Lors d’une conférence du BreizhCamp 2015, Cyril Mottier, développeur d’applications Android chez Capitaine Train, nous a expliqué, avec l’exemple de Capitaine Train, les contraintes et les atouts du développement sur mobile. Il nous a aussi montré comment créer une application pour ce support qui soit à la fois pertinente par rapport à son usage et agréable à utiliser. Voici un résumé de la conférence.
Introduction
La première chose à ne pas oublier quand on crée une application mobile, c’est de ne pas faire la même chose qu’une application web. C’est encore plus important lorsqu’il en existe déjà une, comme c’est le cas pour Capitaine Train. Non seulement il faut tenir compte des limitations du smartphone, mais également des différences d’utilisation.
Au niveau des contraintes, nous avons à gérer :
- un réseau qui n’est pas toujours présent ;
- le besoin de préserver la batterie ;
- une taille d’écran limitée.
D’un autre côté, le mobile présente également quelques atouts. Nous pouvons notamment avoir accès :
- à la localisation de l’utilisateur ;
- aux capteurs variés ;
- à ses contacts, son agenda…
Pour terminer, Cyril Mottier nous a présenté leur méthode de livraison, présentant également quelques spécificités propres au mobile.
Éviter la redondance complète
Capitaine Train existe en application web. Mais l’utilité d’une application mobile s’est fait sentir parce que l’interface web était mal adaptée aux écrans mobiles. De plus, proposer un simple clone de l’application web aurait privé l’utilisateur d’une expérience nouvelle par rapport à celle qu’il connaissait déjà.
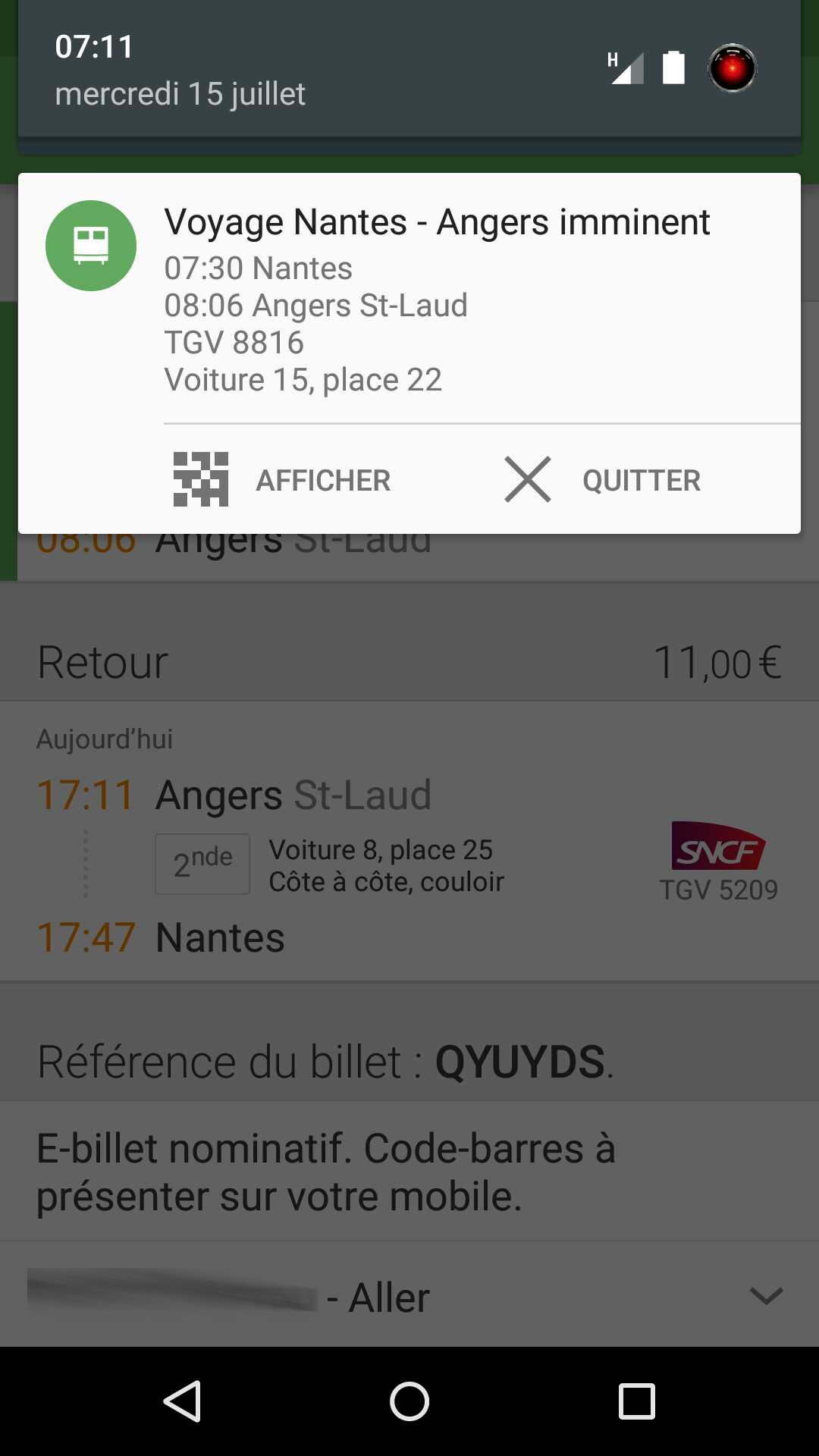
Les usages entre la navigation sur desktop et sur mobile sont différents : un utilisateur mobile fera en général des tâches plus courtes, moins complexes. Il aimera tirer parti de la localisation et de la mobilité. Concernant une application de billets de trains, on en attendra des fonctionnalités différentes en fonction de l’imminence du voyage. Ainsi, l’application mobile est tout particulièrement pertinente peu avant le départ du train et pendant le voyage. Elle enverra des rappels sous forme de notifications avant le départ, indiquera son quai et sa place à l’utilisateur. Théoriquement, il ne peut pas être devant un écran d’ordinateur à ce moment là, et cette fonctionnalité est donc absente de l’application web où elle serait inutile. Après le départ, au début du voyage, ce sera le billet qui sera mis en avant, afin de le montrer au contrôleur.
