En 20 ans, l'utilisation d'outils informatiques dans notre quotidien a fortement progressé, devenant ainsi des objets du quotidien. Les designers font partie des rôles essentiels dans la création d'expériences visuelles intuitives et captivantes pour les utilisateurs. Novice enthousiaste comme fidèle adepte, le design d'interface utilisateur nécessite une compréhension de certaines bases.
Lors de ma formation, j'ai dû faire quelques recherches sur ces notions fondamentales et dans cet article, je vous restitue le résultat de ces recherches en plusieurs points (en espérant aider d'autres âmes curieuses).
Avant de commencer, il est important de savoir que ces règles de design ne sont pas arbitraires, mais plutôt basées sur des principes scientifiques et des observations de la manière dont les utilisateurs interagissent avec les interfaces. En comprenant les aspects cognitifs, les designers peuvent créer des interfaces plus intuitives et conviviales.
TL;DR : Lisez la conclusion.
Le canevas
Le canevas représente l'espace de travail.
La grille
La grille est l'outil de base de tout bon designer. Elle représente un ensemble de lignes invisibles qui aide à organiser et espacer les éléments visuels sur le canevas. La grille permet de créer une interface utilisateur harmonieux, créant ainsi des patterns récurrents et cohérents.
Une grille est composée de 3 éléments distincts :
- Les colonnes sont des zones verticales qui s'étendent du haut vers le bas et qui ont toutes la même taille.
- Les gouttières sont des zones qui séparent les colonnes, elles ont toutes la même taille, mais la taille peut varier en fonction des projets.
- Les marges sont les zones vides aux extrémités droite et gauche du projet, elles servent généralement à centrer le contenu au milieu du canevas.
Pour la plupart des projets web, la grille standard est la grille à douze colonnes. Pour les écrans plus petits (mobile / tablette), le nombre de colonnes dans une grille peut varier (à la baisse).
L'espace
Les éléments du canevas sont souvent séparés par des espaces multiples de 8 pixels (8, 16, 32, pixels) et parfois, dans des cas plus rares, de 2 ou 4 pixels.
Mais occasionnellement, il est nécessaire de faire plus d'espace dans le contenu. C'est ce que l'on appelle l'espace négatif. Une notion pour le moins sous-estimée en design et pourtant très importante.
L'espace négatif (white space) représente une composition largement réalisée par un espace consistant qui entoure et contraste avec le sujet du canevas. En d'autres termes, il s'agit de faire respirer le contenu.
L'espace négatif n'est pas une mauvaise chose, elle peut parfois transformer une expérience. N'hésitez pas à l'utiliser.
Les couleurs
Théorie des couleurs
Les couleurs sont perçues différemment selon les individus et les sociétés. C'est donc un choix important lors de la création d'un produit.
Souvent, la couleur principale sera pré-sélectionnée pour un produit ou une marque donnée. Cependant, si ce n'est pas le cas, il peut être intéressant de se pencher sur la signification des couleurs. Par exemple, pour nous occidentaux :
- Le bleu est habituellement associé à la confiance ou au calme.
- Le rouge, est associé à la passion, l'amour ou encore l'urgence.
- Le vert, est associé à la nature ou à la santé.
- Le blanc, est associé à la pureté, la simplicité, la vérité ou encore la propreté
- Etc.
Alors qu'au Japon :
- Le bleu et le vert sont deux couleurs qui ont été désignées par le même mot pendant longtemps et ont donc des sens assez similaires. Aujourd'hui, le vert représente la paix, le calme et l'éternité. Le bleu, quant à lui, représente le cool et la fidélité.
- Le rouge est associé à la protection et au pouvoir.
- Le blanc est associé à la pureté, mais aussi à la mort.

