Résumer une conférence est un exercice difficile, cela l’est encore plus lorsqu’il s’agit de SudWeb où les échanges et les apprentissages sont tout aussi importants dans les temps “off”. Je vais donc plutôt me concentrer sur un message qui a été véhiculé sous différentes formes au cours de ces 2 jours : l’efficience de la communication.
Il y avait un fil conducteur évident lors de cette édition 2014, le “sketching” comme technique de communication. Ce fut évoqué à de nombreuses reprises ; que ce soit lors de conférences, d’ateliers ou même vécu lors de la retranscription “Live sketching” de chaque conférence effectuée par Romain Couturier.
En effectuant un retour sur le programme de la conférence, je me suis aperçu qu’il y avait eu également de nombreux échanges sur la communication “technique” autour des langages de programmation. Voyons un peu ce que ces 2 types de communication nous apportent.
La communication visuelle
Lors de la conférence d’Eva-Lotta Lamm (designer UX/UI chez Google) sur “Briser la peur de dessiner”, celle-ci rappelle que les croquis sont avant tout un moyen pour clarifier des concepts et pour les communiquer.
Clarification car elle permet d’exprimer des idées/concepts de manière visuelle, reflétant ainsi de manière tangible des pensées et pouvant être évaluées, cette approche est ainsi appelée “visual feedback loop”. L’intérêt principal étant qu’elle est très simple et très rapide à mettre en place.
Communication car elle permet de diffuser rapidement une vision commune tout en levant un maximum d’ambiguïtés sur les concepts qui sont évoqués.
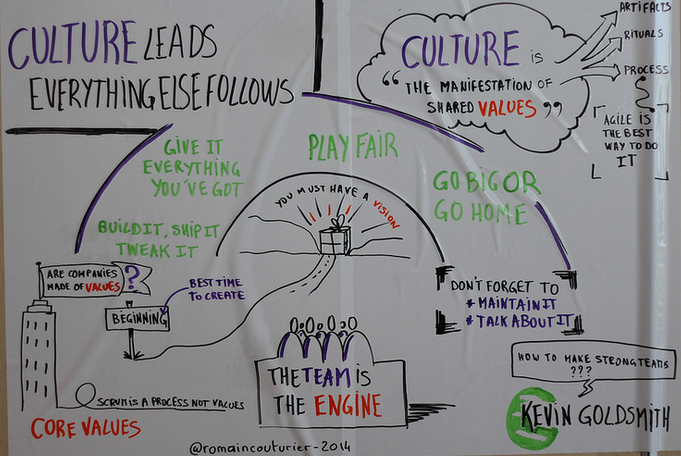
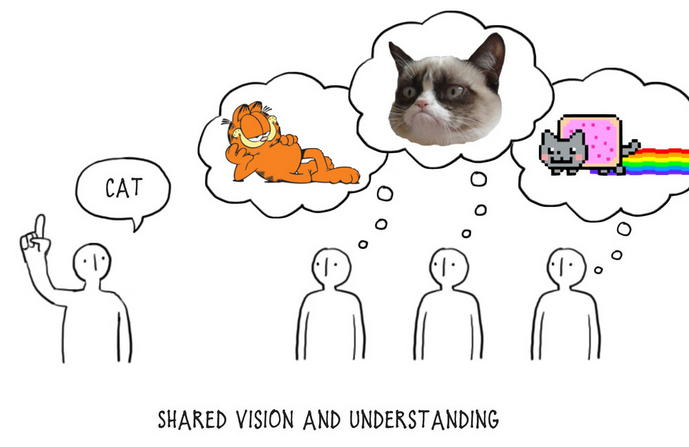
En voyant ces deux images, vous comprenez tout de suite les ambiguïtés dont je suis en train de parler, une bonne image vaut mieux que 1000 mots.
Alors qu’est ce qu’une bonne image ?
Avant toute chose, ce n’est surtout pas un beau dessin, on assimile malheureusement trop souvent les notions graphiques et artistiques à ce type d’exercice, à tort. Vous ne pratiquez pas le sketching pour plaire visuellement ou pour interroger votre auditoire, vous le faîtes pour modéliser une vision et que celle-ci soit compréhensible et partagée de tous.