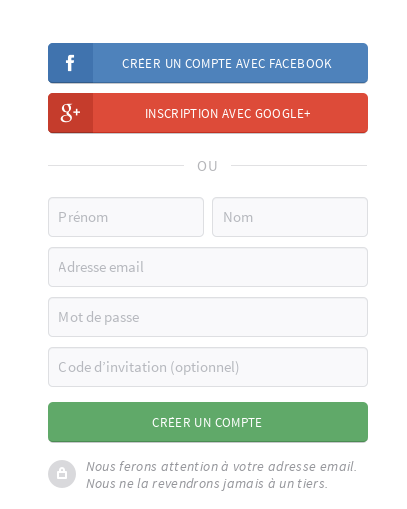
Pour simplifier la vie de l’utilisateur, une expérience unifiée entre les supports est recherchée. Il ne serait pas admissible qu’un billet acheté avec l’application web ne soit pas accessible sur l’application mobile. Du coup, il faut pouvoir identifier l’utilisateur quel que soit le support, afin de conserver sa transaction. Ceci oblige les utilisateurs à créer un compte, mais l’opération est simplifiée au maximum et présente un gros avantage par la suite.Contraintes & avantages
Réseau fluctuant
L’utilisateur de l’application n’aura pas toujours accès à Internet, en particulier s’il est en train de voyager en train ! Or, si c’est à ce moment que le contrôleur passe, il est évident que l’application doit être en mesure d’afficher le billet, même hors-ligne. Le billet est donc accessible en utilisant la mémoire du téléphone, sans passer par le réseau.
D’autres fonctionnalités sont accessibles hors-ligne : la liste des gares, ce qui épargne à l’utilisateur un temps de chargement trop long, et la suppression d’un passager. La mise à jour sur le serveur se fera lors du retour du réseau, mais l’affichage tient compte des modifications immédiatement (mode optimiste).
Petit écran
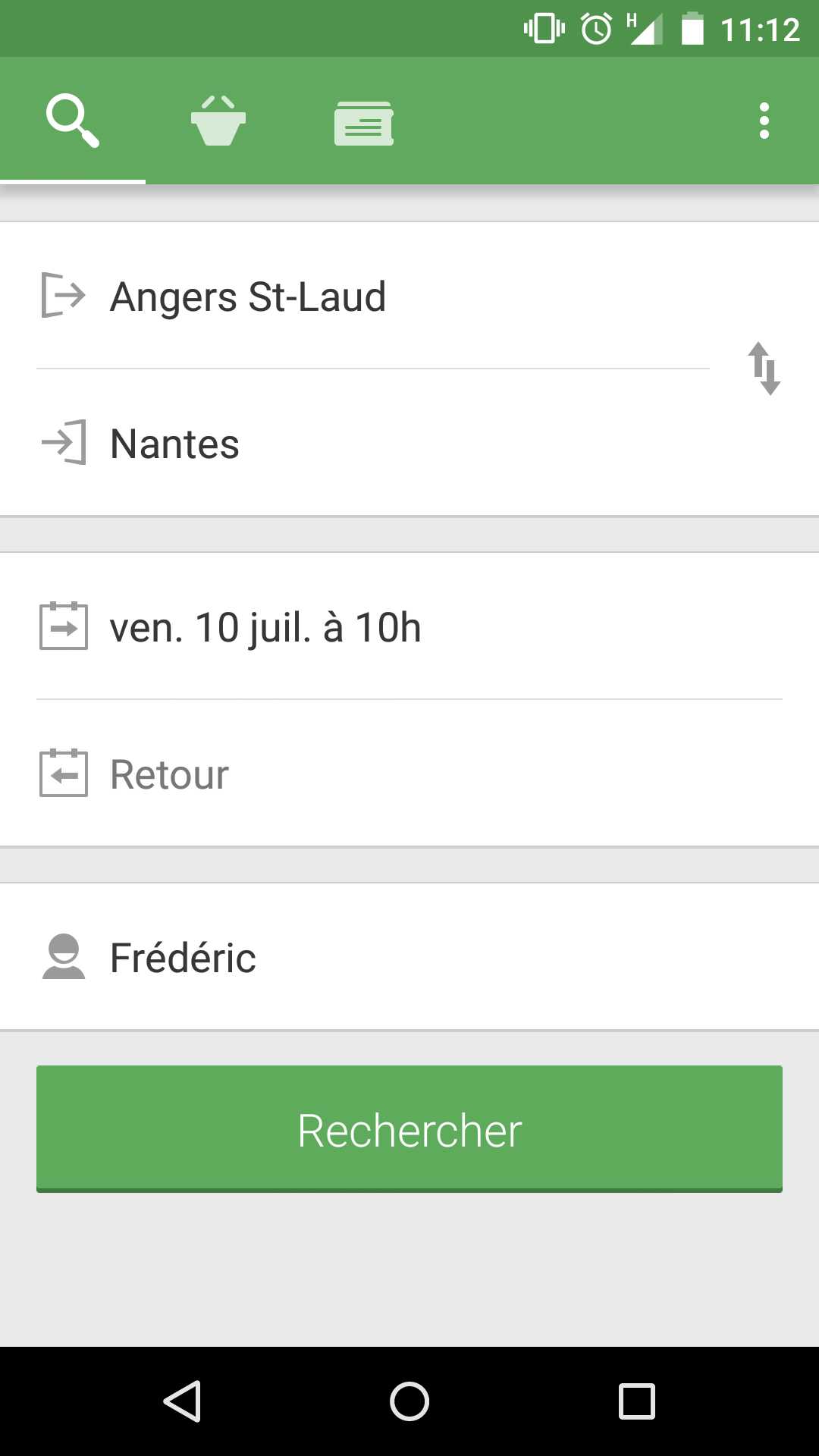
Le design sur mobile implique de prendre en compte l’étroitesse de l’écran et la navigation au doigt. Une zone touchable doit avoir une taille de 40x40dp minimum (l’élément visuel peut être plus petit). Ce qui tenait en un seul écran sur une application web (comme par exemple le trajet et les horaires) en prendra plusieurs sur mobile, avec un enchaînement naturel. La navigation doit être aussi simple et intuitive que possible.
Le contenu est roi. C’est d’autant plus vrai sur mobile où il n’y a pas de place pour autre chose. Il faut éviter la mise en avant de la marque : l’utilisateur sait bien qu’il utilise Capitaine Train, puisqu’il a installé l’application ! Le logo n’est donc présent que sur l’écran d’attente au démarrage de l’application. Cependant, les couleurs et le ton de l’application sont ceux de la marque.
Tirer parti de chaque plateforme
