Dans l’article précédent, nous avons évoqué la portée de l’approche Responsive Web Design sur l’intérêt de votre site / application / portail Web auprès de vos utilisateurs et comment ceux-ci allaient pouvoir consommer vos fonctionnalités, vos contenus.
Vous devez avoir désormais une vision plus claire (ce n’est jamais figé dans le marbre) de votre proposition de valeur et une gamme de typologies de terminaux pour lesquels vous souhaitez vous adapter.
Ce troisième article s’épanchera donc sur la phase de design pour la mise en place d’une approche Responsive Web Design. Si cet article est encore générique au Responsive Web Design, nous commencerons toutefois à mentionner la notion de portail avec ses particularités et quelques spécificités de la solution Liferay.
Le design
Avant toute chose, coupons court à l’idée “bien française” qu’est le design : “Oui c’est joli, c’est design”.
Le design ce n’est pas (uniquement) de l’esthétisme, cela peut en faire parti toutefois. C’est un processus créatif (ce qui explique surement l’amalgame) qui doit vous permettre de trouver comment vous allez répondre de manière globale et cohérente à une problématique donnée ; et cela peut (ou doit) couvrir tous les aspects (sciences humaines, techniques, artistiques, etc.) qui font partie de cette problématique.
Un exemple simple (connus des développeurs) pour vous convaincre, les “Design Patterns”. Vous trouvez qu’un singleton c’est joli vous ? Rien à voir, c’est un “pattern” (patron de conception) qui répond à une problématique donnée.
Bref, la problématique qui nous intéresse nous, c’est comment permettre aux utilisateurs d’accéder aux mêmes contenus / fonctionnalités avec des contraintes d’affichage différentes.
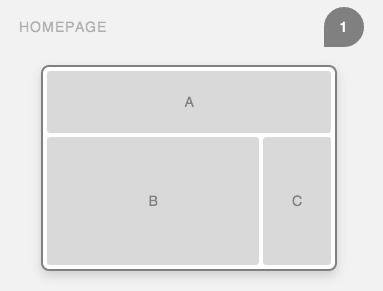
L’un des concepts clé du Responsive Web Design pour répondre à cette problématique (et dont vous avez surement connaissance), ce sont les layouts de page qui se structurent différemment selon les typologies de terminaux. En voici un exemple frappant :
Source : Responsive layouts
Étant donné que vous avez défini vos typologies de terminaux (et leurs points de rupture associés), vous avez “naturellement” envie de construire ou de redéfinir vos layouts de pages, à décliner selon les différentes typologies.
C’est tentant mais c’est encore prématuré. C’est bien beau de vouloir structurer son affichage, encore faut-il savoir ce que vous allez potentiellement y mettre dedans. L’avantage d’un portail Web (comme Liferay) c’est de pouvoir construire des pages en ayant un panel de contenus. Mais dans ce panel, de quoi disposez-vous exactement ? Et dans quel état ?
Les contenus
Inventaire des contenus
La première étape consistera à quantifier et répertorier (par typologie) les contenus existants dans votre panel.
Contrairement à l’approche classique d’inventaire des contenus qui effectue un balayage par page, vous devrez effectuer un balayage par portlets (contenus sous forme de fragments de page pour les portails Java EE standards) disponibles.
Le listing des portlets s’effectue sur la base des portlets déclarées (pour Liferay il s’agit du fichier liferay-portlet(-ext).xml), pour chacune d’elles, votre livrable (fichier sous forme de tableur) mentionnera une ligne avec les caractéristiques suivantes :
- Un identifiant technique (pour Liferay, disponible dans le(s) fichier(s) liferay-portlet(-ext).xml via portlet-name)
- La catégorie de la portlet (pour Liferay, disponible dans le(s) fichier(s) liferay-portlet(-ext).xml via control-panel-entry-category)
- Le titre de la portlet (pour Liferay disponible dans le(s) fichier(s) Langage.properties via javax.portlet.title.identifiant_technique)
- Les typologies de contenus (textes, images, formulaires, etc.) qu’elles embarquent. Là, pas de miracles, vous allez devoir regarder le code source.