Pour arriver à cela, vous devrez vous poser la question de la fidélité de votre représentation visuelle : doit-elle être “Low fidelity” et être une macro vision, ou “High fidelity” et être représentative du produit final que l’on souhaite obtenir. Quelle est la meilleure ? Tout dépend de votre état d’avancement sur un projet, et de vos objectifs.
S’il s’agit d’un nouveau projet, il sera toujours préférable de partir d’une représentation “Low fidelity” pour partager la vision de votre produit pour en arriver après de multiples itérations à une représentation visuelle détaillée de ce qu’il doit être concrètement.
Si il s’agit d’un projet existant, rien ne vous empêche de reproduire visuellement l’existant en détail et d’effectuer le cheminement inverse pour revenir à une vue macro de ce que devrait être votre produit. C’est un exercice très intéressant pour prendre un peu de recul et pour revenir aux fondamentaux de votre proposition de valeur.
Bien évidemment, en pensant sketching, on pense interface produit, mais cela peut très bien concerner d’autres problématiques, tel que les flux de communication, les états de votre système, etc.
Ça ne vous rappelle rien ? UML bien sûr, qui devait normaliser les représentations visuelles propres à un système d’informations. Là où le bas blesse, c’est qu’il a échoué (du moins c’est mon opinion). Pourquoi ? Sûrement parce que le vocabulaire défini n’a pas été assimilé. Mais surtout car avec cette approche nous ne voulions pas uniquement partager une vision, nous voulions carrément que cela produise le code. Nous sommes allés bien trop loin dans les détails et dans la complexité de ce type d’expression, alors qu’au contraire, il aurait fallu que ce soit le plus simple possible, pour que cela soit le plus compréhensible par tous.
C’est intéressant car ce raisonnement a aussi été tenu par un autre orateur sur les bonnes pratiques de développement (donc pas vraiment de rapport à priori), ce que finalement j’appellerai la communication technique pour le développement logiciel.
La communication technique
C’est la conférence d’Axel Rauschmayer sur “JavaScript coding tips” qui est venue conforter cette idée de simplicité sur la communication technique. Axel a commencé sa conférence en questionnant la salle sur les habitudes de syntaxe de développement pour JavaScript. En comparant à chaque fois 2 syntaxes, on s’aperçoit vite que certaines sont bien plus populaires que d’autres. On s’aperçoit surtout que celle que l’on a l’habitude d’utiliser “nous parle” plus vite que les autres alors qu’il s’agit souvent exactement de la même chose.
Axel mais alors l’accent sur la simplicité de lecture que tout code devrait avoir.
Il en arrive même à la conclusion suivante : Don’t be clever.
Peut être que vous avez réussi à coder quelque chose avec la syntaxe la plus minimaliste possible ; mais est-ce autant compréhensible pour vos collègues ? Si ce n’est pas le cas, alors ne le faîtes pas.
Cela serait une grave erreur de penser que vous agissez en tant que professionnel en réduisant ainsi votre code, vous agissez en fait pour votre ego ; moi je sais coder des trucs qui marchent que personne ne peut comprendre ; ça n’a rien de professionnel de réduire la lisibilité de votre code, bien au contraire.
Choux et carottes ?
Je retrouve alors l’analogie avec la communication visuelle évoquée auparavant. Faites que la communication avec vos collègues soit facile, fluide et pertinente quel que soit votre support. Qu’il s’agisse d’un coup de crayon ou d’une ligne de code, vous devez travailler l’efficience de votre communication.
C’est ce qui a d’ailleurs été réalisé par Kaelig Deloumeau-Prigent lorsqu’il explique lors d’un lightning talk avoir mis en place un vocabulaire commun entre les designers et les intégrateurs de son service grâce à des notions stylistiques en CSS ! Ironique, non ? C’est la forme qui, d’une certaine manière, exprime le fond. Et pourquoi pas, après tout, si cela rend la communication efficiente.
Une communication efficiente, c’est la base pour faciliter la collaboration au sein d’une équipe et ainsi gagner en flexibilité et s’améliorer en productivité. N’est-ce pas au fond ce que chaque entreprise recherche ?