Une application Android, ce n’est pas la même chose qu’une application pour iPhone. Il est donc crucial pour la réussite de ces deux applications qu’elles ne soient pas une copie l’une de l’autre.
Au-delà des différences de navigation connues, nous pouvons tirer parti des capacités propres à chaque plateforme pour proposer des services différents. Par exemple, les emails sont configurés pour être lus par Google Now. Ainsi, l’utilisateur bénéficie de la convergence de ces deux applications !
Au niveau du design chaque plateforme a ses guidelines. Il est important de s’y conformer, l’utilisateur sera alors dans un environnement familier, et donc plus à l’aise. Même l’icône doit être pensée en fonction de la plate-forme. Cyril Mottier nous a présenté toute la phase de réflexion ayant aboutie à l’icône de l’application Android, basée sur les fonctionnalités de l’application et le style propre à Android.
Mise en production
Le déploiement continu, pratiqué fréquemment pour les applications web, n’est pas une option envisageable concernant les applications mobile. En effet, les utilisateurs n’aiment pas avoir à faire des mises à jour trop fréquemment. Le mode retenu est une livraison à intervalles fixes (6 semaines) comprenant les fonctionnalités terminées.
Le phase de production se découpe alors en 4 étapes. Après 5 semaines de développement, une semaine de tests permet de s’assurer que tout est ok. Puis la version est déployée sur le store en beta (accessible uniquement à quelques utilisateurs) pendant une semaine avant la livraison publique (le développement des nouvelles fonctionnalités commence en parallèle).
Conclusion
En une heure de conférence, nous avons eu un bon aperçu des pratiques à suivre quand nous développons pour le mobile.
Les développeurs de Capitaine Train, suivant le principe de eat your own dog food, sont également des utilisateurs de l’application sur laquelle ils travaillent, ce qui leur permet de cerner d’autant plus facilement les besoins des utilisateurs.


![[BreizhCamp 2015] Designing Capitaine Train Mobile Experience](/content/images/2015/06/logo.png)