C’est un travail ingrat, certes ; mais il est obligatoire si on veut réaliser une migration Web mobile, et c’est encore plus vrai avec l’approche Responsive Web Design.
Pour une migration Web Mobile “classique”, cela va permettre de détecter les éventuelles contraintes technologiques propres aux mobiles. Nous ne nous attarderons pas sur ce point, puisque cela reprend l’approche plus généraliste de l’Adaptative Web Design évoquée dans le premier article.
Pour l’approche Responsive Web Design c’est également important, car même si vous arrivez à afficher une portlet, ce n’est pas pour autant qu’elle sera “bien” affichée. Les contenus qui la compose doivent être flexibles pour embrasser l’approche Responsive Web Design, or tous les contenus ne sont pas égaux sous la contrainte de la flexibilité.
Voici les principales typologies de contenus et leurs risques associés (uniquement sur les contraintes d’affichages).
Les typologies de contenus simples
- Le texte : Il s’agit du type de contenu le plus utilisé et bonne nouvelle le plus flexible. Sous couvert que sa mise en forme ne soit pas déterminée “en dur” et/ou que les mots soient facilement sécables.
- Le formulaire : Un formulaire peut devenir flexible assez facilement en général. Sous couvert que celui n’a pas été trop “customisé” et respecte les standards du Web en la matière.
- La vidéo : Elle est assez facile à rendre flexible, le risque se situe surtout au niveau d’un éventuel conteneur, une “iframe”. Comportement que l’on retrouvera avec tous les services de vidéo tiers. Il existe néanmoins des contournements pour cela, le framework Foundation en propose un par exemple.
Les typologies de contenus “à risque”
- L'”iframe” : Elle n’est pas une typologie de contenus à proprement parler, mais plutôt un conteneur. Néanmoins vous devez en prendre compte car elle a des impacts non négligeables du fait qu’elle a très souvent des dimensions fixes. Il faudra souvent trouver un ajustement au cas par cas, cela peut devenir un casse tête, embedresponsively est un outil qui devrait vous faciliter la tâche.
- La cartographie : En général, c’est encore un cas avec une “iframe”, vous pouvez donc réutiliser la même approche. Le problème est que cela peut poser des soucis sur le focus cartographique et sur les interactions. Si c’est un contenu important que vous souhaitez afficher ou avec lequel vos utilisateurs devront fortement interagir, il faudra alors se tourner vers un affichage (et donc un développement) spécifique.
- Le graphique : C’est un cas particulier car il peut se traduire de tellement de manières différentes : images générées côté serveur, iframe d’un service tiers,
Les typologies de contenus compliquées
- Les images : C’est le point noir du Responsive Web Design à l’heure actuelle. A défaut vous pourrez réutiliser les images existantes, mais cela risque de ne pas être optimisé pour les écrans à haute résolution et surtout de pénaliser vos utilisateurs sur petits écrans qui ont une couverture réseau limitée. Il n’y a pas de formule magique simple, vous risquez de faire des changements majeurs côté “front-end” mais également côté “back-end”.
- Les tableaux : Sur le principe ils sont flexibles, par contre il est très rare que la largeur d’un écran de smartphone soit suffisante pour afficher un tableau avec un grand nombre de colonnes de manière lisible. Plusieurs alternatives s’offrent à vous : - Supprimer des colonnes si celles-ci ne sont pas primordiales, en voici un exemple
- Insérer un scroll horizontal, en voici un exemple
- Inverser les lignes et les colonnes si à l’origine vous pouviez lire une ligne de manière indépendante, en voici un exemple
- Mettre en place un système de sélection de colonnes pour afficher celles désirées si vous n’avez pas besoin d’effectuer de comparaisons, en voici un exemple
- Arrêter de faire des tableaux et changer de type d’affichage si rien de tout cela fonctionne, en voici un exemple
- La navigation : C’est un cas à part, on ne peut pas vraiment parler de contenus à adapter. De toute façon il y a de grandes chances pour que vous soyez obligé de la repenser complètement. Ces patterns de navigation (simples et complexes) devraient vous aider.
