Ce premier article évoquera dans un premier temps les concepts du Web mobile, car c’est bel et bien l’enjeu du moment et c’est sûrement ce pourquoi vous vous intéressez à l’approche Responsive Web Design. Nous évoquerons celle-ci dans un deuxième temps, et nous verrons pourquoi cette approche est tout aussi populaire qu’ambiguë.
Ce premier article se veut générique, c’est pourquoi nous n’aurons nullement besoin de mentionner spécifiquement la solution Liferay. Elle est tout aussi concernée que n’importe quelle autre solution permettant de produire un(e) site / application / portail Web.
Le Web mobile d’hier
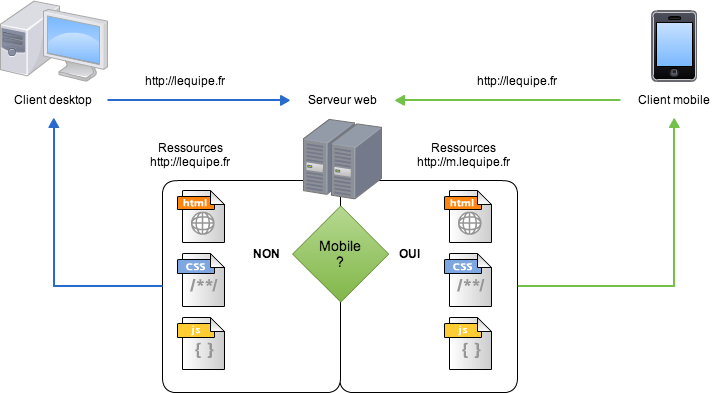
Autrefois “rendre compatible pour le Web mobile” signifiait disposer d’une url spécifique (et donc d’un affichage spécifique) pour certains terminaux, détecter ces terminaux via un procédé de “Browser sniffing” et effectuer la redirection en amont pour tomber sur cette url spécifique.
C’est le cas actuellement du site “L’Équipe” par exemple (à l’heure ou j’écris ces lignes), si vous tapez www.lequipe.fr dans votre navigateur desktop, l’URL ne changera pas et vous serez dirigé “naturellement” vers un site conçu pour le desktop.
A contrario si vous tapez cette même URL dans votre navigateur smartphone, vous serez redirigé vers l’URL m.lequipe.fr¹ qui elle dirige vers un autre site conçu spécifiquement pour les terminaux mobiles.
Seulement aujourd’hui, cette pratique est en train de disparaître pour plusieurs raisons.
Nous ne sommes plus dans une zone de confort sur les standards des tailles et des résolutions d’écran comme cela a pu être le cas par le passé. Les révolutions smartphone, puis tablette ne permettent plus de se reposer sur deux sites distincts. Il en faut plus et cela signifie autant de sites spécifiques à développer et à maintenir.
L’utilisation du “Browser sniffing” pour dispenser le meilleur rendu HTML est devenu obsolète. En effet, la multiplication des couples OS / navigateurs et les appropriations particulières des éditeurs de navigateurs ayant rendu cette tâche bien délicate et parfois incertaine. La preuve en est avec l’arrêt de Categorizr, script spécialisé “Browser sniffing”. L’article étant assez éloquent, je ne m’étendrais donc pas plus dessus.
Les standards du web ont considérablement évolué, notamment CSS3 avec les “media queries”. Celles-ci permettent de détecter côté client les critères d’affichage (principalement la largeur de la fenêtre du navigateur, son orientation et sa résolution) et de proposer une mise en page en conséquence.
Ces nouvelles possibilités ont permis l’avènement d’une nouvelle approche pour répondre aux problématiques émergentes du Web mobile.
Le Web (mobile) d’aujourd’hui
Aujourd’hui, on ne veut plus développer et maintenir N sites spécifiques optimisés alors que le contenu et les fonctionnalités sont identiques (enfin pas toujours, on y reviendra dans un prochain article). Cela revient trop cher et l’arrivée des navigateurs Web sur de nombreux terminaux alternatifs ne va sûrement pas inverser cette tendance, bien au contraire.
Non maintenant on veut un(e) seul(e) site / application / portail Web qui soit capable de délivrer aux terminaux qui l’interrogent (quels qu’ils soient : desktop, mobile, console de jeux, domotique, etc.) la meilleure expérience utilisateur possible.
Ce n’est donc plus au serveur de savoir ce qu’il doit envoyer aux terminaux, lui désormais il renvoie toujours la même chose sans se préoccuper de qui lui demande.
