Dans l’article précédent, nous avons vu que le terme Responsive Web Design pouvait amener à une certaine confusion, et qu’il était important de le clarifier ; tout comme la vision et les objectifs attendus si vous souhaitez mettre en place cette approche.
Ce deuxième article s’épanchera donc plus sur l’aspect méthodologique à entreprendre avant la mise en place d’une approche Responsive Web Design. Encore une fois nous n’aurons nullement besoin de mentionner spécifiquement la solution Liferay.
La vision
Court terme, long terme
Répondre à la question de la vision d’un(e) site / application / portail Web via l’approche Responsive Web Design, c’est répondre à la question suivante :
Doit-on privilégier le besoin immédiat, c’est à dire répondre aux besoins des utilisateurs avec les ventes record des terminaux mobiles connus (et donc les statistiques de consultation qui vont avec), ou penser à l’avenir de l’application sur le long terme pour que celle-ci puisse être le plus compatible possible avec les futurs terminaux que nous ne connaissons pas encore ?
Je ne vais pas vous mentir, 99% des attentes se situent dans le besoin immédiat : on veut un(e) site / application / portail qui soit compatible avec les smartphones et les tablettes, et de préférence avec les best-sellers.
Je vais être rassurant également, ces deux visions ne sont pas contradictoires. Si j’ai mentionné que le Responsive Web Design ne se contente pas de servir les intérêts du Web mobile, c’est pour sensibiliser sur le fait que le Web mobile n’est qu’une étape parmi d’autres à franchir pour votre site / application / portail Web. Il y en aura d’autres, gardons toujours à l’esprit cette notion “future-proof” : savoir anticiper pour mieux minimiser les conséquences négatives des avancées technologiques futures.
La place du Web mobile
Si c’est le Web mobile (avec les terminaux connus) qui est votre priorité actuelle, quelle place comptez vous lui donner ? Car aujourd’hui 2 courants idéologiques contradictoires s’affrontent¹ :
- Soit le mobile est considéré comme un point de contact particulier pouvant accéder à votre site / application / portail Web ; particulier au sens où il essayera de tirer parti de ses spécificités et du contexte de l’utilisateur, en ce sens il fera évoluer le périmètre fonctionnel dans le cadre de cette utilisation bien précise.
- Soit le mobile est considéré comme un point de contact comme un autre et qu’il devra répondre, sur le fond, au même périmètre fonctionnel mais vraisemblablement avec une forme différente.
Prenons un exemple pour mieux illustrer cela.
Vous avez un portail dédié aux collaborateurs de votre entreprise. Celui-ci possède une page spécifique “Déplacement des collaborateurs” qui a pour but de faciliter les démarches de déplacement lors des voyages d’affaire.
Dans cette page en mode desktop sont recensées les fonctionnalités suivantes :
- La liste des hôtels recommandés par l’entreprise, avec un moteur de recherche pouvant situer les plus proches en fonction d’une adresse
- Un formulaire permettant la recherche et la saisie des notes de frais lors des déplacements
- Le règlement intérieur de l’entreprise quant au remboursement des notes de frais
Quel sera l’affichage de cette même page sur un smartphone (tant qu’à faire prenons le pire cas en terme d’affichage) ?
Dans la première hypothèse, celle qui considère que le mobile est un point de contact particulier, on pourrait retrouver les fonctionnalités suivantes:
- Une liste de 3 hôtels recommandés par l’entreprise en fonction de la position où vous vous trouvez
- Un formulaire de création d’une note de frais avec les champs date, lieu de pré-rempli. Il ne restera qu’à sélectionner la catégorie et à prendre en photo la note de frais concernée
- Pas de règlement intérieur de l’entreprise quant au remboursement des notes de frais
On voit bien que le périmètre a évolué, parce qu’on s’est concentré sur un utilisateur qui était sur le terrain et qui avait besoin des fonctionnalités phares avec pour seul mot d’ordre l’efficience dans un contexte d’urgence. Après tout, si on voulait préparer son déplacement avant on l’aurait fait sur desktop. Et vous pensez que dans ces conditions d’urgence on s’amuse à lire le règlement intérieur ? Non, on attendra d’être revenu au bureau pour ça.