En procédant de la sorte, vous avez une vue globale de la quantité et de la diversité de vos contenus (typologies avec risques d’affichage), cela vous donne déjà une bonne indication sur l’ampleur du travail à effectuer.
Attention cependant, vous avez dû remarquer que dans cette étape d’analyse des typologies de contenus, je qualifie les risques mais de manière générique, et qu’à ce titre je mentionne très régulièrement “sous couvert” pour bien rappeler que c’est aussi conditionné par l’existant. En effet, vous ne migrez pas un portail avec des contenus génériques, mais bien un portail avec des contenus spécifiques : les vôtres. Il faut donc aussi qualifier votre existant, c’est à ça que servent les prochaine étapes, l’audit technique et l’audit des contenus.
Audit technique
Au delà des typologies de contenus, le rendu de vos portlets comporte nécessairement une structuration et une mise en forme.
Soit directement dans les fichiers HTML (j’espère pour vous que c’est un cas à la marge), soit dans les fichiers CSS. Vous devrez partir à la recherche de tout ce qui n’est pas “facilement” modulable : tailles fixes et mise en forme via tableaux.
Audit des contenus
Que ce soit par le code existant pour la mise en forme, que par le contenu saisi pour le fond, il y a fort à parier que les contraintes des petits écrans n’effleuraient même pas vos esprits il y a encore peu de temps. Pire on procédait à la démarche inverse, nous étions tous dans une optique de croissance des écrans : “Quand est ce que je vais avoir un nouvel écran 19 pouces à la place de mon 17 pouces ?” se demandait-on, et cela à engendré des principes qui sont devenues des aberrations aujourd’hui, petits florilèges :
- “Il va falloir mettre bien plus de contenus dans cette page car là elle fait vraiment vide”
- “Il faudrait un header plus conséquent”
- “Je veux un graphique qui me montre les résultats des 2 dernières années”
Cela va avoir ses conséquences aujourd’hui, prenons ces mêmes exemples mais avec l’utilisation d’un smartphone :
- “Cela fait 30s que je scroll sur cette page pour arriver à l’information qui m’intéresse, le pire c’est que tout le reste ne servait à rien”.
- “Le header prend toute la place et est incompréhensible”
- “Ce graphique est illisible, je suis obligé de zoomer 2 fois avant de pouvoir déchiffrer les résultats du mois dernier”.
Bref, des suppressions et des aménagements s’imposent sur votre existant, voilà les questions qu’il va falloir vous poser :
- Tous les contenus sont ils encore pertinents ?
Gardez en tête la citation d’Antoine de Saint-Éxupéry : “La perfection est atteinte, non pas lorsqu’il n’y a plus rien à ajouter, mais lorsqu’il n’y a plus rien à retirer.” - Tous les contenus sont ils précis et concis ?
- Peut-on avoir une approche plus modulaire en fragmentant certains contenus ?
- Peut-on identifier rapidement un contenu ?
- Est-ce lisible et compréhensible si on réduit la taille par 4 ?
- Ne doit-on pas afficher ces données avec un autre type de contenus ?
Les layouts
Maintenant que vous savez ce qui vous attend en terme de contenus, quels sont vos conteneurs ? Et comment pourraient-ils être à l’avenir ?
Inventaire des layouts
Pas de secrets, on reprend la même démarche que pour les contenus (cf. les portlets).
Le listing des layouts s’effectue sur la base des layouts déclarés (pour Liferay, disponible dans le(s) fichier(s) liferay-layout-templates(-ext).xml).
Pas de miracles vous allez devoir regarder le code source des layouts.
