Provenant du monde du développement natif d’applications mobiles, j’étais sceptique à l’idée de développer une application mobile hybride. Ce scepticisme provenait principalement de mauvaises expériences personnelles sur l’utilisation d’applications hybrides. Notamment en terme de réactivité et d’expérience utilisateur dégradée par une navigation souvent approximative et pas adaptée à un environnement mobile. Ionic a su me faire changer d’avis grâce à un effort remarquable en terme d’UI – UX mobile et grâce à une stack de technologies web récente.
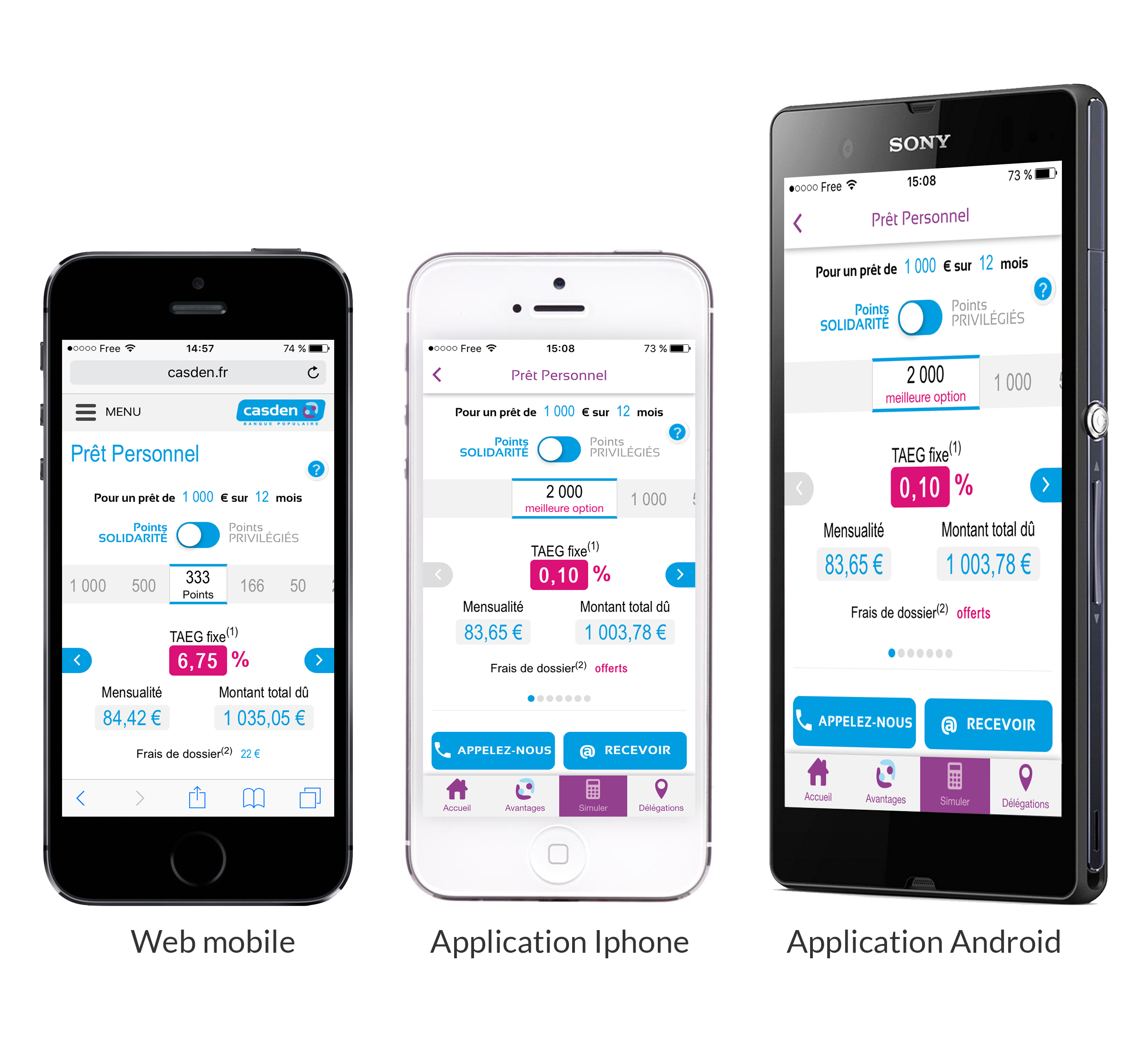
J’ai utilisé Ionic pour la première fois dans un développement destiné à la production pour le projet CASDEN. Il s’agit du développement des applications mobiles Android et iOS ainsi que du site mobile, clone des applications avec quelques deltas sur la navigation et les contenus. Le développement sur ces trois plate-formes s’est fait en un temps réduit, 2 mois. Un aperçu du résultat est disponible ci-dessous.