Dans la deuxième hypothèse, celle qui considère que le mobile est un point de contact comme un autre, on retrouverait les mêmes fonctionnalités que celles présentes pour le desktop, mais avec une ergonomie adaptée pour la lecture et la saisie. Et avec la possibilité (c’est optionnel, tout dépend de votre budget) d’avoir des facilités de saisie sur la date du jour, la position géographique et l’upload de photo. On se concentre sur un utilisateur qui doit pouvoir accéder à toutes les fonctionnalités à tout moment.
Ces 2 hypothèses se tiennent alors qu’elles sont contradictoires, laquelle choisir ?
Encore une fois il n’y a pas de réponse absolue, cela dépend de ce que vous voulez proposer à vos utilisateurs.
Prenez le temps de répondre à cette question : Aujourd’hui, qui utilise votre portail et pourquoi ?
Suite à ce questionnement, voulez-vous ou pensez-vous que les réponses vont être différentes si vous vous placez dans le contexte du mobile ?
Répondre à ces questions sort allègrement du cadre du Responsive Web Design, c’est l’avenir de votre SI que nous sommes en train d’aborder. C’est pourquoi je ne m’attarderai pas plus dessus au risque de perdre le fil conducteur de cette série d’articles. Néanmoins j’espère que l’on vous a exposé cette vision en amont car cela à de grands impacts sur vos objectifs métier et la phase de conseil.
La phase de conseil
Je n’aborderai pas les objectifs métier qui découlent de la vision, on est dans la sphère stratégique.
Par contre je trouve intéressant de parler de la “phase de conseil“, qui vient en amont de la “phase de design”, à mon goût des profils techniques doivent être partie prenante dans cette étape du projet. J’entends souvent la phrase “ce n’est pas aux techniques de nous dire ce que doit faire l’application”, et c’est une remarque justifiée. Par contre ne pas les impliquer dans la phase de conseil pour répondre aux objectifs métier, c’est se priver de beaucoup de savoir dans le contexte mobile qui est en pleine mutation ; cela revient à augmenter les risques sur la réalisation et sur le succès de ces dits objectifs.
La phase de conseil commence dès que vous allez réfléchir aux terminaux mobiles qui devront porter vos objectifs métier.
Les terminaux
Comment vos utilisateurs accèdent-ils à votre portail dans un contexte mobile ?
En posant cette question, c’est l’heure de ressortir le concept “future-proof” que vous aviez gardé dans un coin de votre tête (je l’espère).
Dans l’article précédent, j’avais déjà évoqué : “une approche de distinction au cas par cas des possibilités que peut vous offrir le Web en fonction de votre terminal (à ne surtout pas confondre avec une distinction au cas par cas des terminaux)”.
Ça voulait dire quoi exactement ? Que vous ne devez pas penser votre Web mobile pour un Samsung Galaxy S4 ou un iPad3 !
Pourquoi ? Parce que c’est éphémère tout simplement.
Rien ne vaut l’exemple d’Apple, l’entreprise s’est targuée pendant quelques années d’avoir toujours les mêmes dimensions d’affichage sur sa gamme d’iPhone, facilitant ainsi la vie aux développeurs (contrairement aux terminaux Android hétérogènes sur leurs dimensions). C’était vrai jusqu’à l’arrivée de l’iPhone 5 (le dernier en date) qui a pris le parti d’avoir de nouvelles dimensions. Apple ayant du se plier aux attentes des consommateurs et modifier la taille de son écran.
Bref, si vous aviez demandé un site Web mobile spécifique du point de vue de l’affichage pour les iPhone, c’était bon jusqu’au 4S et au 5 rien ne va plus.
Si la distinction ne vient pas des terminaux existants, il ne faut pas non plus s’en abstraire complètement, mais juste prendre un peu de recul, on parlera alors plutôt de typologies de terminaux.
Les typologies de terminaux
Dans le cas du Responsive Web Design qui se focalise sur les contraintes d’affichage, on définira des typologies en fonction des dimensions des écrans : smartphone / tablette / desktop par exemple ; et de leur orientation.