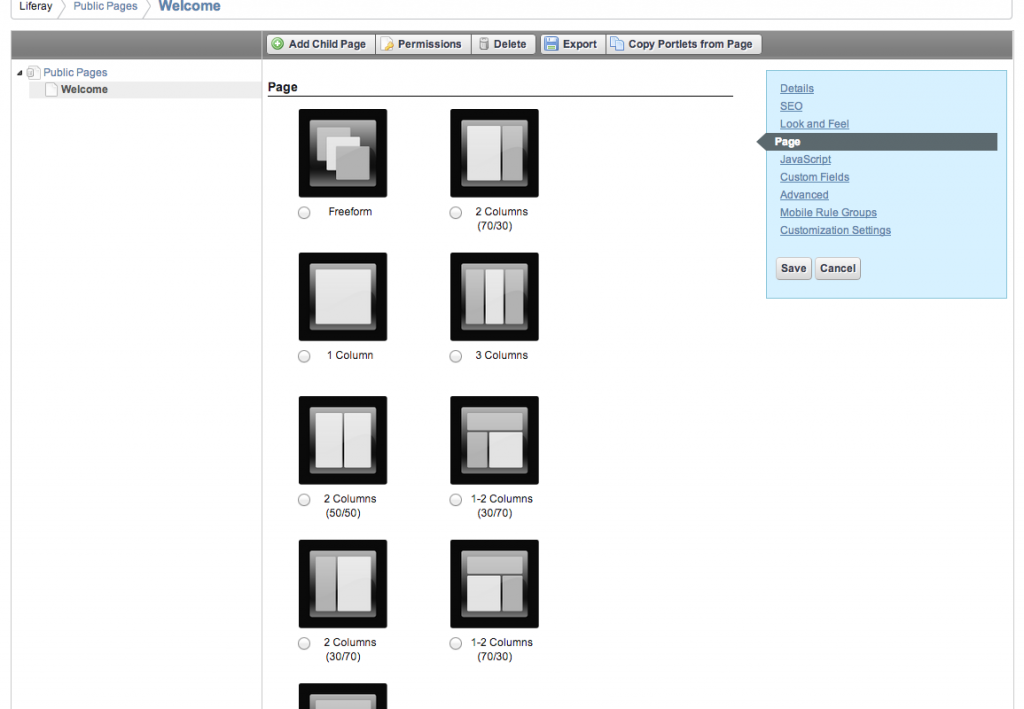
Prenons comme exemple les layouts proposés par défaut dans l’interface d’administration de Liferay :
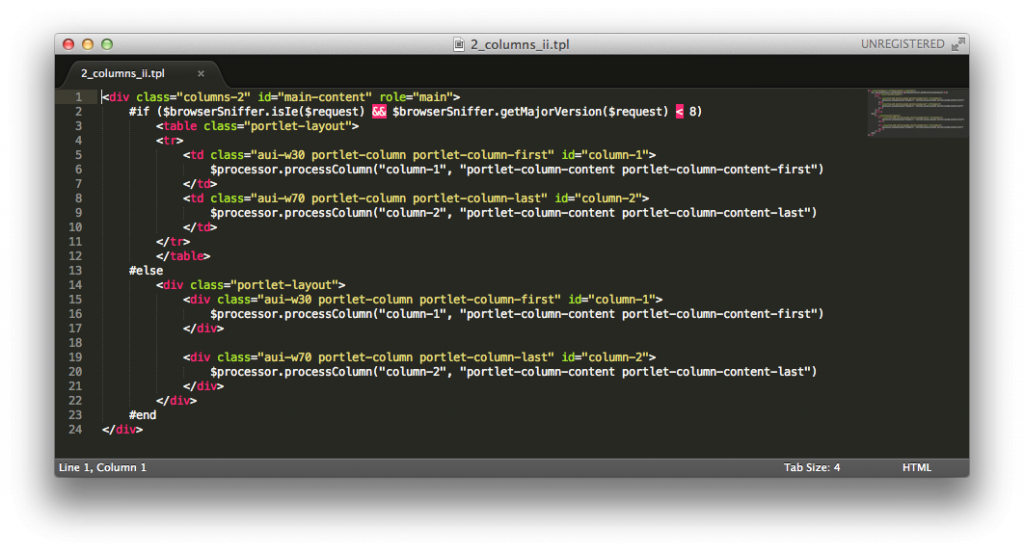
Plus particulièrement le layout “2 colums (30/70)” et allons voir son code source.
La bonne nouvelle c’est que ce layout est flexible (comme les autres d’ailleurs), les colonnes sont exprimées en % de la largeur, il possède une colonne à 30% et une autre à 70%. La largeur de ces colonnes vont donc s’ajuster (se rétracter ou s’étirer) en fonction de la largeur disponible (si et seulement si vos contenus sont flexibles), donc également en fonction des terminaux qui vont devoir afficher la page.
