
- Styles guides,
- Suivi de projet > livraison.
Domaines d’intervention
Voici quelques principes à appliquer dans le domaine de l’UI design :
-
benchmark et moodboard : un moodboard permet, à l’aide d’éléments visuels comme des images, de rendre compte d’une atmosphère et des émotions qui y sont liées, des concepts difficiles à communiquer. Par exemple l’identité visuelle d’une marque ou la direction artistique d’un projet.
-
rendre le site/l’application authentique, raconter une histoire, l’utilisateur doit se sentir valorisé
-
se mettre à la place de l’utilisateur
-
ne pas travailler de son côté, communiquer avec les intégrateurs et développeurs tout le long du process
-
proposer non pas une mais deux pistes de création avant toute déclinaison évitent le changement radical de style en cours d’avancement. Idéal : une piste par graphiste permet deux approches sensibles
-
approche de création adaptée au support : penser “mobile first”
Polyvalence de l’UI Designer
L’UI Designer ne se contente pas de ses acquis en matière de création, il est également habile avec les notions d’ergonomie afin d’échanger avec l’UX Designer. D’un point de vue technique, il possède un bagage solide pour estimer la faisabilité ou non de certains éléments.
3/ Réalisations
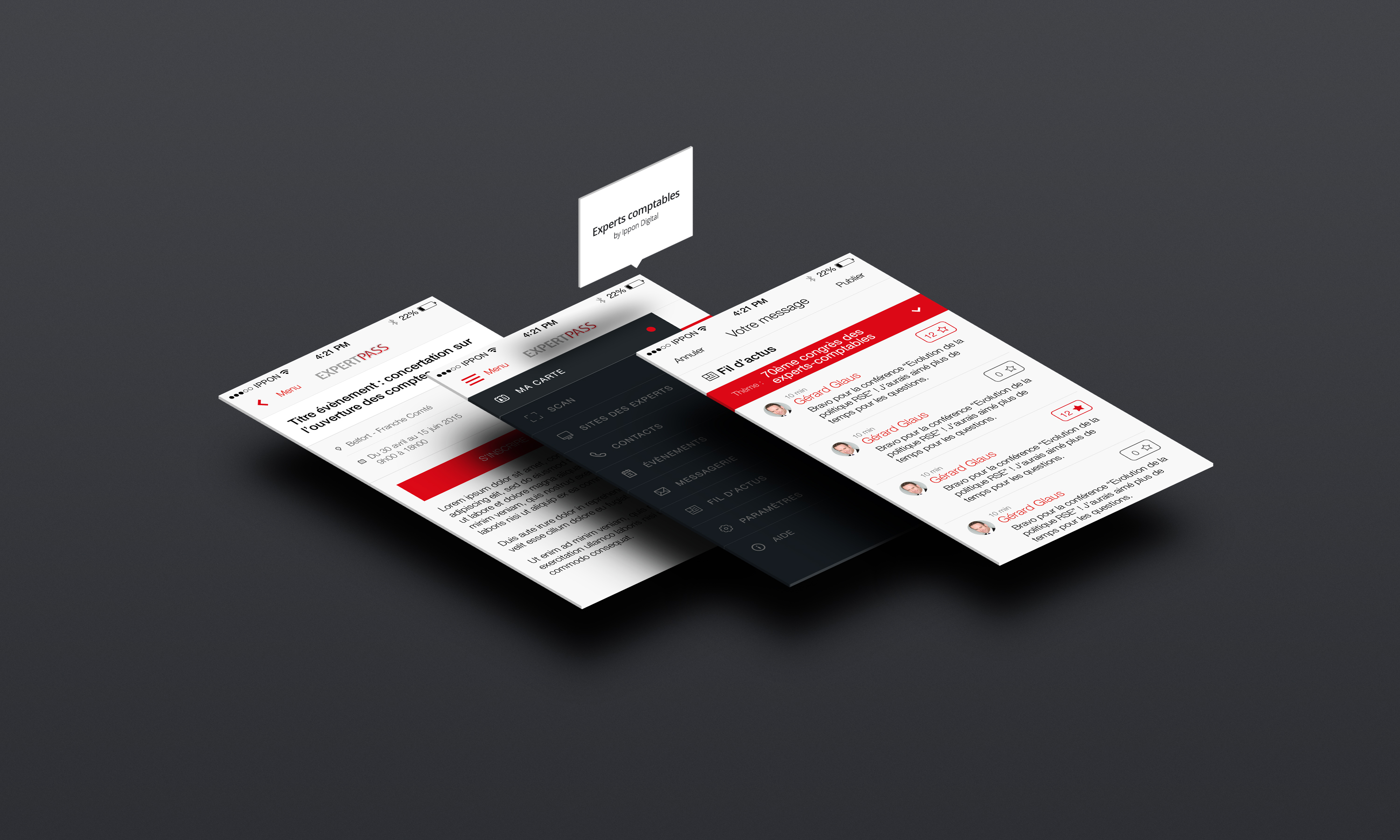
CSOEC – Application mobile
Le Conseil Supérieur des Experts Comptables a fait appel aux services d’Ippon Technologies dans le but de réaliser une application” carte professionnelle” sous iOS & Android.
