Lorsque nous travaillons pour un site Internet, il existe un point sur lequel nous devons être sensibilisés : le référencement. Le but d’un site Internet est d’être visité, il doit par conséquent être aisément trouvé lors d’une recherche à l’aide d’un moteur comme Google. Le référencement est une préoccupation de l’équipe marketing, mais les choix techniques ont également des conséquences sur celui-ci.
Ce qui intéresse le développeur est le référencement naturel (il existe aussi un référencement payant), appelé également seo (pour Search Engine Optimisation). Le seo peut être considéré comme un château de cartes à 3 étages (l’image est empruntée à Julien Brousse) :
- la technique : le moteur de recherche doit pouvoir lire correctement le site ;
- le contenu : celui-ci doit être pertinent pour correspondre aux mots-clés des recherches ;
- la notoriété : les recommandations du site par d’autres personnes.
On parle de château de cartes car si l’un des étages a une faiblesse, il peut faire s’écrouler le tout.
Il est évident qu’un développeur est concerné par l’aspect technique du référencement, mais il peut en fait intervenir à tous les étages du château de cartes. Nous allons voir comment.
L’aspect technique
La première chose vitale pour qu’une information sur un site soit référencée par un moteur de recherche, c’est qu’il puisse la lire, et donc qu’elle existe sous forme de texte. Les images contenant une information doivent avoir un attribut alt pour que le moteur de recherche ait accès à l’information (lire d’ailleurs cet article incontournable pour savoir comment remplir nos attributs alt). Il en est de même pour les vidéos et audios, leur contenu devra éventuellement être référencé (par exemple avec une retranscription texte). Il est intéressant de constater que ces bonnes pratiques ne serviront pas seulement pour le référencement, mais aussi pour l’accessibilité (à 80%), une raison de plus pour ne pas les négliger ! Au niveau du développeur front-end, inciter à l’utilisation de ces balises n’est pas superflu.
Une autre chose importante à prendre en compte est l’optimisation du temps de chargement des pages. En effet, les pages trop lourdes ou trop lentes à s’afficher correspondent à une mauvaise expérience utilisateur, et c’est un critère pris en compte par Google. Le temps officiel de chargement à partir duquel des pénalités peuvent apparaître n’est pas communiqué par Google, mais on considère que 1 seconde pour le Googlebot et 4 à 5 secondes pour un utilisateur sont des maxima. Pour mesurer et optimiser son site, on peut utiliser l’outil GTmetrix.
On peut également faciliter la vie du bot en lui présentant les fichiers suivants : robots.txt et le sitemap.
Robots.txt indique au moteur de recherche quelles pages du site ne doivent pas être visitées, par exemple la page de login, d’erreur 404 ou le récapitulatif du contenu du panier pour un site commerçant. Pour être découvert par les bots, ce fichier doit se situer à la racine du site (il doit donc être accessible via www.monsite.fr/robots.txt) et être en minuscules. Voici à quoi peut ressembler un fichier robots.txt :
User-agent: Googlebot-Image
Disallow: /
User-agent: *
Disallow: /login.php
Disallow: /erreur404.html
Disallow:/back/
Disallow: /*.pdf$
Sitemap: http://monsite.fr/sitemap.xml
User-agent permet de spécifier les robots pour lesquels les instructions suivantes sont écrites, cela permet de donner des instructions différentes selon les bots. Dans notre exemple, Google Image ne référencera pas notre site du tout.
Disallow interdit l’accès à un répertoire ou une page spécifique. Si on veut que l’ensemble de notre site puisse être visité, il suffit de ne rien mettre derrière Disallow. C’est également ce qu’il se produit s’il n’existe aucun fichier robots.txt. Il est possible d’utiliser un astérisque pour remplacer une séquence de caractères et le symbole dollar pour indiquer la fin d’une url. Dans l’exemple ci-dessus, les fichiers pdf ne seront pas indexés.
Il existe également la directive Allow, mais elle n’est supportée que par les moteurs de recherche majeurs. Elle permet de faire une exception sur un Disallow, par exemple si je veux que le moteur de recherche référence une page située dans un répertoire et pas les autres.
Allow: /monRepertoire/pageImportante.html
Disallow: /monRepertoire/
Sitemap indique l’emplacement du fichier sitemap.xml. Cette commande est indépendante de ser-agent, son emplacement n’a donc aucune importance. Il est possible de déclarer plusieurs fois Sitemap, si notre site contient plusieurs fichiers sitemap.xml.