C’est bien, mais c’est loin d’être suffisant. Si vous voulez visualiser une page sur un smartphone de 320px de largeur, 30% ça ne vous fait plus que 96px, sans compter les éventuels “padding” / “margin” qui viendront grignoter ce maigre pécule de pixels ; bref il ne vous reste plus grand chose et la lisibilité en sera fortement impactée.
Les layouts Liferay par défaut permettront aux pages de s’adapter (et encore il y a quelques subtilités CSS à modifier, nous verrons ça plus tard), mais ils montrent clairement leurs limites en terme de lisibilité. Car ils s’appuient sur des grilles flexibles et non fluides.
Grilles fluides
Tout d’abord, qu’est ce qu’une grille ?
C’est “un ensemble de guides qui délimitent, sur le document, les espaces où vont se placer les éléments”, elle “rationalise l’organisation du contenu et facilite l’existence du designer” (Extraits de la conférence “ La macrotypographie de la page Web ” que je vous recommande).
Le concept de grille nous vient de l’imprimerie pour structurer des pages, sur un support immuable : le papier.
La page Web comme nouveau support de publication a hérité de ce concept de l’imprimerie ; sauf qu’une page Web ça n’a rien d’immuable, bien au contraire, c’est dynamique, flexible, fluide et actualisable.
Fluide ?
“La notion de fluide a plusieurs acceptions selon le contexte de son usage” (Définition Wikipedia).
En mariant les 2 concepts on obtient alors une grille qui selon son contexte (en l’occurrence pour nous les contraintes d’affichage) peut faire varier ces guides pour placer ces éléments de manières totalement différentes.
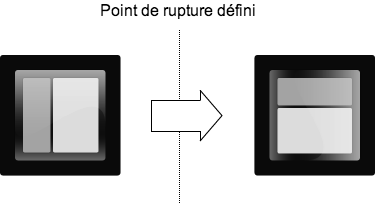
Cela prend tout son sens avec notre exemple précédent des colonnes 30% et 70% sur un 320px ; on pourra alors modifier les repères de la grille pour que cette dernière affiche ces 2 colonnes en 2 lignes de 100% de largeur afin d’avoir une lisibilité correcte pour les éléments qui étaient dans la première colonne.
Le mariage grille fluide + points de rupture est un concept clé du Responsive Web Design, c’est d’ailleurs en grande partie pour ça que nous avons défini nos points de rupture préalablement.
Il est donc quasi indispensable d’en avoir une ; et il existe énormément de frameworks CSS “tout fait” pour une mise en place. Mauvaise nouvelle, il en existe tellement maintenant qu’il va falloir choisir lequel.
S’ensuit les préconisations “classiques” de choix de frameworks, appliquées à notre cas précis :
- Efficacité : Compréhension rapide du framework et intégration facile avec l’existant
- Fonctionnalités : Nombres de colonnes (8, 10, 12, 16, 24 principalement), points de rupture par défaut, réaménagement des proportions selon les typologies de terminaux, approche “Mobile First” ou “Desktop First”, etc.
- Performances : Poids des fichiers CSS pour optimiser les performances de chargement
- Spectre des compatibilités : Énumération des navigateurs compatibles
- Customisation : Surcharge/ré-écriture CSS facilitée avec les fichiers sources, idéalement avec utilisation des préprocesseurs LESS ou SASS
- Support et maintenance : Corrections et évolutions apportées
- Communauté et ressources : Documentation, tutoriaux, outils, forums, etc.
Si vous souhaitez garder vos feuilles de styles CSS pour vos composants HTML (attention cela ne veut pas dire que vous n’aurez pas à les retravailler quand même), alors un framework avec juste une grille fluide vous suffit, vous pourrez faire votre choix parmi : 960 Grid System, Profound Grid, KNACSS (Made in France, avec documentation française pour les anglophobes), Fluid Baseline Grid, Base, Proportionnal Grid.