Comment peut-on définir que mon utilisateur se situe sur telle ou telle typologie de terminaux ?
Aujourd’hui le principal critère différenciant dans le Responsive Web Design, c’est la largeur réelle de l’écran de l’utilisateur (ou la taille de son navigateur), que l’on obtient via les “media queries”.
C’est en connaissant la largeur que l’on pourra déterminer le terminal. Par exemple si un écran est inférieur à 480px (pixel réel), on considérera qu’il s’agit d’un smartphone (ce n’est pas écrit dans le marbre, c’est une convention “du moment”).
C’est d’ailleurs pour cela que l’on a défini le concept de points de rupture. Il s’agit de dimensions repères qui nous permettront de savoir si l’on doit s’afficher de telle ou telle sorte.
Il est également possible de détecter l’orientation d’un terminal via les “media queries”. Du coup, cela donne une combinaison de typologies de terminaux couplée à une orientation : smartphone portrait / smartphone paysage / tablette portrait / etc.
Concernant les typologies de terminaux avec leur orientation, il existe des statistiques à ce sujet sur lesquelles il ne faut surtout pas hésiter à s’appuyer.
Source : Global Screen Size Diversity Infographic de Mobify
Nous savons désormais qu’il est préférable de fonctionner par typologie de terminaux plutôt que par terminaux spécifiques, et que ces typologies se définissent via des points de rupture. La question qui se pose naturellement si vous adoptez une approche Responsive Web Design est combien de typologies dois-je avoir et comment définir les points de rupture associés ?
Sélection généraliste
Si cette infographie fournit des données intéressantes, cela ne veut pas dire non plus :
- Que vous devez prendre en considération toutes les dimensions spécifiées pour établir vos points de rupture, ça serait de la pure folie
- Que vous êtes obligé de respecter les dimensions au pixel près, même si certaines sont quand même fortement conseillées
- Que vous devez prendre nécessairement en considération l’orientation
Le désormais très célèbre framework CSS Twitter Bootstrap en est l’exemple parfait, dans son approche Responsive, il s’est limité à 4 points de rupture : 480px, 768px, 980px, 1200px (j’admets prendre quelques raccourcis pour faciliter la compréhension) ; contrairement au 14 possibilités énumérées dans l’infographie. Qui plus est, il a préféré prendre des points de rupture à 980px et 1200px alors que l’infographie mentionnait respectivement 900px ou 1024px et 1080px ou 1280px et il ne se soucie même pas de l’orientation !
D’après Twitter Bootstrap, ces 4 points de rupture suffisent à couvrir les terminaux suivants :
- Smartphone
- Tabphone / Phablet / Tablet 7′
- Tablet
- Desktop
- Large display
Ce qui est finalement suffisant pour les terminaux connus.
Comment ont-ils fait cette sélection ? La démarche doit se résumer à ça :
- En effectuant des regroupements
- En sélectionnant des tailles “génériques”
- En faisant preuve de pragmatisme et de bon sens
(L’exemple de l’orientation en est un flagrant exemple, vous avez déjà tourné l’écran desktop de votre bureau ? Et demain si vous avez un écran tactile sur votre frigo …)
Si leurs points de rupture semblent cohérents, il n’y a qu’à les reprendre sans se poser de questions. Non.
Car tout comme l’infographie présentée auparavant, la démarche de la sélection se base sur un contexte généraliste, ce qui n’est pas nécessairement votre cas.
Ce que vous devez reprendre, c’est la démarche de sélection.
Même si votre site / application / portail Web se trouve être accessible au grand public, il est intéressant de consolider les statistiques avec vos propres données, c’est à dire l’utilisation réelle par vos utilisateurs.