Présentation
Ionic est considéré comme un framework front-end de développement d’applications mobiles hybrides. Donc basé sur des technologies web et principalement sur le couple AngularJS et HTML5 pour le développement applicatif.
Ionic utilise aussi le gestionnaire de tâches javascript Grunt pour le rendu immédiat dans un navigateur ainsi que le live reload device/simulateur très utile pendant la phase de développement. En plus de Grunt, Ionic se base sur Cordova pour la génération des applications Android et iOS à partir des sources HTML, CSS et Javascript.
Le processus de développement – build des applications est rendu ‘développeur friendly’ grâce a une CLI (Command Line Interface) basée sur les CLI de Grunt et Cordova. Ainsi on va retrouver la commande :
ionic serve qui rappelle le grunt serve dont le but est de démarrer un serveur HTTP local pour obtenir un rendu immédiat du développement en cours. L’avantage de la CLI Ionic c’est qu’elle permet d’obtenir sous OS X un rendu similaire au live reload dans un navigateur mais directement dans le simulateur iOS via la commande :
ionic run ios --livereload
On dispose aussi des commandes de build :
ionic build android
ionic prepare ios
qui rappellent respectivement
cordova build android
cordova prepare ios
pour construire le projet et produire un .apk pour Android, et un projet exécutable directement dans Xcode pour iOS, prêt à être lancé sur un device ou uploadé sur l’AppStore.
Au coeur du projet, Ionic est intégré en tant que module AngularJS, donc directement dans le fichier app.js, à condition que le point d’entrée de l’application, bien souvent ‘index.html’, importe la source javascript du module ionic.
Ionic dispose d’un grand nombre de composants orientés mobile répartis en deux catégories:
- Les composants CSS, qui sont accessibles par l’insertion de classes directement dans n’importe quelle balise dont la liste exhaustive se trouve ici.
- Les composants Javascript qui sont exposés par Ionic en tant que services AngularJS directement utilisables dans vos contrôleurs par injection de dépendance. La liste de ces composants se trouve ici.
Les + de Ionic
-
Le live reload browser/simulateur, qui est un gain de temps considérable pendant les phases de développement, contrairement aux nombreux temps de compilations imposés par le développement natif.
-
La navigation dans l’application est basée sur le module AngularJS ui-router qui permet très simplement de définir des routes et d’y associer à la fois un contrôleur et un template HTML. Angular et Ionic masquent la complexité de la navigation en offrant une navigation fluide sans rechargement de page similaire aux comportements d’applications natives.
-
Ionic est capable de détecter la plate-forme sur laquelle l’application est exécutée et propose des comportements adaptés à cette plate-forme à partir de la même base de code source. Ainsi sur Android on peut décider que la tab bar se trouve en haut de l’écran là où la tab bar iOS se trouve en bas afin de respecter au mieux les guidelines d’UI des deux plate-formes. Le swipe back d’iOS est lui aussi reproduit. Ces comportements peuvent être activés ou non selon le besoin.
-
Ionic met à disposition un grand nombre d’outils et de services autour du framework, comme l’application IonicView qui permet d’uploader son application via la CLI ionic :
ionic upload
Cela génère un ID applicatif Ionic à votre application. N’importe qui peut télécharger l’application IonicView depuis l’App Store ou le Google Play Store et ensuite tester l’application sur son device à la seule condition de lui avoir communiqué l’ID. Très pratique pour un aperçu rapide sur les plate-formes iOS et Android dans un processus de développement Agile pour le client, les intervenants du projet ou autres utilisateurs de test. À ceci s’ajoute un logiciel de prototyping à partir des composants Ionic, le Ionic lab qui abstrait la CLI autour d’une interface graphique, une grande quantité d’icônes au format CSS “font”, donc avec un rendu vectoriel de qualité quelque soit la densité d’affichage de l’écran sur lequel tourne votre application.
http://ionicons.com/ pour un aperçu des icônes.