Par contre, si vous voulez également changer les styles CSS de vos composants HTML, le choix se portera sur des frameworks plus complets : Bootstrap (Twitter), Foundation (Zurb), Kube, Topcoat, Pure, Skeleton, Metro UI, Gumby.
Ces listes de frameworks ne sont pas exhaustives, vous pourrez encore en trouver un grand nombre, il fallait bien faire une sélection.
Si vous aimez “le fait maison”, rien ne vous empêche de créer votre propre grille, Gridpak est un outil en ligne qui vous aidera en ce sens et Susy est carrément un framework de création.
Je tiens à préciser que j’ai choisi de prendre d’abord en compte le framework CSS de grille fluide avant la réalisation du maquettage. Nous sommes dans une optique de migration, et à ce titre j’ai préféré prendre d’abord en considération les layouts existants et l’intégration CSS.
Une autre approche aurait pu être de maquetter d’abord ce qui aurait entrainé la sélection du framework CSS en conséquence, puis la modification des layouts.
Le maquettage
Pour l’étape maquettage, vous partez donc en connaissant vos contenus, vos layouts, votre grille fluide et vos points de rupture.
On pourrait penser que cela fait beaucoup de contraintes, mais en fait les possibilités pour architecturer l’information sont quasi infinies !
Alors voilà mon conseil, ne perdez pas de temps à modéliser vos futurs layouts sous Visio, Balsamiq ou tout autre logiciel de mockup. Cela prendra du temps, beaucoup de temps …
Faites une bonne séance de sketching crayon / papier avec les interlocuteurs qui peuvent apporter une plus-value lors de cette phase (contributeurs éditoriaux, designer UX, développeur “front-end”, marketing, etc.). Soyez prolifique, plus vous réaliserez de sketches, plus vous aurez de chance de trouver la solution qui saura répondre a minima aux objectifs de chaque discipline.
Source : Responsive workflow
Le fait de passer directement au prototype HTML / CSS validera vos hypothèses de faisabilité.
Pourra s’en suivre la phase graphique pour habiller le layout. Voici mon autre conseil pour gagner du temps, faire une charte graphique sous Photoshop OUI, décliner les layouts sous Photoshop NON car c’est chronophage.
On vous opposera sûrement de ne pas pouvoir valider la maquette achevée. Je sais que cela n’est pas rassurant pour un client ou une MOA de ne pas voir le rendu final. Mais dissuadez-les, car ce rendu final est trompeur justement, personnellement j’appelle ça une “suggestion de présentation” ; toutes les conditions sont réunies pour que cela ait l’air parfait, le souci c’est que toutes ces conditions seront rarement réunies.
Proposez plutôt un test du graphisme appliqué à la vraie vie, c’est à dire au prototype HTML / CSS réalisé avant (que vous aurez fait évoluer), en le testant sur de vrais terminaux. Car ça c’est un vrai rendu final qui peut être validé.
Si ce test ne convient pas, il vous faudra revoir votre copie.
Conclusion
Faisons un petit bilan de ce que nous avons vu lors de cette phase de design :
- Inventaire et audit de vos contenus existants
- Inventaire et audits de vos layouts existants
- Choix du framework CSS que vous souhaitez utiliser pour créer / redéfinir vos layouts
- Réalisation de wireframes et d’une certaine manière spécifications des résultats à obtenir
En évoquant la phase de design en début d’article vous pensiez peut être qu’il s’agissait de la phase la plus simple, il n’en est rien.
C’est une phase dense (très dense) et pluridisciplinaire qui doit rendre cohérente toute votre approche Responsive Web Design : stratégie de contenus, wireframes, interactions et identité graphique (que nous n’avons pas abordé ), développement “front-end”, voir même développement “back-end” (dans le cas des images par exemple). Le tout en prenant compte d’un existant qui n’est pas toujours simple de faire évoluer.
Savoir entremêler ces disciplines dans cette phase de design, plutôt que de les laisser travailler de manière isolée en mode “Water fall” sera la clé de cette cohérence.
Quand tous les représentants de ces disciplines seront à minima satisfaits, il sera alors temps de se lancer dans la phase de réalisation à proprement parler, afin de vérifier grandeur nature ce qu’il en retourne. Ça sera la thématique du prochain article.