Psychologie (occidentales) des couleurs primaires
Notez que parfois, il est nécessaire de créer des variations (luminosité plus claire) de la couleur principale pour les versions sombres de vos produits (dark mode).
Palette de couleurs
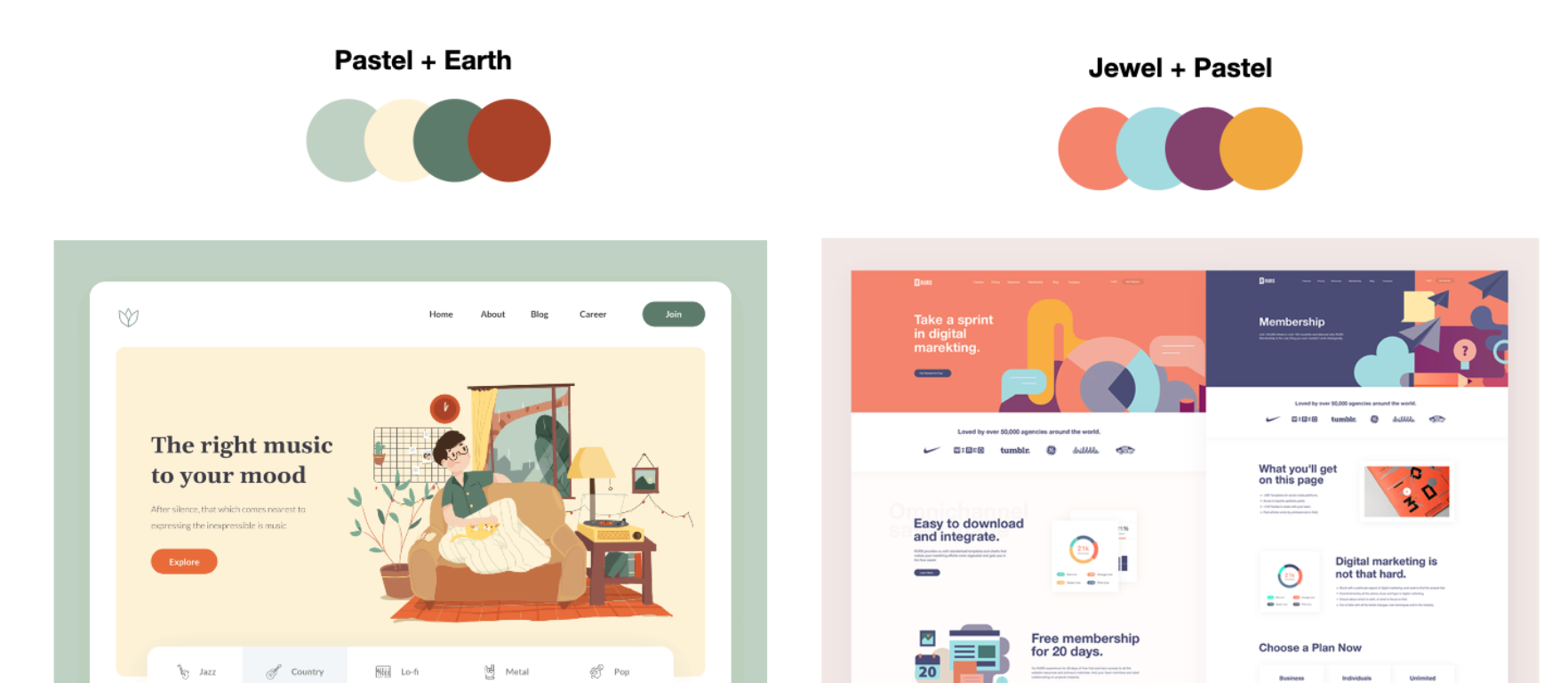
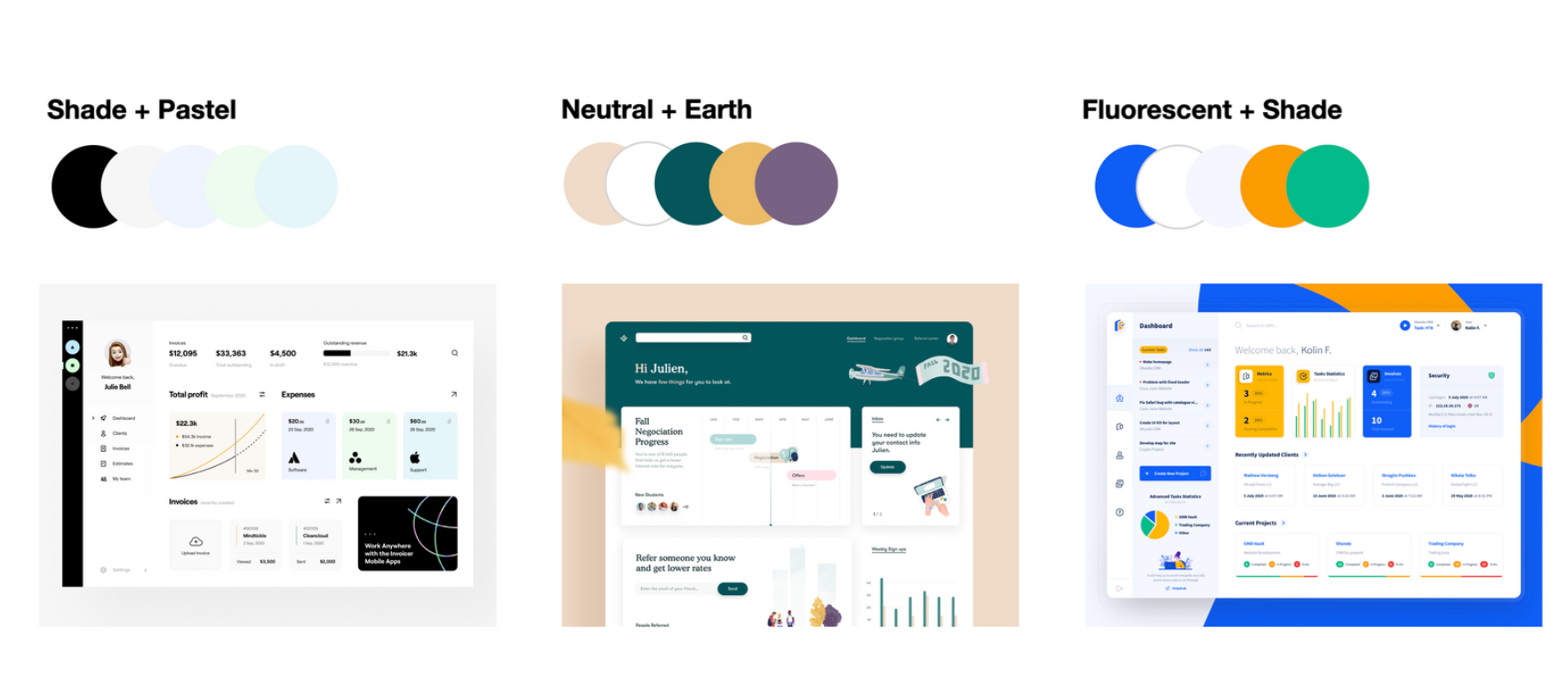
Il existe 6 catégories de couleurs :
- Les tons de joyaux : des couleurs riches et saturées nommées après des pierres précieuses

