Grâce à Ippon, j’ai pu assister pour la première fois à Devoxx France. Ayant toujours suivi Devoxx, mais seulement grâce aux vidéos mises en ligne, j’ai énormément apprécié de pouvoir être cette fois sur place. Mais trêve de bavardage, je vais vous parler de l’une des conférences que j’ai suivie : ES6+ maintenant ! Cette présentation a été réalisée par Christophe Porteneuve. Vous pouvez le retrouver sur Twitter : @porteneuve
ECMAScript quoi ?
ECMAScript est un langage de script qui forme la base de JavaScript. Il est standardisé par l’organisation ECMA International grâce aux spécifications ECMA-262 et ECMA-402.
Quelques dates
Voici un petit rappel sur l’historique des différentes versions d’ECMAScript :
- ES1 est sorti en 1997,
- ES3 en 1999,
- ES5 en 2009, c’est aujourd’hui le standard supporté par les navigateurs,
- ES6 en juin 2015 apporte de nombreuses nouveautés. Il est équivalent de parler d’ES6 ou ES2015,
- ES7 (ES2016) devrait sortir en juin 2016
Le but est désormais de sortir une nouvelle version tous les ans. Aujourd’hui, ES6 n’est pas supporté pleinement par tous les navigateurs. Alors qu’est-ce qu’on fait ? On utilise Babel…
Babel
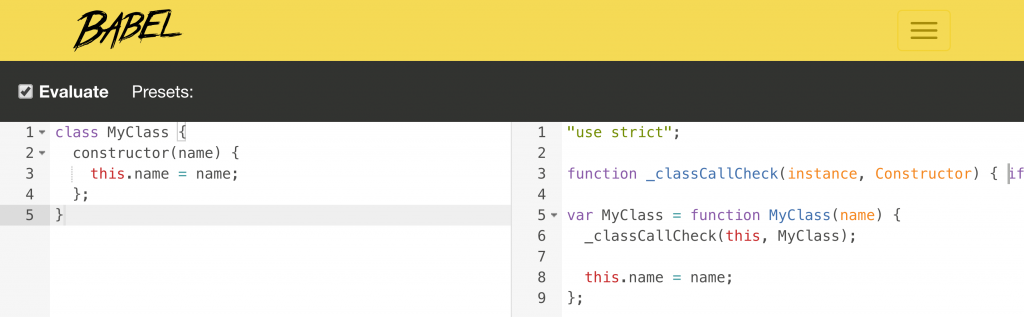
Babel est un transpileur qui va transformer du code ES6 en code compatible ES5 (qui est la norme actuelle des navigateurs). Énormément de solutions sont proposées pour utiliser Babel. On peut par exemple pour commencer aller sur https://babeljs.io/repl/, écrire du code ES6 et voir au fur et à mesure le code ES5 correspondant. On peut aussi l’installer via un package NPM. Pour en savoir plus, allez sur le site https://babeljs.io/ pour voir l’ensemble des possibilités pour transpiler son code ES6.
Les nouveautés
De nombreuses nouveautés arrivent avec ECMAScript 6. La conférence à Devoxx a été l’occasion d’en découvrir ou d’en redécouvrir. J’ai choisi ici de vous en présenter quelques unes que je trouve particulièrement intéressantes.
Les Classes
L’un des gros point fort d’ES6 est l’arrivée des Classes avec une syntaxe similaire à la Java. Par exemple :
class Person { constructor(name) { this.name= name; this._age =0; } get age() { returnthis._age; } set age(value) { this._age = value; } whoIAm() { console.log(Hello I am +this.name+ ( +this._age + )); } } let bob =newPerson("Bob"); bob.age =27; bob.whoIAm(); // Hello I am Bob (27)
Grâce à Babel, on voit que le code transpilé de cet exemple est très long et demande de bonnes connaissances JavaScript pour aboutir au même résultat que le code ES6. Cette nouveauté arrive avec pleins de mots-clés qui parlent d’eux mêmes : class, extends, constructor, super, this, static, get, set, etc.
Déstructuration
Autre nouveauté, l’affectation par déstructuration est une expression JavaScript qui permet d’extraire des données d’un tableau ou d’un objet grâce à une syntaxe dont la forme ressemble à la structure du tableau ou de l’objet.