C’est aux terminaux de savoir comment ils vont s’adapter “au mieux” en fonction de ce que leur envoi le serveur mais également en fonction de leurs possibilités.
L’adaptation “au mieux” ? On évoque en fait ici le principe de “l’amélioration progressive” et on vient d’aborder implicitement la notion d’Adaptive Web Design.
L’Adaptive Web Design
Approche qui consiste à utiliser des *“cas pratiques d’amélioration progressive qui combinent le HTML, le CSS et le JavaScript de façon à créer des sites web adaptatifs qui ne vont pas seulement convenir à vos utilisateurs, mais leur proposer une expérience utilisateur satisfaisante, et ce, quels que soient le navigateur ou l’appareil avec lequel ils y accéderont”*².
L’Adaptive Web Design ? Je pensais que nous allions évoquer le Responsive Web Design.
Le Responsive Web Design
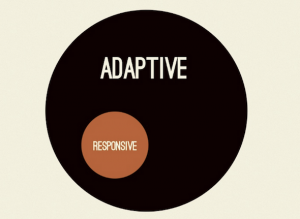
Le Responsive Web Design est en quelque sorte une approche spécifique de l’Adaptive Web Design puisque celle-ci ne va se concentrer que sur les contraintes d’affichage, la partie visible de l’iceberg.
Source : [Anatomy of an Adaptive Web Design](http://bradfrostweb.com/blog/mobile/beyond-media-queries-anatomy-of-an-adaptive-web-design/ "Article "Anatomy of an adaptive web design"") de Brad Frost
Si l’on devait donner une définition sous couvert de l’Adaptive Web Design, on dirait que l’approche Responsive Web Design va structurer une mise en page en fonction de contraintes d’affichage pour proposer une expérience utilisateur satisfaisante ; et que, pour cela, elle utilisera les grilles fluides, les médias flexibles et les “media queries”.
Si j’introduis la notion d’Adaptive Web Design pour définir le Responsive Web Design, c’est parce que ce dernier est trop souvent utilisé de manière inadéquat sémantiquement parlant ; je m’explique, enfin je théâtralise :
Commercial : “J’ai vu mon client préféré aujourd’hui, il veut que l’on lui fasse une proposition commerciale pour une migration Responsive Web Design sur son site.”
** Moi** : “Ah … et il avait déjà une version spécifique Web mobile de son site ?”
** Commercial** : “Ben non ! Tu te doutes bien que s’il avait déjà une version spécifique Web mobile de son site, il ne souhaiterai pas payer pour avoir la même chose.”
** Moi** : “Ok, reformulons alors, le client veut une migration Web mobile de son site avec une approche Responsive Web Design.”
** Commercial** : “C’est ce que je viens de te dire.”
** Moi** : “Non, une migration Responsive Web Design consiste à adapter le rendu dans différentes typologies de terminaux par rapport à des propriétés d’affichage uniquement. Il y a donc fort à parier qu’il ne s’est pas interrogé sur les contraintes technologiques propres aux mobiles ; contraintes qui ne font pas partie du périmètre d’une migration Responsive Web Design.”
** Commercial** : “Donne moi un exemple concret.”
** Moi** : “On va réaliser une migration Responsive Web Design avec une architecture de page fluide et des contenus flexibles, mais on ne prendra pas en compte le non fonctionnement des vidéos en Flash sur iOS, car il s’agit d’une contrainte technologique, et qu’elle n’a donc rien à voir dans le cadre à proprement parler d’une migration Responsive Web Design. Pourtant quand ton client va aller voir son site sur son iPad, la première chose qu’il verra c’est que cela ne marche pas. Il pensera qu’il y a eu tromperie sur la marchandise, car ce qu’il voulait au fond, c’est que son site soit accessible sur des terminaux mobiles, c’est à dire une migration Web mobile avec une approche Responsive Web Design et non juste une migration Responsive Web Design. C’est pour ça qu’il faut lui expliquer clairement les termes avec les incidences que cela implique.”
** Commercial** : “Ok, c’est bon, tu m’as convaincu, je dois sensibiliser le client sinon on va au devant de gros ennuis.”
** Moi** : “C’est ça.”
** Commercial** : “Je lui fais comprendre que le Responsive Web Design n’est pas une migration Web mobile en soit.”
** Moi** : “Oui.”
** Commercial** : “Et qu’il s’agit en fait d’une approche spécifique au Web mobile.”
** Moi** : “Non, il s’agit d’une approche liée au Web en général sinon on l’aurait appelée Responsive Web Mobile Design.”
Ce dialogue de fou peut vous sembler invraisemblable et pourtant il est révélateur d’une utilisation abusive (et trop fréquente) du Responsive Web Design, qui peut mener à de graves conséquences.