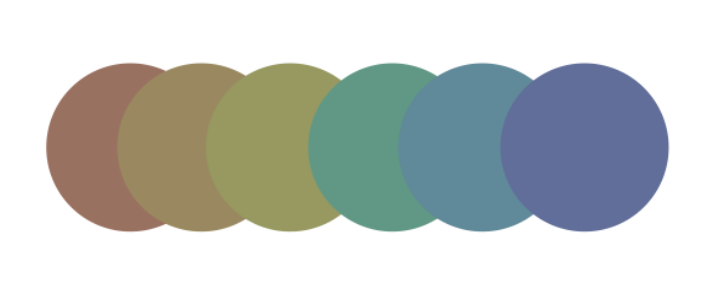
- Les tons de terre : des couleurs ternes, souvent trouvées dans la nature

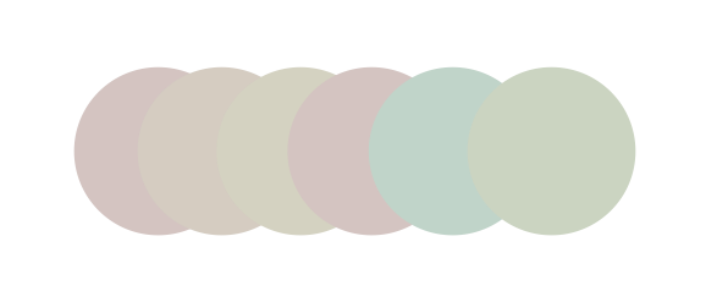
- Les tons neutres : des couleurs désaturées

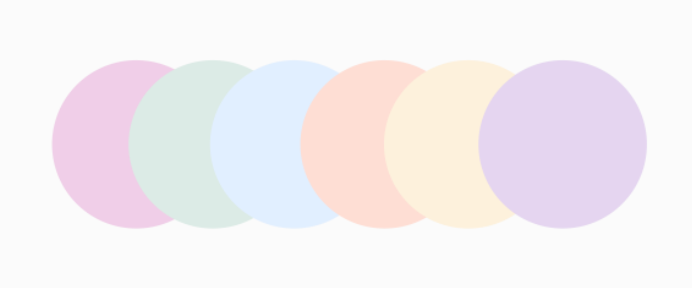
- Les tons pastel : des couleurs pâles, très peu saturées

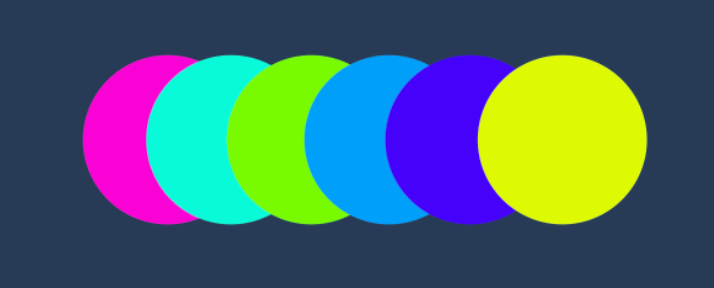
- Les tons fluorescents (ou néon) : des couleurs vives et très saturées