Un exemple avec les listes :
var list = [1, 2, 3]; var [a, , b] = list; console.log(a); // 1console.log(b); // 3
Un autre exemple montrant la différence sans et avec la déstructuration :
var numbers = ["one", "two", "three"]; // Sans la déstructurationvar one = numbers[0]; var two = numbers[1]; var three = numbers[2]; // Avec la déstructurationvar [one, two, three] = numbers;
Rest, Spread
La syntaxe ... va permettre de représenter un nombre indéfini d’arguments sous forme d’un tableau. Par exemple :
functionresults(gold, silver, bronze, ...others) { console.log(Podium : , gold, silver, bronze); console.log(The others : + others) } results('Angular', 'React', 'Ember', 'Backbone', 'Dojo'); // Podium : Angular React Ember// The others : Backbone,Dojo
Valeurs par défaut
On peut désormais affecter une valeur par défaut à des arguments de fonction. Par exemple :
functionmultiply(a, b = 1) { return a * b; } console.log(multiply(5)); // 5console.log(multiply(2, 3)); // 6
Template strings
Cette notion permet d’interpoler et d’écrire sur plusieurs lignes les chaines de caractères. Par exemple :
let person = { name: 'quentin', age: 27 }; // Interpolation let description1 = <span style="color: #687687;">$</span>{person.<span style="color: #06960e; font-weight: bold;">name</span>} has <span style="color: #687687;">$</span>{person.<span style="color: #06960e; font-weight: bold;">age</span>}; console.log(description1); // quentin has 27 // Multi-ligne let description2 = Name : <span style="color: #687687;">$</span>{person.<span style="color: #06960e; font-weight: bold;">name</span>} Age : <span style="color: #687687;">$</span>{person.<span style="color: #06960e; font-weight: bold;">age</span>} ; console.log(description2); // Name : quentin// Age : 27
Let, Const
L’instruction let permet de déclarer une variable dont la portée est celle du bloc courant, éventuellement en initialisant sa valeur. Par exemple :
var x =1; let y =2; if (true) { var x =11; let y =22; let z =3; console.log(x, y, z); // 11 22 3 } console.log(x, y); // 11 2// Here z is undefined
La déclaration const permet de créer une constante nommée et accessible uniquement en lecture. Attention, cela ne signifie pas que la valeur contenue est immuable, mais uniquement que l’identifiant ne peut pas être réaffecté. Par exemple :
const MA_VARIABLE =4; console.log(MA_VARIABLE); // 4// MA_VARIABLE = 5; renvoie SyntaxError: "MA_VARIABLE" is read-only
Fonctions fléchées
L’une des nouveautés les plus remarquées est l’arrivée de la syntaxe => qui permet d’écrire de façon plus courte les expressions de fonction et aussi de lier la valeur this de façon lexicale.
Un exemple montrant la différence entre l’ancienne et la nouvelle syntaxe :
const colors = [ "red", "blue", "green" ]; // Sans la fonction fléchéeconst size1 = colors.map(function(s) { return s.length; }); console.log(size1); // [3, 4, 5]// Avec la fonction fléchéeconst size2 = colors.map( s => s.length ); console.log(size2); // [3, 4, 5]
Un autre exemple :
functionPerson() { this.age =0; setInterval(() => { this.age++; // |this| réfère bien à l'objet personne }, 1000); } var p =newPerson(); setInterval(() => { console.log(p.age); // Incrémente l'âge toutes les secondes }, 1000);
For..Of
L’instruction for..of permet de boucler sur des objets itérables et permet d’exécuter une instruction pour la valeur de chaque propriété. La différence avec l’instruction for..in est que for..in itère sur les noms des propriétés alors que for..of itère sur les valeurs des propriétés. Par exemple :
let myColors = ["red", "blue", "green"]; for (let color of myColors) { console.log(color); // red blue green } for (let color in myColors) { console.log(color); // 0 1 2 }
Map
L’objet Map fait son apparition en ES6. Cet objet représente un ensemble de clés/valeurs. N’importe quel objet peut être utilisé comme clé ou valeur.Par exemple :
let myMap =newMap(); myMap.set("hello", 4); myMap.set(33, "hey"); console.log(myMap.get(33) ="hey"); // trueconsole.log(myMap.size=2); // true for (let [ key, val ] of myMap.entries()) console.log(key +" = "+ val); // hello = 4// 33 = hey
Promesses
L’objet Promise fait son apparition en ES6. Il permet de réaliser des opérations de façon asynchrone.Par exemple :
var myPromise1 =newPromise((resolve, reject) => { setTimeout(() => { resolve("Promise 1 resolved"); }, 2000); }); var myPromise2 =newPromise((resolve, reject) => { setTimeout(() => { reject('Promise 2 rejected'); }, 2000); }); myPromise1 .then((data) =>console.log('success 1 : ', data)) .catch((error) =>console.log('error 1 : ', error)); // success 1 : Promise 1 resolved myPromise2 .then((data) =>console.log('success 2 : ', data)) .catch((error) =>console.log('error 2 : ', error)); // error 2 : Promise 2 rejected
Autres nouveautés
Enormément d’autres nouveautés apparaissent avec ECMAScript 6. Vous pourrez en retrouver ici : http://es6-features.org
ES7
La conférence s’est terminée par une présentation de quelques nouveautés qui vont être ajoutées à ES7. Sont à venir :
- Async et Await : pour écrire du code asynchrone de manière synchrone.
- Les décorateurs : ce sont des annotations que l’on va pouvoir ajouter dans le code (exemple :
@readonly)
Conclusion
Toutes ces nouveautés apportées par ES6 donnent vraiment envie et vont permettre d’écrire du code JavaScript plus propre et concis.