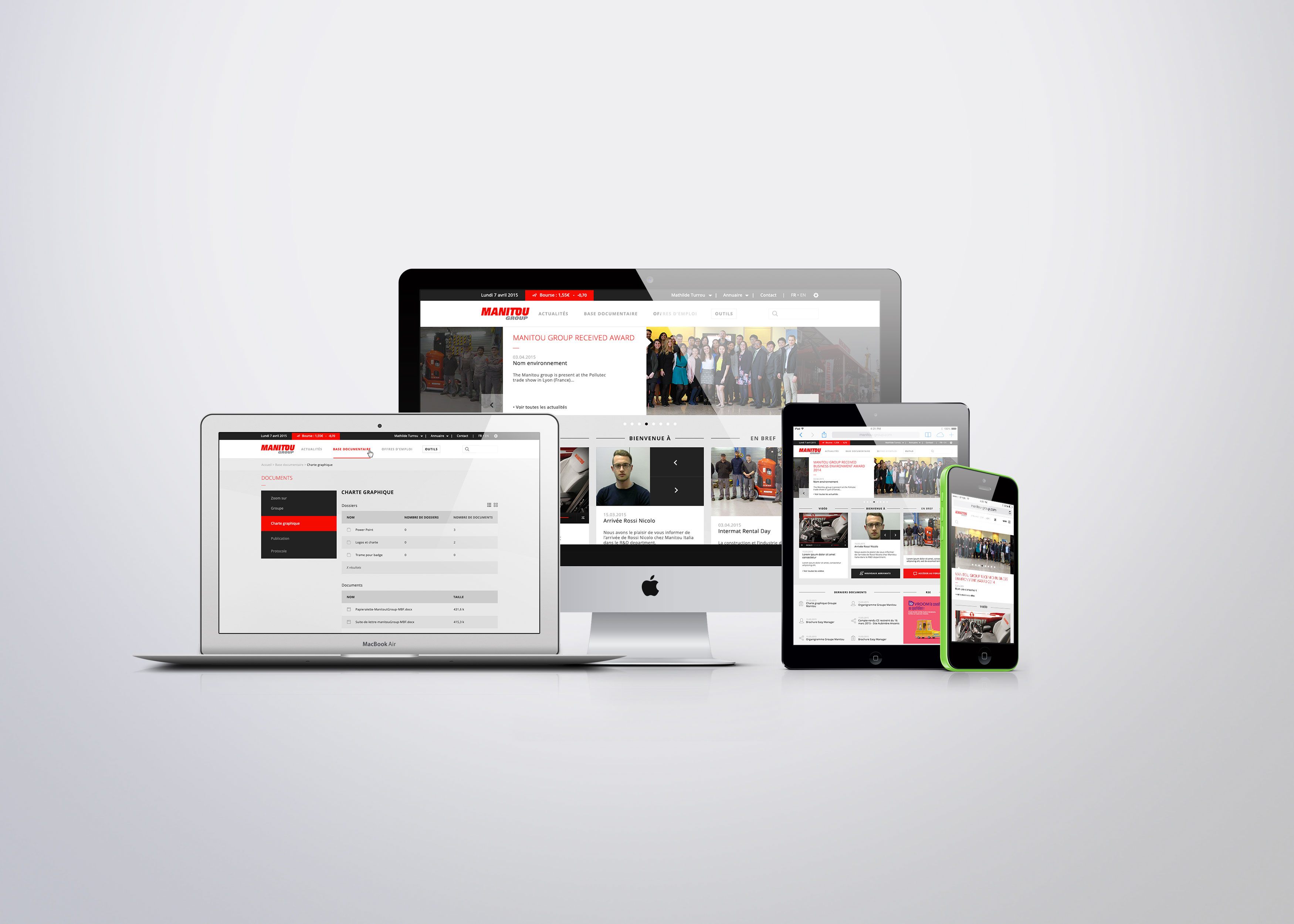
MANITOU – Intranet responsive
Manitou Group, leader dans le secteur des appareils de manutention dans le monde, a fait appel à Ippon Technologies dans le cadre de la refonte graphique et ergonomique de son intranet. L’objectif était d’avoir un intranet responsive, à savoir optimisé pour les supports desktop, tablette et mobile. Le tout en donnant un nouveau souffle à l’interface pour la rendre plus moderne. D’un point de vue charte graphique, la refonte a été faite tout en gardant les couleurs phares de Manitou tout en ayant des libertés sur le reste.
4/ THE FUTURE IS NOW
L’avenir de l’UI
Les smartphones, tablettes et autres devices font désormais partie intégrante de notre quotidien. S’ajoute à cela l’avènement des objets connectés en tout genres (colliers, bracelets, montres, etc.) et dans de nombreux secteurs (bijouterie, domotique, sport, etc.). Grâce à ces nombreux (nouveaux) devices, davantage d’interfaces voient le jour, toutes ayant leurs contraintes et usages spécifiques, qui assurent la pérennité du métier d’UI Designer.
PS : I LOVE DESIGNERS
Because they are the magic between development and the finished product. ~ @idsquare
Because they make complicated things less complicated to use. ~ @juliuskoroll
Billet à 4 mains – Stéphanie David & Omar Abdalla