Le sitemap servira à comprendre la structure du site. Voici à quoi ressemble un fichier sitemap au format xml :
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://monsite.fr/page1.html</loc>
<lastmod>2014-06-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://monsite.fr/page2.html</loc>
</url>
…
</urlset>
Gardez en tête que changefreq n’est qu’un indicateur de la fréquence probable de modification, elle peut prendre les valeurs always et never. Cela aidera le robot à savoir à quelle fréquence visiter ces pages, mais cela ne signifie pas qu’il l’appliquera strictement.Priority indique une hiérarchie à l’intérieur du site, il va de 0.0 à 1.0 et la valeur par défaut est de 0.5. Cela permet d’indiquer au robot si des pages sont particulièrement importantes, ou moins intéressantes.
La balise <meta name=”robots” content=”noindex,nofollow”/> sert également au moteur de recherche :
- La valeur index/noindex indique au robot s’il peut ou non référencer la page. Vous lirez çà et là que c’est redondant avec robots.txt, mais c’est une erreur : robots.txt indique les pages qui ne doivent pas être visitées, mais elles peuvent tout de même être indexées (si un lien existe vers cette page dans une page qui peut être visitée). Si on utilise cette balise pour interdire l’indexation de la page, elle ne doit pas se trouver dans robots.txt, sans quoi le bot ne parcourra pas la page et ne pourra pas savoir qu’il ne doit pas l’indexer ;
- La valeur follow/nofollow indique au robot s’il peut suivre les liens présents sur la page. Si on veut que le robot n’ignore que quelques liens (par exemple ceux présents sur les publicités), il est possible d’indiquer au Googlebot de ne pas suivre ces liens en ajoutant l’attribut rel=”nofollow” dans la balise <a> ;
- La valeur noarchive demande au moteur de recherche de ne pas proposer la version en cache.
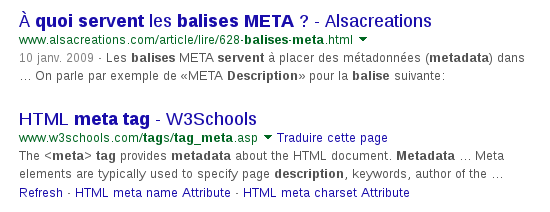
Si la balise <meta content=”mot-clé,mot-clef,mots-clé,mots-clefs…” name=”keywords”> n’a plus l’importance qu’elle a pu avoir à l’époque de nos recherches sur Altavista avec notre modem 56K, rien n’interdit de l’utiliser pour un nombre limité et pertinent de mots. La balise <meta content=”L’essentiel de ma page en moins de 255 caractères” name=”description”> a bien plus de sens : le moteur de recherche peut s’en servir en résultat de recherche en plus de l’url et du <title>. Cela ne changera rien au niveau du référencement, mais aidera l’utilisateur à choisir d’aller visiter cette page plutôt que celle du concurrent.
[
Enfin, il convient de faire en sorte d’avoir des url internes explicites. Non seulement les mots-clés dans les url sont pris en compte par les moteurs de recherche, mais en plus celles-ci sont affichées. Cette information sera prise en compte par les internautes dans leur décision de cliquer ou non sur un résultat de recherche. La gestion des changements d’url internes est également un point technique très important pour ne pas perdre le référencement des anciennes. Voici un article complet sur le sujet.
Le contenu
Avoir un contenu pertinent et exclusif qui aidera à son référencement n’est pas du ressort du développeur. Mais celui-ci peut contribuer à ce qu’il soit mis en forme de manière à être mieux lu par les moteurs de recherche.
La balise <title> dans le <header> est un élément indispensable. C’est ce qui sera affiché en premier par le moteur de recherche ! C’est au développeur de s’assurer que la balise <title> reflètera le contenu de la page affichée, elle ne doit pas être la même sur tout le site !
Ensuite, le moteur de recherche va analyser en particulier les titres. Utiliser les balises html<h1>, <h2> etc. sera compris par le bot, contrairement à une utilisation de <div> et classes css. Cerise sur le gâteau, on retrouve là encore une bonne pratique pour l’accessibilité ! Un autre avantage est de faciliter la création d’une bonne hiérarchie visuelle, donc d’améliorer l’interface utilisateur.
La notoriété
Là encore, le travail sur la notoriété dépend très peu du développeur, mais il y a tout de même des choses qu’il peut faire pour y contribuer.
La notoriété se développe en partie sur les réseaux sociaux : l’implémentation de boutons permettant un partage d’une page est un petit plus qui se joue au niveau du code. Attention toutefois à ne pas en faire trop : cela peut augmenter énormément le temps de chargement de la page. En effet, chaque bouton fait appel au script du réseau social auquel il correspond, ce qui fait autant de connexion http supplémentaires. Il est donc préférable de cibler les réseaux sociaux pertinents par rapport au contenu proposé plutôt qu’en mettre un maximum, en particulier si notre site est destiné à être vu depuis un mobile.
Voilà quelques astuces qu’un développeur front-end gagne à connaître pour pouvoir mieux conseiller son client dans une optique de référencement.