-
Ionic a fait la guerre au touch delay de 300ms que l’on peut constater sur certaines applications hybrides ou sur les applications web mobiles dont le but est de distinguer un touch d’un long touch ou d’un autre événement d’input. Ce délai donne une impression de manque de réactivité et a été contré par les équipes de Ionic. Les détails sur ce point sont disponibles ici.
-
La CLI qui propose toutes les fonctionnalités utiles aux développeurs et notamment de démarrer un projet rapidement avec la mise en place d’un projet starter prêt à être lancé sur la base de trois templates :
ionic start myAppName [blank tabs sidemenu] -
La richesse des composants d’UI orientés mobiles qui s’apparentent à ce que l’on retrouve sur les plate-formes iOS et Android.
Mais aussi des composants répondant à des objectifs UX comme le ‘pull to refresh’, le scroll infini (chargement des prochaines valeurs d’une liste au scroll de celle-ci), etc. -
La possibilité d’intégrer Crosswalk, qui permet d’avoir une instance d’une version de Chrome en tant que webview. Indispensable si on cible les versions Android de 4.0 à 4.3 qui intègrent Android browser en tant que webview de référence, possédant quelques lacunes en terme de support des technologies web récentes.
-
La communauté ne cesse de croître et est active sur le forum Ionic et sur Stack Overflow.
-
Le temps de développement est réduit du fait qu’une application est livrable sur plusieurs plate-formes à partir d’un seul développement.
-
Tout ce que propose Ionic est gratuit et open source.
Les – de Ionic :
-
La dépendance au framework est très forte. Notamment lors de releases majeures des systèmes d’exploitations mobiles, ou des risques de dysfonctionnement sont souvent attendus. Bien que les cycles d’alpha et de bêta tests des OS mobiles permettent aux équipes de Ionic de pallier aux problèmes majeurs avant la release officielle de l’OS ou du moins de réduire considérablement le temps d’attente entre les mises à jour correctives. Le passage à iOS 9 a par exemple introduit une régression sur la manière dont window.location fonctionne au coeur de la WebView iOS dont le détail est disponible ici.
-
On peut constater des comportements similaires à la navigation web dans les applications sur des pages complexes ou denses en contenu. Il s’agit du chargement ‘vertical’ de la page avec l’apparition progressive des éléments du DOM de haut en bas.
-
Dès lors qu’on intègre Crosswalk, les applications Android s’alourdissent de 20 Mo. Ce n’est pas un point faible direct de Ionic cependant, mais plus de Crosswalk.
-
Le support des différents navigateurs n’est pas assuré. Ionic est un framework de développement d’applications mobiles et non pas de web apps. Ce point a été rencontré dans le développement de la version web mobile du site CASDEN. Les problèmes de rendu sur les différents navigateurs ont été corrigés par des surcharges CSS des composants Ionic.
Les points en faveur de Ionic sont bien plus nombreux que ceux en sa défaveur. Étant avant tout développeur iOS et donc manipulant la plupart du temps l’Objective-C, la courbe d’apprentissage du développement hybride avec Ionic est très rapide. Mon retour d’expériences cumulées montre qu’on se sent à l’aise avec les composants et la logique de Ionic et d’AngularJS au bout du deuxième ou troisième jour. Principalement grâce à AngularJS dont la prise en main des concepts de base est accessible pour tous notamment grâce au petit cours d’introduction disponible à cette adresse : http://campus.codeschool.com/courses/shaping-up-with-angular-js/intro
J’imagine que pour un développeur web la prise en main de Ionic doit être quasi immédiate.
Conclusion
Ionic présente une stack technique très plaisante pour le développement d’application hybride, tout en faisant un effort remarquable pour proposer des composants d’UI proches de ceux que l’ont peut trouver sur les environnements natifs des systèmes d’exploitations mobiles qui facilitent l’expérience utilisateur. Cette dernière se rapproche de ce que l’on retrouve sur des applications natives sans pour autant l’égaler. Cependant le temps de développement réduit pour un produit de qualité issu de technologies web récentes ainsi que l’approche multi plate-formes en font un argument très solide pour le développement de vos prochaines applications.


![[REX] Cordova, Grunt, AngularJS, la stack Ionic pour le développement d’applications mobiles hybrides](/content/images/2015/10/ionic_logo-e1444396627993.png)