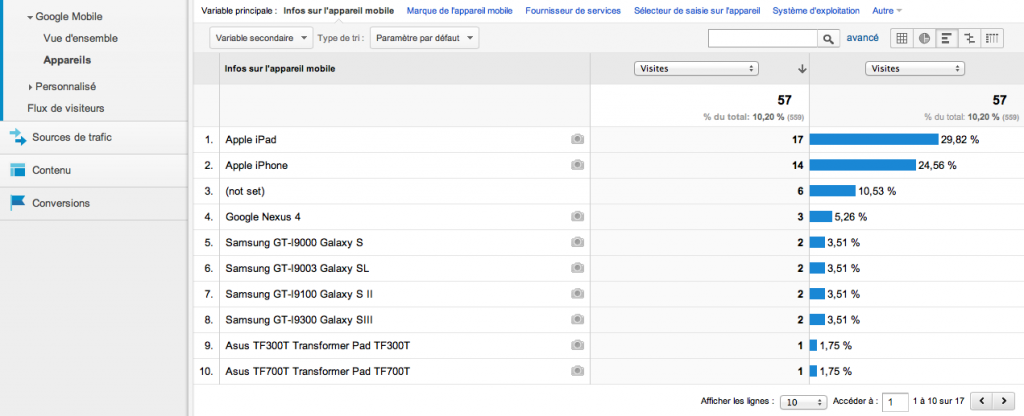
Voici un exemple de ce que l’on peut obtenir avec Google Analytics.
Ces données couplées à un site tel que screensiz.es qui répertorie les dimensions des terminaux (mais qui donne aussi des statistiques de popularité) vous permettront d’effectuer des choix avec des données concrètes, les vôtres.
En amont de le mise en place d’une approche Responsive Web Design, je vous conseille fortement de vérifier que vous avez bien accès à ce genre de données statistiques via votre outil de tracking (quel qu’il soit).
Une mise en garde cependant, vous ne devez pas vous fier uniquement à vos statistiques car celles-ci sont biaisées, le biais étant que votre site / application / portail Web n’est pas actuellement adaptée pour ces types de terminaux. Une fois la migration Web mobile effectuée via l’approche Responsive Web Design, elles risquent d’être radicalement différentes en terme de fréquence et de diversité des terminaux (du moins je l’espère pour vous).
Sélection ciblée
La sélection de typologie de terminaux peut être totalement obsolète si votre site / application / portail Web est destiné(e) uniquement aux collaborateurs de l’entreprise dans le but d’accéder aux fonctionnalités via des terminaux fournis par l’entreprise. Au quel cas la sélection est bien plus orientée, même si encore une fois je rappelle qu’il est fortement déconseillé de se baser sur des terminaux particuliers et de privilégier des typologies.
Conclusion
Après une explication de l’approche Responsive Web Design lors du premier article, cet article initie l’aspect méthodologique à entreprendre.
La première erreur à ne surtout pas commettre, c’est de minimiser la mise en place de cette approche à un point de vue technique. Si c’est devenu possible grâce à la technique, cela va remettre en cause bien plus que quelques fichiers CSS, mais peut-être bien toute l’utilisabilité de votre site / application / portail Web.
Effectuer cette migration ok, mais au final qui va dire merci quand le projet sera terminé et pourquoi ? Il va vous falloir connaître vos utilisateurs dans d’autres contextes pour mieux les satisfaire.
Paradoxalement, la deuxième erreur à ne pas commettre est d’impliquer trop tardivement des profils techniques pour vous aider à faire des choix dans la mise en place de cette approche. Le contexte du mobile est trop récent et trop turbulent pour vous priver de leurs conseils.
De quel budget et de quel délai disposez vous pour faire le projet ?
Car vous allez voir le chemin est encore long, il vous faudra savoir faire preuve de pragmatisme (la sélection des typologies de terminaux en est le parfait exemple), les profils techniques doivent être là pour vous alerter des risques mais aussi pour vous apporter des solutions auxquelles vous n’auriez pas pensé.
Pragmatisme et technique, deux notions que nous retrouverons dans la thématique du prochain article, “le design”, phase importante qui impacte fortement la réalisation.
¹ Ces 2 courants sont exprimés dans les livres suivants Mobile First (ISBN : 978-2-212-13406-3) et Stratégie de contenu mobile (ISBN : 978-2-212-13675-3) que je vous recommande fortement.