- Les ombres : le noir & le blanc

La meilleure façon de créer une belle palette de couleurs cohérente est de s'en tenir à l'une de ces catégories ou d'en associer une à des couleurs plus neutres en utilisant l'une des méthodes de combinaisons de couleurs :
- Combinaison monochromatique
- Combinaison complémentaire
- Combinaison analogue
- Combinaison triadique
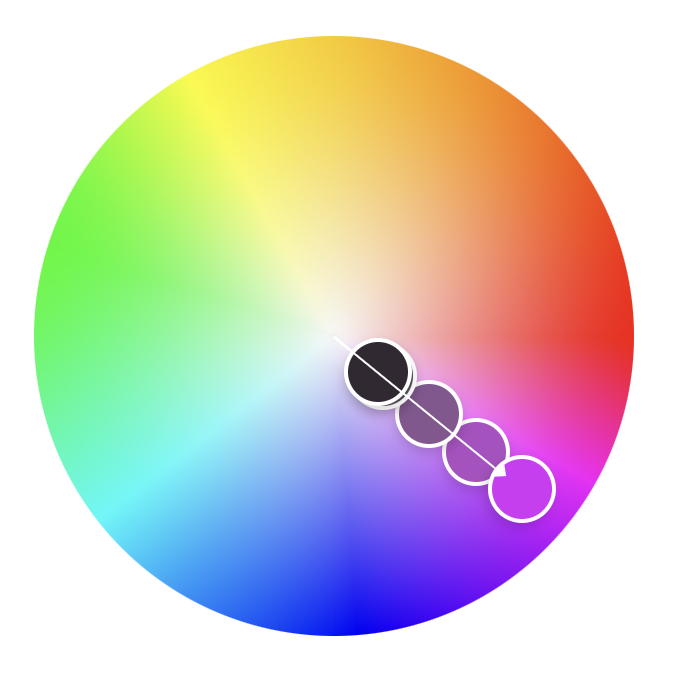
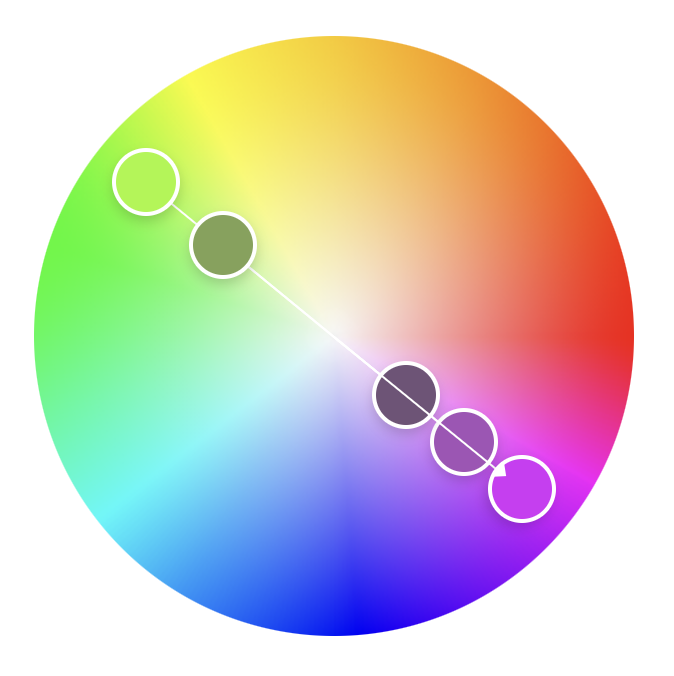
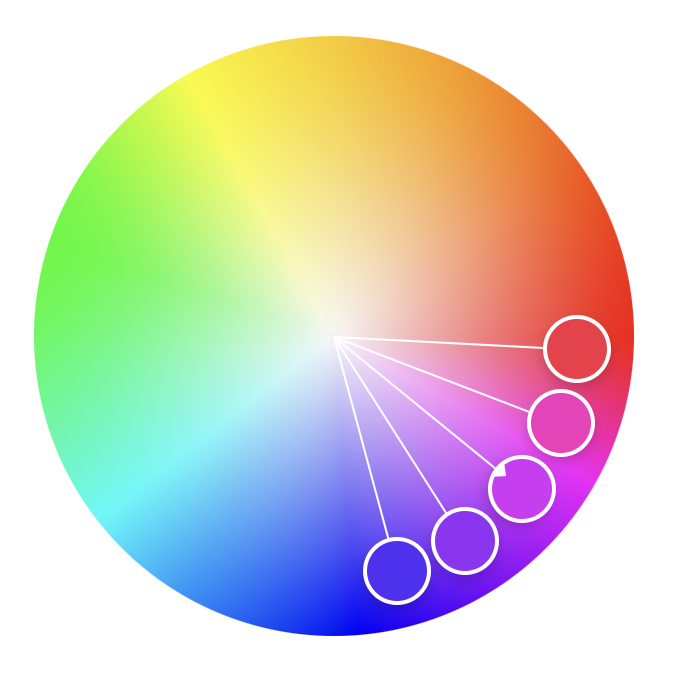
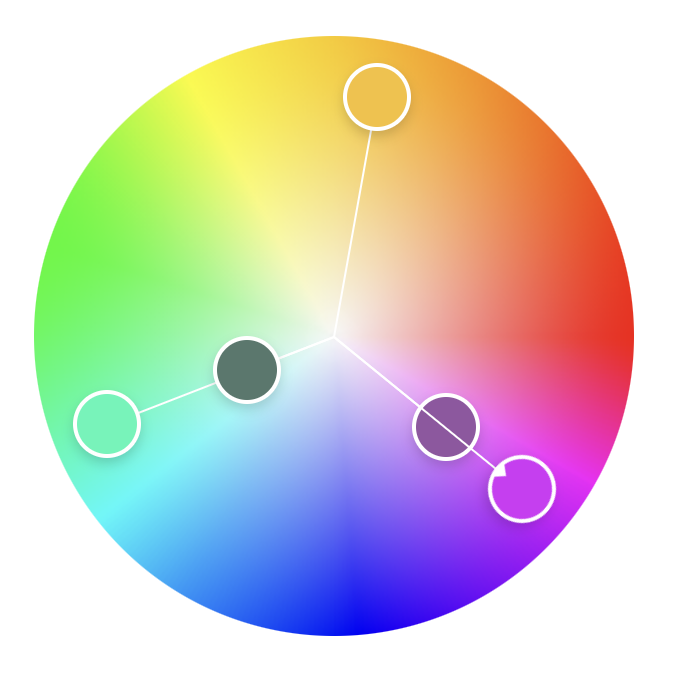
Par exemple, si l'on part d'un violet #D62FF7 :