Au même titre que l’Adaptative Web Design, le Responsive Web Design est une approche de design Web, point. Pour s’en convaincre, c’est simple tout est dans le titre.
Alors oui, ces deux approches sont fortement utilisées pour le développement Web mobile.
Seulement l’approche Adaptative Web Design n’est pas née du Web mobile, la guerre des navigateurs et des compatibilités techniques existait bien avant l’avènement du mobile, et cette approche continuera de servir d’autres contextes à l’avenir.
L’approche Responsive Web Design est elle, née pendant l’avènement mobile. C’est d’ailleurs ce qui lui a permis d’être si vite reconnue et adoptée. Mais cela explique également la confusion entre cette approche et la volonté de voir un site compatible Web mobile, car rien ne la cantonne à ce contexte mobile non plus à l’avenir.
L’avenir, l’avenir, parlons en justement.
Le web d’hier, d’aujourd’hui et de demain
Si vous avez parcouru les titres de cet article avec attention, vous remarquerez que j’ai mentionné “Le Web mobile d’hier” et “Le Web (mobile) d’aujourd’hui”. Que viennent donc faire ces parenthèses dans le deuxième titre ? Elles ne sont pas là par hasard.
Si hier on distinguait bien le Web traditionnel (desktop en fait) du Web mobile, c’est que cette approche de distinction globale avait a minima un sens, du fait que l’on savait a peu près à quoi s’attendre en retour : les desktops d’un côté, les mobiles de l’autre. Le premier étant la distinction riche et le second le distinction pauvre en terme de capacités.
Aujourd’hui, c’est très, très compliqué, car ce n’est plus du tout vrai. Les possibilités/contraintes techniques s’alternent selon les terminaux, ce n’est plus une nouvelle distinction globale, c’est une explosion combinatoire !
Petite conversation du futur :
John (un développeur) : “Tu fais quoi comme site Web toi ?”
Théo (un autre développeur) :“Oh trois fois rien, un site Web car-mobile online-offline géolocalisable, et toi ?”
(Un site s’adaptant pour un tableau de bord de voiture, permettant de switcher sur un mode offline si perte de connexion et avec utilisation du GPS pour ceux qui n’auraient pas compris)**John : **“Ah … pas de chance, moi c’est un site Web frigo capto-sensoriel big-speed-online géofacturable automatic-demand”
(Je ne vous ferai pas l’affront de vous expliquer de quoi il s’agit)
Bref continuer sur une approche de distinction globale est suicidaire. Il faut adopter une approche de distinction au cas par cas des possibilités que peut vous offrir le Web en fonction de votre terminal (à ne surtout pas confondre avec une distinction au cas par cas des terminaux), c’est ce que permet l’Adaptative Web Design (et le Responsive Web Design dans un registre plus spécifique).
Conclusion
Dans cet article, on vient de voir que le Web mobile est en pleine mutation, l’approche du Web mobile d’hier avec de multi sites spécifiques, est détrônée via l’approche Adaptive Web Design et en particulier avec l’approche Responsive Web Design qui en découle.
On vient aussi d’expliquer que l’approche Responsive Web Design est née avec l’avènement du Web mobile et qu’aujourd’hui elle est devenue incontournable grâce à lui.
Mais le Responsive Web Design ne se limite pas au Web mobile. Si demain j’ai un frigo avec un écran tactile intégré de la taille d’une tablette, vais-je encore appeler ça Web mobile ?
C’est là toute la subtilité ô combien importante quand vous évoquez l’approche Responsive Web Design, vous évoquez quoi au juste ?
Implicitement un Web mobile avec cette approche ?
Ou un Web compatible, quel que soit le terminal et ses contraintes d’affichage, pour les N prochaines années ?
Quelle est votre vision à ce sujet et quels sont vos objectifs quand vous l’évoquez ? Ça sera la thématique du prochain article.
¹ Essayez cette URL dans votre navigateur desktop pour voir cette logique d’affichage sous un autre angle : “ça pique les yeux”.
² Extrait du livre Adaptive Web Design (ISBN : 978-2-7440-2584-6) que je vous conseille fortement de lire si vous vous intéressez aux pratiques d’amélioration progressive.
“Browser sniffing“ : méthode consistant à détecter côté serveur le navigateur et l’OS via un paramètre du header http valorisé par le navigateur (User Agent).
Expérience utilisateur (UX, User eXperience) : terme exprimant comment un utilisateur qualifie et/ou ressent une application lorsqu’il utilise.