Retour d’expérience sur la réalisation d’une application bancaire sensible à fortes contraintes avec JHipster.
Présentation
Contexte
Nous avons été contactés par un acteur bancaire majeur dans le cadre d’un appel d’offre pour la réalisation d’une application interne stratégique. Notre proposition a été retenue, essentiellement grâce aux choix des technologies et du respect du calendrier (délais très serrés).
Objectif
L’objectif était de disposer d’un outil permettant de rentrer en conformité avec une nouvelle recommandation de l’Autorité des Marchés Financiers concernant les rémunérations et avantages reçus dans le cadre de la commercialisation et de la gestion sous mandat d’instruments financiers. Dans cette optique, il s’agissait de réaliser 2 interfaces middle office (interface entre front office et back office) distinctes, pour 2 types d’acteurs différents.
Contraintes
Fonctionnelle et technique
S’agissant de la V1 avec le minimum pour être opérationnelle, l’intégralité du périmètre fonctionnel devait être délivré – contenant entre autres des fonctions de recherche, des écrans de traitement métier, de la manipulation de fichiers ou de l’envoi d’emails. L’application devait s’intégrer dans l’environnement existant et se brancher sur le référentiel source, qu’il s’agisse de données utilisateur, marchés financiers ou client. Le projet ayant été conçu plus ou moins en urgence, le périmètre allait devoir subir des ajustements notables avant d’arriver à maturité.
Qualitative
L’application étant critique – enjeux financiers et juridiques importants – le taux d’écart aux règles métier devait être minimisé ; la qualité représentait un facteur majeur du projet. Logiquement, une vigilance forte sur la sécurité (technique et applicative) devait être observée.
Ergonomique
Pour les mêmes raisons, l’ergonomie et le design des interfaces étaient d’une grande importance afin de garantir l’adhésion des utilisateurs et d’assurer une manipulation intuitive et productive. Il s’agit ici de traiter au plus vite une grande quantité de données sensibles.
Matérielle
A cause des contraintes légales pour la date de mise en production et le délai de recette, le temps prévu pour la réalisation était extrêmement court et le projet devait être géré et réalisé à distance.
Réalisation
Initialisation
Equipe
Dans ce contexte de forfait risqué à faible marge de manœuvre (charge d’environ 50 JH sur une période de 60 JO), nous avons opté pour une équipe hyper-réduite de consultants expérimentés :
- 1 consultant senior (relation client / AMOA / gestion de projet / développements)
- 1 architecte technique senior (choix techniques / qualité technique / développements)
- 1 designer senior (UX design / intégration web)
Technologies
Les contraintes de délai et de qualité nous ont guidé vers le choix de technologies robustes de haute productivité et nous avons retenu JHipster (voir l’article de Michaël Pagès JHipster dans la pratique). Ce framework en lui-même ainsi que ses composants principaux ayant déjà été bien éprouvés au sein d’Ippon, le fait de le mettre en oeuvre pour la 1ère fois ne semblait pas constituer de risque particulier (environnement cible = Oracle / Tomcat sous Windows + IE).
Planification
Les spécifications initiales étaient constituées typiquement de maquettes d’écran avec les règles de gestion associées. Mais elles étaient susceptibles de subir des modifications non négligeables pendant toute la durée de réalisation et le modèle de données du schéma source devait être produit en parallèle du développement applicatif, donc stabilisé tard dans la vie du projet. Dans ce contexte, nous avons prévu une approche agile incrémentale, centrée sur l’IHM, avec une parallélisation maximale des différents chantiers.
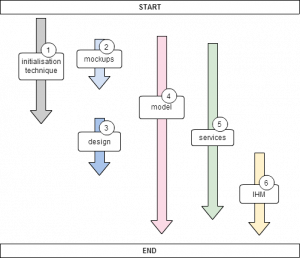
Etapes
- Mise en place de l’environnement de développement : l’installation, le tuning du framework et les POC ont pris pas mal de temps ; la faisabilité de nombreuses briques techniques devait être validée et a nécessité diverses adaptations de la technologie
- Conception du layout et du zoning : les maquettes dynamiques avec les règles de gestion IHM de base ont été développées directement dans la technologie finale (HTML + Boostrap + Angular) pour éviter toute perte de temps et permettre une démonstration fonctionnelle client
- Réalisation des écrans avec design final (incluant charte graphique) : techniquement, on a abandonné les HTML et CSS au designer pendant cette phase
- Développement du modèle de données (interne + sourcing) sur quasiment toute la durée du projet
- Développement des fonctionnalités back end
- Finalisation des comportements IHM
Méthode
Nous avons mis en place des points de suivi de projet hebdomadaires avec le client et quotidiens au sein de l’équipe avec une démarche semi agile : constitution d’un backlog avec des user stories sommaires sur un kanban informel (un outil de gestion de projet agile s’est rapidement avéré trop chronophage pour ce projet). En ce qui concerne le développement, nous avons réalisé des cycles internes courts en agile standard : XP, BDD, TDD, intégration continue.
Conclusion / bilan
La mise en place du framework est un peu longue la première fois, mais on y gagne en productivité par la suite. De plus, il fournit un environnement de développement hautement adaptable facilitant l’intégration de composants techniques externes et sa souplesse permet une grande réactivité au changement. Les composants d’interface graphique disponibles (Bootsrap, Angular), tels que les tableaux triables et filtrables, les listes déroulantes à multi-sélections ou l’auto-complete, nous ont permis d’accroître la valeur ajoutée métier et l’expérience utilisateur.