Exemple de combinaison monochromatique pour le #D62FF7

Exemple de combinaison complémentaire pour le #D62FF7

Exemple de combinaison analogue pour le #D62FF7

Exemple de combinaison triadique pour le #D62FF7
En cas de besoin, il ne faut pas hésiter à modifier légèrement la teinte d'une couleur pour créer la palette parfaite.


Les typographies
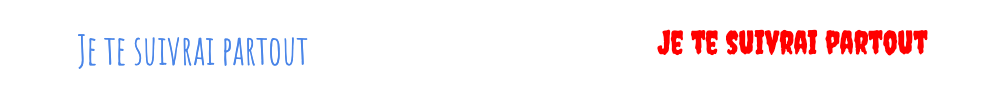
Premièrement, il faut savoir différencier la typographie d'une police. La typographie encadre un groupe de police considéré comme une famille (Roboto, Comics Sans MS, Impact, Courier, etc). Une police désigne un variant spécifique d'une typographie (en gras ou non, en italique ou non, sa taille, sa typographie, etc). Tout comme les couleurs, la typographie a un impact sur l'émotion ressentie de son lecteur. Par exemple, ces deux mêmes textes n'expriment pas la même chose :

Le texte de gauche est en Amatic medium, de couleur bleue. Le texte de droite est en Creepster bold, de couleur rouge.
Certaines polices sont dites Serif (avec des lignes décoratives à la fin des caractères) et d'autres Sans Serif.
Voici quelques autres définitions utiles :
- Rag : Longueur d'une ligne en termes de mots
- Orphelin : Mots uniques restant au début d'un paragraphe
- Veuve : Mots uniques restant à la fin d'un paragraphe
Pour rendre un texte le plus simple et agréable possible à lire, il est généralement conseillé de :
- Garder un rag d'environ 10 à 14 mots par ligne (ou 60 à 80 charactères)
- Éviter les orphelins et les veuves.
- Essayez de vous en tenir à une seule police ou de combiner deux polices de deux catégories différentes.
Gardez en tête que dans un contexte web / mobile, il est préférable de laisser vivre le contenu. L'adaptabilité (responsive) du canevas prime sur l'esthétique.
L'accessibilité
L'accessibilité dans le design d'interface vise à créer des produits numériques qui sont utilisables par un large éventail d'individus, y compris celleux ayant des capacités différentes. Ainsi, l'objectif est de rendre les interfaces conviviales, compréhensibles et faciles à naviguer par toustes les utilisateurs·trices, indépendamment de leurs dispositions physiques, mentales ou cognitives (les personnes malvoyantes, âgées, dyslexiques, ayant des troubles cognitifs, utilisant des technologies d'assistance ou non natives).
Dans mes recherches, j'ai pu remarquer que le sujet de l'accessibilité, bien qu'important, n'était pas tant respecté que ça. Cependant, voici les quelques notions que j'ai pu relever :
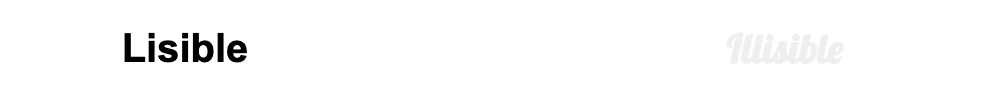
- Utiliser une typographie simple et lisible (de préférence sans serif, prendre en compte le contexte: dyslexique / daltonien / senior / etc.)
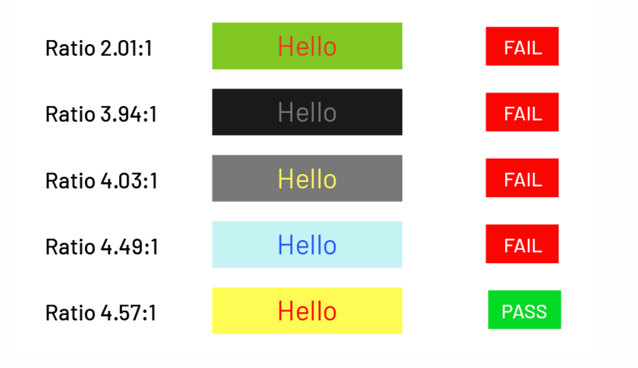
- Utiliser des couleurs contrastées (il est recommandé d'avoir un contraste de 4.5:1 entre les couleurs d'un contenu et son fond)
- Utiliser des alternatives accessibles aux médias (comme des descriptions textuelles, des sous-titres ou des transcriptions)
- Utiliser les navigations conseillées par les OS
Penser à des contrôles accessibles (Par exemple, VoiceOver pour les iPhones permet une navigation pour les personnes malvoyantes ou aveugles) - Tester, tester, tester !

Oui c'est écrit "Illisible" à droite


Simplicité et fonctionnalité
Comme pour le code, en design d'interface, on applique le principe KISS (Keep It Simple, Stupid!) : le plus simple le mieux !
Ne réinventez pas la roue. Utilisez les notions d'ergonomies reconnues. Elles ne sont pas connues pour rien !
Par exemple, pour les couleurs, utilisez les couleurs affordantes (c'est-à-dire les couleurs qui ont un sens naturel, sans avoir besoin d’expliquer leur définition) :
- Une teinte de vert pour les notions de succès
- Une teinte de rouge pour les notions d'échec
- Une teinte d'orange pour les notions de mise en garde, d'avertissement
- Une teinte de bleu pour les notions d'informations
La couleur n'est pas suffisante pour faire passer une information. La couleur doit être accompagnée d'un label expliquant l'erreur.
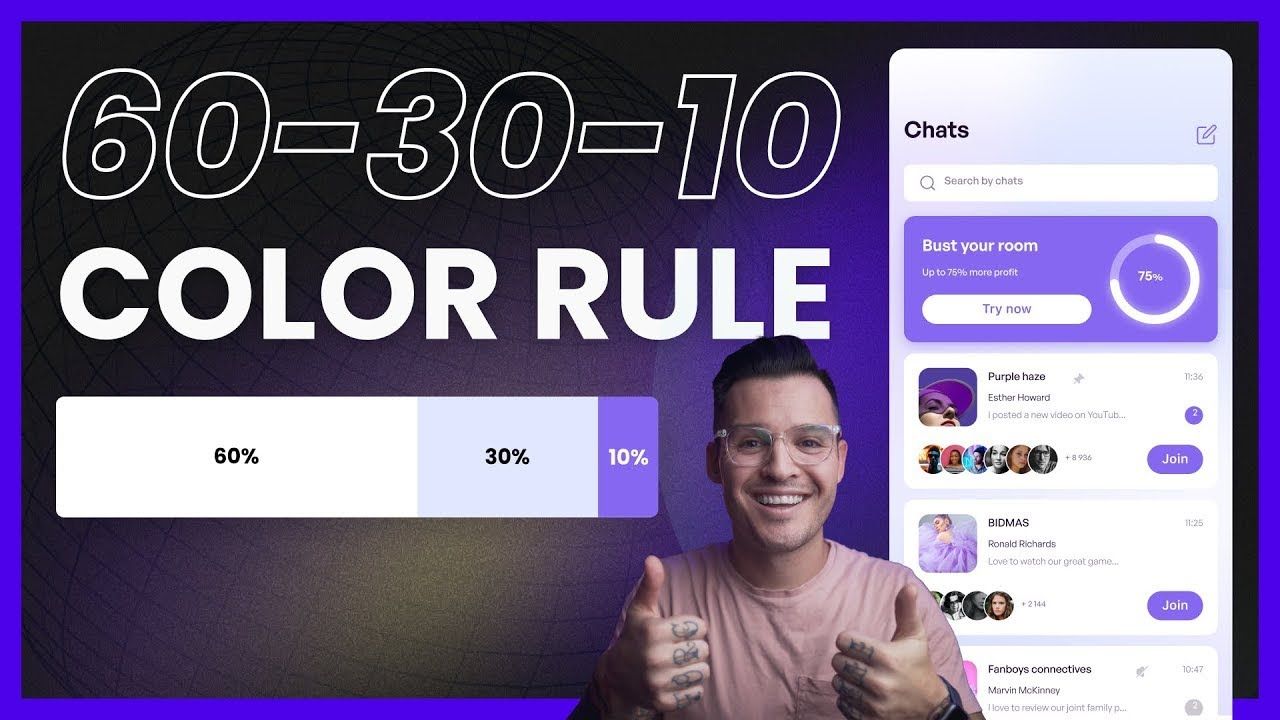
Il est aussi souvent conseillé d'utiliser la palette de couleur en suivant la règle du 60-30-10 :
- 60% de l'interface doit être composée de la couleur neutre de base
- 30% de l'interface doit être composée de la couleur principale
- 10% de l'interface doit être composée de la couleur d'accentuation, utilisez votre couleur d'accentuation avec parcimonie et spécifiquement à ces fins. Elle est principalement utilisée pour les appels à l'action (call to action).

Conclusion
Concluons cet article en 10 notions à retenir :
- La grille permet de créer un design cohérent et structuré en organisant le canevas grâce à des colonnes, des espaces et des marges égalisées.
- La grille la plus utilisée est la grille à 12 colonnes, les espaces sont souvent des multiples de 8 pixels
- Les couleurs ont un sens qui varient selon les populations, il est donc important de bien les sélectionner.
- Il existe plusieurs catégories de couleurs. Mélanger 1 à 2 catégories selon une des méthodes de combinaison permet de créer la palette parfaite.
- Les couleurs peuvent varier pour le dark mode.
- Utiliser une à deux typographies.
- Il y a beaucoup de paramètres qui permettent de rendre la lecture d'un texte plus agréable comme le rag, le kerning, la police, etc.
- L'accessibilité est un sujet important qui nécessite une vision différente sur votre interface
- Le plus simple, le mieux !
- Parfois casser les règles et les conventions donne un meilleur résultat !
Sources
- https://youtu.be/n_V_aLqYPI0?feature=shared
- https://www.youtube.com/watch?v=s4XJEukEV3M
- https://www.youtube.com/watch?v=ewRYw4pnKQU
- https://www.youtube.com/watch?v=GCluIaNmOG0
- https://designerup.co/blog/practical-guide-to-perfect-ui-color-palettes
- https://www.dafont.com/open-dyslexic.font
Pour aller plus loin
- https://coolors.co/contrast-checker/112a46-acc8e5
- https://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/
- https://accessibilite.public.lu/fr/raam1/referentiel-technique.html
- https://www.numerique.gouv.fr/actualites/accessibilite-numerique-et-rgaa-lancement-nouveau-site-dedie-et-outil-realisation-audits/
- https://culturedys.com/quelle-est-la-meilleure-police-pour-les-dyslexiques/



